canvas画布,小程序端画base64、网络图片 |
您所在的位置:网站首页 › 画布的画怎么画 › canvas画布,小程序端画base64、网络图片 |
canvas画布,小程序端画base64、网络图片
|
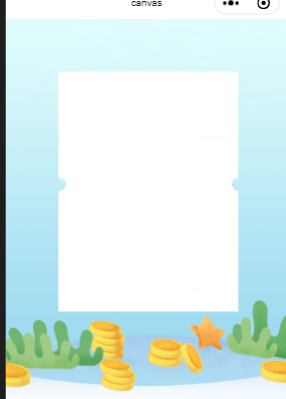
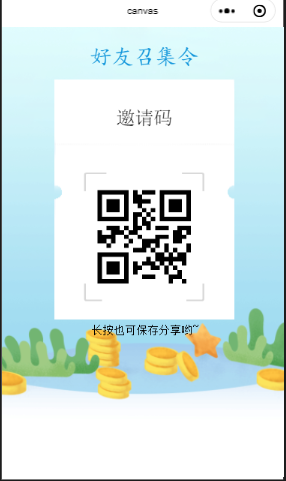
常用于保存海报,二维码等; 除了画base64格式的图片,其他的在HTML、vue等一样; 就拿一个例子来说吧: 创建项目什么的就不说了,能到达这一步,说明肯定会了; 用标签创建画布; 上边的宽高值指的是画布的尺寸,按自己需要修改; canvas-id是这个画布的id,就是根据这个id在画布上作画; @click是触发保存,你也可以换成长按@longpress等事件; 2. 画图片让我们先把背景图画上去,我这现在用的是本地的图片; 先声明画布,不声明怎么画是不; var ctx = wx.createCanvasContext('firstCanvas'); ctx.drawImage(图片路径 , x轴位置 , y轴位置 , 宽度 , 高度); ctx.draw();drawImage是在画布上面画图片,后面的是图片的路径位置,大小等参数,缺一不可; 白色图片也是这种方法,只是注意顺序即可,就会覆盖到第一张图片上面,效果图: 剩下的就是在画布上面写文字; ctx.setFillStyle('#999999')//文字颜色:默认黑色 ctx.setFontSize(12) //设置字体大小,默认10 ctx.textAlign = 'center' // 设置位置 ctx.font = 'normal 12px 楷体'; // 字体样式 ctx.fillText(文字内容 , 宽度, 高度); ctx.draw();按照这样的写法,设置样式,内容等,按照顺序写进去即可;效果图: 就是相当于在本地临时储存了一下,然后画进去; 最后用ctx.draw();结束,效果图: 到这,绘制完成了,剩下的就是保存了。 保存 download() { var _this = this; wx.canvasToTempFilePath({ // 把画布转化成临时文件 x: 0, y: 0, width: 380, // 截取的画布的宽 height: 600, // 截取的画布的高 destWidth: 380, // 保存成的画布宽度 destHeight: 600, // 保存成的画布高度 fileType: 'jpg', // 保存成的文件类型 quality: 1, // 图片质量 canvasId: 'firstCanvas', // 画布ID success(res) { // 2-保存图片至相册 wx.saveImageToPhotosAlbum({ // 存成图片至手机 filePath: res.tempFilePath, success(res2) { wx.hideLoading(); wx.showToast({ title: '保存成功', duration: 2000 }); }, fail(res3) { if (res3.errMsg === 'saveImageToPhotosAlbum:fail auth deny') { wx.showToast({ title: '保存失败,稍后再试', duration: 2000, icon: 'none' }); wx.hideLoading(); } else { wx.showToast({ title: '保存失败,稍后再试', duration: 2000, icon: 'none' }); wx.hideLoading(); } } }); }, fail() { uni.showToast({ title: '保存失败,稍后再试', duration: 2000, icon: 'none' }); uni.hideLoading(); } }); }方法里面的尺寸、方法等按照自己需要调整; 网络链接图片一样; 这样就保存成功了; 所写博客皆为自己的心得,如有错误欢迎指出,侵删,谢谢 |
【本文地址】
 这是一个常见的邀请效果图,可以看成这几部分:
这是一个常见的邀请效果图,可以看成这几部分: