使用Ajax实现用户名密码错误提示 |
您所在的位置:网站首页 › 登录失败用户名不存在请输入正确的用户名 › 使用Ajax实现用户名密码错误提示 |
使用Ajax实现用户名密码错误提示
|
一般使用ajax的时候主要用到三个部分 , url,data,success; url用来指定发送参数的具体路径,data则是要发送的参数,success则是请求成功完成时运行的函数,如下: url:"${pageContext.request.contextPath}/ajax/a3.do", 发送的路径为当前路径下ajax/a3.do data:{"name":$("#name").val()},发送的参数为name success: function (data) {} 请求成功运行的函数 这里的data为运行成功返回的json数据
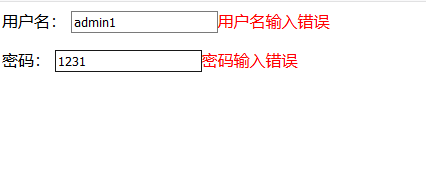
简单的演示效果:
上代码: 前端 Title //对用户名进行验证 function a1() { $.ajax({ url:"${pageContext.request.contextPath}/ajax/a3.do", data:{"name":$("#name").val()}, success: function (data) { if(data.toString()=='ok'){//正确则为绿的否则为红色 $('#userInfo').css("color","green"); }else{ $('#userInfo').css("color","red"); } $('#userInfo').html(data);//将json内容显示在span内 console.log(data) } }) } function a2() {//道理同a1 $.ajax({ url:"${pageContext.request.contextPath}/ajax/a3.do", data:{"password":$("#password").val()}, success: function (data) { if(data.toString()=='ok'){ $('#pwdInfo').css("color","green"); }else{ $('#pwdInfo').css("color","red"); } console.log(data.toString()) $('#pwdInfo').html(data); } }) }用户名: 密码: controller: (在进行测试时发现中文格式的json返回在页面时会出现问号,此时在GetMapping中加上produces。。。即可) @GetMapping(value = "/a3.do",produces = "text/html;charset=utf-8") @ResponseBody() public String nameTest(@RequestParam(value="name",required=false) String name,@RequestParam(value="password",required=false)String password){ String msg=""; if(name!=null){ if(name.equals("admin") ){ msg="ok"; }else { msg="用户名输入错误"; } } if(password!=null){ if(password.equals("123") ){ msg="ok"; }else { msg="密码输入错误"; } } return msg; }当然在做项目过程中,密码的验证不会这么简单,它需要在数据库中查找,但是道理都是一样的。 |
【本文地址】
今日新闻 |
推荐新闻 |