|
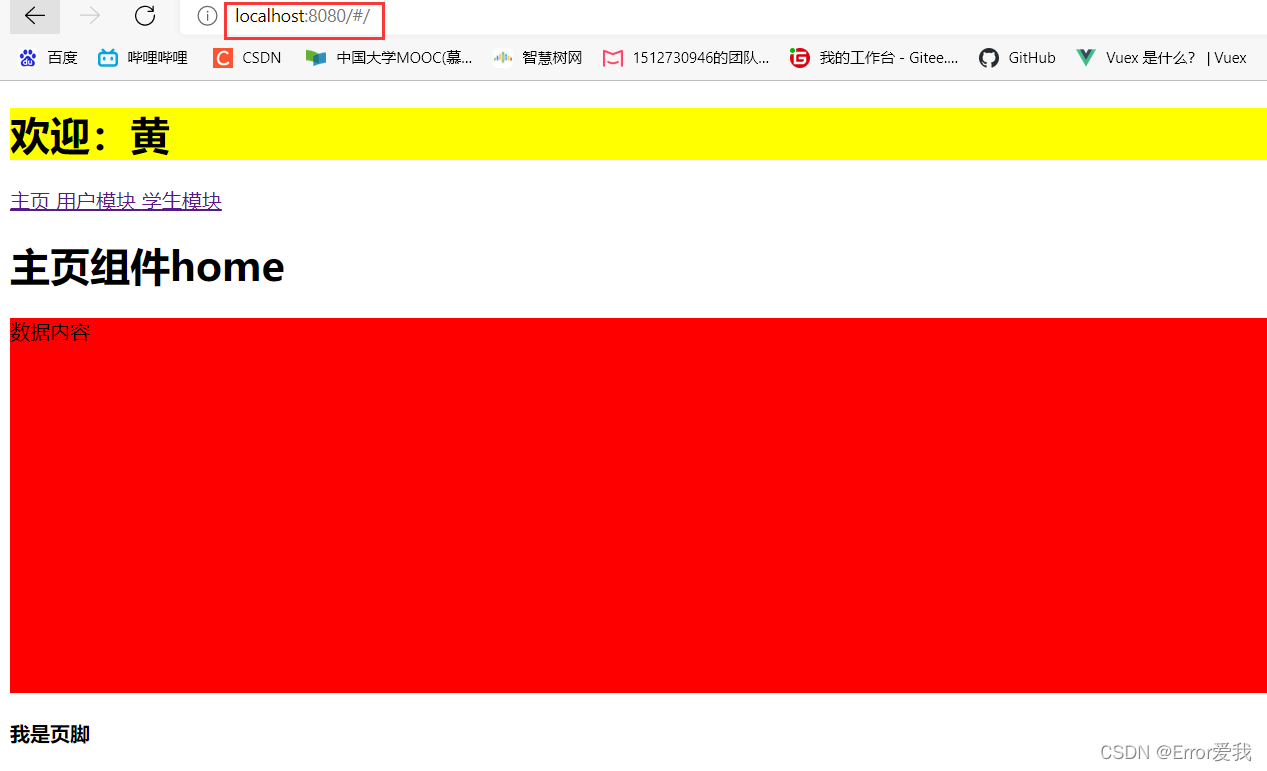
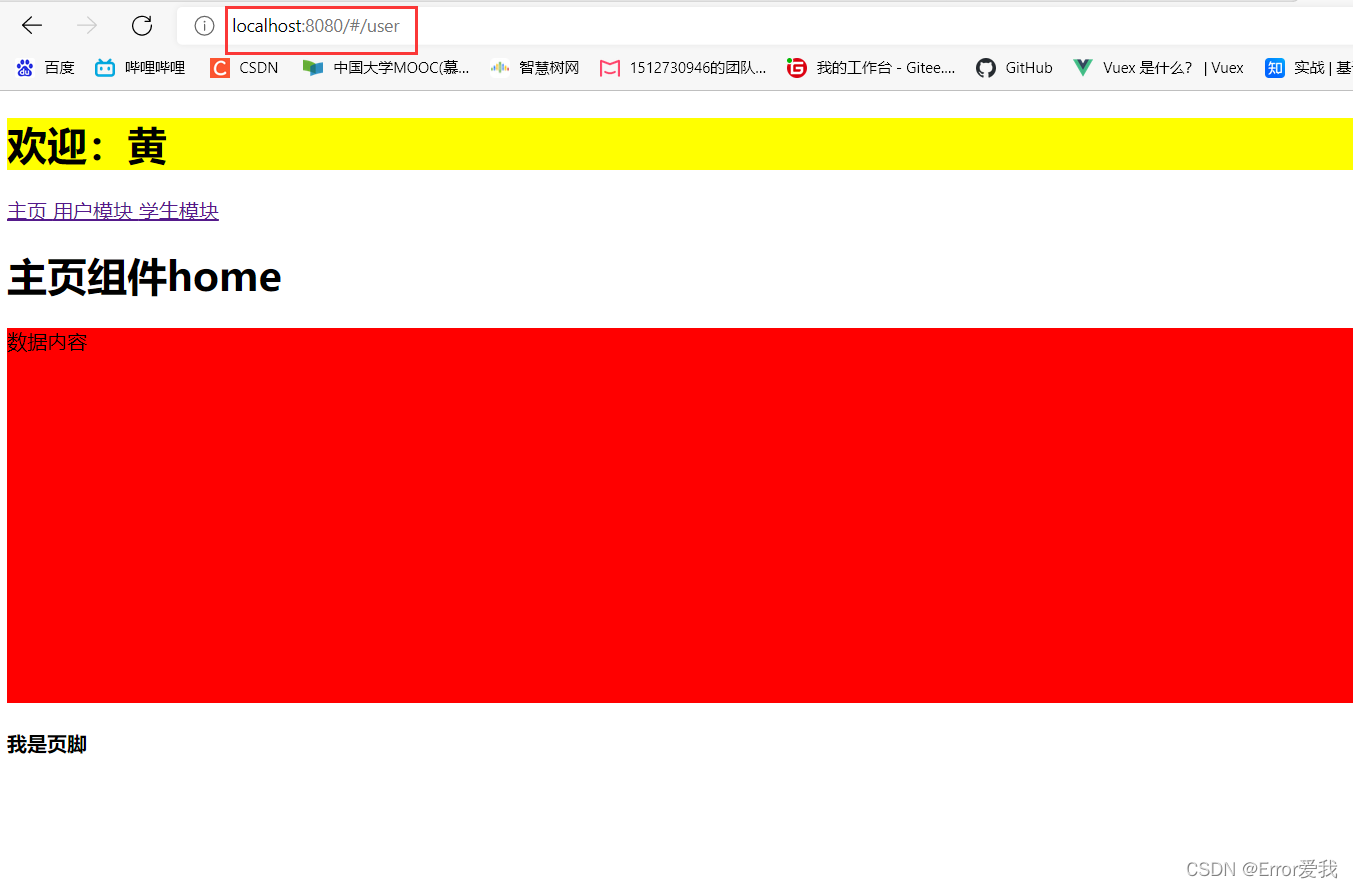
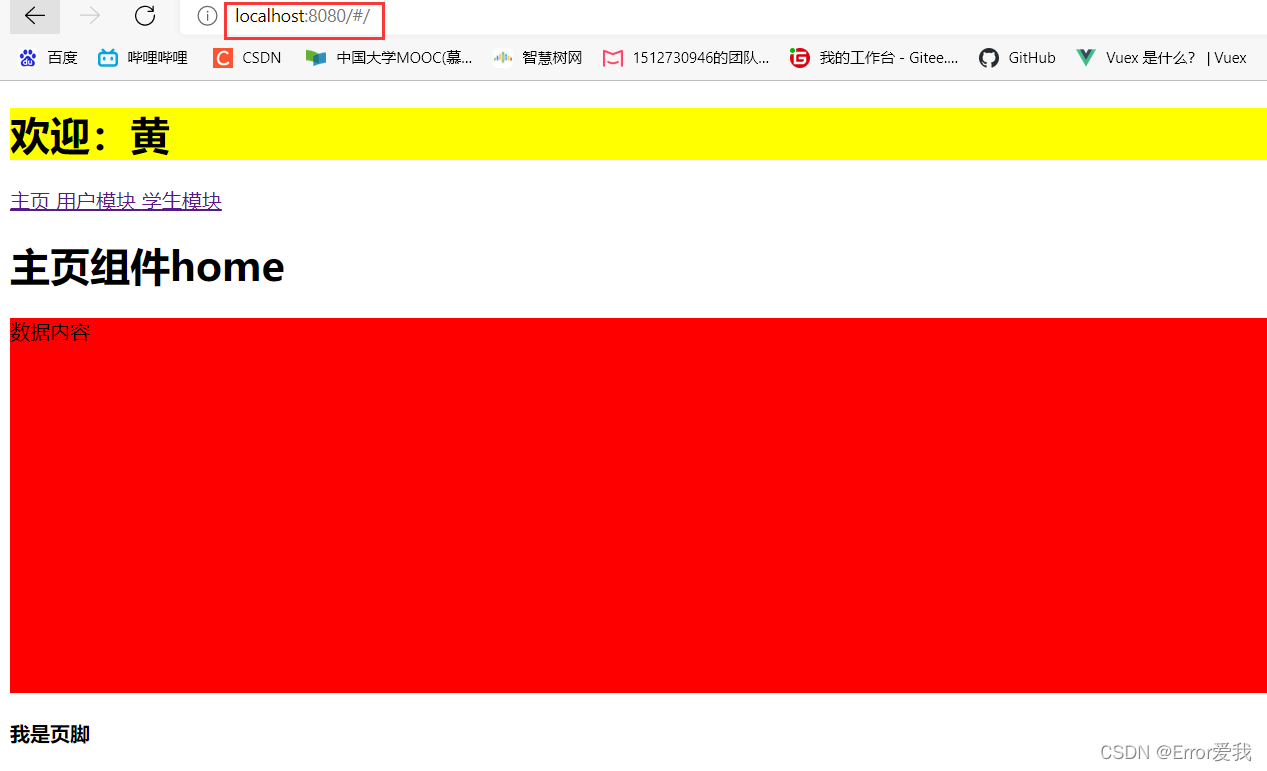
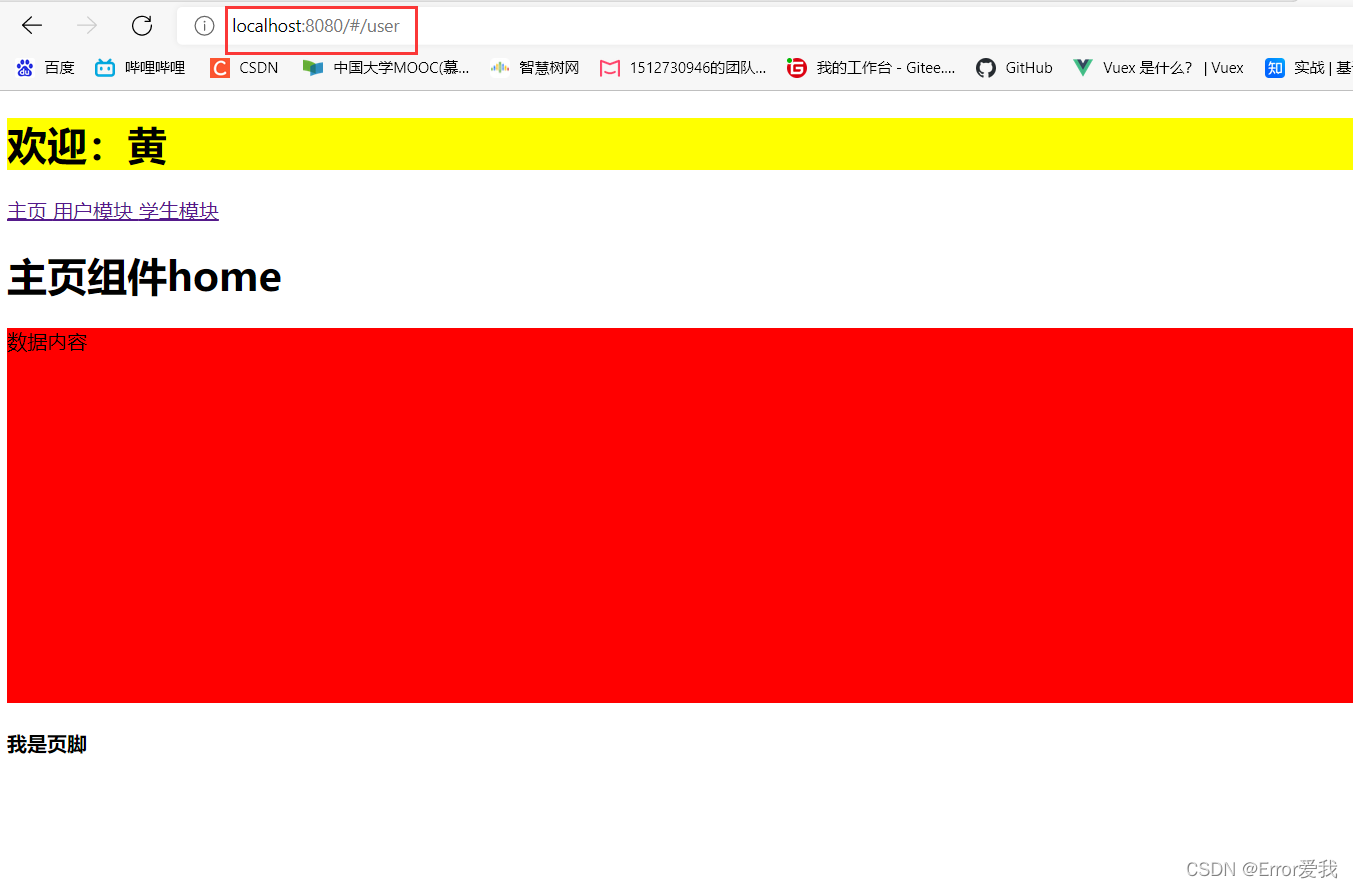
遇到一个问题整了一天虽然也看出是啥问题,然后我换了种访问路由的方法 就是点击主页超链接还有用户模块超链接,路由改变了,但是主页的内容都不变。(忽略我的页面设计,纯属练手乱配色的)   router的路由配置index.js(这边是没问题的) router的路由配置index.js(这边是没问题的)
import { createRouter, createWebHistory } from 'vue-router'
import Home from '../components/Home.vue'
import User from '../components/User.vue'
import Student from '../components/Student.vue'
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/User',
name: 'User',
component: User
},
{
path: '/Student',
name: 'Student',
component: Student
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
app.vue内容
欢迎:{{msg}}
主页
用户模块
学生模块
...
....
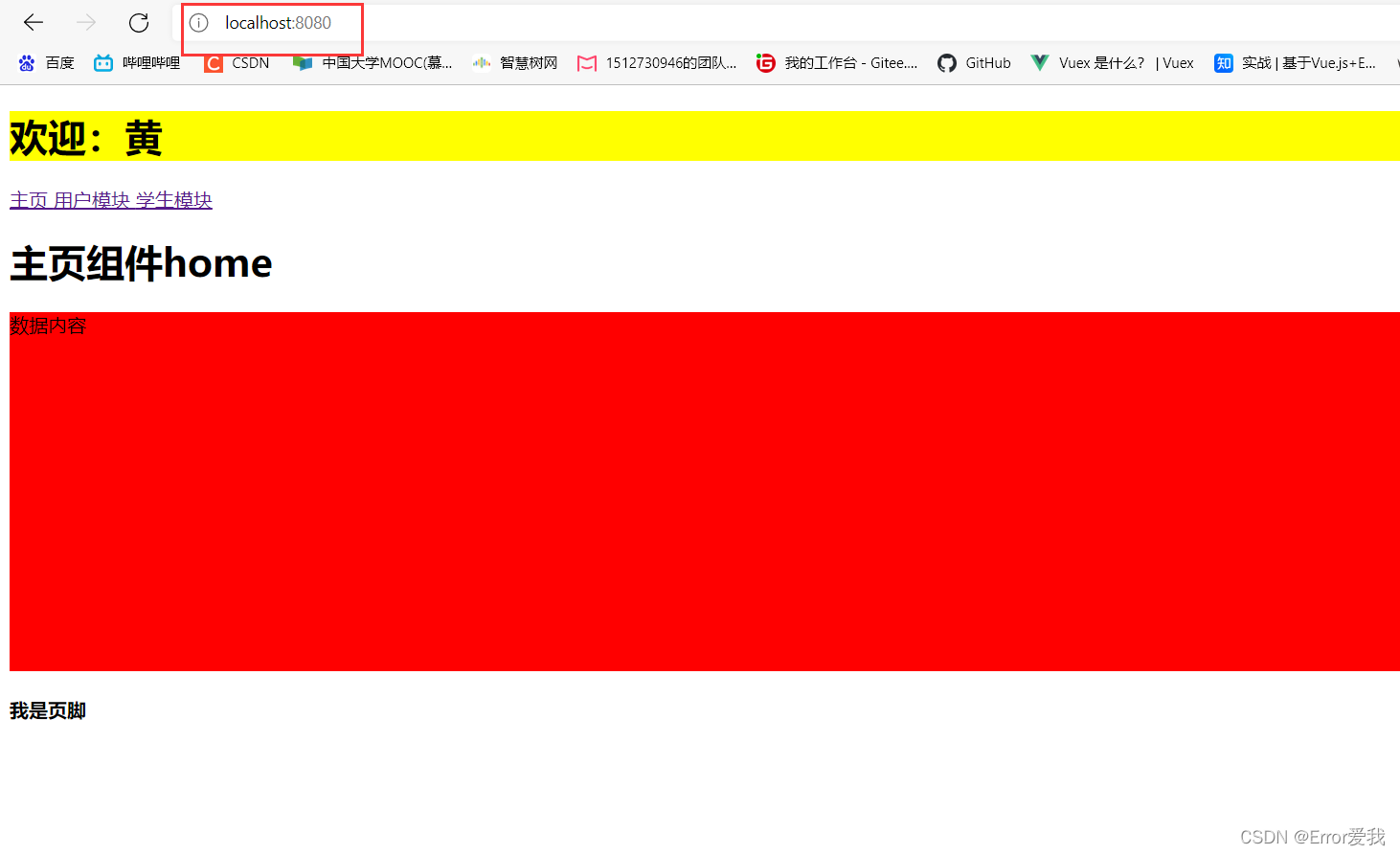
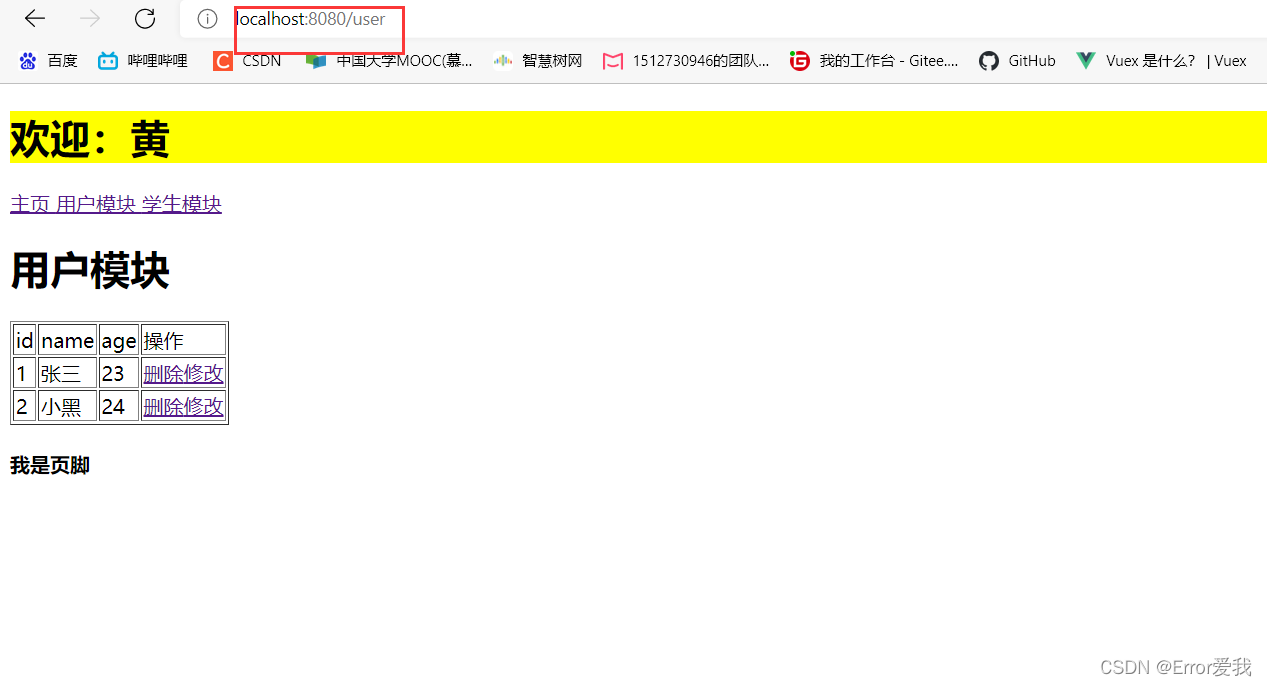
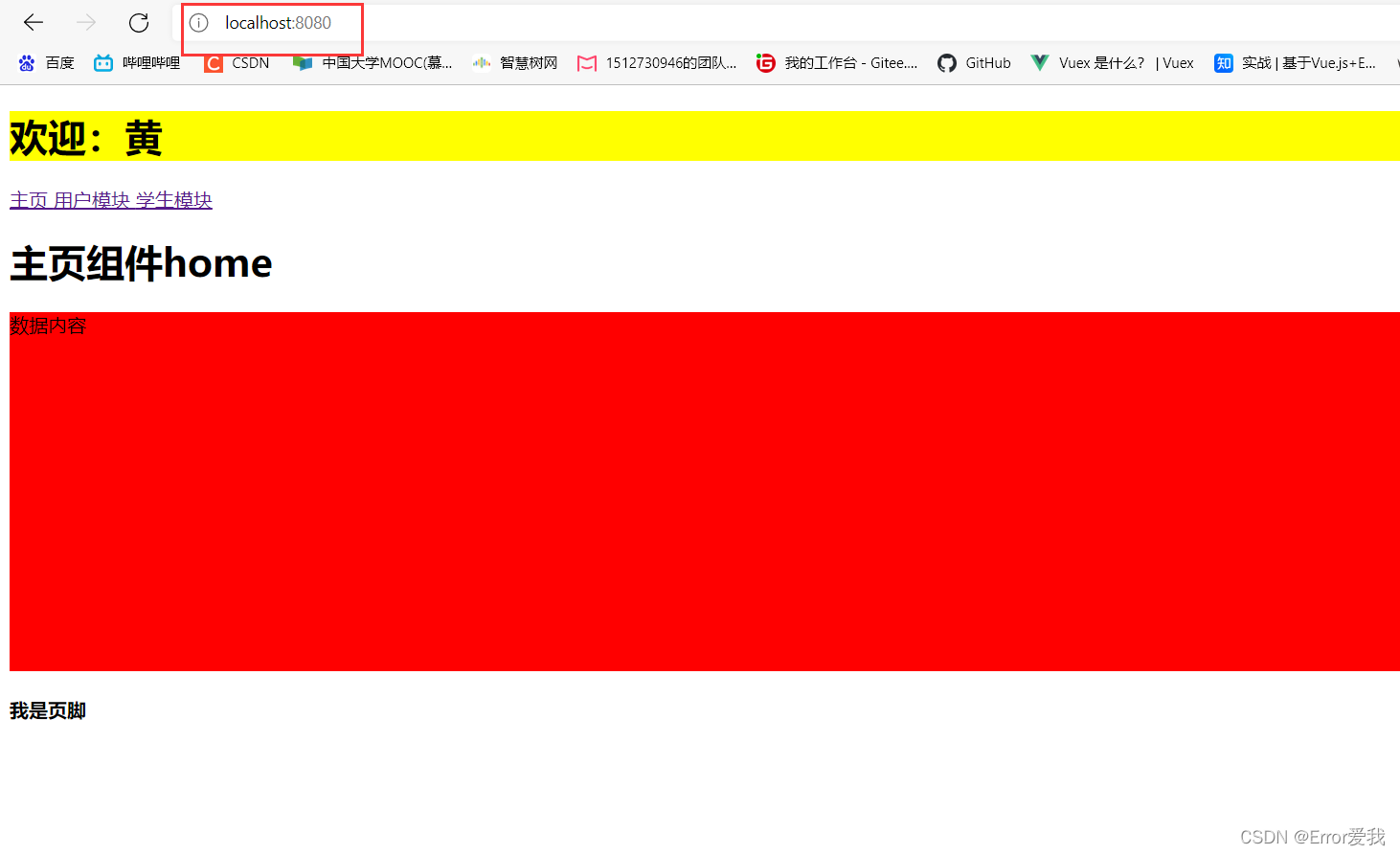
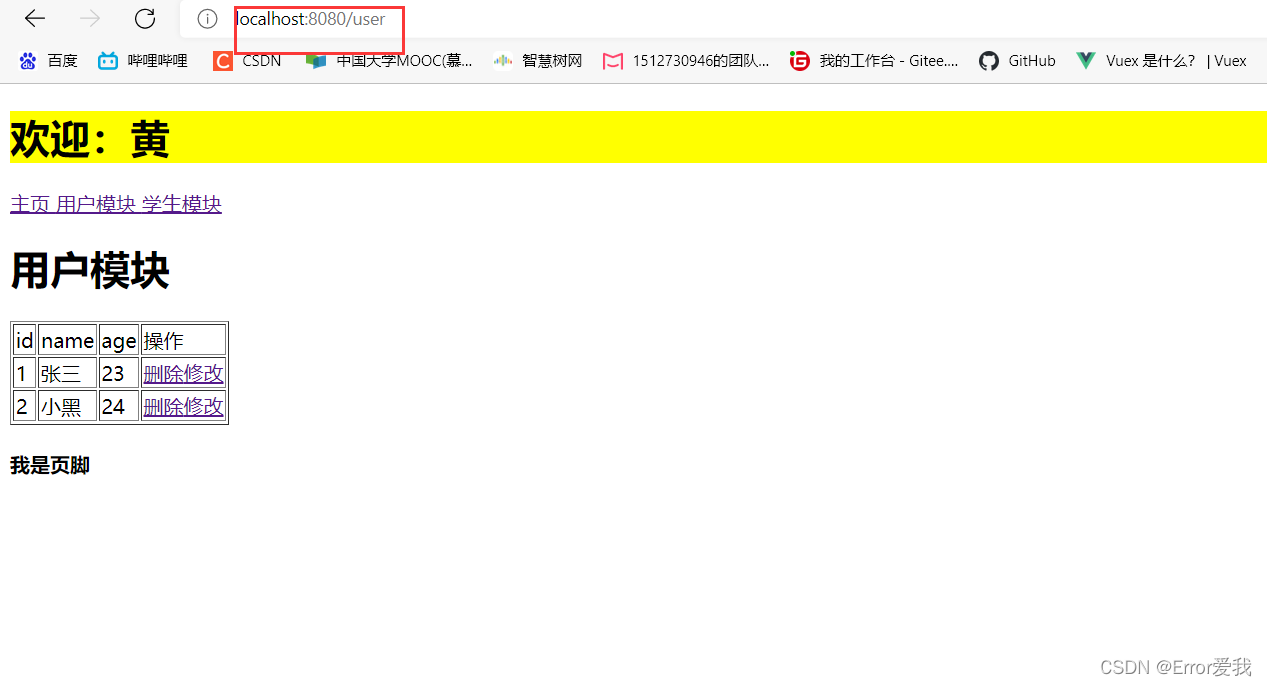
解决方案:
把app.vue的路由访问方法改成
欢迎:{{msg}}
主页
用户模块
学生模块
...
...

 成功了!!!泪目 成功了!!!泪目
| 
 router的路由配置index.js(这边是没问题的)
router的路由配置index.js(这边是没问题的)
 成功了!!!泪目
成功了!!!泪目