计算机图像显示原理与BMP图像文件格式 |
您所在的位置:网站首页 › 电脑显示的原理 › 计算机图像显示原理与BMP图像文件格式 |
计算机图像显示原理与BMP图像文件格式
|
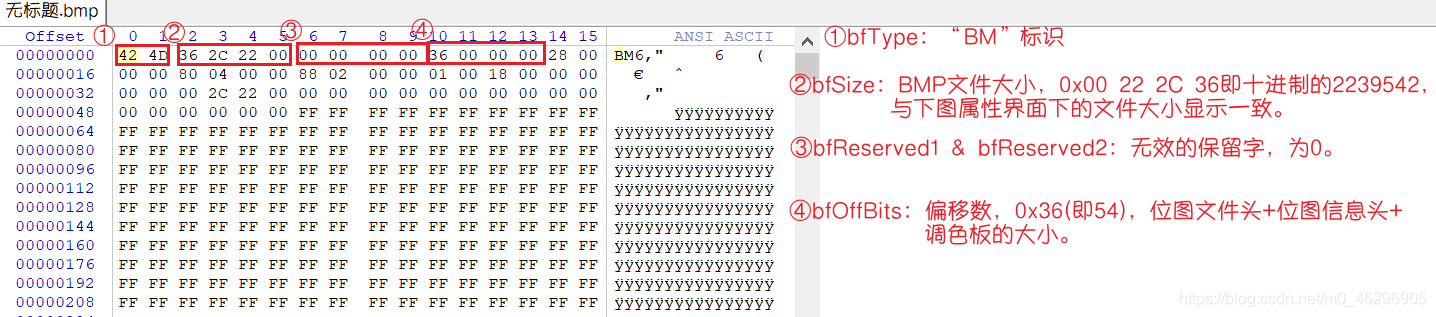
本篇文章详细讲述图像文件,里面有一些阐述为个人理解,如有不对的地方欢迎指正,后续会修正补全。 计算机图像显示原理与BMP图像的文件格式: 一、计算机图像显示原理简述1.计算机图像分类:2.显示3.彩色图转灰白图原理 二、BMP图像1.BMP/.JPG/.PNG2.组成(1)文件头(2)信息头(3)调色板(4)图像数据区 一、计算机图像显示原理简述 1.计算机图像分类:关于计算机图像,可以分为两类:位图(Bitmap)和矢量图(Metafile)。 位图由许多的矩形块组成,每个矩形代表一个点,点的个数等于位图的横向矩形块的个数乘上纵向矩形块的个数,每一个点则被称为像素点,而且每个像素点都有确定的颜色,因此形成了一幅完整的图像。通常使用的图像大部分是位图,如相机拍摄的照片,因为位图可以表示图像的细节,能够较好的还原现实场景。位图的缺点是体积比较大,因此产生了很多压缩图像格式来存储位图图像,目前应用最广的是JPEG格式,另外还有GIF、PNG等。而且位图在放大时,会出现“锯齿”现象,就是所谓的失真,这也由位图的本质特点决定。所以在现实中,还需要使用另外一种图像格式:矢量图。 矢量图在一些商标设计上使用比较多,矢量图同位图不同,矢量图是利用数学公式通过线段绘制出来的,所以不管如何放大都不会出现失真现象,但是矢量图不能描述非常复杂的图像。所以各种图形图案、CAD软件等等都是使用矢量格式来保存文件。 2.显示跟PE文件有32位和64位一样,位图也是要分位数的,分类依据主要是像素的位数。 位图的每个像素采用不同的位数(即BMP的图像深度),就可以表示出不同的颜色,不同位图的颜色数量计算如下: 4位图像:2^4=168位图像:2^8=25616位图像:2^16=6553624位图像:2^24=16777216n位图说明n个二进制位是一个像素,这一个像素中再分配给透明度和RGB三原色各一个数值,每一个数值代表该颜色的亮度,因为没有亮度分量,亮度直接可以从颜色分量中得到,每一颜色分量值的范围都是0~255,某一颜色分量的值越大,就表示这一分量的亮度越高,所以可以理解为一个像素由三个平面叠加【一个平面(n/4位二进制数)代表RGB中的一个颜色或一个元素】,无数个这样的像素叠加形成一个BMP图像。 对于现在的计算机,一般使用32位来表示颜色,32位平分给四个分量,也就是每个分量8位。(红蓝绿每种颜色可以分8种,另一个分量是透明度)这三种颜色组合起来就有256 * 256 * 256 = 16777216种颜色,基本可以表示大自然的任意色彩。 3.彩色图转灰白图原理在24位彩色图像中,3个字节分别表示R、G、B三种颜色分量,在RGB表示方式中,。一个真彩色像素点转换为灰度图时它的亮度值则采用了心理学灰度公式计算: Y=0.299R+0.587G+0.114B使用上述公式转换时得到的灰度图最接近人眼对灰度图的感觉。灰度图中颜色数量一共只有256种(8bit),所以转换后的图像保存为8位格式(8位图像),可以节省空间。因此彩色图像转变为灰度图像是不可逆的过程。调色板中可以保存256颜色,所以可以正好将256种灰度颜色保存到调色板中。 二、BMP图像 1.BMP/.JPG/.PNG每张图片都是由像素块组成的,每个像素块都是可以由三原色组合而成的,三原色中的每一种颜色都可以用二进制来表示,不同的组合方案则显示不同颜色,在计算机显示图片当中会有压缩图片或解析图片的软件,于是计算机就能够显示图片了。 bmp: BMP图像文件(Bitmap-File)格式是Windows采用的图像文件存储格式,在Windows环境下运行的所有图像处理软件都支持这种格式。Windows 3.0以后的BMP文件都是指设备无关位图(DIB,device-independent bitmap)。BMP位图文件默认的文件扩展名是.BMP,有时它也会以.DIB或.RLE作扩展名。图片需要保存多少个点的数据就是实实在在多少个点的数据 ,没有进行压缩,类比源代码,这便是最原始的图像。 jgp: 图片进行了压缩 ,两种多种颜色的色差看起来不明显,将它们归纳为同一种颜色显示。JPEG的压缩方式通常是破坏性资料压缩,即在压缩过程中图像的品质会遭受很大的破坏。一张图片在多次覆盖保存后,图片会逐渐失真。 png: 算法类似于jpg ,是一种无损数据压缩,根据人的视觉在人可识别的颜色范围外的颜色被算法隐藏。 相对占用空间:BMP > PNG > JPG 2.组成BMP图像文件由4部分组成: 文件头(BMP file header):文件的格式、大小等信息,通常,在BMP图片装载入内存后,此部分将被抛弃;信息头(Bitmap information):每像素所使用的位数、图片宽度、高度(一般为负数,当信息头的参数高为正数时,图片将是倒立的)、压缩方式、颜色索引等信息。虽然这个结构标准不一,但大多数BMP图片依然是windows NT是发布的组成结构,不同的BMP格式标准的区别主要在于信息头的大小,这可以通过信息头的第一个参数(长为四个字节的DIB Header Size)区分分辨;调色板(color palette):可选,一般位数小于8的时候存在,如使用索引来表示图像,调色板就是索引与其对应的颜色的映射表,为节省空间而存在;位图数据(bitmap data):图像数据区,也叫像素组,记录每个像素点具体的颜色或颜色索引; 由于计算机一次处理四字节的效率更好,所以像素组的扫描行有比特补零的标准(字节对齐)。也就是说如果一张图片的尺寸是121120,它的BMP的像素组尺寸实际是124120,多出的位置零,但信息头的参数宽不因此改变,是121。具体结构字段如下,为了更直观的看到,我们结合案例,同时给出BMP案例图。
 (2)信息头
typedef struct_tagBMP_INFOHEADER
{
DWORD biSize;//4Bytes ,INFOHEADER结构体大小,存在其他版本INFOHEADER,用作区分
LONG biWidth;//4Bytes,图像宽度(以像素为单位)
LONG biHeight;//4Bytes,图像高度,指明该图像是倒向的位图,还是正向的位图(+:图像存储顺序为倒向,-:图像存储顺序为正向)
WORD biPlanes;//2Bytes,图像数据平面,BMP存储RGB数据,因此总为1
WORD biBitCount;//2Bytes,图像像素位数
DWORD biCompression;//4Bytes,0:不压缩,1:RLE8,2:RLE4
DWORD biSizeImage;//4Bytes, 4字节对齐的图像数据大小
LONG biXPelsPerMeter;//4Bytes,用像素/米表示的水平分辨率
LONG biYPelsPerMeter;//4Bytes,用像素/米表示的垂直分辨率
DWORD biClrUsed;//4Bytes,实际使用的调色板索引数,0:使用所有的调色板索引
DWORD biClrImportant;//4Bytes,重要的调色板索引数,0:所有的调色板索引都重要
}BMP_INFOHEADER;
(2)信息头
typedef struct_tagBMP_INFOHEADER
{
DWORD biSize;//4Bytes ,INFOHEADER结构体大小,存在其他版本INFOHEADER,用作区分
LONG biWidth;//4Bytes,图像宽度(以像素为单位)
LONG biHeight;//4Bytes,图像高度,指明该图像是倒向的位图,还是正向的位图(+:图像存储顺序为倒向,-:图像存储顺序为正向)
WORD biPlanes;//2Bytes,图像数据平面,BMP存储RGB数据,因此总为1
WORD biBitCount;//2Bytes,图像像素位数
DWORD biCompression;//4Bytes,0:不压缩,1:RLE8,2:RLE4
DWORD biSizeImage;//4Bytes, 4字节对齐的图像数据大小
LONG biXPelsPerMeter;//4Bytes,用像素/米表示的水平分辨率
LONG biYPelsPerMeter;//4Bytes,用像素/米表示的垂直分辨率
DWORD biClrUsed;//4Bytes,实际使用的调色板索引数,0:使用所有的调色板索引
DWORD biClrImportant;//4Bytes,重要的调色板索引数,0:所有的调色板索引都重要
}BMP_INFOHEADER;
根据信息头的biBitCount(颜色位数)从左到右,从下到上记录位图的每一个像素值(也就是说最上面的数据其实记录的是位于图像最下面的像素)像素值也是倒着念的,原始数据是按B、G、R的顺序排列的。 当biBitCount=1时,8个像素占1个字节,黑白图,位图数据是指向调色板的索引序号,可以根据需要选择压缩与不压缩;当biBitCount=4时,2个像素占1个字节,16色图,位图数据是指向调色板的索引序号,可以根据需要选择压缩与不压缩,如果选择压缩,则采用RLE4算法;当biBitCount=8时,1个像素占1个字节,256色图,位图数据是指向调色板的索引序号,可以根据需要选择压缩与不压缩,如果选择压缩,采用的是RLE8算法;当biBitCount=16时,1个像素占2个字节,图像的颜色直接在位图数据中给出;有RGB555(5位红5位绿5位蓝)和RGB565(5位红6位绿5位蓝)两种情况,BMP图片不压缩时(信息头的参数Compress = 0),使用的就是RGB555模式,即R、G、B三个通道分别用五位,最高位悬空置零。当biBitCount=24位时,1个像素占3个字节,R、G、B三个通道分别用八位,真彩色图。当biBitCount=32位时,R、G、B三个通道依旧分别用八位,除了RGB,还有Alpha通道,即透明色。之前说过,扫描行必须要是4的倍数,所以像素尺寸大小计算就是补零后的行像素数*高像素数(如果要计算文件大小还应该先乘位数,再加上信息头文件头,调色板),代码表示如下: DataSizePerLine = (biWidth*biBitCount+31)/8;//一个扫描行所占的字节数 DataSizePerLine=DataSizePerLine/4*4;//字节数必须是4的倍数 Datasize=DataSizePerLine*biHeight;//计算大小参考位图(bmp)文件格式分析 |
【本文地址】
今日新闻 |
推荐新闻 |

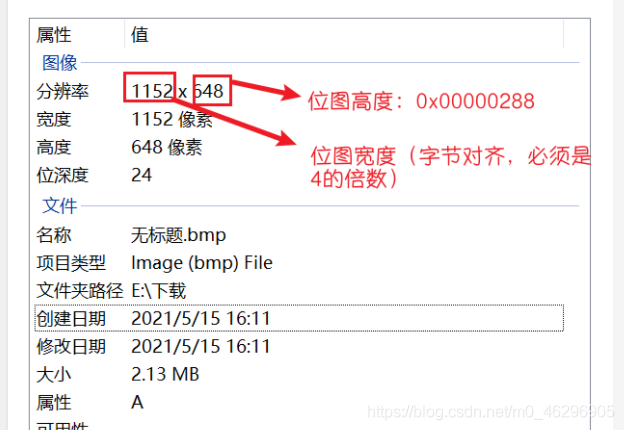
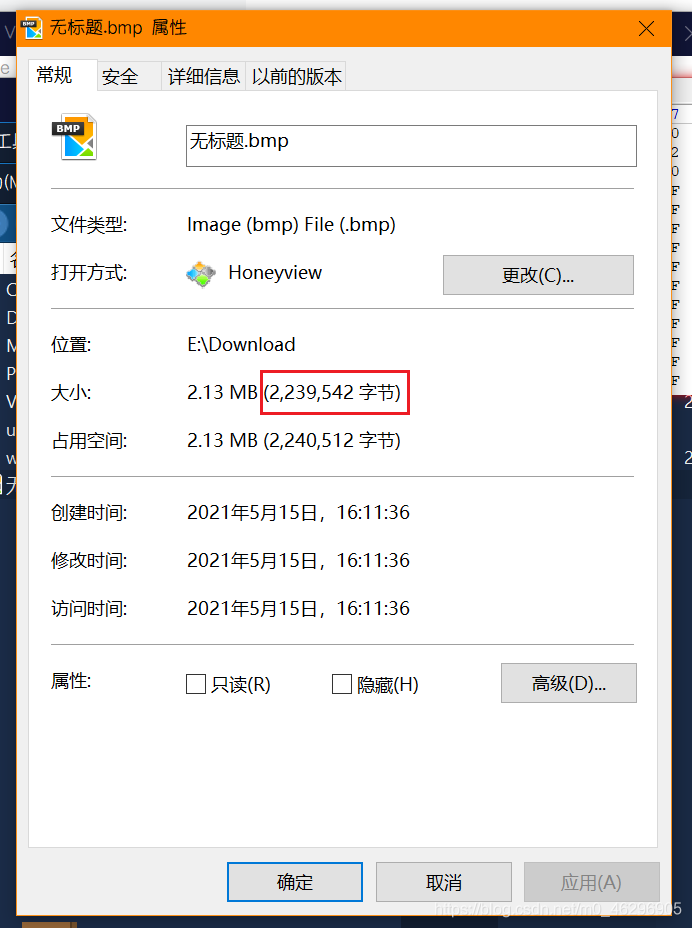
 文件大小计算:54+1152 * 648 * 3 == 2239542
文件大小计算:54+1152 * 648 * 3 == 2239542 对比属性面板的分辨率,可以看出位图宽高是一致的。
对比属性面板的分辨率,可以看出位图宽高是一致的。