HTML设置图片为页面背景 |
您所在的位置:网站首页 › 电脑qq页面背景图怎么设置不了 › HTML设置图片为页面背景 |
HTML设置图片为页面背景
|
HTML设置图片为页面背景:
问题:
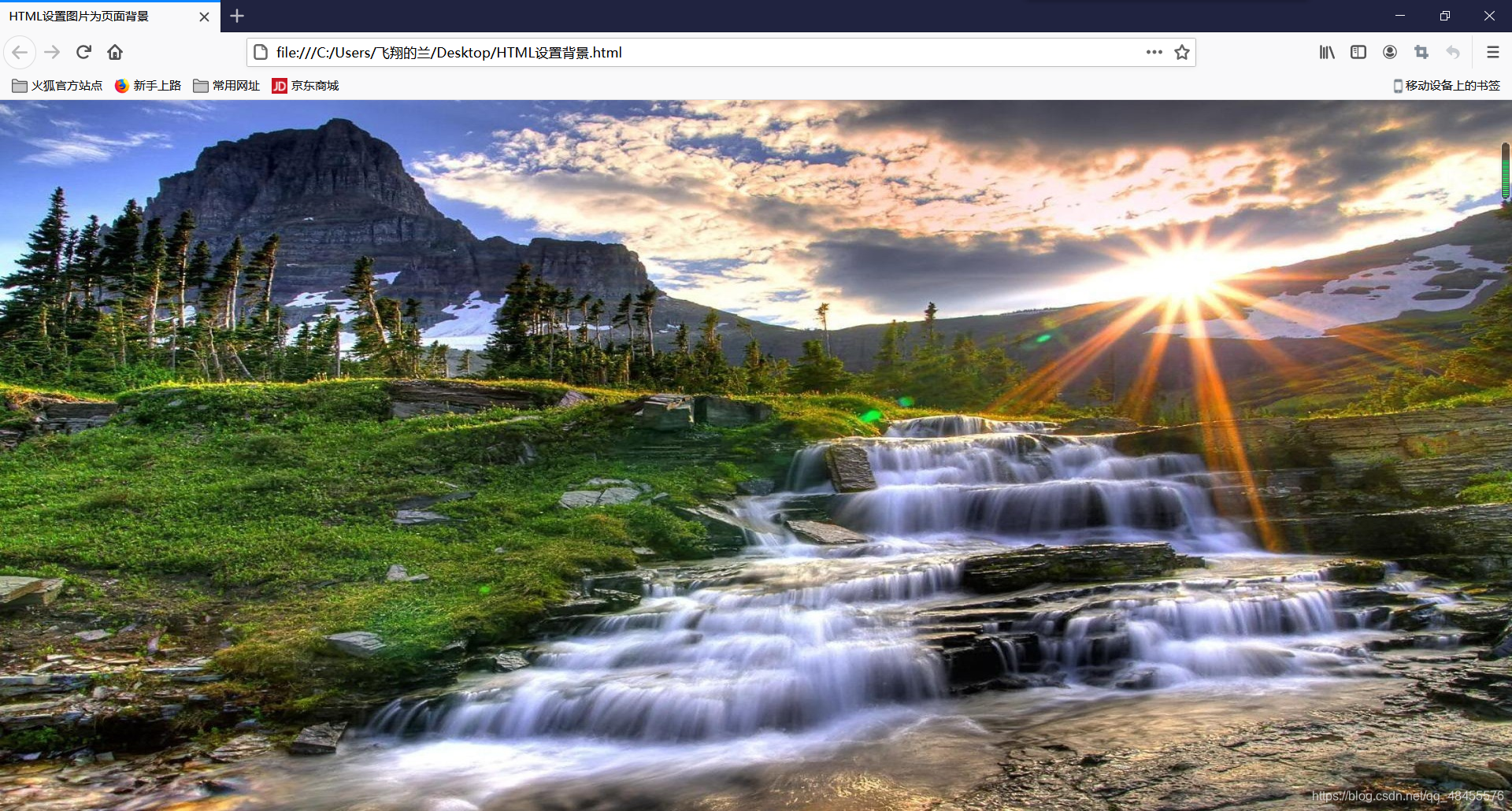
在HTML页面中不使用CSS盒模型的前提下如何将一张图片设置为页面背景? 方法:在< body >中使用background以及style来设置 例: 在这里我把html格式的文件和jpg格式的图片文件都放到了桌面上 运行结果演示: 双引号中的值为存放图片的路径 background-repeat:no-repeat;设置图片不重复显示 background-attachment:fixed;设置图片的位置固定 background-size:100% 100%;设置图片达到窗口100%的比例 以上便是HTML中不使用CSS盒模型的情况下,怎么设置一张图片为页面的背景 |
【本文地址】
今日新闻 |
推荐新闻 |