使用HBuilderX创建vue,做一个登录界面以及登录后界面 |
您所在的位置:网站首页 › 用android做一个登录和注册界面怎么做的 › 使用HBuilderX创建vue,做一个登录界面以及登录后界面 |
使用HBuilderX创建vue,做一个登录界面以及登录后界面
|
一、项目需求分析与调研
项目需求分析:随着人们生活水平的提高,人们不仅仅满足于对于吃好喝好住好穿好,更重要的是满足于精神的提高,音乐作为人们娱乐的一种方式,成为比较重要的方式之一,在以前,音乐的存储形式表现为磁盘以及磁带,这种方式必须要有DVD和mp3才可以播放,携带不是很方便,为了得到更好的体验,为了得到更好的精神体验,需要一个可以随时随地播放音乐的软件,因此对于酷狗这种软件的出现很是必须。 二、项目原型设计 1.登录界面
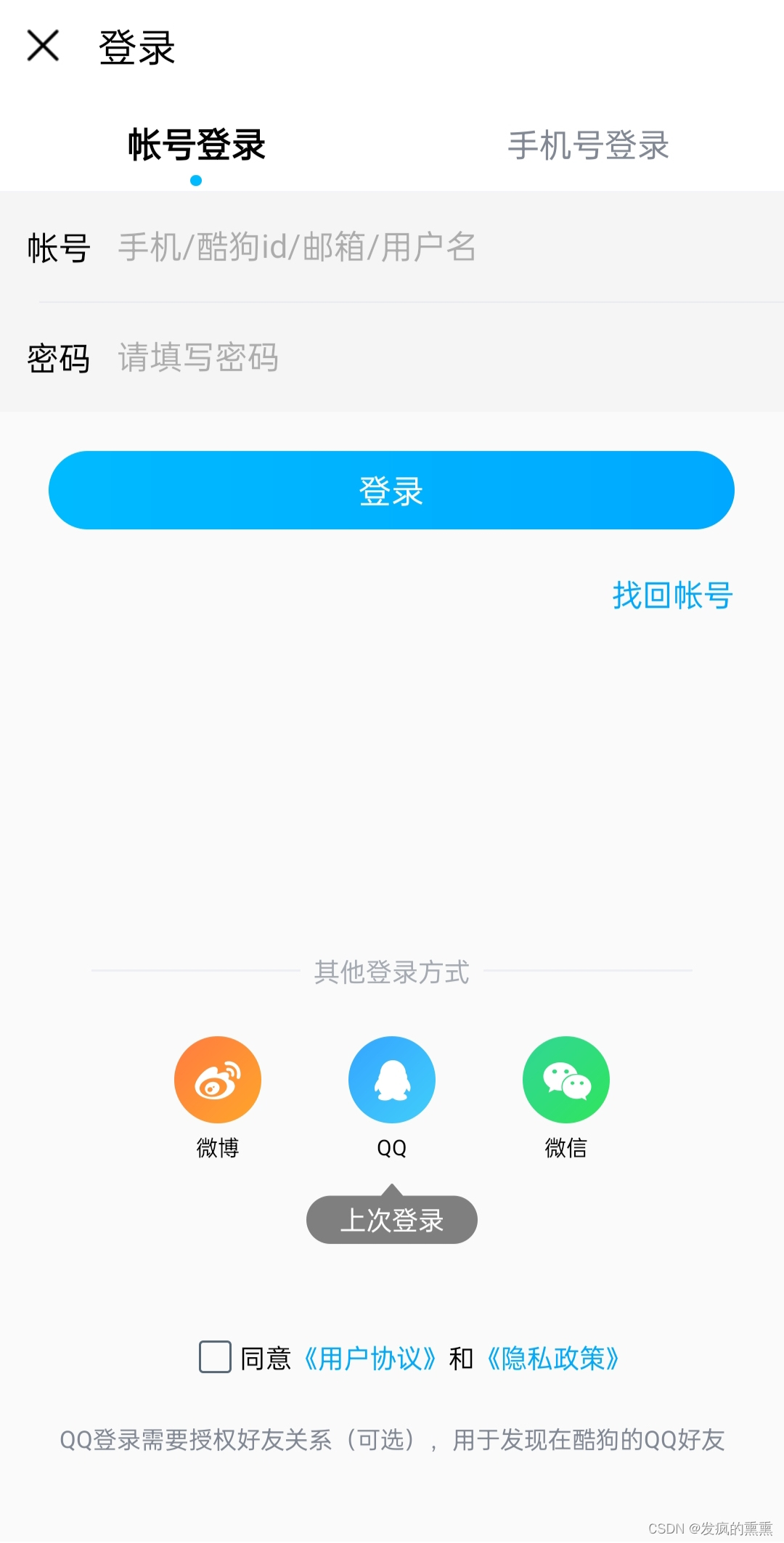
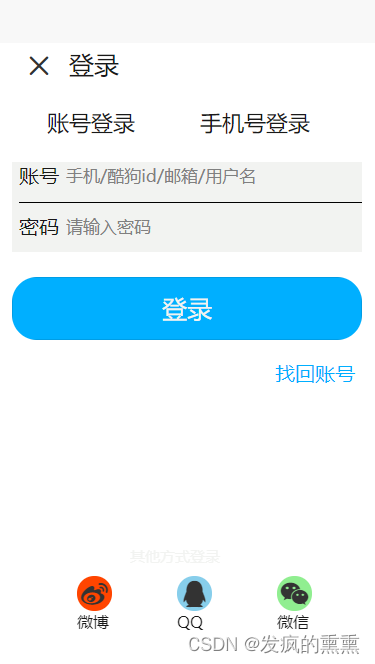
登录
账号登录 手机号登录
账号
密码
登录 找回账号
其他方式登录
微博
微信
import account from '../../static/js/account.js' let thisDom; export default { data() { return { usernameVal: "", passwordVal: "" } }, onLoad() {
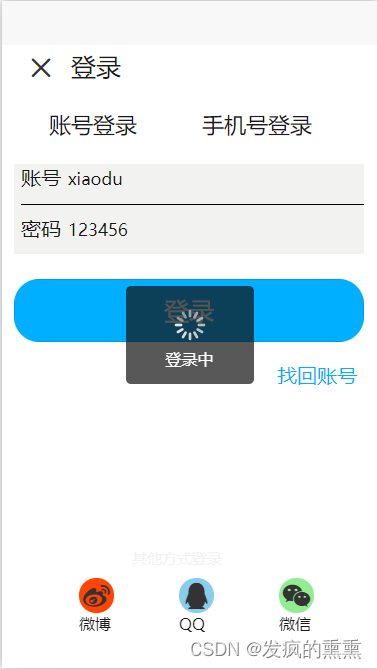
}, methods: { loginFun:function(){ uni.showLoading({ title: '登录中' }); //调用panduanFun判断是否为空,不为空的话判断账号密码是否符合自己设定 let fk = this.panduanFun(this.usernameVal, this.passwordVal); console.log(fk) //如果为真,判断密码账号是否正确 if(fk){ console.log(this.usernameVal) console.log(this.username) console.log(this.usernameVal !== account.account.username) if(this.usernameVal !== account.account.username){ uni.showToast({ title: '用户名或密码错误', //提示的内容 icon: 'error', duration: 3000 }); uni.hideLoading(); return; } if(this.passwordVal !== account.account.password){ uni.showToast({ title: '用户名或密码错误', //提示的内容 icon: 'error', duration: 3000 }); return; } setTimeout(function(){ uni.hideLoading(); uni.showToast({ title: '登录成功', //提示的内容 icon: 'none', position:'center' }); //保存账号信息, uni.setStorage({ key: 'account_key', data: account.account, success: function() { uni.navigateTo({ url: './grzx' }) } }); }, 3000); } }, panduanFun:function(usernameItem, passwordItem){ if(usernameItem === null || usernameItem === "" || usernameItem === undefined){
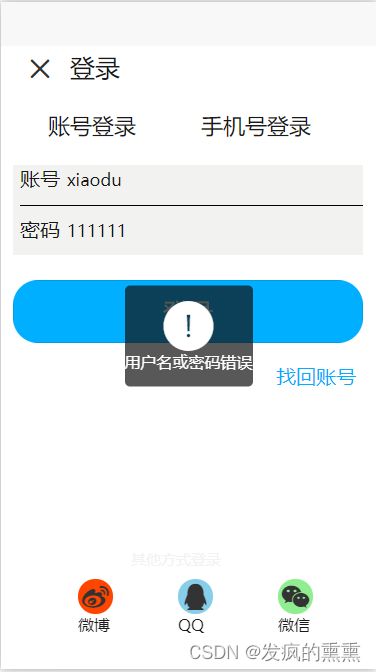
//消息提示框 uni.showToast({ title: '用户名不能为空', //提示的内容 icon: "error", //显示错误的图标 duration: 5000 //提示的延时时间:毫秒 });
return false; } if(passwordItem === null || passwordItem === "" || passwordItem === undefined){
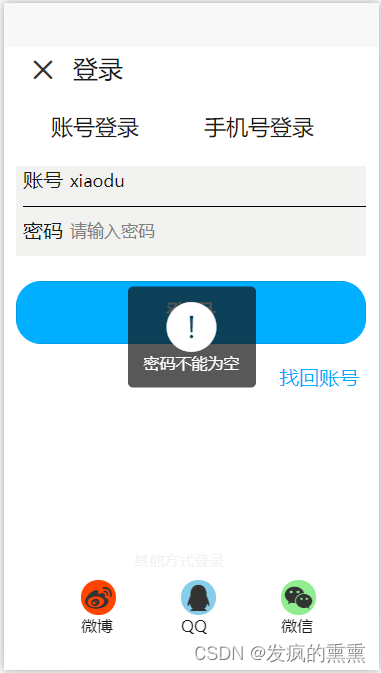
//消息提示框 uni.showToast({ title: '密码不能为空', //提示的内容 icon: "error", //显示错误的图标 duration: 5000 //提示的延时时间:毫秒 }, 1000); return false }
return true; },
inputChangeFun:function(e, num){ if(num===1){ //监听到用户名的输入 this.usernameVal = e.detail.value; }else if(num===2){ //监听到密码的输入 this.passwordVal = e.detail.value;
} }, } } .one{ width: 700upx; display: flex; flex-direction: row; height: 80upx; margin-left: 25upx; .one-left{ margin-left: 25upx; font-size: 65upx; } .one-right{ margin-left: 30upx; margin-top: 10upx; font-size: 50upx; } } .two{ width: 700upx; display: flex; flex-direction: row; margin-left: 25upx; margin-top: 50upx; .two-left{ margin-left: 70upx; font-size: 45upx; font-weight: 80upx; } .two-right{ margin-left: 130upx; font-size: 45upx; font-weight: 80upx; } } .three{ width: 700upx; background-color: #F2F3F1; display: flex; flex-direction: column; margin-left: 25upx; margin-top: 50upx; height: 180upx; .three-b{ display: flex; flex-direction: row; margin-left: 15upx; font-size: 40upx; height: 80upx; border-bottom:1upx solid black; .three-b-right{ margin-top: 5upx; margin-left: 15upx; font-size: 35upx; } } .three-x{ margin-top: 20upx; display: flex; flex-direction: row; margin-left: 15upx; font-size: 40upx; .three-x-right{ margin-top: 5upx; margin-left: 15upx; font-size: 35upx; } } } .four{ display: flex; flex-direction: column; .four-b{ background-color: #00afff; margin-left: 25upx; margin-top: 50upx; width: 700upx; display: flex; flex-direction: column; align-items: center; font-size: 50upx; color: #F2F3F1; border-radius: 50upx; } .four-x{ color: #00afff; font-size: 40upx; margin-top: 40upx; margin-left: 550upx; } } .five{ width: 700upx; font-size: 30upx; display: flex; flex-direction: row; justify-content: center; position: fixed; bottom: 200upx; color: #F2F3F1; } .six{ display: flex; flex-direction: row; width: 700upx; margin-left: 5upx; justify-content: center; height: 100upx; position: fixed; bottom: 80upx; .six-one{ width: 100upx; justify-content: center; height: 50upx; margin-left: 100upx; border-radius: 50upx; } } 2.登录后的grzx.vue
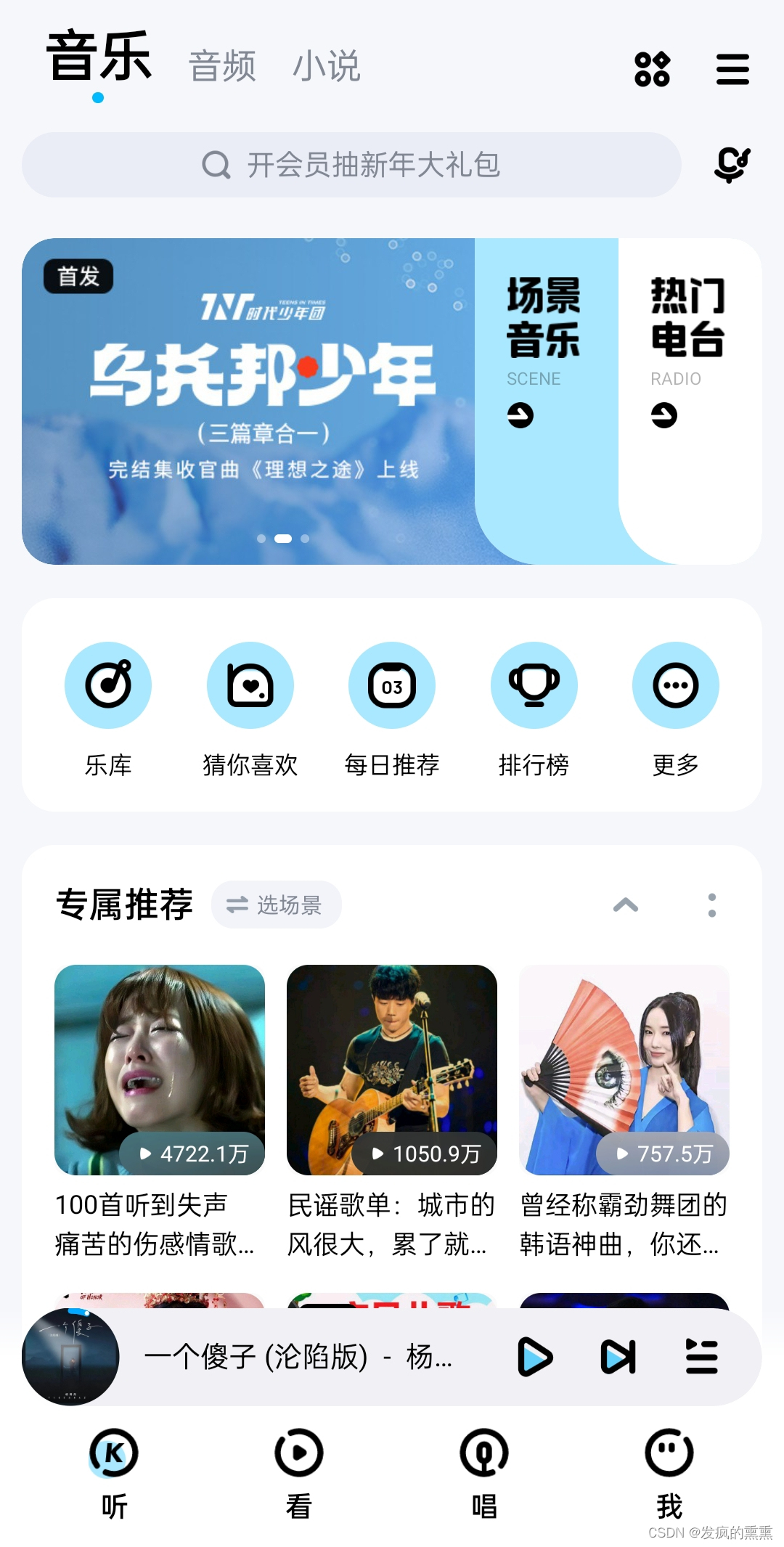
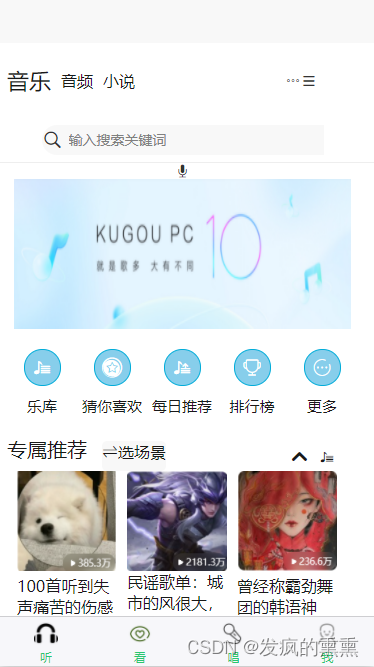
音乐 音频 小说
乐库
猜你喜欢
每日推荐
排行榜
更多
专属推荐
选场景
100首听到失声痛苦的伤感音乐
民谣歌单:城市的风很大,累了
曾经称霸劲舞团的韩语神曲,你
曾经称霸劲舞团的韩语神曲,你
export default { data() { return {
}; }, methods: {
} }; .one { display: flex; flex-direction: row; width: 700upx; height: 150upx; line-height: 150upx; margin-left: 25upx; .music { font-size: 45upx; } .listen { margin-left: 20upx; } .story { margin-left: 20upx; } .icon1 { margin-left: 300upx; size: 50upx; } } .search { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: center; padding: 0; font-size: 14px; background-color: #ffffff; padding: 0; } .input-view { display: flex; flex-direction: row; flex: 1; background-color: #f8f8f8; height: 30px; border-radius: 15px; flex-wrap: nowrap; margin: 7px 0; line-height: 30px; } .input-uni-icon { line-height: 30px; } .uni-nav-bar-text { font-size: 14px; } .nav-bar-input { height: 30px; line-height: 30px; width: 500upx; padding: 0 5px; font-size: 14px; background-color: #f8f8f8; } .swiper { height: 300upx; } .swiper-item { text-align: center; height: 100%; image { width: 90%; height: 100%; } } .two{ display: flex; flex-direction: row; width: 700upx; margin-left: 25upx; margin-top: 40upx; justify-content: space-between; .two-mode{ display: flex; flex-direction: column; align-items: center; width: 140upx; .iconfont{ font-size: 40upx; height: 70upx; line-height: 70upx; width: 70upx; text-align: center; border-radius: 50upx; } .two-mode-text{ margin-top: 20upx; font-size: 30upx; } } } .three{ display: flex; flex-direction: column; width: 700upx; margin-left: 25upx; margin-top: 40upx; .three-mode{ display: flex; flex-direction: row; height: 70upx; } .three-mode-text{ font-size: 40upx; align-items: center; } .three-mode-one{ margin-left: 30upx; background-color: #f8f8f8; border-radius: 10upx; align-items: center; margin-top: 10upx; } .three-mode-two{ margin-left: 250upx; margin-top: 20upx; } .three-mode-three{ margin-left: 25upx; margin-top: 20upx; } .three-mode-image{ display: flex; flex-direction: row; flex-wrap: wrap; width: 700upx; .three-mode-image-i{ display: flex; flex-direction: column; margin-left: 20upx; width: 200upx; .three-mode-image-ii{ display: flex; flex-direction: row; } }
} } 五、测试 1.登录界面
|
【本文地址】
今日新闻 |
推荐新闻 |