|
jsp的动作useBean 首先,JavaBean是什么?  那么,JavaBean该如何写? 那么,JavaBean该如何写?  OK,接下来,我们写下一个JavaBean: OK,接下来,我们写下一个JavaBean:
package com.xust.jia.beans;
public class User {
private String username = null;
private String password = null;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
super();
// TODO Auto-generated constructor stub
}
}
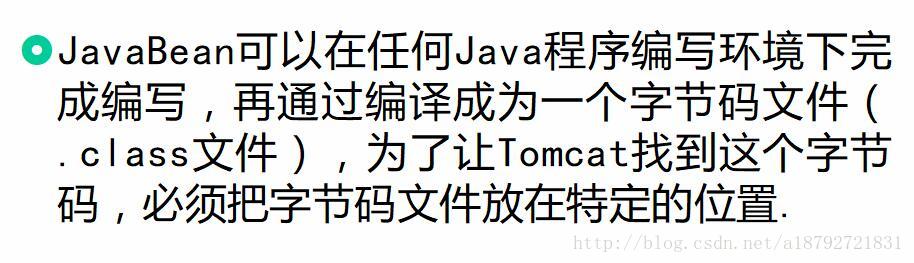
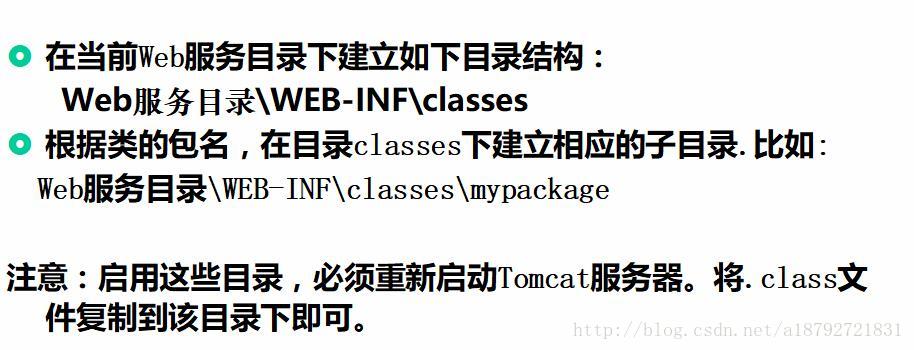
JavaBean写好后放在那里?   那么,JavaBean该如何使用? 首先,JavaBean是在jsp中被使用: 那么,JavaBean该如何使用? 首先,JavaBean是在jsp中被使用:  其次,使用的方式有三种: 在使用之前,有两点: ①导入包: 其次,使用的方式有三种: 在使用之前,有两点: ①导入包:
②声明一个对象:
一、通过Java语言来使用:
客户信息: pageContext: 姓名:
密码: 性别:
年龄: session: 姓名:
密码: 性别:
年龄: request: 姓名:
密码: 性别:
年龄: application: 姓名:
密码: 性别:
年龄: 这是测试jsp:useBean: 客户信息:
page: 姓名: 密码:
request: 姓名: 密码:
session: 姓名: 密码:
application: 姓名:
密码:
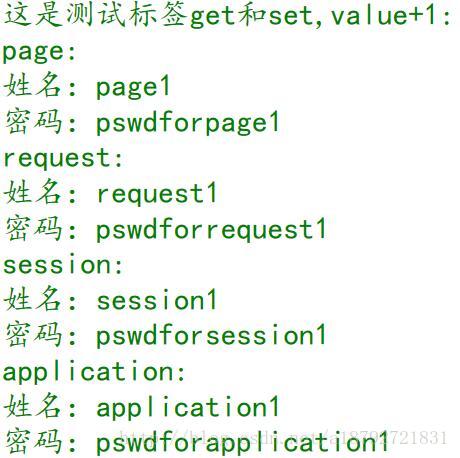
效果如下:  二、使用jsp的标签 二、使用jsp的标签
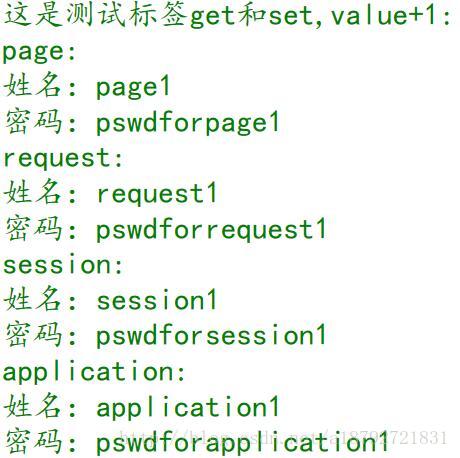
这是测试标签get和set,value+1:
page:
姓名:
密码:
request:
姓名:
密码:
session:
姓名:
密码:
application:
姓名:
密码:
效果如下:  三、通过from表单来设置数据: 首先,创建一个和from表单相匹配的JavaBean: 三、通过from表单来设置数据: 首先,创建一个和from表单相匹配的JavaBean:
package com.xust.jia.beans;
import java.io.UnsupportedEncodingException;
public class People {
private String user = null;
private String pswd = null;
private String sex = null;
private String age = null;
public String getUser() {
return user;
}
public void setUser(String user) {
this.user = user;
}
public String getPswd() {
return pswd;
}
public void setPswd(String pswd) {
this.pswd = pswd;
}
public String getSex() {
try {
sex = new String(this.sex.getBytes("ISO-8859-1"),"utf-8");
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public People() {
super();
// TODO Auto-generated constructor stub
}
}
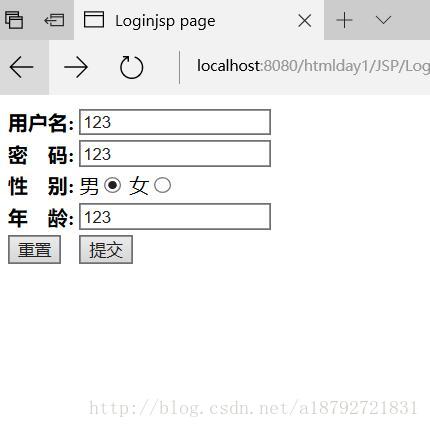
①在第一个jsp中导入包,并且声明对象,并设置范围为会话,即session: ②创建一个from表单,使第一个页面按下提交按钮,跳转到第二个页面:
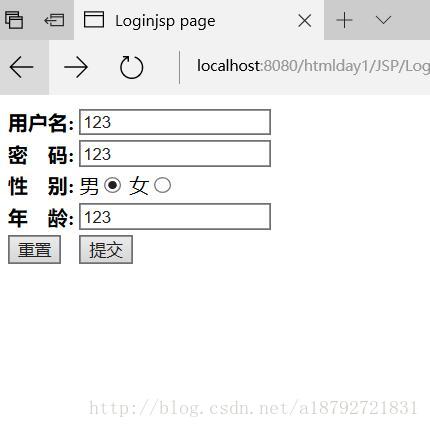
Loginjsp page
用户名:
密;;;;码:
性;;;;别:
男
女
年;;;;龄:
③在第二个页面中进行使用from表单自动匹配设置值 如下:
④然后输出这些属性值:
客户信息:
姓名:
密码:
性别:
年龄:
效果如下: 输入信息,点击提交:  效果如下: 效果如下: 
|  那么,JavaBean该如何写?
那么,JavaBean该如何写?  OK,接下来,我们写下一个JavaBean:
OK,接下来,我们写下一个JavaBean:
 那么,JavaBean该如何使用? 首先,JavaBean是在jsp中被使用:
那么,JavaBean该如何使用? 首先,JavaBean是在jsp中被使用:  其次,使用的方式有三种: 在使用之前,有两点: ①导入包:
其次,使用的方式有三种: 在使用之前,有两点: ①导入包: 二、使用jsp的标签
二、使用jsp的标签 三、通过from表单来设置数据: 首先,创建一个和from表单相匹配的JavaBean:
三、通过from表单来设置数据: 首先,创建一个和from表单相匹配的JavaBean: 效果如下:
效果如下: 