QQ注册页面(完整版) |
您所在的位置:网站首页 › 登录页面的html代码 › QQ注册页面(完整版) |
QQ注册页面(完整版)
|
前言
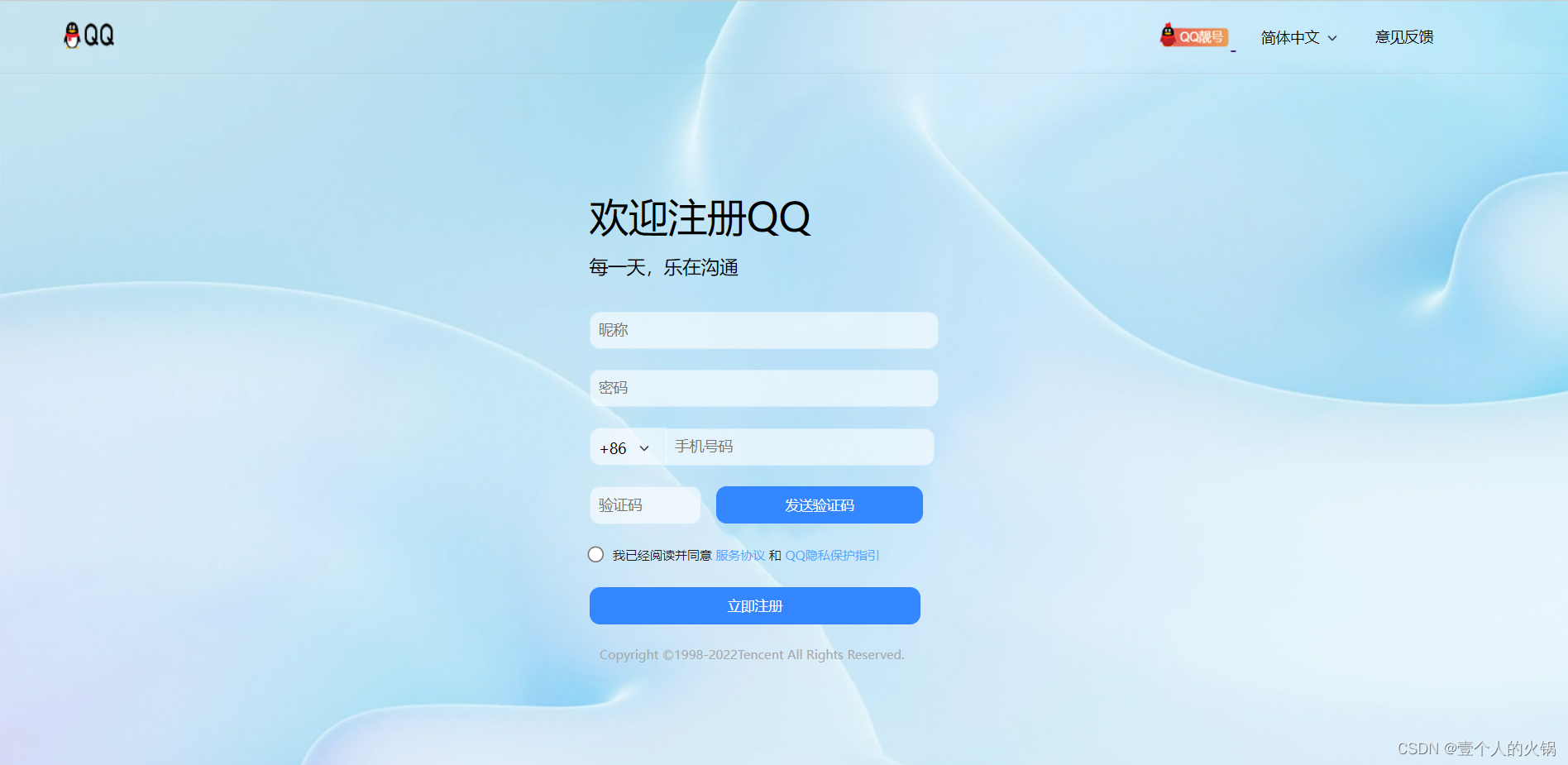
最近学了一点HTML和CSS的基础知识,于是就做了一个QQ注册页面来检验一下成果。 一、效果展示

 简体中文
简体中文
 繁体中文
English
意见反馈
繁体中文
English
意见反馈
欢迎注册QQ 每一天,乐在沟通 +86 中国+86
中国香港特别行政区+852
中国澳门特别行政区+853
中国台湾地区+886
阿尔巴尼亚+355
阿尔及利亚+213
阿富汗+93
埃及+20
埃塞维比亚+251
爱沙尼亚+372
阿拉伯联合酋长国+971
阿根廷+54
爱尔兰+353
中国+86
中国香港特别行政区+852
中国澳门特别行政区+853
中国台湾地区+886
阿尔巴尼亚+355
阿尔及利亚+213
阿富汗+93
埃及+20
埃塞维比亚+251
爱沙尼亚+372
阿拉伯联合酋长国+971
阿根廷+54
爱尔兰+353
我已经阅读并同意 服务协议 和 QQ隐私保护指引 Copyright ©1998-2022Tencent All Rights Reserved. 2.CSS部分 * { padding: 0; margin: 0; } .beijing { background-image: url(beijing.jpg); width: 1518px; height: 750px; background-repeat: no-repeat; } .con1 { width: 1518px; height: 70px; border-bottom: 1px solid rgba(177, 177, 177, .2); } .con1_a1 { width: 60px; height: 28px; display: inline-block; margin-left: 56px; margin-top: 20px; } .con1_a2 { width: 70px; height: 28px; margin-top: 20px; margin-left: 1000px; } .con1_a3 { width: 80px; height: 40px; text-decoration: none; float: left; } .jianti { display: inline-block; position: absolute; top: 25px; left: 1220px; } .jianti span { font-size: 14px; color: #000000; } .jianti1 { width: 80px; height: 80px; position: absolute; left: 2px; top: 35px; display: none; } .jianti1_a1 { text-decoration: none; color: #000000; } .jianti1_a1:hover { color: #2c73fe; } .jianti1_a2 { display: inline-block; text-decoration: none; color: #000000; margin-top: 9px; } .jianti1_a2:hover { color: #2c73fe; } .jianti:hover .jianti1 { display: block; } .con1_a4 { text-decoration: none; width: 60px; height: 50px; font-size: 14px; color: #000000; position: relative; left: 135px; top: -7px; } .kong { width: 1518px; height: 110px; } .main { width: 340px; height: 480px; margin-left: 570px; } .main_p1 { font-size: 38px; line-height: 1.5; font-weight: 500; margin-bottom: 8px; } .main_p2 { font-size: 18px; margin-bottom: 32px; line-height: 1.3; } .in1 { background-color: rgba(255, 255, 255, .6); padding: 8px; width: 320px; line-height: 1.3; font-size: 14px; font-weight: 400; border: 1px solid #d4edfa; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; margin-bottom: 20px; } .in1:hover { border: 1px solid #777777; } .in2 { background-color: rgba(255, 255, 255, .6); padding: 8px; width: 242px; line-height: 1.3; font-size: 14px; font-weight: 400; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-top: 1px solid #d4edfa; border-bottom: 1px solid #d4edfa; border-right: 1px solid #d4edfa; border-left: 1px solid rgba(239, 246, 252, 0.1); position: relative; left: -6px; top: -2px; } .in3 { display: inline-block; font-size: 14px; width: 57px; height: 18.2px; padding: 8px; margin-bottom: 20px; background-color: rgba(255, 255, 255, .6); border-top: 1px solid #d4edfa; border-bottom: 1px solid #d4edfa; border-left: 1px solid #d4edfa; border-right: 1px solid rgba(239, 246, 252, 0.1); border-top-left-radius: 10px; border-bottom-left-radius: 10px; cursor: pointer; } .div10_div2_ { position: absolute; top: 450px; left: 570px; width: 330px; height: 150px; display: none; overflow: auto; border-bottom: 4px solid #e2e2e2; border-left: 4px solid #e2e2e2; border-right: 4px solid #e2e2e2; background-color: #ffffff; z-index: 99; } .div10_div2_a { color: #000000; font-size: 16px; text-decoration: none; padding-left: 15px; padding-bottom: 5px; margin-bottom: 10px; } .in3:hover .div10_div2_ { display: block; } .in4 { background-color: rgba(255, 255, 255, .6); padding: 8px; width: 90px; line-height: 1.3; font-size: 14px; font-weight: 400; border: 1px solid #d4edfa; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; margin-bottom: 20px; } .in5 { border: 1px #3083ff solid; background-color: #3487ff; color: #fff; margin-left: 10px; width: 200px; height: 36.2px; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; cursor: pointer; } .main_p3 { position: relative; top: -2px; display: inline-block; font-size: 12px; color: #1a1d1f; } .main_p3_a { color: #4ca8fd; text-decoration: none; } .in6 { width: 320px; height: 36.2px; border: 1px #3083ff solid; background-color: #3487ff; color: #fff; margin-top: 20px; border-radius: 10px; cursor: pointer; } .la { font-size: 12px; display: inline-block; color: #a4a9ad; position: relative; left: 580px; top: -40px; } .radio { transform: scale(1.3); margin-right: 5px; } 三、 完整版源码+图片素材链接:https://pan.baidu.com/s/16IQCaIZklUiDNiH-Lm1gsg?pwd=0720 提取码:0720 注 :因为第一次写网页,所以在写的过程中,没有遵循命名规范,或者可能出现一些其他的错误,欢迎大家在评论区批评指正! |
【本文地址】
今日新闻 |
推荐新闻 |