嵌套饼图 |
您所在的位置:网站首页 › 环形图套饼图怎么做出来的 › 嵌套饼图 |
嵌套饼图
|
环形图简介
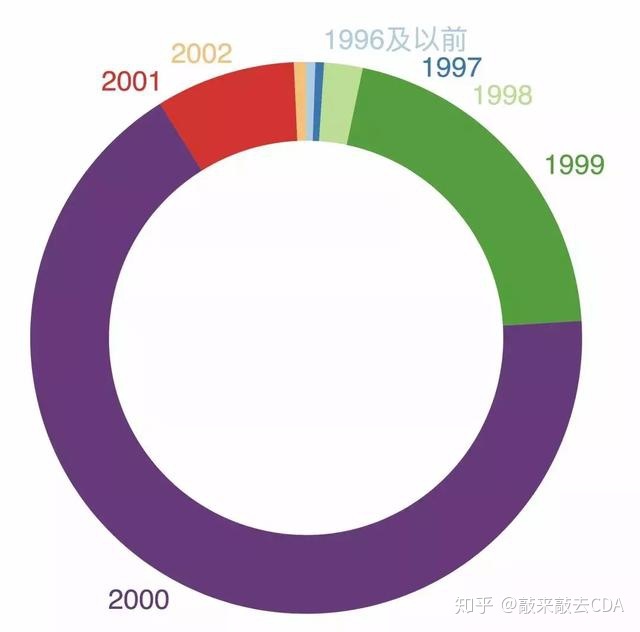
环形图是饼图衍生出来的统计图形,可以看作是两个以上饼图的叠合。环形图与饼图类似,其实是有差别的。饼图是用圆形及圆内扇形的面积来表示数值大小的图形,主要用于表示总体中各组成部分所占的比例。与之对比,环形图中间留有空白,可以用多个环展示多个样本,既可以表示每个样本中各部分的占比,又可以对多个样本的结构同时进行对比。 文字表达永远没有图片来的直观,从网上随便搜了一个环形图先简单感受下:  绘制简单环形图
绘制简单环形图
上边的环形图只有一个环,实际上可以根据需要绘制多个环嵌套在一起的环形图,并且也可以加上每一段弧形所占的比例,我们先从简单的开始,绘制一个简单的环形图。 先看下数据源长什么样子,依然是绘制饼图时用到的数据: 
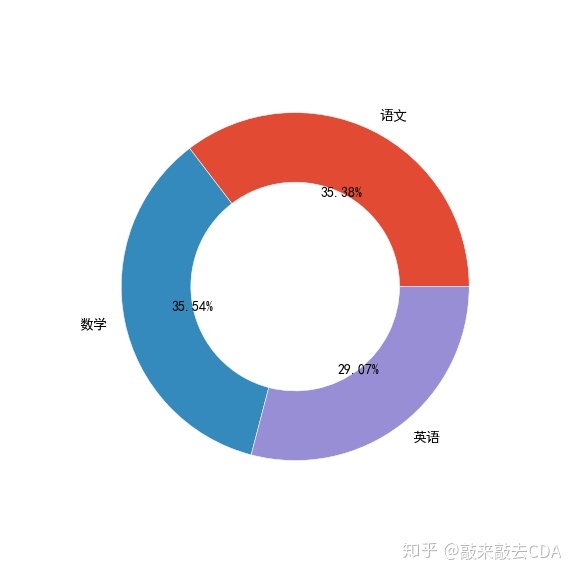
所谓环形图,其实用到的依然是绘制饼图的函数,只是对其中的参数进行设置后形成环形图,我们先来绘制一个简单的第一小学成绩环形图: plt.figure(figsize=(8,8)) #新建画布,画布大小为8*8 plt.pie(data2.iloc[0,1:] #截取第一小学的成绩 ,radius=1 # 设置半径为1 ,labels=['语文','数学','英语'] #设置各个角的标签 ,autopct='%.2f%%' #设置精度为小数点后两位 ,textprops={'fontsize': 14, 'color': 'k'} #设置标签字体和颜色 ,wedgeprops=dict(width=0.4, edgecolor='w')); #设置饼弧宽度和边框颜色 和之前绘制饼图不同的是多设置了三个参数,一个是设置半径,一个是设置字体和颜色(介绍饼图的文章中饼图中字体有点小,颜色是默认的黑色,其实字体大小和颜色都是可以设置的),最后一个是设置弧度宽度和边框颜色,所谓弧度的宽度其实就是环形的宽度。 来看下效果: 
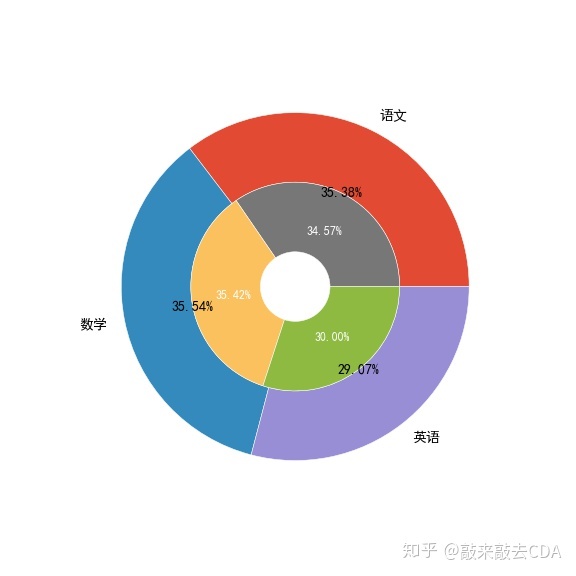
像这种简单的环形图,作用和饼图差不多,只能反映一个小学的成绩情况,如果想要查看两个学校对比的情况需要绘制两个图,当然环形图可以解决这个问题,下边我们来看下升级版的环形图! 绘制升级版环形图以绘制两个环形为例: plt.figure(figsize=(8,8)) #新建画布,画布大小为8*8 plt.pie(data2.iloc[0,1:] #截取第一小学的成绩 ,radius=1 # 设置半径为1 ,labels=['语文','数学','英语'] #设置各个角的标签 ,autopct='%.2f%%' #设置精度为小数点后两位 ,textprops={'fontsize': 14, 'color': 'k'} #设置标签字体和颜色 ,wedgeprops=dict(width=0.4, edgecolor='w')) #设置饼弧宽度和边框颜色 plt.pie(data2.iloc[1,1:] #截取第二小学的成绩 ,radius=0.6 # 设置半径为0.6 ,autopct='%.2f%%'#设置精度为小数点后两位 ,textprops={'fontsize': 12, 'color': 'w'}#设置标签字体和颜色 ,wedgeprops=dict(width=0.4, edgecolor='w'));#设置饼弧宽度和边框颜色以前的文章提到过,可以在同一块画布上重复绘图,在绘制堆积条形图的时候用到的就是这个知识点,绘制多个环的环形图也是相同的道理。 在同一块画布上绘制两个环,一个大环一个小环,需要注意的是要先绘制大环,后绘制小环,因为后绘制的图会覆盖先绘制的图,所以我们设置第一个环的半径是1,后边绘制的环半径是0.6,来看下效果: 
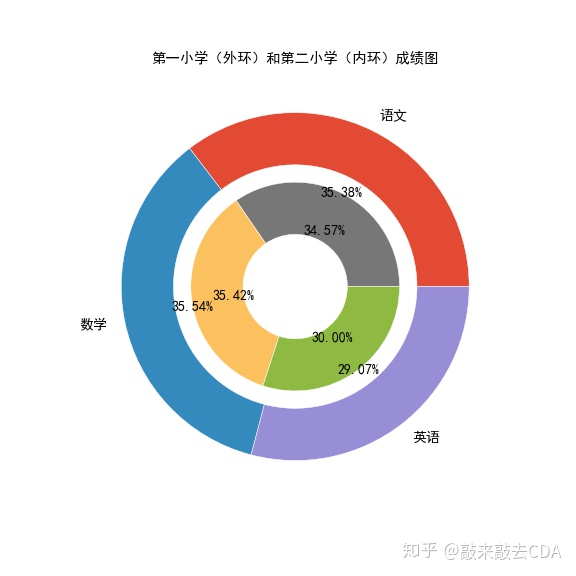
喏,就是这个效果了,这个图还缺少一个标题,相信大家都知道如何添加图形标题了。 当然这个环形图中的两个环挨在一起了,平时我们看到的环形图每个环之间会有一点间隙,能够很明显的看出是两个分离的环,其实这个也不难!仔细观察上边的代码,两个环之间的半径差是0.4,而我们对弧形宽度也设置的是0.4,所以两个环之间一点缝隙都没有,通过对这两个参数的设置就可以控制两个环之间的距离了。 plt.figure(figsize=(8,8)) plt.pie(data2.iloc[0,1:] ,radius=1 ,labels=['语文','数学','英语'] ,autopct='%.2f%%' ,textprops={'fontsize': 14, 'color': 'k'} ,wedgeprops=dict(width=0.3, edgecolor='w')) plt.pie(data2.iloc[1,1:] ,radius=0.6 ,autopct='%.2f%%' ,textprops={'fontsize': 14, 'color': 'k'} ,wedgeprops=dict(width=0.3, edgecolor='w')) plt.title("第一小学(外环)和第二小学(内环)成绩图");两个环形的半径差没有变,依然是0.4,我们把弧形宽度改成了0.3,来看下效果: 
这样是不是就变成大家心目中环形图的样子了(我又偷偷的加上标题了)?这是两个学校的成绩环形图,如果想要多画几个环,记得把半径差设置大一点,弧形宽度设置小一点,能够容纳多个环形就可以啦! 你学会了吗? |
【本文地址】
今日新闻 |
推荐新闻 |