纯CSS教你实现磨砂玻璃背景效果(附代码) |
您所在的位置:网站首页 › 玻璃窗样式 › 纯CSS教你实现磨砂玻璃背景效果(附代码) |
纯CSS教你实现磨砂玻璃背景效果(附代码)
|
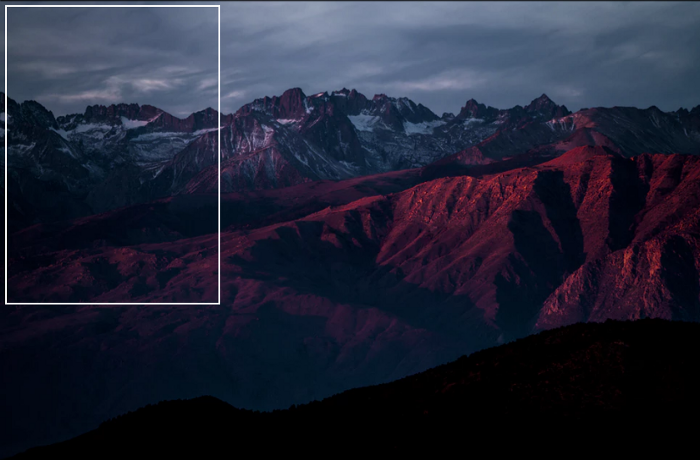
磨砂玻璃效果已经在互联网上流行了很多年,Mac OS以其磨砂玻璃效果而闻名,Windows 10也通过其他一些灯光,深度,运动,材质,比例尺实现了磨砂玻璃的效果 在CSS中使用磨砂玻璃效果时,我们中的一些人知道该怎么做,而其他人仍会在百度搜索: 怎么做??“ css光泽效果” “ css毛玻璃” “透明模糊背景css” “毛玻璃效果photoshop” “仅cs模糊背景” “ css玻璃窗格” “ css背景滤镜” “ css模糊覆盖物” “ css div后面的模糊背景” 今天,我将展示仅CSS的一种方法,教你可以使用该方法在CSS中进行磨砂玻璃效果。 1,创建一个HTML标记为简单起见,我将向你展示如何在空的div上制作磨砂玻璃效果。因此,HTML中所需的只是一个空的div。 2.重置浏览器默认样式 *{ margin: 0; padding: 0; } 3.添加背景图片我们需要我们的背景占据页面的整个宽度和高度,并且我们不想重复我们的背景,我们也希望我们的背景是固定的。我们希望背景是固定的,因为我们不希望以后在继承背景时将整个背景显示在div中。 body{ background-image: url(http://bit.ly/2gPLxZ4); //add "" if you want background-repeat: no-repeat; background-attachment: fixed; background-size: cover; } 4.现在给Div一些样式现在,我们将使用背景继承为div设置一些宽度和高度。我们还需要确定绝对位置,以确保叠加层不会占用网页的整个宽度和高度 div{ background: inherit; width: 250px; height: 350px; position: absolute; } 5,固定和不固定附件的示例
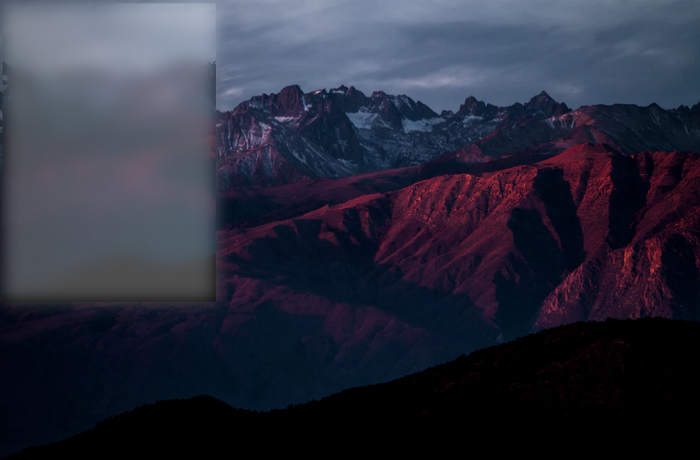
现在,我们知道在固定了背景附件的情况下,我们只能看到div后面的div内部的背景图像区域,而这正是我们希望毛玻璃效果起作用的地方 6,现在我们需要创建一个覆盖层我们需要content: “”确保之前的伪类能够正常工作。我们还从其父级继承了背景,并且我们使用绝对位置将其在其父元素DIV中对齐。我们正在使用盒子阴影添加白色透明叠加层,并且正在使用模糊来模糊该叠加层。 div:before{ content: “ ”; background: inherit; position: absolute; left: 0; right: 0; top: 0; bottom: 0; box-shadow: inset 0 0 0 3000px rgba(255,255,255,0.3); filter: blur(10px); }
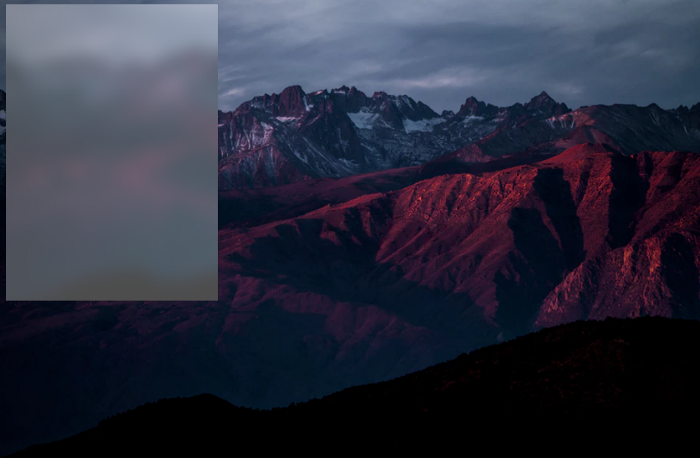
7,修复DIV的不模糊边缘 现在,我们需要修复div的未模糊边缘,为此,我们需要增加叠加层的尺寸,使其比其父尺寸稍高一些,然后将其上下位置设为负(-25)。我们还需要给它的父对象提供隐藏的溢出,以确保父DIV之外的任何覆盖都不会显示并被隐藏。 div{ background: inherit; width: 250px; height: 350px; position: absolute; overflow: hidden; //adding overflow hidden } div:before{ content: ‘’; width: 300px; height: 400px; background: inherit; position: absolute; left: -25px; //giving minus -25px left position right: 0; top: -25px; //giving minus -25px top position bottom: 0; box-shadow: inset 0 0 0 200px rgba(255,255,255,0.3); filter: blur(10px); }
到这里,我们就实现了CSS的磨砂玻璃效果 你还可以使用CSS属性“backdrop-filter: blur(20px)”来实现此效果,该属性在工作方面要容易得多,并且是更好的选择,但兼容性还不是很强。 |
【本文地址】