HTML5~用户注册页面的设计与实现 |
您所在的位置:网站首页 › 用户注册密码有哪些 › HTML5~用户注册页面的设计与实现 |
HTML5~用户注册页面的设计与实现
|
用户注册页面的设计与实现
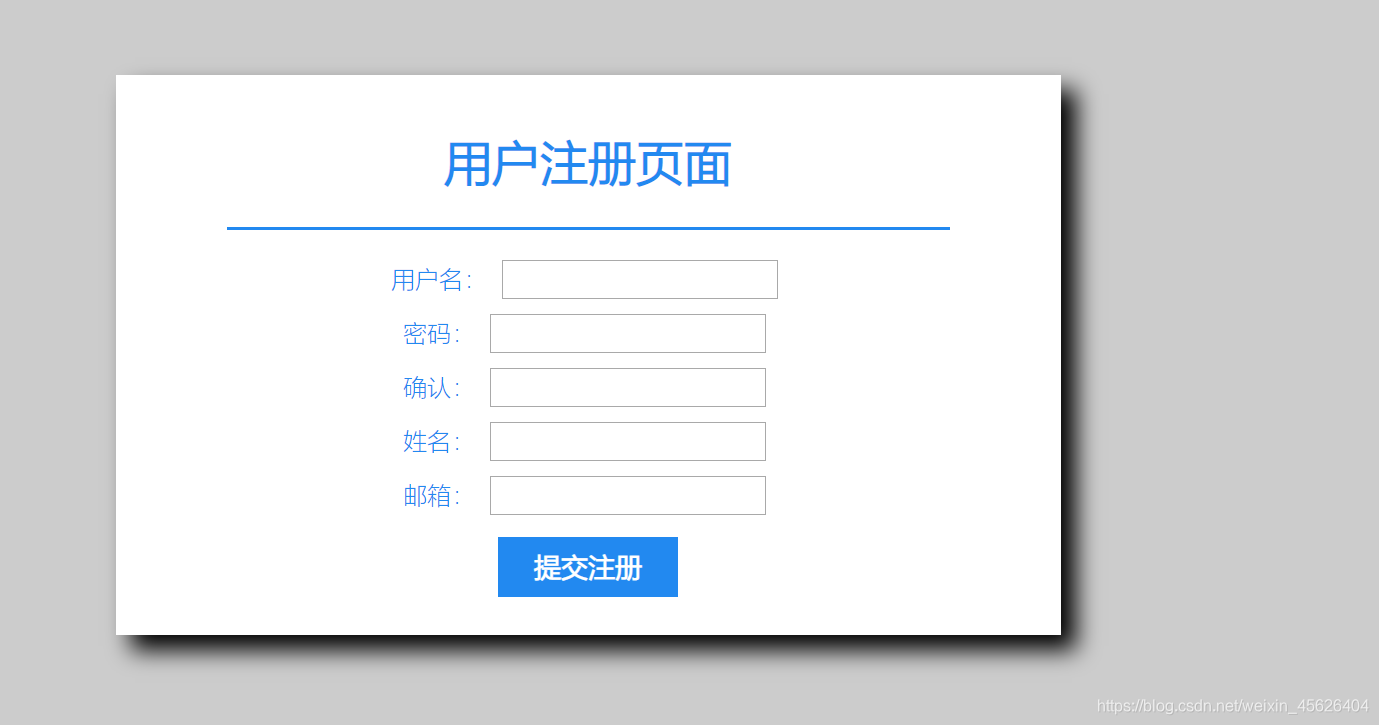
需要制作的效果图如下 2、制作表单 用户注册页面 用户名: 密码: 确认: 姓名: 邮箱: 提交注册
代码解释:box-shadow是阴影效果 button:hover是指我们在鼠标悬浮时的样式,可以百度hover进行了解
最后再把代码总的发一次 无标题文档 #container{ background:white; color:#2289F0; padding:15px; margin:100px auto 0px; width:600px; text-align:center; font-family:"微软雅黑 Light"; box-shadow:10px 10px 15px black ; } hr{width:80%; border:#2289F0 1px solid ; margin-bottom:15px; } body{background:#cccccc;} input{width:180px; height:20px; margin:5px; font-size:16px; font-family:"微软雅黑 Light";} button{width:120px; height:40px; background:#2289F0; border:0px; color:white; margin:10px; font-size:18px; font-family:"微软雅黑 Light"; font-weight:bold;} button:hover{background:#00c8D0;} 用户注册页面 用户名: 密 码: 确 认: 姓 名: 邮 箱: 提交注册上面所有内容为个人总结,如有任何不对的地方,可以私聊我,我会马上进行修正,如果进行转载请告知,谢谢。 |
【本文地址】
今日新闻 |
推荐新闻 |
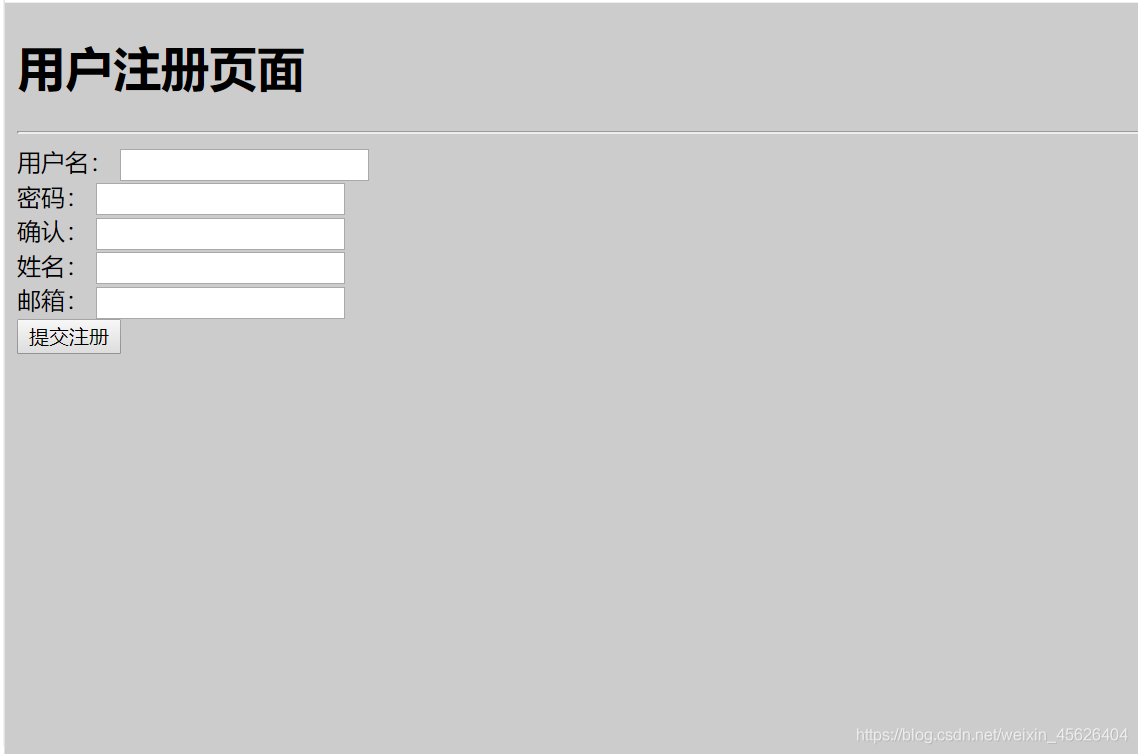
 大概思路:我们先设置底色灰色,然后写出表单,再利用CSS给表单进行设置。 1、设置底色(css 行内式)
大概思路:我们先设置底色灰色,然后写出表单,再利用CSS给表单进行设置。 1、设置底色(css 行内式) 3、进行CSS设置
3、进行CSS设置 4、我们可以看到现在表单左边,用户名那里是没有对齐的,以及我们会有一些内容的补充
4、我们可以看到现在表单左边,用户名那里是没有对齐的,以及我们会有一些内容的补充