解决:字体样式font |
您所在的位置:网站首页 › 电脑里有楷体可为什么设置不了 › 解决:字体样式font |
解决:字体样式font
|
问题:
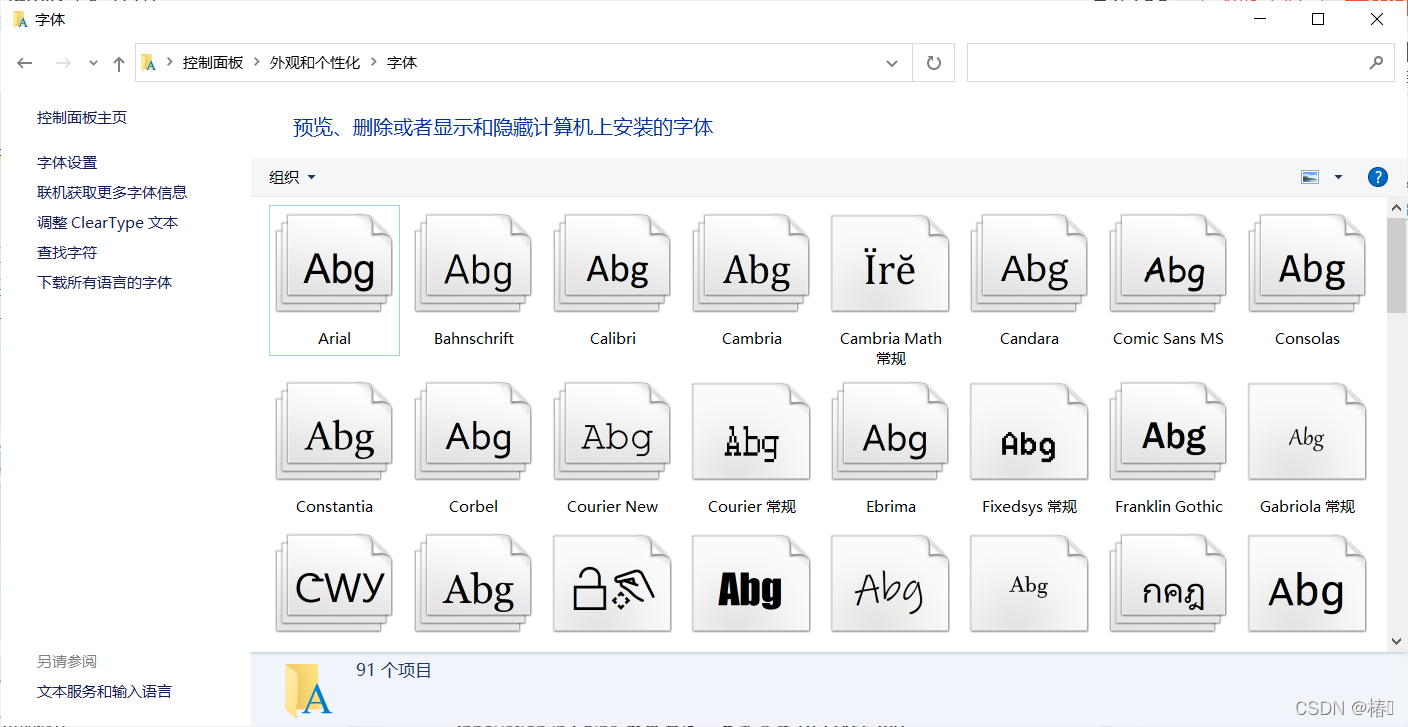
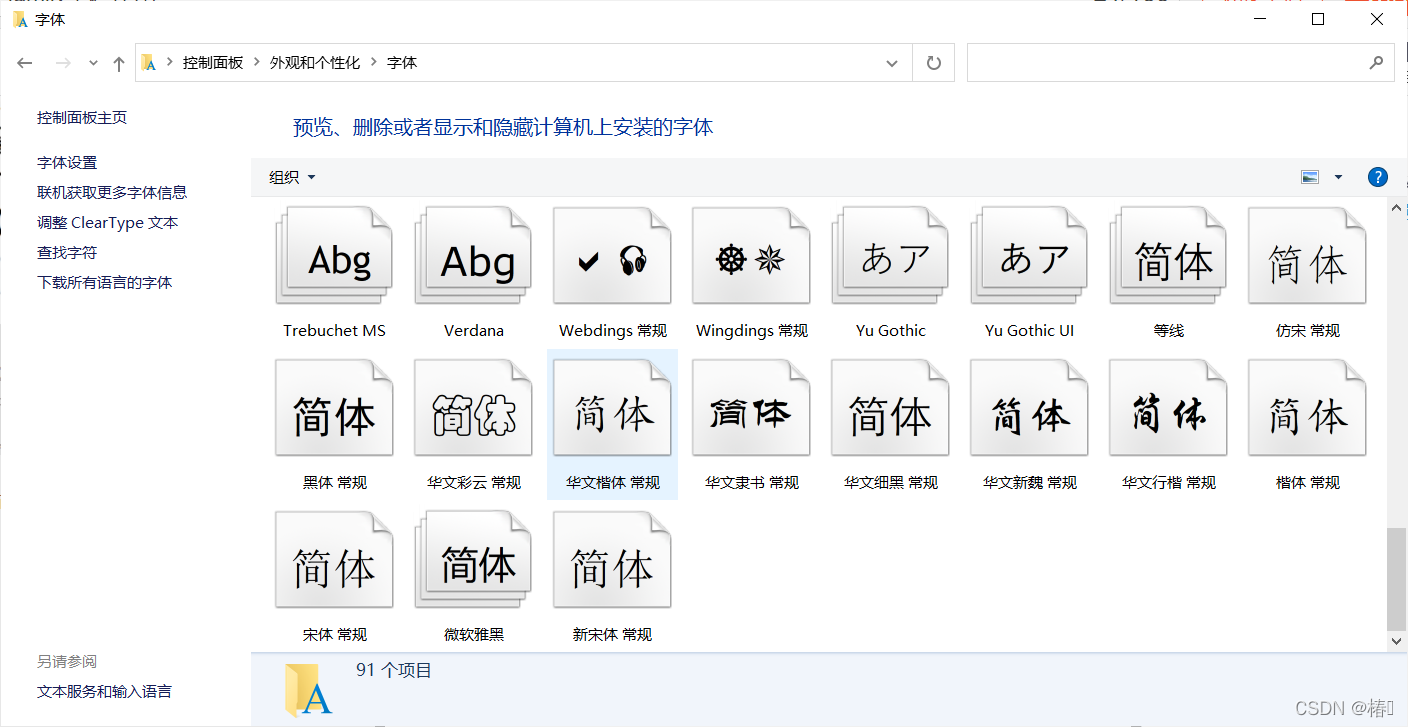
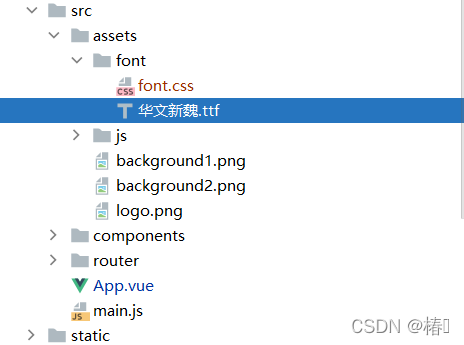
CSS样式设置字体font-family: 华文新魏,但是运行后发现浏览器的字体样式没有使用华文新魏,最后发现浏览器字体中并没有华文新魏的格式,浏览器终端字体是使用电脑字体库中存有的字体样式,找到问题根源 解决首先你先看一下自己电脑上是否有这种字体,很大可能是没有这种字体的,所以才不会显示;如果有这种字体还是不显示的话,有没有可能是样式使用错误,样式未起作用 查看字体方法:控制面板→外观和个性化→字体 如果是第一种 电脑上没有这种字体的话,就找一个网站,下载好你需要的字体一般是.ttf文件 首先,下载字体,其次在项目中增加目录,目录如下: 在App.vue的标签中引入@import './assets/font/font.css';
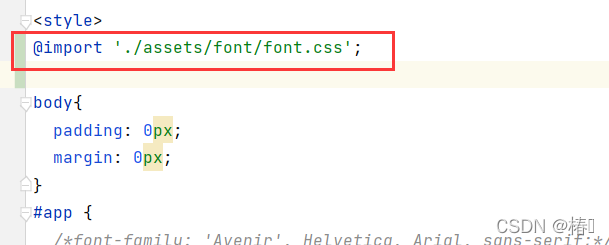
这样配置好之后就可以在组件css样式中正常使用字体啦 |
【本文地址】

 下载好后,打开文件
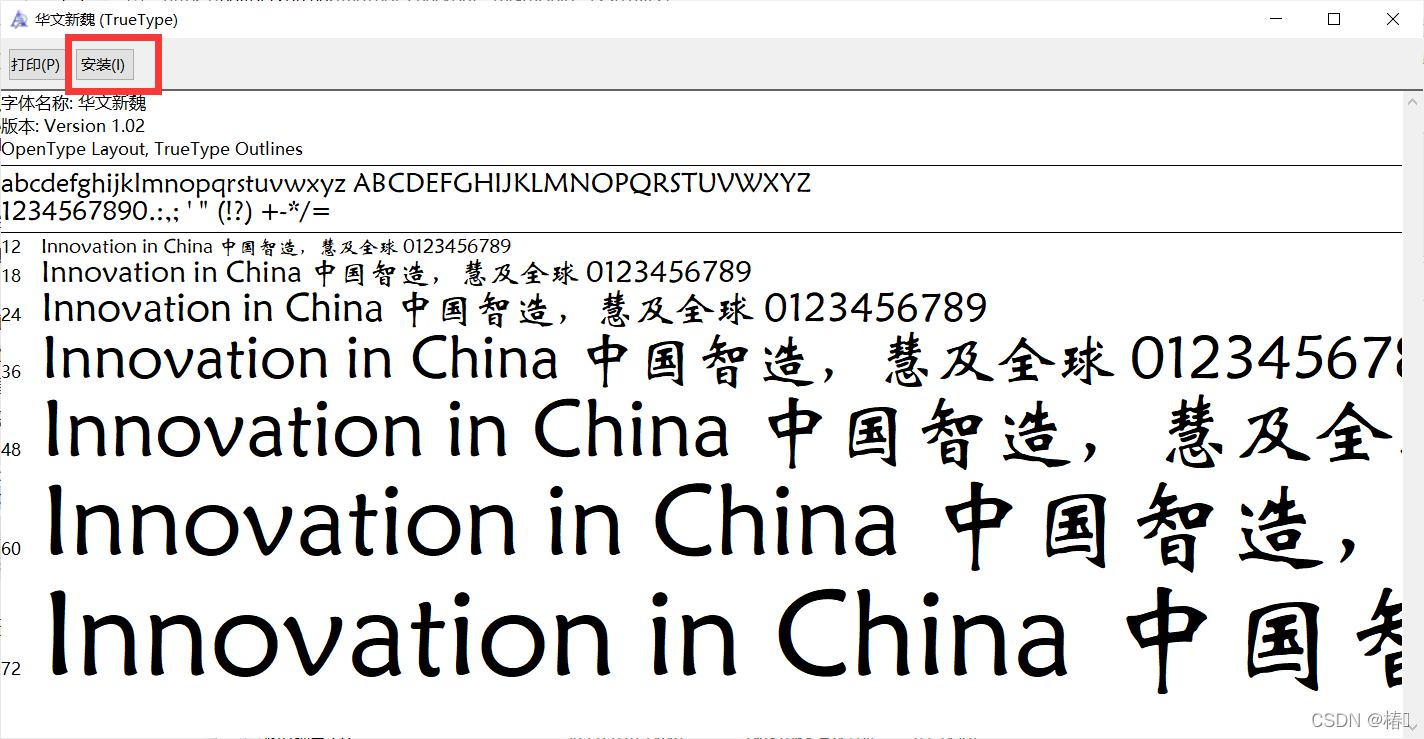
下载好后,打开文件 点击左上角的安装之后,在电脑上就可以看到刚才安装的字体了
点击左上角的安装之后,在电脑上就可以看到刚才安装的字体了  还有一个办法,就是在项目中引入字体啦,这种可以引入你当前项目所需要的任何字体。
还有一个办法,就是在项目中引入字体啦,这种可以引入你当前项目所需要的任何字体。 在font.css文件中添加以下代码:
在font.css文件中添加以下代码: