百度地图API绘制轨迹 |
您所在的位置:网站首页 › 画轨迹图软件 › 百度地图API绘制轨迹 |
百度地图API绘制轨迹
|
百度地图Javascript API绘制轨迹
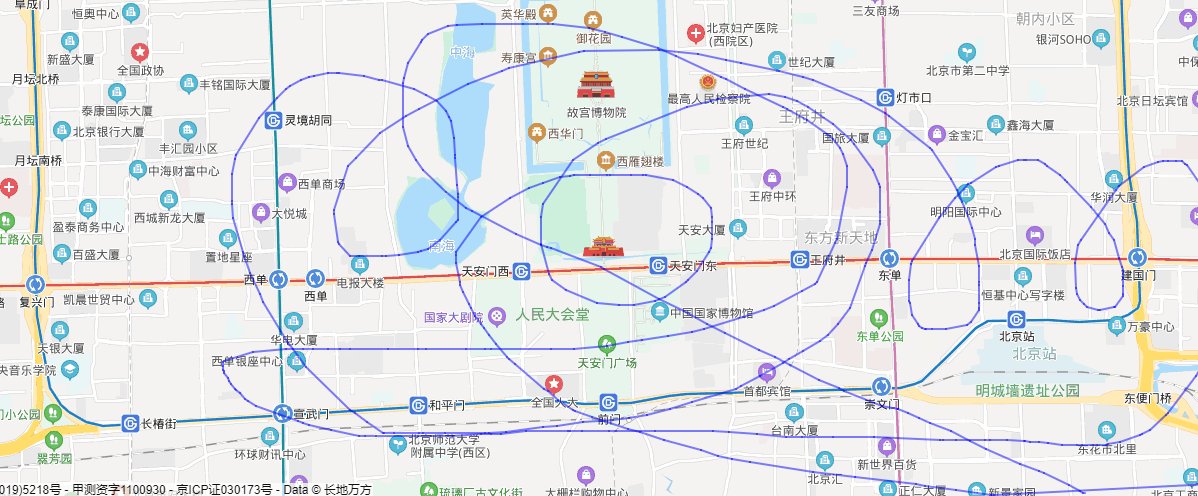
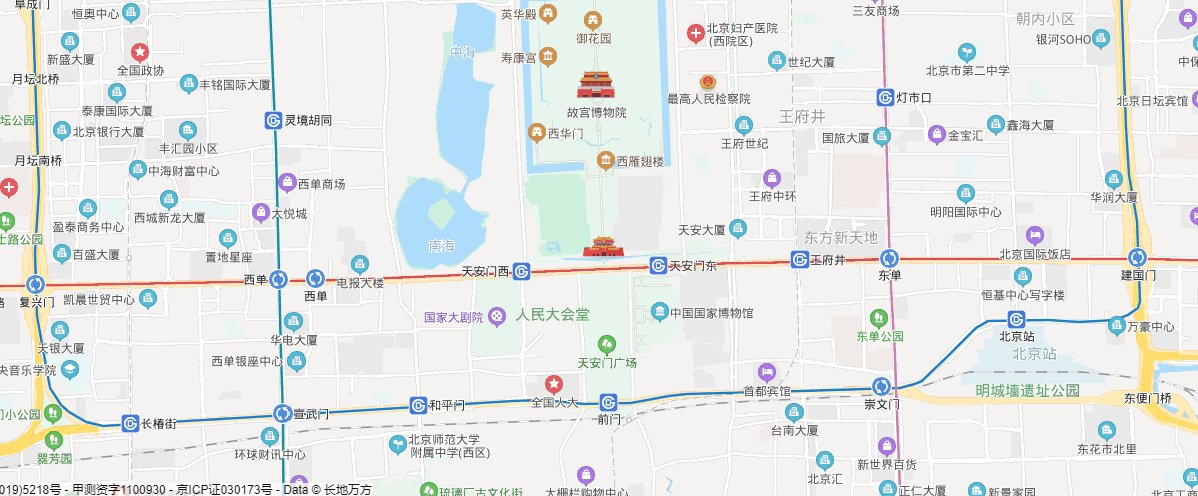
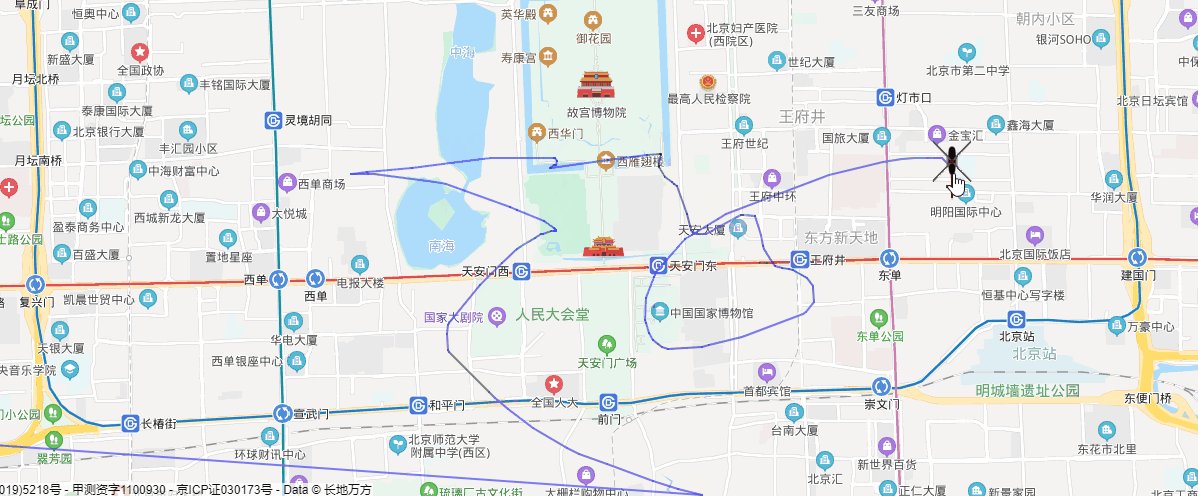
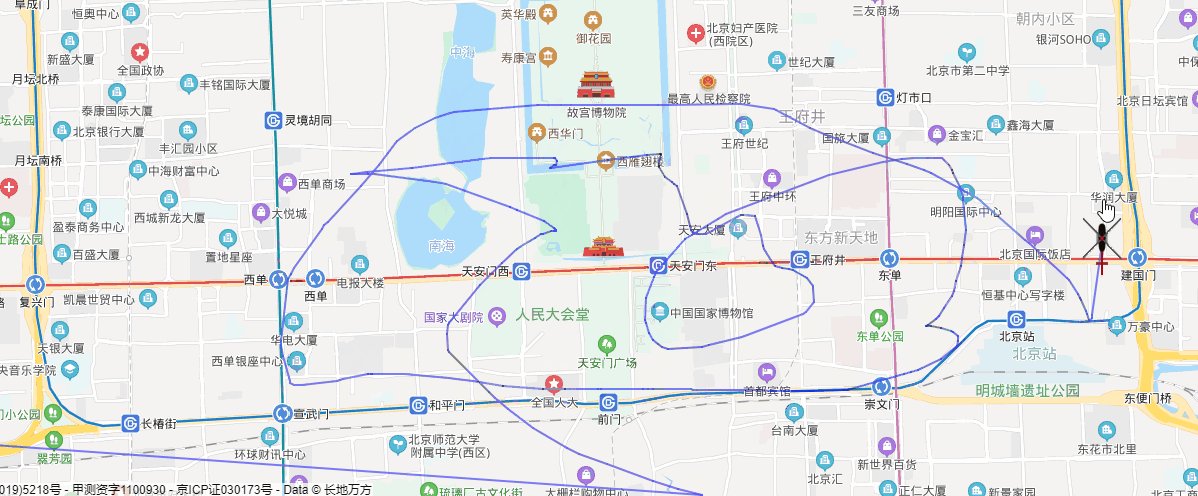
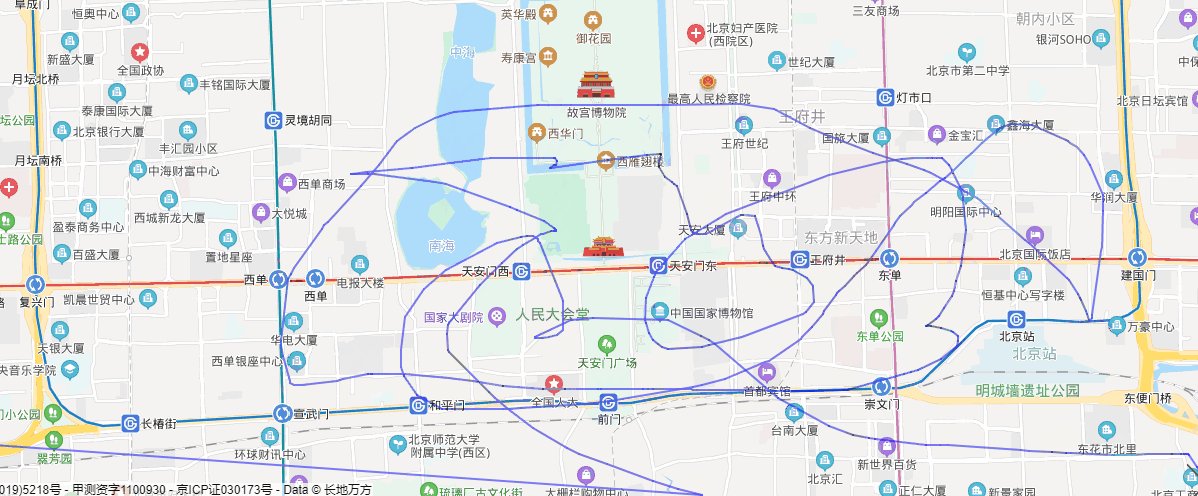
(首先贴两个网站: 1.百度地图API官方示例. 2.百度地图Javascript API v3.0参考类. 一、新建Html文档新建文档可以直接从官方示例中复制一个模板 在官方示例中我们可以找到添加覆盖物的示例,里面有绘制折线的例子: var polyline = new BMap.Polyline([ new BMap.Point(116.399, 39.910), new BMap.Point(116.405, 39.920), new BMap.Point(116.425, 39.900) ], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线 map.addOverlay(polyline);//添加折线这是三个点两条线段组成的一个角。 思路:我们让每一个坐标与上一个坐标之间添加一条折线,只要坐标是连续变化的(没有瞬移),轨迹不就体现出来了吗 方法:自定义一个函数,参数为当前坐标: var last_point; function draw_trail(lon,lat){ var t = new BMap.Point(lon,lat); var polyline = new BMap.Polyline([ last_point, t ], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //创建折线 map.addOverlay(polyline); last_point = t; }这样,需要绘制轨迹时调用这个函数即可。 测试时,坐标的经纬度可以通过鼠标在地图上拾取,测试代码如下: map.addEventListener('mousemove',function(e){ draw_trail(e.point.lng,e.point.lat); })效果如下: 在需要的地方 point 处添加图标: var mk = new BMap.Marker(point,{icon:myIcon,rotation: 90,title: 'my helicopter'});//创建标注图标 map.addOverlay(mk);//将标注添加到地图中要实现图标的跟随移动,则需要在新坐标处添加图标 同时将上一个坐标处图标移除 所以,draw_trail()函数改为: function draw_trail(lon,lat){ var t = new BMap.Point(lon,lat); map.removeOverlay(mk); //先移除上一个图标 mk = new BMap.Marker(t,{icon:myIcon,rotation:0,title: 'my helicopter'});// map.addOverlay(mk);//再添加新图标 var polyline = new BMap.Polyline([ last_point, t ], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); map.addOverlay(polyline); last_point = t; }效果图:
至此,基本实现了轨迹的绘制,如有需要,可以在draw_trail()增加航向角参数,在自定义图标rotation属性中设置,实现方向的实时变化。 项目链接:https://github.com/Mr-Yslf/BlogResources.git |
【本文地址】
今日新闻 |
推荐新闻 |
 复制粘贴时 1处加一个"http",2处替换为你申请的 密钥;
复制粘贴时 1处加一个"http",2处替换为你申请的 密钥;