Vue实战开发(一)验证码与登录页面 |
您所在的位置:网站首页 › 用vue写的pc端网页案例哪里有 › Vue实战开发(一)验证码与登录页面 |
Vue实战开发(一)验证码与登录页面
|
文章目录
前言环境准备页面跳转登录页面验证码组件使用组件引入组件页面使用
完整代码
前言
许久不见,最近在怼pytorch头有点小大,不过还好。最近也是要到期末了,所以的话刚刚好准备把这个Springboot和vue 用起来了,把前面的那个white hole 重新用Springboot 重构。当然Django版本的white hole说句大实话我是没变更新了,但是不会放弃,原因看下面的图你就明白了。 我这里由于本机上的还是vue 2 所以这边还是vue2开发的,而且主要是好嫖组件,毕竟不是专业的前端。 这里的话由于某些原因,我这里使用的包管理是 cnpm 不为别的就为了安装的时候不会被雷到。 这里先装一个 vuex 用来管理状态,怎么装一条命令的事情。 页面跳转之所以要登录是因为主要有这个玩意
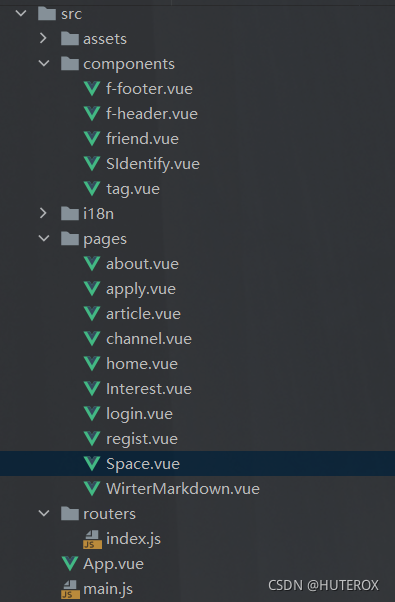
这里的话先来看看当前的项目结构吧 这个组建的话其实也是从网上搞过来的,很多而且都叫一个名字。 SIdentify export default { name: "SIdentify", props: { identifyCode: { type: String, default: '1234' }, fontSizeMin: { type: Number, default: 25 }, fontSizeMax: { type: Number, default: 30 }, backgroundColorMin: { type: Number, default: 255 }, backgroundColorMax: { type: Number, default: 255 }, colorMin: { type: Number, default: 0 }, colorMax: { type: Number, default: 160 }, lineColorMin: { type: Number, default: 100 },lineColorMax: { type: Number, default: 255 }, dotColorMin: { type: Number, default: 0 }, dotColorMax: { type: Number, default: 255 }, contentWidth: { type: Number, default: 112 }, contentHeight: { type: Number, default: 31 } }, methods: { // 生成一个随机数 randomNum(min, max) { return Math.floor(Math.random() * (max - min) + min) }, // 生成一个随机的颜色 randomColor(min, max) { let r = this.randomNum(min, max) let g = this.randomNum(min, max) let b = this.randomNum(min, max) return 'rgb(' + r + ',' + g + ',' + b + ')' }, drawPic() { let canvas = document.getElementById('s-canvas') let ctx = canvas.getContext('2d') ctx.textBaseline = 'bottom' // 绘制背景 ctx.fillStyle = this.randomColor(this.backgroundColorMin, this.backgroundColorMax) ctx.fillRect(0, 0, this.contentWidth, this.contentHeight) // 绘制文字 for (let i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |
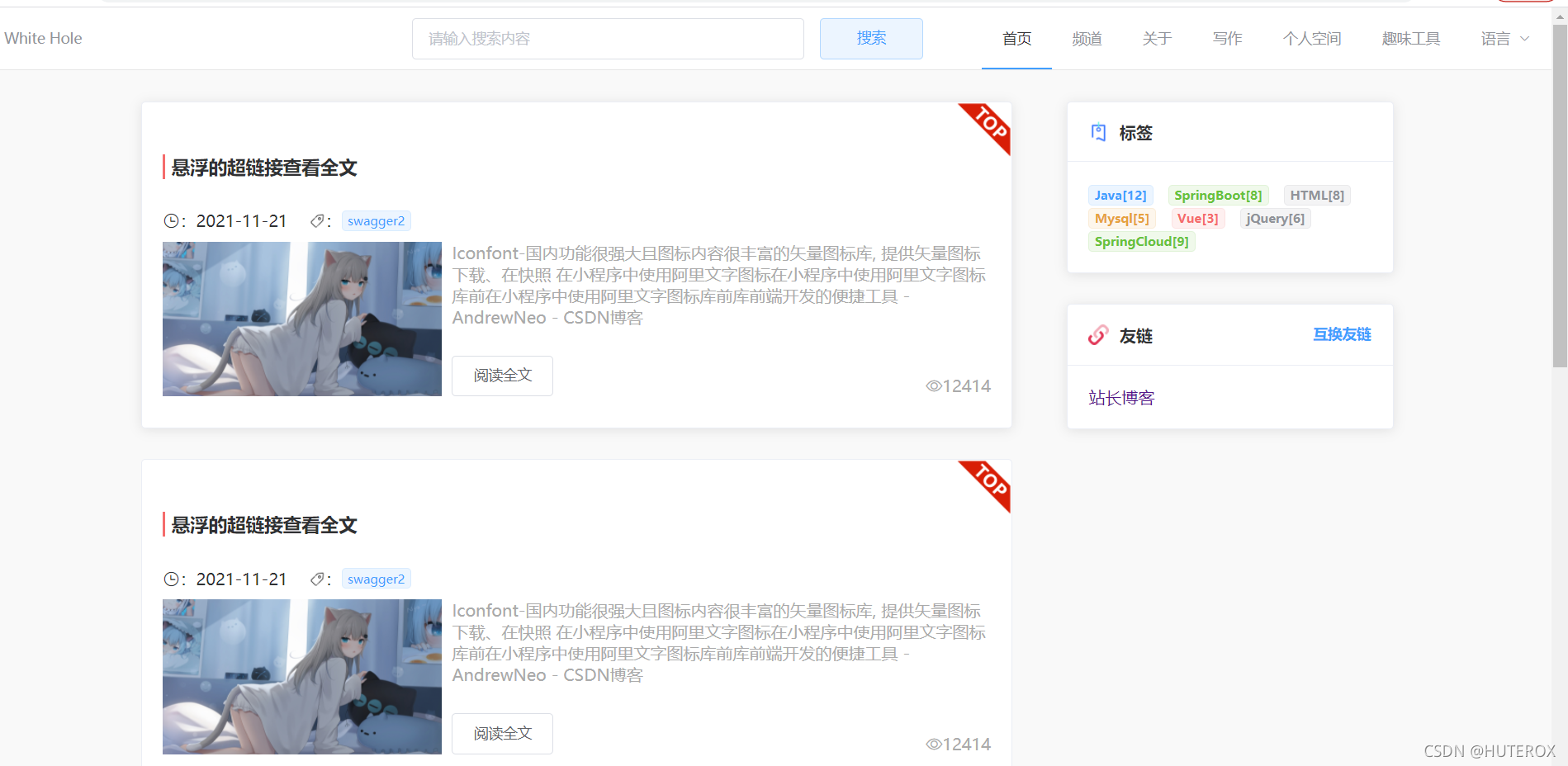
 那么现在大体重新用vue + element ui 做出来的页面张这个样子。
那么现在大体重新用vue + element ui 做出来的页面张这个样子。  这个页面也是有参考别人做出来的。 但是这个都不是重点,等我把前端做的差不多的时候会直接开源,也就这个礼拜的事情。问题不大,大的都是后端。 当然本篇博文的目的是登录模块怎么做,这个是一个前后端分离的项目,所以验证码什么的都是前端生成的。
这个页面也是有参考别人做出来的。 但是这个都不是重点,等我把前端做的差不多的时候会直接开源,也就这个礼拜的事情。问题不大,大的都是后端。 当然本篇博文的目的是登录模块怎么做,这个是一个前后端分离的项目,所以验证码什么的都是前端生成的。 代码是这样的(只是针对那个模块的代码)。
代码是这样的(只是针对那个模块的代码)。 space就是个人空间了。也是从那里跳转到的。
space就是个人空间了。也是从那里跳转到的。