IDEA工具SpringBoot项目中实现页面跳转(JSP、HTML) |
您所在的位置:网站首页 › 电脑手写功能字写好怎么跳到页面 › IDEA工具SpringBoot项目中实现页面跳转(JSP、HTML) |
IDEA工具SpringBoot项目中实现页面跳转(JSP、HTML)
|
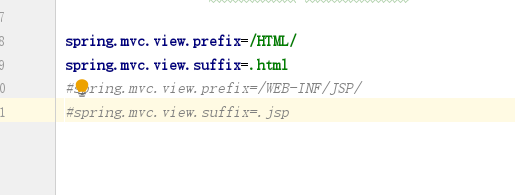
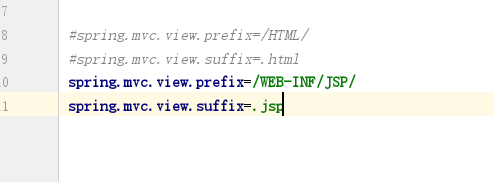
在IDEA中开发Springboot项目很多环境配置都是已经配置好的,但是很多开发者还是喜欢自定义目录路径,BZ就喜欢在开发过程中建立一个与JAVA目录同级的Webapp目录来存放相关前端页面。不过开发过程中特别是使用JSP或者HTML页面会遇到很多坑 1.首先看目录,这里我创建一个与JAVA、resources同级的目录webapp 2.创建好以后要把webapp设置为web目录,当文件夹白点变蓝色就是设置成功【file->ProjectStructure 弹出这个窗口->选择你的项目下的Web->然后点击加号添加你需要设置为web目录文件夹】 4.在配置文件application中配置 /**这个是HTML配置 spring.mvc.view.prefix=/HTML/ spring.mvc.view.suffix=.html /**这个是JSP配置 #spring.mvc.view.prefix=/WEB-INF/JSP/ #spring.mvc.view.suffix=.jsp这里有个坑: 在使用html的时候千万不要在WEB-INF中创建html文件,不然就是一顿404.不要问为什么,问就是不知道,试了很多遍这里面只有JSP可以调用,HTML应该是无法识别。还有thymeleaf的相关依赖记得移除。 5.Controller代码部分 HTML配置+测试 |
【本文地址】


 3.接下来要导入JSP的相关依赖
3.接下来要导入JSP的相关依赖 6.测试 HTML 、JSP【配置文件中HTML与JSP的配置只可用其一】
6.测试 HTML 、JSP【配置文件中HTML与JSP的配置只可用其一】
 JSP配置+测试:
JSP配置+测试: 
 完美解决,JSP主要就是导入相关依赖,设置web目录文件,如果要自己创建目录就要移除thymeleaf相关依赖,HTML页面千万不要放在WEB-INF目录下。
完美解决,JSP主要就是导入相关依赖,设置web目录文件,如果要自己创建目录就要移除thymeleaf相关依赖,HTML页面千万不要放在WEB-INF目录下。