vue将json格式的字符串格式化后输出到web界面上 |
您所在的位置:网站首页 › 理想信念心得体会 › vue将json格式的字符串格式化后输出到web界面上 |
vue将json格式的字符串格式化后输出到web界面上
|
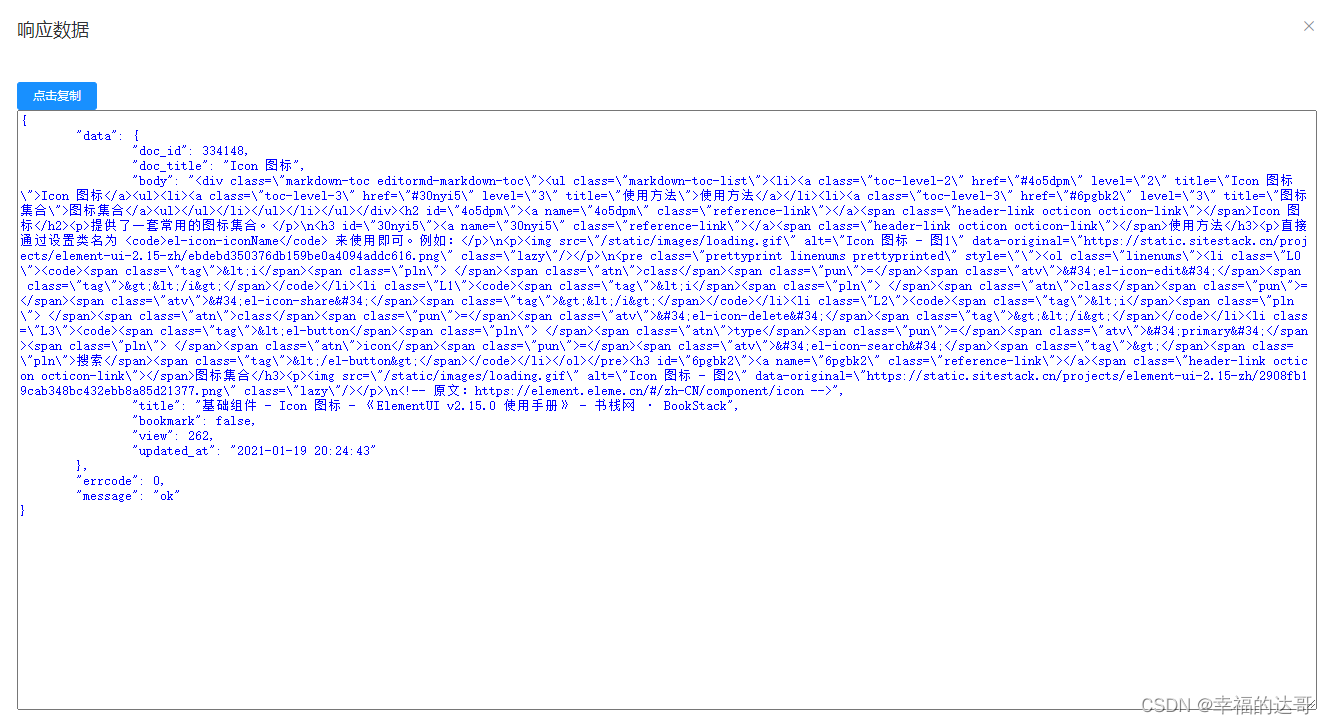
vue将json格式的字符串格式化后输出到web界面上 如: {"data":{"doc_id":334148,"doc_title":"Icon 图标","body":"\u003cdiv class=\"markdown-toc editormd-markdown-toc\"\u003e\u003cul class=\"markdown-toc-list\"\u003e\u003cli\u003e\u003ca class=\"toc-level-2\" href=\"#4o5dpm\" level=\"2\" title=\"Icon 图标\"\u003eIcon 图标\u003c/a\u003e\u003cul\u003e\u003cli\u003e\u003ca class=\"toc-level-3\" href=\"#30nyi5\" level=\"3\" title=\"使用方法\"\u003e使用方法\u003c/a\u003e\u003c/li\u003e\u003cli\u003e\u003ca class=\"toc-level-3\" href=\"#6pgbk2\" level=\"3\" title=\"图标集合\"\u003e图标集合\u003c/a\u003e\u003cul\u003e\u003c/ul\u003e\u003c/li\u003e\u003c/ul\u003e\u003c/li\u003e\u003c/ul\u003e\u003c/div\u003e\u003ch2 id=\"4o5dpm\"\u003e\u003ca name=\"4o5dpm\" class=\"reference-link\"\u003e\u003c/a\u003e\u003cspan class=\"header-link octicon octicon-link\"\u003e\u003c/span\u003eIcon 图标\u003c/h2\u003e\u003cp\u003e提供了一套常用的图标集合。\u003c/p\u003e\n\u003ch3 id=\"30nyi5\"\u003e\u003ca name=\"30nyi5\" class=\"reference-link\"\u003e\u003c/a\u003e\u003cspan class=\"header-link octicon octicon-link\"\u003e\u003c/span\u003e使用方法\u003c/h3\u003e\u003cp\u003e直接通过设置类名为 \u003ccode\u003eel-icon-iconName\u003c/code\u003e 来使用即可。例如:\u003c/p\u003e\n\u003cp\u003e\u003cimg src=\"/static/images/loading.gif\" alt=\"Icon 图标 - 图1\" data-original=\"https://static.sitestack.cn/projects/element-ui-2.15-zh/ebdebd350376db159be0a4094addc616.png\" class=\"lazy\"/\u003e\u003c/p\u003e\n\u003cpre class=\"prettyprint linenums prettyprinted\" style=\"\"\u003e\u003col class=\"linenums\"\u003e\u003cli class=\"L0\"\u003e\u003ccode\u003e\u003cspan class=\"tag\"\u003e\u0026lt;i\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\u0026#34;el-icon-edit\u0026#34;\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/i\u0026gt;\u003c/span\u003e\u003c/code\u003e\u003c/li\u003e\u003cli class=\"L1\"\u003e\u003ccode\u003e\u003cspan class=\"tag\"\u003e\u0026lt;i\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\u0026#34;el-icon-share\u0026#34;\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/i\u0026gt;\u003c/span\u003e\u003c/code\u003e\u003c/li\u003e\u003cli class=\"L2\"\u003e\u003ccode\u003e\u003cspan class=\"tag\"\u003e\u0026lt;i\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eclass\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\u0026#34;el-icon-delete\u0026#34;\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u0026lt;/i\u0026gt;\u003c/span\u003e\u003c/code\u003e\u003c/li\u003e\u003cli class=\"L3\"\u003e\u003ccode\u003e\u003cspan class=\"tag\"\u003e\u0026lt;el-button\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003etype\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\u0026#34;primary\u0026#34;\u003c/span\u003e\u003cspan class=\"pln\"\u003e \u003c/span\u003e\u003cspan class=\"atn\"\u003eicon\u003c/span\u003e\u003cspan class=\"pun\"\u003e=\u003c/span\u003e\u003cspan class=\"atv\"\u003e\u0026#34;el-icon-search\u0026#34;\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026gt;\u003c/span\u003e\u003cspan class=\"pln\"\u003e搜索\u003c/span\u003e\u003cspan class=\"tag\"\u003e\u0026lt;/el-button\u0026gt;\u003c/span\u003e\u003c/code\u003e\u003c/li\u003e\u003c/ol\u003e\u003c/pre\u003e\u003ch3 id=\"6pgbk2\"\u003e\u003ca name=\"6pgbk2\" class=\"reference-link\"\u003e\u003c/a\u003e\u003cspan class=\"header-link octicon octicon-link\"\u003e\u003c/span\u003e图标集合\u003c/h3\u003e\u003cp\u003e\u003cimg src=\"/static/images/loading.gif\" alt=\"Icon 图标 - 图2\" data-original=\"https://static.sitestack.cn/projects/element-ui-2.15-zh/2908fb19cab348bc432ebb8a85d21377.png\" class=\"lazy\"/\u003e\u003c/p\u003e\n\u003c!-- 原文:https://element.eleme.cn/#/zh-CN/component/icon --\u003e","title":"基础组件 - Icon 图标 - 《ElementUI v2.15.0 使用手册》 - 书栈网 · BookStack","bookmark":false,"view":262,"updated_at":"2021-01-19 20:24:43"},"errcode":0,"message":"ok"}
|
【本文地址】
今日新闻 |
推荐新闻 |