Java/JavaScript有哪些图形图像处理的框架? |
您所在的位置:网站首页 › 电脑好看视频怎么下载到电脑上 › Java/JavaScript有哪些图形图像处理的框架? |
Java/JavaScript有哪些图形图像处理的框架?
|
文章目录
一个小问题引发的学习热潮其它几个图形库Eclipse GEF框架Java图像库JS 的图形框架图形处理库图像编辑物理引擎流程图/组织图/图编辑等全景图/AR/VR3D库
Javascript游戏编程库尾声
一个小问题引发的学习热潮
一直对Java图形图像编程念兹在兹,书架上有几本相关的书,也不时拿出来翻翻。
 其它几个图形库
其它几个图形库
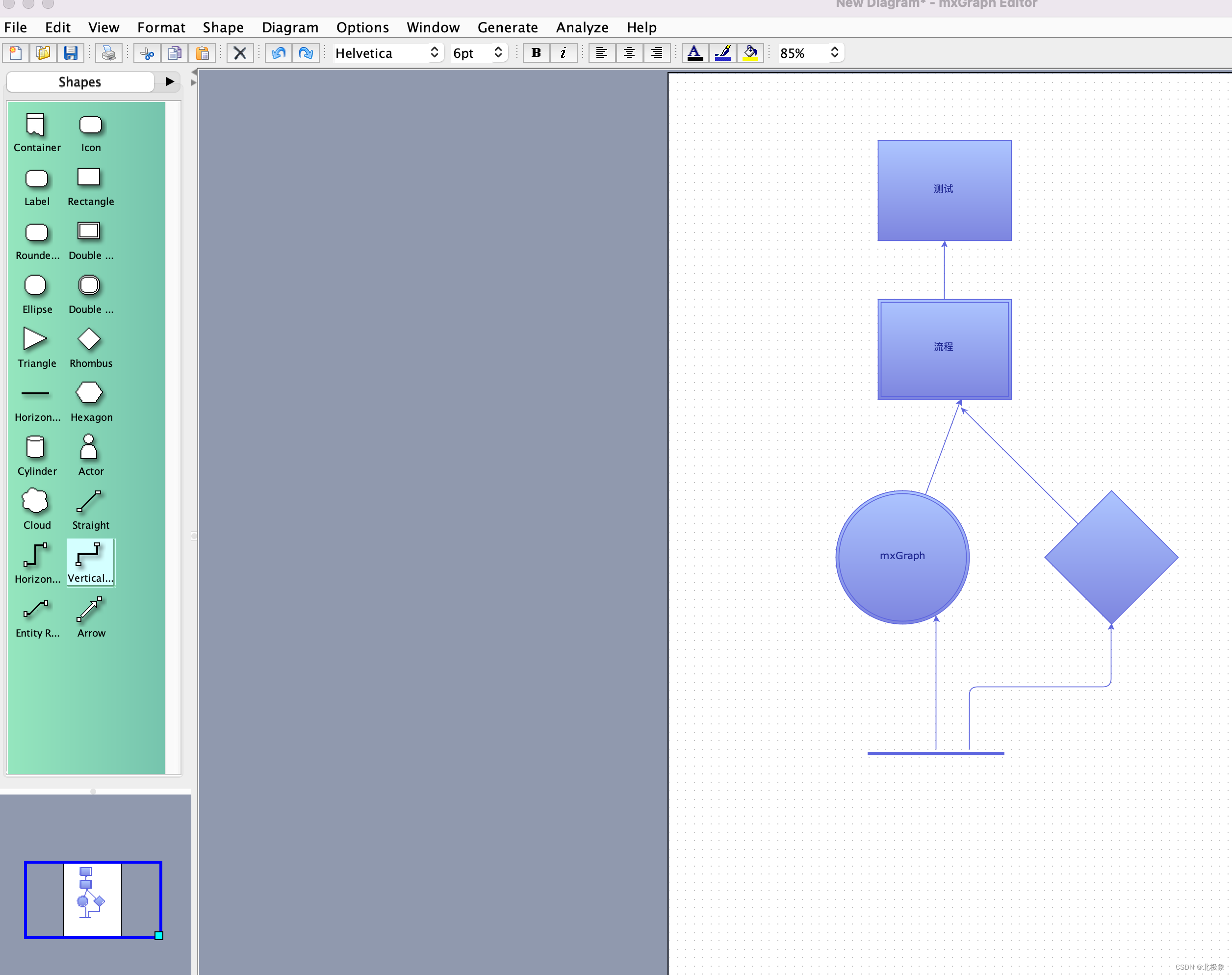
Gephi. Gephi is the leading visualization and exploration software for all kinds of graphs and networks. Gephi is open-source and free. https://gephi.org/ JUNG — the Java Universal Network/Graph Framework–is a software library that provides a common and extendible language for the modeling, analysis, and visualization of data that can be represented as a graph or network. It is written in Java, which allows JUNG-based applications to make use of the extensive built-in capabilities of the Java API, as well as those of other existing third-party Java libraries. https://jung.sourceforge.net/ jgraph: https://github.com/jgraph, JGraph specialises in browser-based diagramming components and applications. JFreechart: 大名鼎鼎,功能丰富,适合Swing桌面端,也适合web端。 Eclipse GEF框架SWT and JFace can also be used outside Eclipse. GEF可以制作流程图、UML图。 Java图像库 JAIImageJ JS 的图形框架Javascript 的主流框架有antV,echarts,handsometable,D3,three.js,fabric等,两种绘图机制:基于svg,基于canvas和dom。 Canvas技术的诞生让绘图技术如虎添翼,使得JS能胜任图形绘制、流程图、组织图、甘特图、全景图、3D库、VR/AR、图像编辑等主要处理。 JS libraries, D3:d3是王者,Javascript世界最为强大的图形库。可以制作报表,思维导图。mxGraph is a JavaScript diagramming library that enables interactive graph and charting applications to be quickly created that run natively in any major browser that is supported by its vendor.Drawio(https://github.com/jgraph/drawio):流程图,思维图,组织结构图的首选,替代PPT画图fabric.js : 可以制作封面,和创客贴一样的设计平台highcharts:数据可视化图表,性能好ECharts,一个使用 JavaScript 实现的开源可视化库,提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。因此在绘制地图方面,Echarts略胜一筹。AntV:阿里出品,性能卓越,功能强大,搞WebGL图形的首选SVG.js:这个库的开发人员的目标是使其尽可能小和尽可能快,同时提供几乎完整的 SVG 规范覆盖。没有依赖,库可以独立使用。Snap.svg:使用 SVG 和 JavaScript 创建与分辨率无关的矢量图形miniPaint: 在线版的PSkonva, 和fabric.js类似,比fabric.js略差一点method draw svg绘制编辑器: https://github.com/methodofaction/Method-Draw分一下类吧。 图形处理库d3.js Konva fabric.js 图像编辑miniPaint DarkroomJS fabric-brush fabricjs-image-editor-origin animockup 物理引擎matter.js 流程图/组织图/图编辑等gojs butterfly wireflow flowy Workflow Designer 全景图/AR/VRPannellum Panolens.js JS-Cloudimage-360-View A-Frame 3D库three.js phoria.js Javascript游戏编程库 Three.js: 一个 JavaScript 的 3D 库。然而我们可以用它来做各种的 3D 效果和游戏,能够在网页端实现大部分三维效果Phaser:开源的 html5 游戏框架,支持 canvas 和 webgl 渲染。2d 游戏的 JavaScript 实现,集合了渲染、物理引擎Createjs:开源的 html5 游戏、动画和交互应用框架,adobe animate 软件基于该库来生成代码Egret:国内优秀的游戏制作引擎, 同时支持 3d 和 2d,使用 typescript 开发业务逻辑Cocos2d-js:2D 优秀开发引擎,同样使用图形化工具制作游戏,操作方便。 核心使用 JavaScript 编写 尾声在对比了Java和Javascript开发GUI和图像处理的能力后,我基本确立以后前端的技术路线。以后,用户界面开发,我基本摒弃Java了,什么Swing/SWT,什么JavaFX,统统和它们告别了。为什么?精力不够,web是主流,Vue/React外面套个Electron,基本能对付大部分需求了。 |
【本文地址】
今日新闻 |
推荐新闻 |
 忽一天,遇到这么个需求:你能用java开发一个画面工具吗?功能:
忽一天,遇到这么个需求:你能用java开发一个画面工具吗?功能: