Django个人博客搭建 |
您所在的位置:网站首页 › 用bootstrap做一个网页 › Django个人博客搭建 |
Django个人博客搭建
|
基于BootStrap的网页前端
在进行博客搭建的之前,我发现以前学的那点html+css基础根本不够用,本想找开源前端,发现都不是自己想要的,在朋友圈说:谁能帮我写个前端调侃一下,结果就有好多朋友来给我推荐这个叫BootStrap的框架,所以就先花两天半的时间学习一下这个。 使用框架的前期准备前往BootStrap中文网(不是中文网也行) 在项目文件夹里创建一个名为static的文件夹,在此之前需要去setting.py引入 |
【本文地址】
今日新闻 |
推荐新闻 |
 点击下载按钮
点击下载按钮  选择第二个:下载源码 下载完毕之后,会在桌面生成一个叫bootstrap的文件夹
选择第二个:下载源码 下载完毕之后,会在桌面生成一个叫bootstrap的文件夹  我们需要的文件都在dist文件夹里面
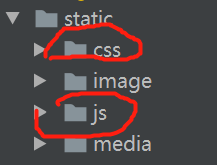
我们需要的文件都在dist文件夹里面  然后在static文件夹里创建一个css文件夹,一个js文件夹
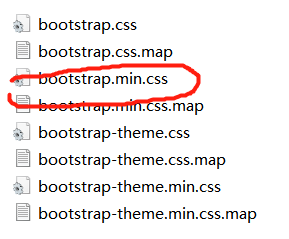
然后在static文件夹里创建一个css文件夹,一个js文件夹  打开bootstrap>dist>css,找到bootstrap.min.css
打开bootstrap>dist>css,找到bootstrap.min.css  复制粘贴进pycharm刚创建的css文件夹里,顺便找到bootstrap.min.js和jquery.min.js导入js文件夹里
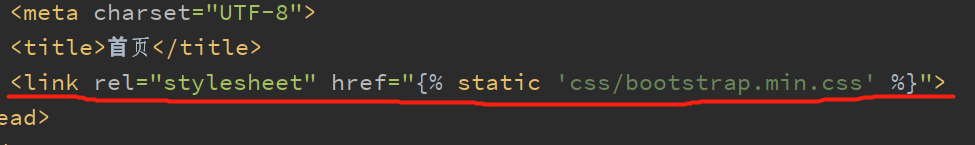
复制粘贴进pycharm刚创建的css文件夹里,顺便找到bootstrap.min.js和jquery.min.js导入js文件夹里  引入需要在头部添加这句话
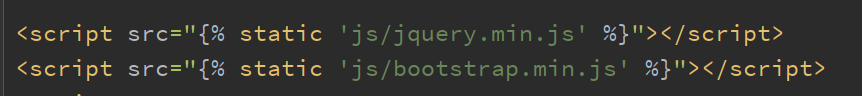
引入需要在头部添加这句话  在html尾部添加这两句,注意:jquery需要比js先引入 此时运行会发现报错,为什么呢? 因为我们没有在html引入static静态文件!! 如图:
在html尾部添加这两句,注意:jquery需要比js先引入 此时运行会发现报错,为什么呢? 因为我们没有在html引入static静态文件!! 如图:  这句话的前提是我们有static文件,并且在setting里有配置
这句话的前提是我们有static文件,并且在setting里有配置