【web网页制作】html+css旅游家乡山西主题网页制作(3页面)【附源码】 |
您所在的位置:网站首页 › 画家乡山西太原 › 【web网页制作】html+css旅游家乡山西主题网页制作(3页面)【附源码】 |
【web网页制作】html+css旅游家乡山西主题网页制作(3页面)【附源码】
|
山西旅游网页目录
涉及知识写在前面一、网页主题二、网页效果Page1、景点介绍Page2、酒店精选|出行攻略Page3、景色欣赏
三、网页架构与技术3.1 脑海构思3.2 整体布局3.3 技术说明书
四、网页源码4.1 主页模块源码4.2 源码获取方式
作者寄语
涉及知识
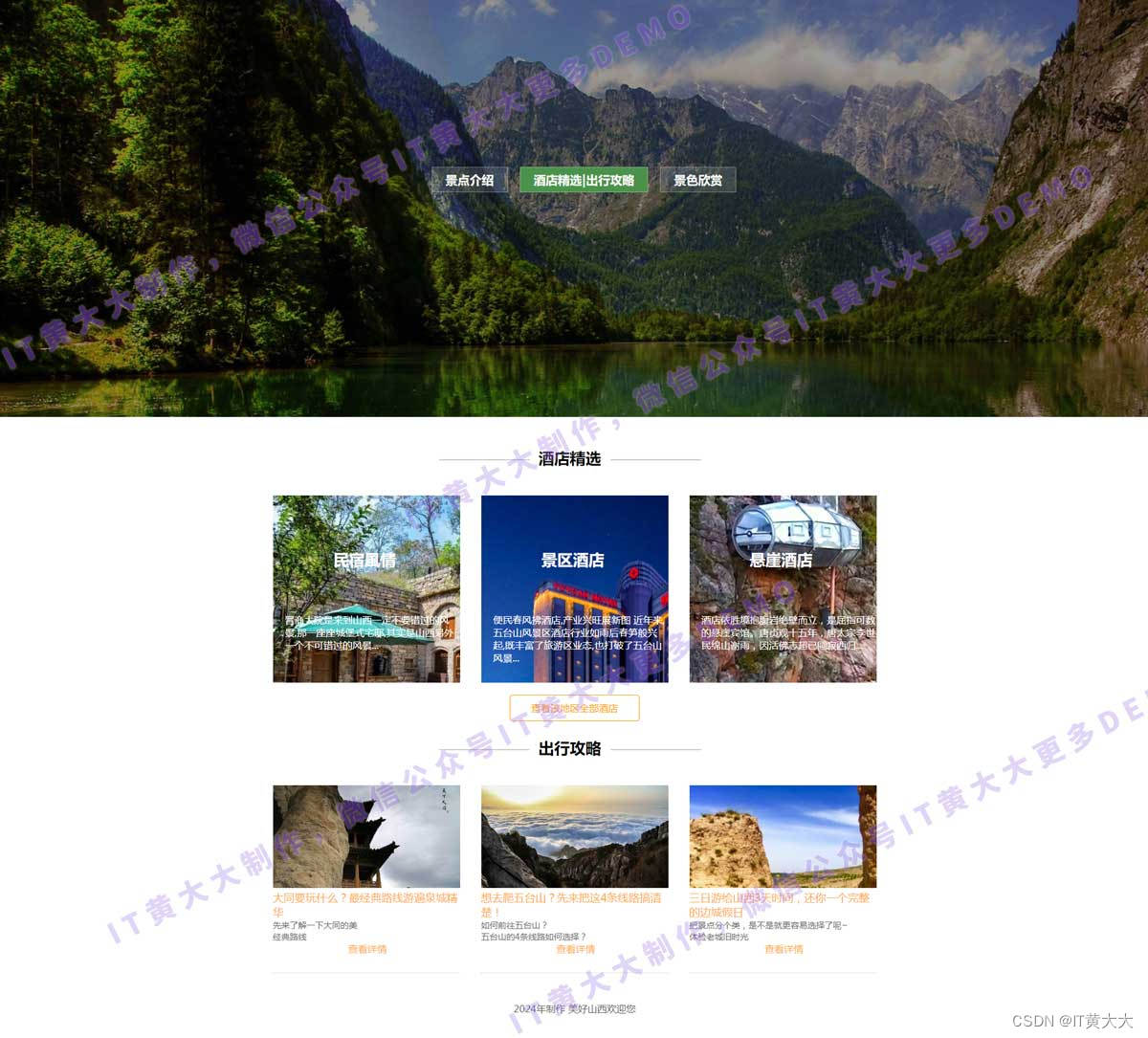
山西旅游主题网页制作,家乡山西网页,山西主题web开发,山西网页制作期末网页大作业,网页作业家乡成品,web前端源码旅游主题实例,如何制作网页,网页设计思路,如何从零开始制作web页面。 声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》 专栏:web前端大作业网页制作 关于我:一个持续输出型博主,爱分享,喜技术,期待关注与交流! 公众号:《IT黄大大》更多分享抢先看; 研究主题:影视,明星,家乡,旅游,个人,美食,校园,商城,运动,宠物,博客,特效等 技术涉猎:HTML+CSS,HTML+CSS+JS,Java+数据库,vue项目等 开发软件:vscode,dreamweaver,hbuilder,sublime text,eclipse,idea等; 写在前面上周我们给大家分享了有关学校的,但是另一大热门的其实是旅游或者家乡主题的,很多人都希望能够为自己家乡写一个网页,当然博主也写了大江南北很多地方的网页,后续也会慢慢的更新出来,期待您的关注! 旅游一直是一个经久不衰的话题,尤其是现在经济情势下,很多人生活在各种压力下,唯有出去走走才能放松一下自己的心情,给自己重新充个电,那么这次我们就写一个北方的地区,山西这个地方,充满着古韵的地方,虽然这次页面只有3页,但是可扩展性还是很强的,可以自己去加或者修改。 前面也分享了不少有关个人主题,宠物主题,明星主题,学校主题,动漫主题等等等,针对多种网页汇总这块博主也在搭建自己的博客网站,暂时还在内测阶段还没有对外公布,预计4月底开放,那么我们这期就针对旅游家乡主题-【山西】做一个分享网页的分享,一般来说都是要求清爽且有一定篇幅的,希望能给大家带来一些作业上的灵感,也希望大家能够从中得到启发,解决自己眼前的作业窘境,当然能够学到知识是最好的,废话也不多说了,我尽量做到定期更新哈,希望大家能持续关注我哈! 一、网页主题本次主要研究的方向是一个旅游家乡网站主题相关的,以山西地区为例哈,当森色系的主题与设计感发生碰撞,有一种舒适而高级感,这个也是基于html+css开发的旅游家乡类主题网页,满满的设计与配色,官网源码包可以唯心G众号《IT黄大大》私信,回复“w018山西旅游源码”,即可获得效果代码包,创作不易希望大家能谅解。 看下面的效果图,是不是大家期待的,希望大家能够喜欢这类风格的哈。 声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》 二、网页效果 Page1、景点介绍
要想做好一个页面,首先脑子里面得去有个架构,就好比是庖丁解牛,将架构了然于胸,什么困难都会迎刃而解,在制作这种类似网页作业的时候我们一般都是采用浮动布局的方式来实现的,因为这类静态页面的兼容性要求不高,所以我们要想好大致的框架。 3.2 整体布局在我的页面制作过程中,我主要采用的是浮动式布局,从左往右,从上至下的顺序来进行设计制作的,当然在制作之前我会先给页面框架做一个布局,首先我会设计下面几部分: 菜单:menu(主要是采用a标签进行跳转的,主要用了一个大的背景图) 主体:main(banner+核心内容展示) 底部:foot(版权声明) 其中头部和菜单及底部三个模块都是公用的,针对每个页面的切换主要体现在中间的主体模块,这也是一个好的网页作品必要的四大元素,不然就是斜坡上盖房子了。 3.3 技术说明书主要应用了web前端2个模块的技术HTML + CSS HTML模块 主要针对页面的结构搭建,该网站整体采用的是div标签作为盒子,其中包含: 有关无序列表 ul li 、 链接标签a、 段落标签 p、 图片标签 img 、 行内标签span、换行br 表单input,按钮button 字体标签 h2 h3.等 CSS模块 主要采用的是浮动式布局的方式,页面搭建主要通过设置div的border属性来确定每个div的位置,然后针对不同的位置定位。针对每个元素通过margin和padding属性来设置不同模块的相对位置,设置文字颜色color属性等。 主要用到了font的文字基本属性,background设置相关背景色。文本居中text-align:center 然后标签模块采用的是border属性,设置div的左边框的厚度和颜色。 声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》 四、网页源码 4.1 主页模块源码Html 完整源码下载请挪步唯心G众号《IT黄大大》回复“w018山西旅游源码”,可得获取资源。 4.2 源码获取方式A、挪步唯心G众号:《IT黄大大》 B、消息回复【w018山西旅游源码】 C、获取完整源码包方式. 作者寄语如果我的这篇博客对您有帮助、而且您喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!当然如果这个文章对您带来不好的体验还希望能多多包涵,一起学习进步。 【闗注我 | 获取更多源码 | 优质文章】 带您学习前端知识、CSS特效、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板等! 「在G众号里也会定期分享一些免费好看的html页面,期待您的关注哈」! 声明:原创于博主《IT黄大大》,欢迎大家转载,烦请转前注明出处,感谢大家的支持,更多专栏可关注文尾唯心宫众号《IT黄大大》 2024年我们一起加油,一起成长,感谢您的支持与谅解! |
【本文地址】
今日新闻 |
推荐新闻 |



 Css
Css