chatgpt这么火?前端如何实现类似chatgpt的对话页面 |
您所在的位置:网站首页 › 申请签证英文对话简易版怎么写 › chatgpt这么火?前端如何实现类似chatgpt的对话页面 |
chatgpt这么火?前端如何实现类似chatgpt的对话页面
|
📋 个人简介
💖 作者简介:大家好,我是阿牛,全栈领域优质创作者😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍+收藏⭐️+留言📝📣 系列专栏:前端实用小demo🍁💬格言:迄今所有人生都大写着失败,但不妨碍我继续向前!🔥
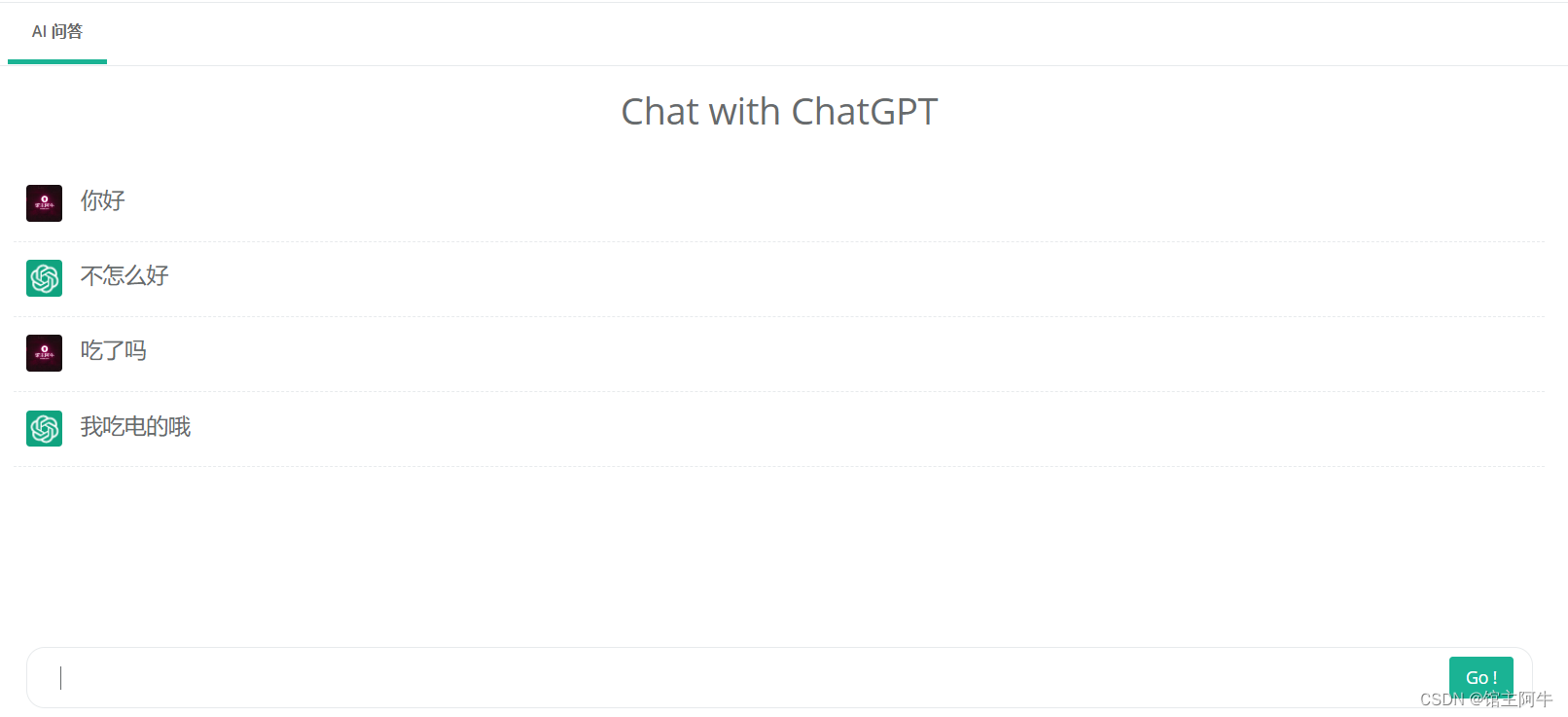
自从去年11月份chatgpt出圈之后,他的热度就居高不减,也出现了很多人借助接口开发的国内版本,那么本篇博客就从前端的角度来看看前端如何实现类似chatgpt的对话功能! 最终效果源码在文末获取!
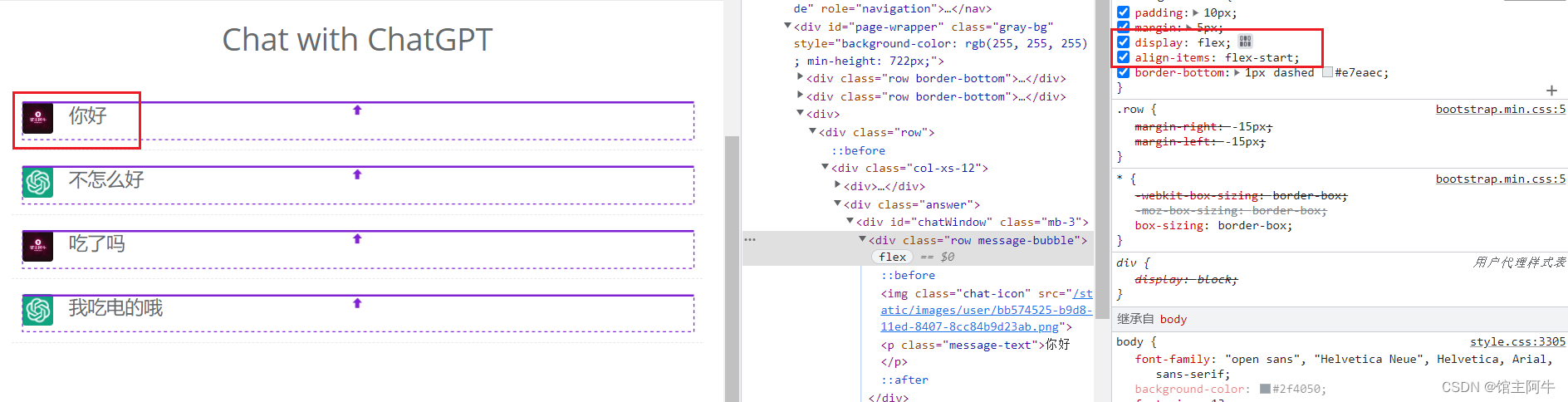
这一块比较简单,分析过chatgpt的页面的就会知道,他的页面布局方式是采用flex布局的,flex布局确实好用,那么我也是基于Bootsrap+jquery+flex布局完成了简易版的对话功能!主要有两个地方用到了flex布局! flex布局一
其中align-items: flex-start;的作用就是让文字与图片顶部对齐!
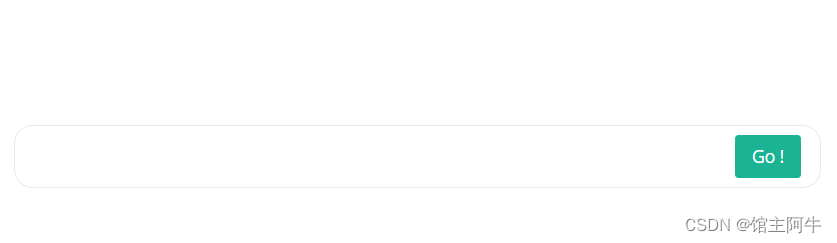
第二处用到flex布局的地方就是这个搜索框: 首先,我要说的是这个输入框用的textarea,而不是input,区别在于,input输入的内容是不能换行的,但textarea文本框可以,但使用textarea的问题是,参数rows设置为一行,这个文本框的高度会很低,达不到chatgpt的那个页面要求,rows设置大一点或者这个文本框的高度给高一点会有一个问题就是输入时他的光标不会在文本框的高度中间,而是在第一行,我们是没法通过其他方式让输入光标垂直居中的,因此这也不符合chatgpt页面的要求,所以这确实是个值的学习的一点!看了chatgpt页面的做法后,我悟了,下面一张图来说明chatgpt是如何做的:
最后,将这个输入框定位到页面底部就好! js部分首先,页面部分,我们添加消息到页面,包括用户的问题以及ai的回复,添加消息到页面时需要向上滚动: // 添加用户消息到窗口 function addUserMessage(message) { var messageElement = $('这里消息添加带页面后,清空了输入框的内容,接下来还需要给输入框添加加一个键盘事件,也就是点击enter键也可以发送消息! // 处理 Enter 键按下 chatInput.keypress(function(e) { if (e.which == 13) { chatBtn.click(); } });最后就是发送消息与获得消息的一部分了: // 处理用户输入 chatBtn.click(function() { var message = chatInput.val(); if (message.length == 0){ common_ops.alert("请输入内容!") // 弹窗 return } addUserMessage(message); chatBtn.attr('disabled',true) // 消息发送后让提交按钮不可点击 // 发送信息到后台 $.ajax({ url: '/chat', method: 'POST', data: { "prompt": JSON.stringify(message) }, success: function(res) { res = JSON.parse(res); addBotMessage(res.content); chatBtn.attr('disabled',false) // 成功接受消息后让提交按钮再次可以点击 }, error: function(jqXHR, textStatus, errorThrown) { addBotMessage('' + '出错啦!请稍后再试!' + ''); chatBtn.attr('disabled',false) } }); });这些逻辑都很简单,我不再总结,需要注意的是,我在发送消息到后台等待相应的过程让按钮的状态是不可点击的,直到后台返回消息才可以进行下一次问答!但这里我没有处理键盘事件,也就是说你可以点击enter继续向后台发送消息,这也是一个bug,只不过我没有处理,你们不需要的可以去掉这个键盘事件就好了,当然也可以在发送消息到获得回答的这个时间段像禁用发送按钮一样,禁止enter键盘事件或者解绑这个键盘事件,这个你们自己去完成,这里我不在多说(总要留点东西让你们自己去思考去感悟!) 完整代码 chat .answer{ width: 100%; position: relative; height: 70vh; } .ipt{ display:flex; align-items: center; position: absolute; bottom: 60px; margin: 0 15px; padding-right: 15px; border-radius: 15px; width: calc(100% - 30px); height: 50px; border: 1px solid #e7eaec; } .ipt textarea { resize: none; overflow-y: auto; border: none; box-shadow: none; } .ipt textarea:focus{ border: none !important; box-shadow: none !important; } #chatWindow { max-height: calc(70vh - 120px); height:auto; overflow-y: auto; } .message-bubble { padding: 10px; margin: 5px; display: flex; align-items: flex-start; border-bottom: 1px dashed #e7eaec; } .message-bubble p { font-size: 18px; margin-left:15px; } .chat-icon { width: 30px; height: 30px; border-radius: 3px; } Chat with ChatGPT Go ! $(document).ready(function() { var chatBtn = $('#chatBtn'); var chatInput = $('#chatInput'); var chatWindow = $('#chatWindow'); var userIcon = '/static/images/user/{{ current_user.avatar }}' var botIcon = '/static/images/aichat/chatgpt.png'; // 添加用户消息到窗口 function addUserMessage(message) { var messageElement = $('这里面用到的layer.js就是一个弹窗组件,百度可以搜到,common.js是我自己对layer.js方法的封装,这个页面其实你不这两个js文件也行,因为整个页面只有下面的代码用到了弹窗: if (message.length == 0){ common_ops.alert("请输入内容!") return }其实简陋点,一个alert就搞定了! 结语如果你觉得博主写的还不错的话,可以订阅下面的这个flask专栏,这是博主唯一的付费专栏,我做的这个页面也是最近项目的一部分,这个项目也是用flask做的,我会将他全部总结开源到这个flask专栏中。 【flask从入门到实战】专栏9.9火热订阅中,已包含两个项目,全站独一无二的脚手架搭建,直接复制简单无脑操作,项目结构类似Django,感兴趣的可以看看哦! 🏰系列专栏 👉flask框架快速入门 其他专栏请前往博主主页查看! |
【本文地址】
今日新闻 |
推荐新闻 |

 因为这是我写在一个项目中的,单独提出来可能配色效果不同,但功能和做法只要我们掌握了,那么自己想怎么写就怎么写!
因为这是我写在一个项目中的,单独提出来可能配色效果不同,但功能和做法只要我们掌握了,那么自己想怎么写就怎么写! 这里的头像和文字采用的就是flex布局,并且文字和图片顶部对齐,防止文字较多依旧和图片中间对齐的bug。 需要设置css:
这里的头像和文字采用的就是flex布局,并且文字和图片顶部对齐,防止文字较多依旧和图片中间对齐的bug。 需要设置css:
 很多人觉得这个对话框很简单,flex布局实现输入框和按钮在同一行确实简单,但你要好好看看chatgpt的官网,都是有小细节的,这里面还是有很多知识点的。
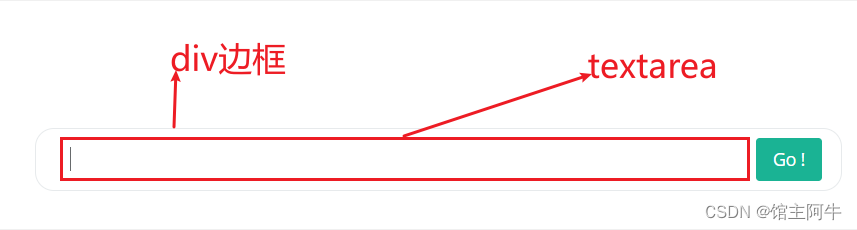
很多人觉得这个对话框很简单,flex布局实现输入框和按钮在同一行确实简单,但你要好好看看chatgpt的官网,都是有小细节的,这里面还是有很多知识点的。 如图,你只要将textarea边框取消掉,然后focus伪类将边框效果也取消掉,外边再套一个div边框将textarea文本框和按钮套在里面就好了!
如图,你只要将textarea边框取消掉,然后focus伪类将边框效果也取消掉,外边再套一个div边框将textarea文本框和按钮套在里面就好了!