网页轮播图(详细版) |
您所在的位置:网站首页 › 登录成功的页面图片在哪里 › 网页轮播图(详细版) |
网页轮播图(详细版)
|
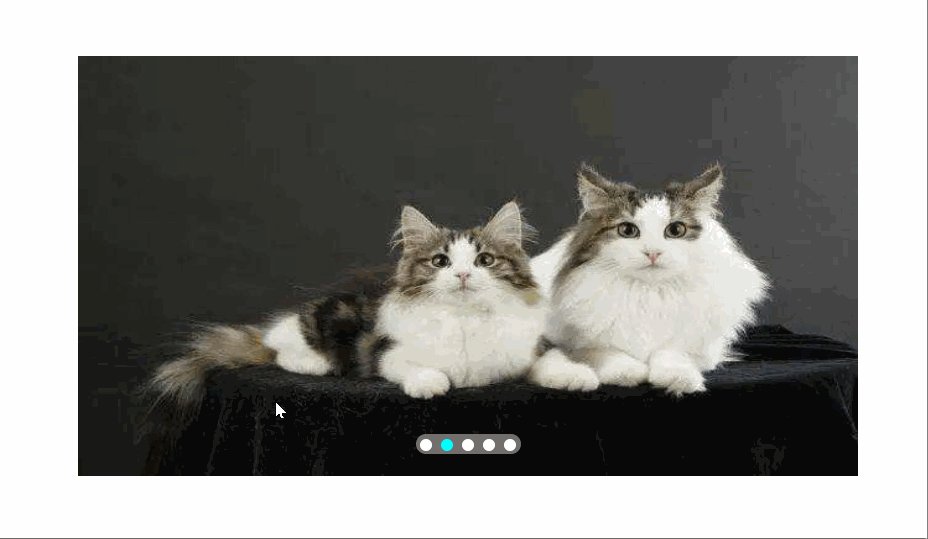
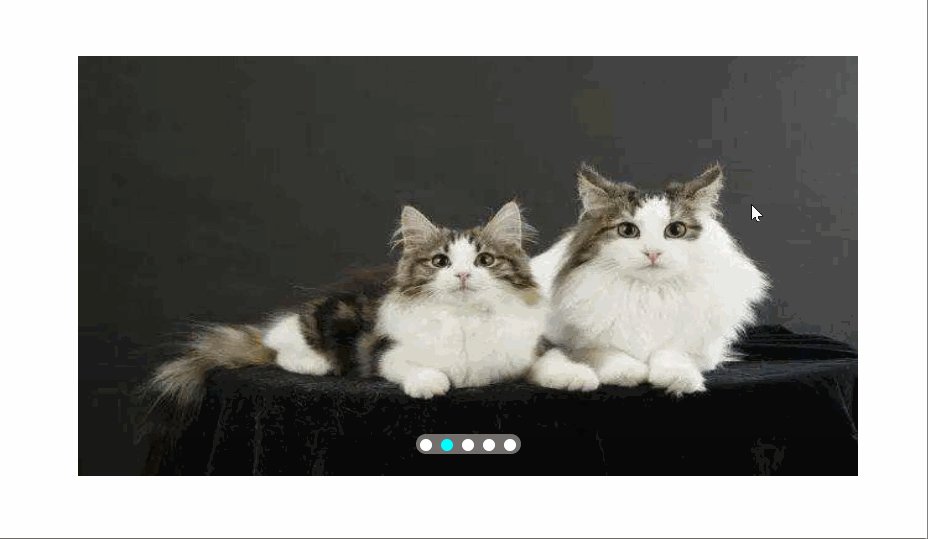
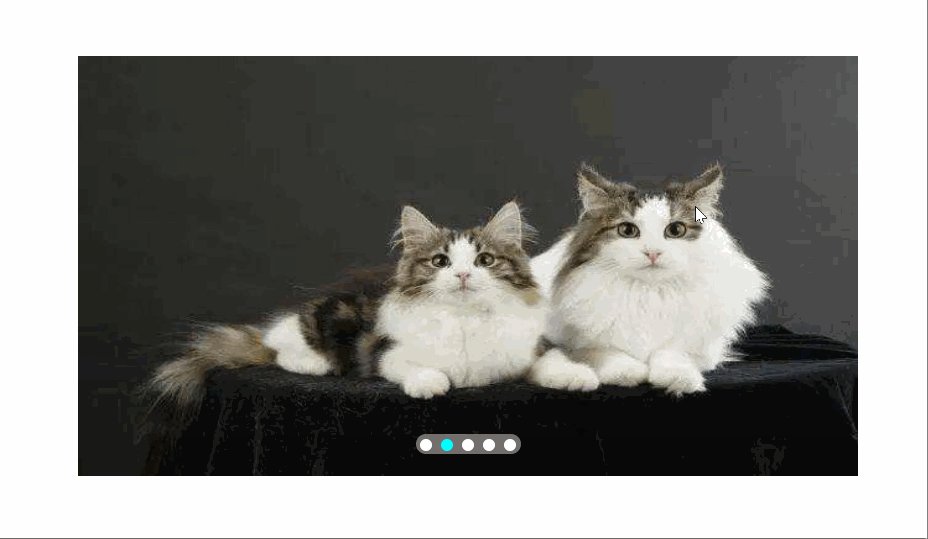
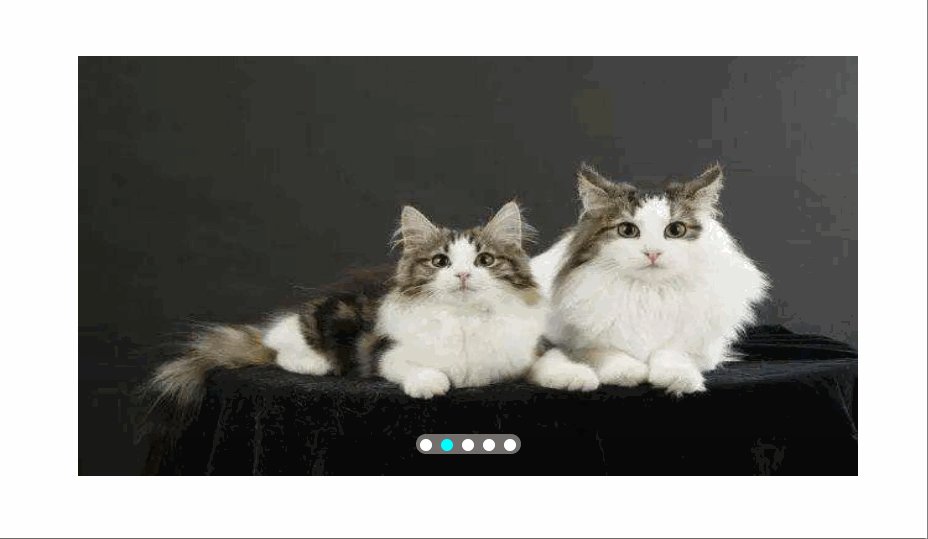
在网页中,我们经常会看到各种轮播图的效果,它们到底是怎样实现的呢?今天,我们就一起来看一下!首先,我们需要准备若干张图片,在这里我准备了五张图片。 功能需求: 鼠标经过轮播图模块,左右按钮显示,离开隐藏左右按钮。点击右侧按钮一次,图片往左播放一张,以此类推, 左侧按钮同理。图片播放的同时,下面小圆圈模块跟随一起变化。点击小圆圈,可以播放相应图片。鼠标不经过轮播图, 轮播图也会自动播放图片。鼠标经过,轮播图模块, 自动播放停止。我们页面布局如下所示: 实现流程是:先给定一个大盒子,为了方便后面盒子的定位操作,再给它一个相对定位,把图片通过无序列表的形式添加进大盒子中,因为我们要实现的轮播图效果是横向的,所以我们可以给图片添加float:left属性,又因为图片所在的ul不够大,所以其他的图片会被挤到下面,所以我们可以手动修改图片所在的ul的大小;接下来写一个无序列表用于放置小圆圈,通过绝对定位的方式将其定位到大盒子的下面,在将小圆圈加进去,方便我们实现点击对应的小圆圈,就跳转到相应图片的效果。然后将左右箭头通过绝对定位分别定到大盒子两侧合适位置。最后,我们再将大盒子外面的内容隐藏掉。 Document ; ;css文件 *{ margin: 0; padding: 0; } li{ list-style: none; } .box{ position: relative; overflow: hidden; margin: 100px auto; width: 520px; height: 280px; background-color: red; } .jiantou{ font-size: 24px; text-decoration: none; display: block; text-align: center; width: 20px; height: 30px; line-height: 30px; background: rgba(158, 154, 154, 0.7); color: white; z-index: 999; } .left{ position: absolute; top: 125px; left: 0px; border-top-right-radius: 15px; border-bottom-right-radius: 15px; } .right{ position: absolute; top:125px; left: 500px; border-top-left-radius: 15px; border-bottom-left-radius: 15px; } img{ width: 520px; height: 280px; } .box .pic{ width: 600%; } .pic li { float: left; } .lis{ position: absolute; bottom: 15px; left: 50%; margin-left: -35px; width: 70px; height:13px; border-radius: 7px; background: rgba(158, 154, 154, 0.7); } .lis li { float: left; width: 8px; height: 8px; margin: 3px; border-radius: 50%; background-color: #fff; } .lis .selected{ background-color: cyan; }此时页面效果为: 首先,我们先通过display:none让我们初始的两个箭头隐藏;然后获取两个箭头和大盒子,在给大盒子添加鼠标经过和鼠标离开事件。如下所示: var left = document.querySelector('.left'); var right = document.querySelector('.right'); var box = document.querySelector('.box'); box.addEventListener('mouseenter',function(){ left.style.display = 'block'; right.style.display = 'block'; }) box.addEventListener('mouseleave',function(){ left.style.display = 'none'; right.style.display = 'none'; })实现效果为: 先删除掉所有的小圆圈的li,如图所示: |
【本文地址】
今日新闻 |
推荐新闻 |
 接下来就一步步的实现功能
接下来就一步步的实现功能

 因为我们创建的小圆圈是根据图片的张数决定的,所以我们的核心思路就是:小圆圈的个数要跟图片张数一致,先得到ul里面图片的张数(图片放入li里面,所以就是li的个数),然后利用循环动态通过创建节点createElement(‘li’)和插入节点 ul. appendChild(li)生成小圆圈(这个小圆圈要放入ul里面)要注意第一个小圆圈需要添加selected类。 实现代码为:
因为我们创建的小圆圈是根据图片的张数决定的,所以我们的核心思路就是:小圆圈的个数要跟图片张数一致,先得到ul里面图片的张数(图片放入li里面,所以就是li的个数),然后利用循环动态通过创建节点createElement(‘li’)和插入节点 ul. appendChild(li)生成小圆圈(这个小圆圈要放入ul里面)要注意第一个小圆圈需要添加selected类。 实现代码为: