用idea从0到1创建一个超市购物平台的javaweb项目【详细版教程上】 |
您所在的位置:网站首页 › 用php做一个简易购物网站怎么做 › 用idea从0到1创建一个超市购物平台的javaweb项目【详细版教程上】 |
用idea从0到1创建一个超市购物平台的javaweb项目【详细版教程上】
|
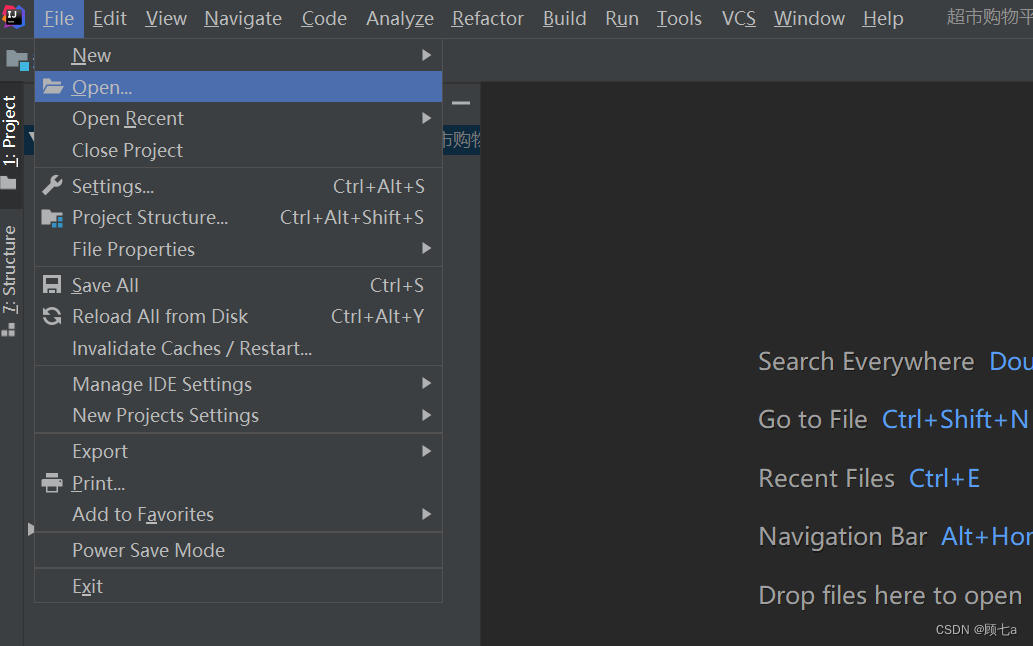
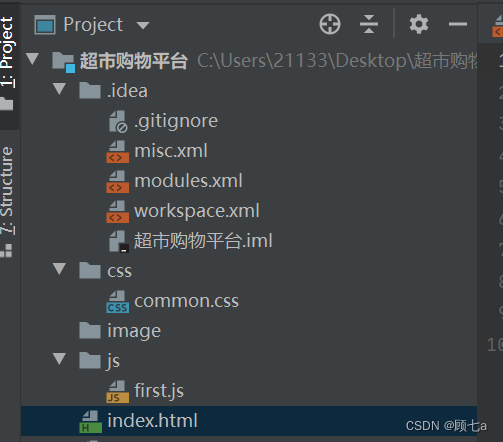
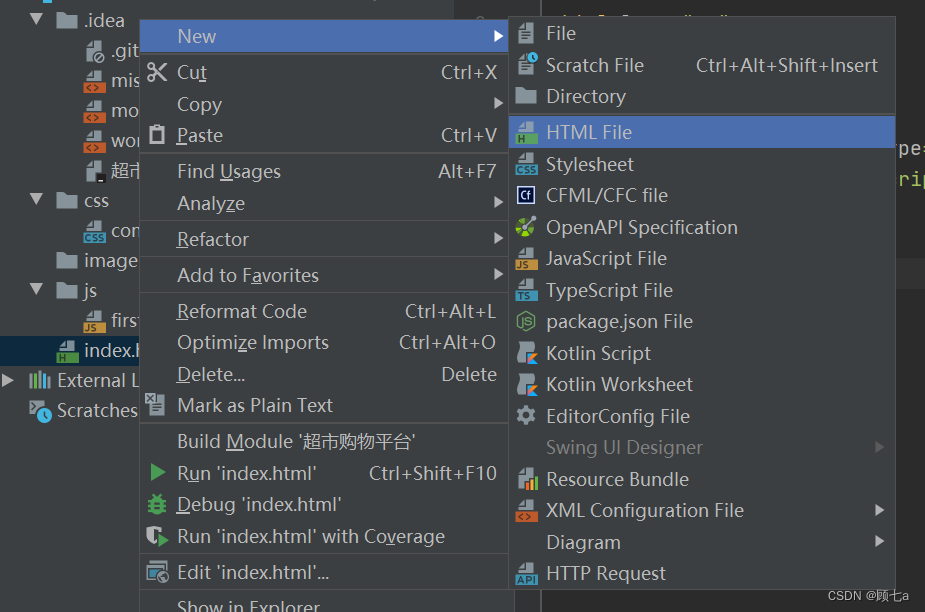
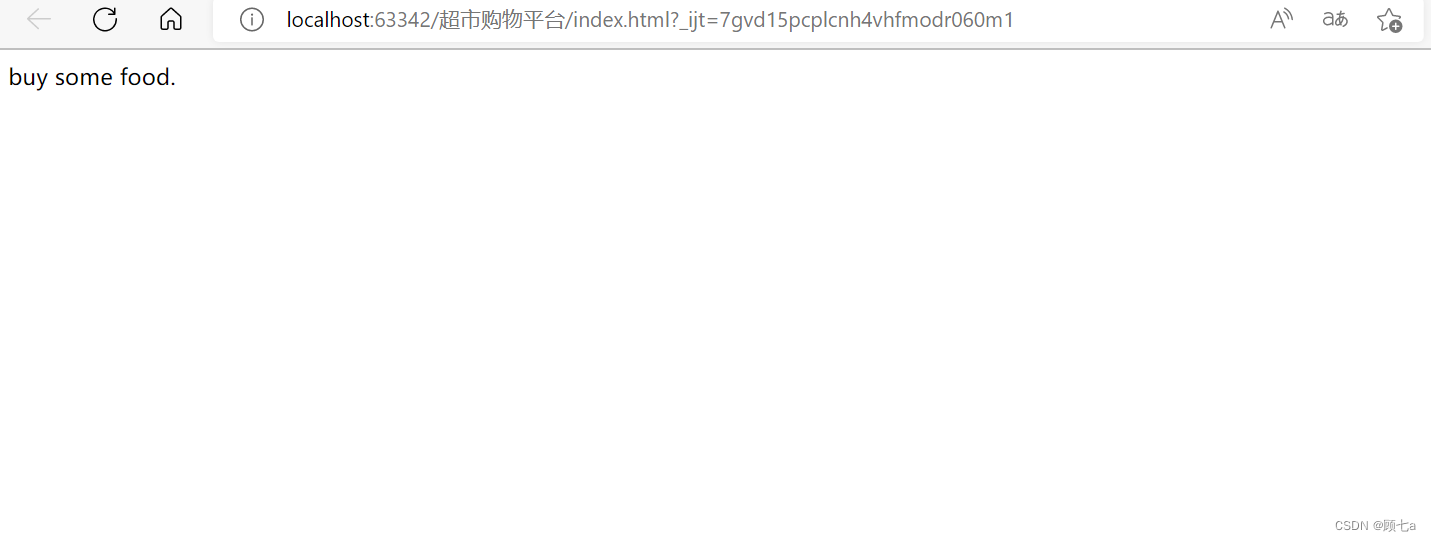
在这段时期,屯菜购物平台成了热门网站,解决了最后一公里的送货问题。今天分享的就是一个购物平台web界面的编写过程。 由于篇幅原因,今天先分享页眉部分的代码。 页眉编程 一、前期准备 1、下载并安装好idea程序 2、创建web工程必备的文件夹以及文件 3、用idea打开这个项目 4、在index.html文件中关联上css和js文件 5、运行程序,在浏览器上显示出 二、页面头部的基本信息 (一)网站logo块 补充: (二)菜单栏块 补充: (三)登录/注册列表 1、基础的HTML代码 2、css代码 web快捷键合集 1、自动生成HTML框架 2、自动生成成对标签的方法 一、前期准备 1、下载并安装好idea程序 2、创建web工程必备的文件夹以及文件image、css,js三个文件夹、index.html、css文件、js文件。 3、用idea打开这个项目file–open选择你所创建的文件夹 如果想直接让系统给出index的框架,那么可以在idea中点击新建HTML
或者称为页眉区 1、只需要将logo图片关联进div块即可 |
【本文地址】
今日新闻 |
推荐新闻 |
 图中的.didea文件夹及内容都是系统自动创建的。
图中的.didea文件夹及内容都是系统自动创建的。
 代码为:(可直接复制)
代码为:(可直接复制)
 页眉区有3个部分,一个是网站logo图片,一个是商品分类的菜单栏,还有一个就是登录/注册部分。这三部分的区分就在于div块。
页眉区有3个部分,一个是网站logo图片,一个是商品分类的菜单栏,还有一个就是登录/注册部分。这三部分的区分就在于div块。