【DevExpress实战教程】如何在系统中实现产品列表信息的展示和选择? |
您所在的位置:网站首页 › 猎户座7420相当于骁龙 › 【DevExpress实战教程】如何在系统中实现产品列表信息的展示和选择? |
【DevExpress实战教程】如何在系统中实现产品列表信息的展示和选择?
|
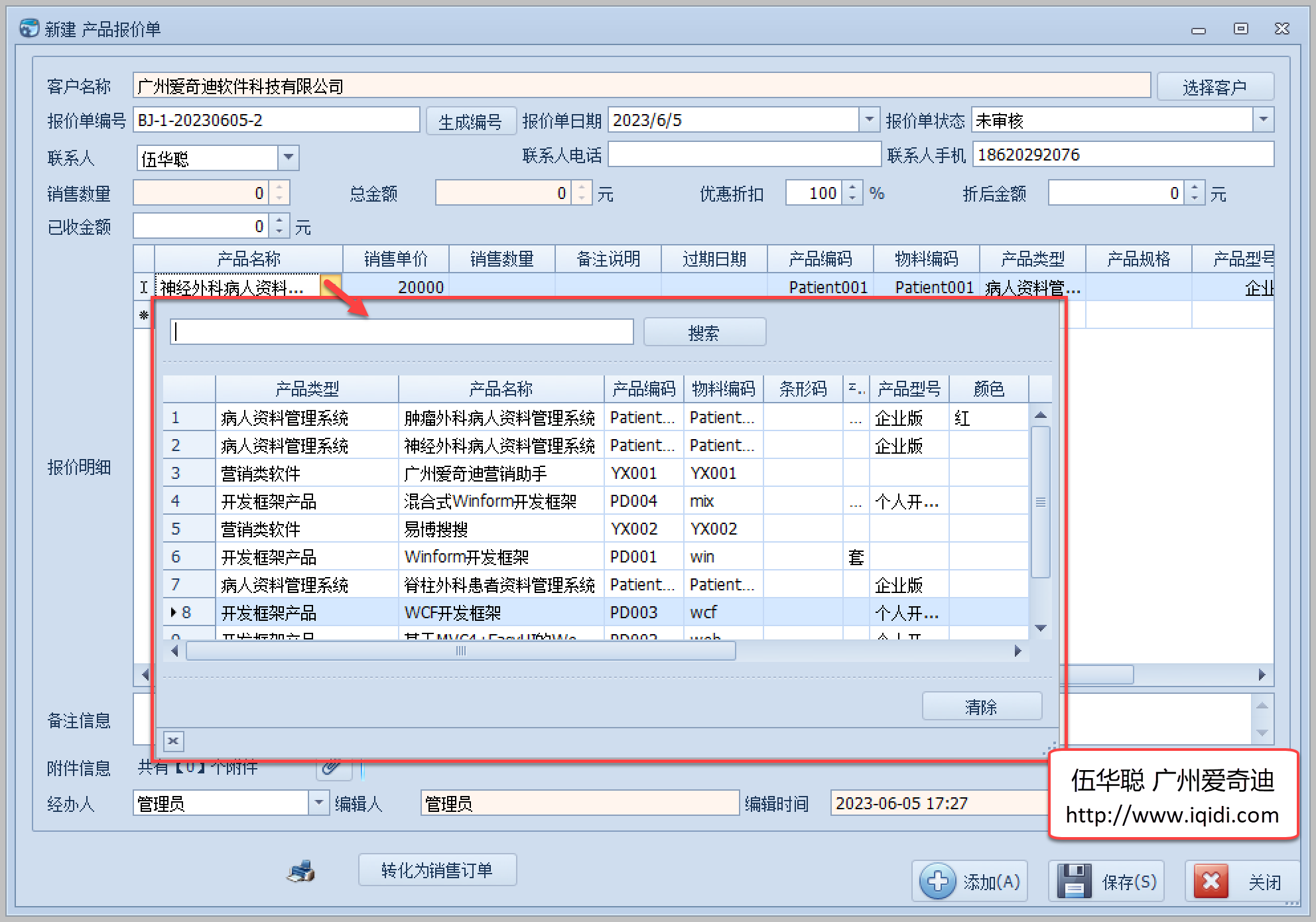
有时候我们为了方便,我们往往使用扩展函数的代码方式创建很多GridView的操作功能,如上文中(点击这里回顾>>)介绍过多行表头的创建及绑定处理。本文介绍在DevExpress GridView的列中,使用RepositoryItemSearchLookUpEdit控件实现产品列表信息的展示和选择。 DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具。 点击获取DevExpress v23.1正式版DevExpress技术交流群8:523159565 欢迎一起进群讨论 一、界面效果展示例如在CRM客户管理系统里面,有关报价单的界面如下所示,其中为了方便选择报价单的产品,我们在DevExpress的GridView的列中,增加了一个RepositoryItemSearchLookUpEdit控件来承载列表信息的展示的操作。如下界面所示: 
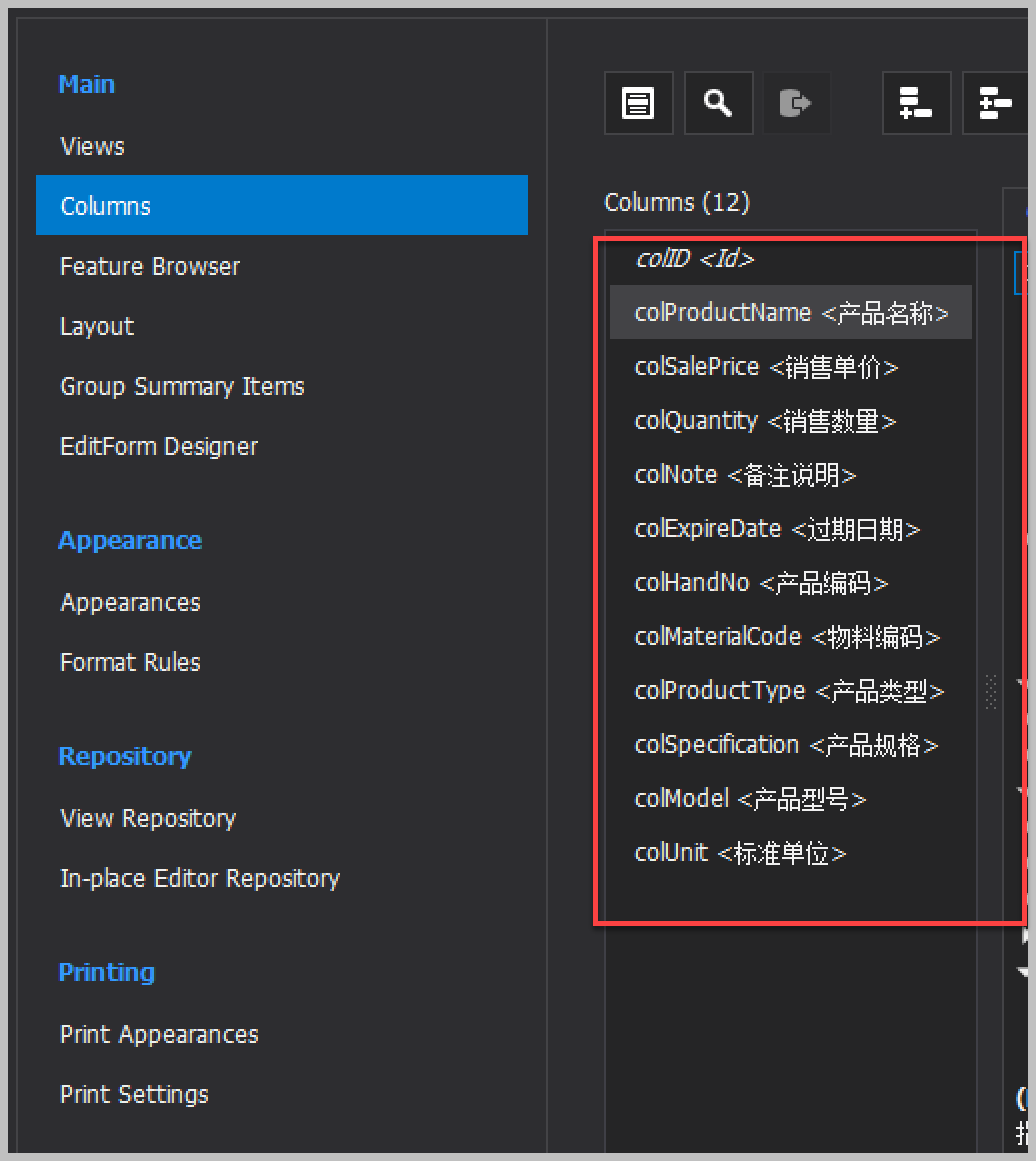
如果我们是手工处理,那么可以在GridControl的设计界面中创建所需要的列并绑定字段信息,如下所示: 
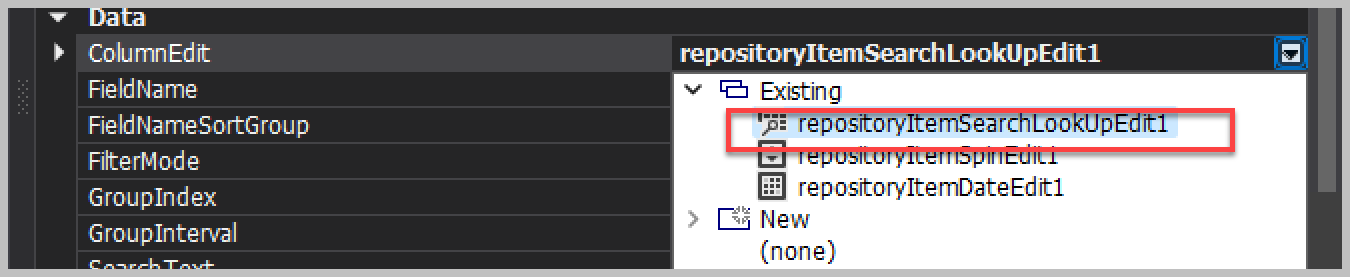
而对应产品名称的字段,我们需要使用它的列编辑控件来创建一个SearchLookupEdit的控件,如下所示: 
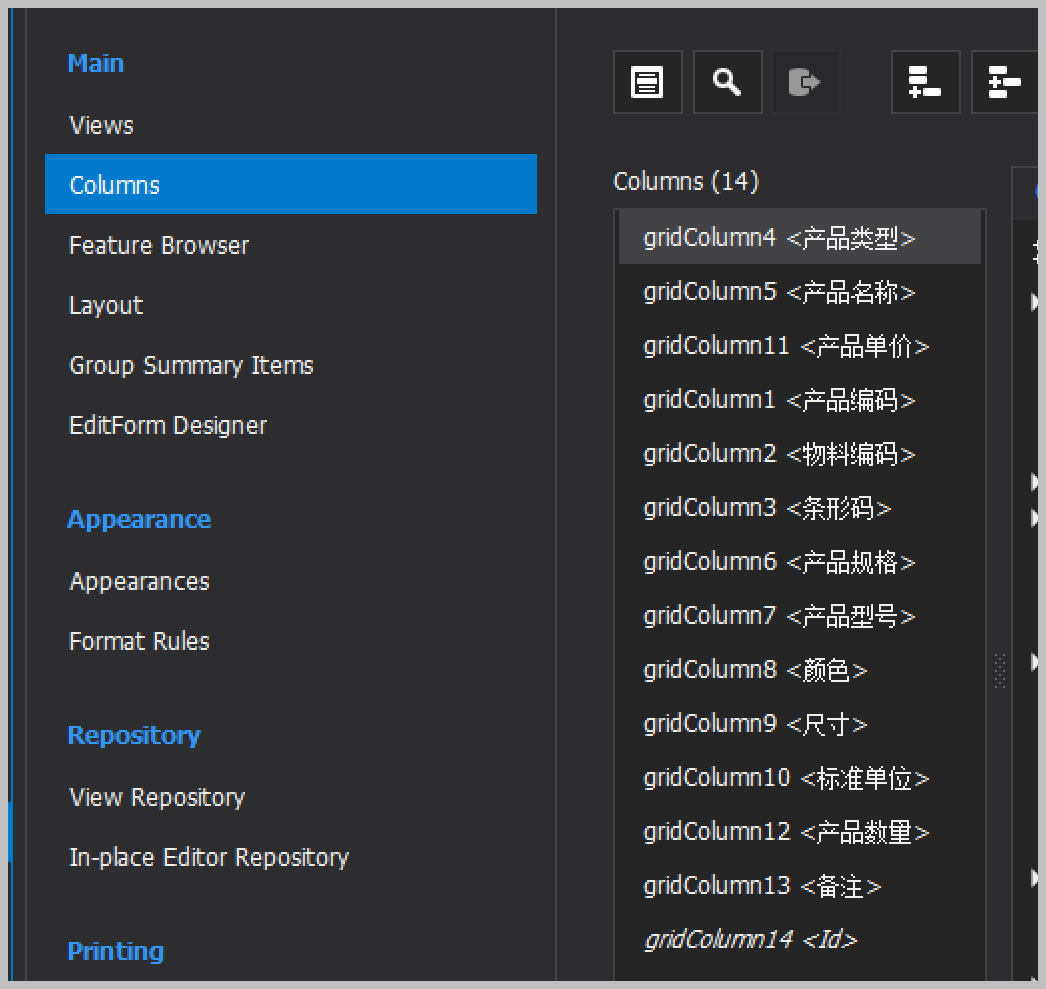
然后还需要为这个视图创建对应的列,如下所示: 
手工操作看似毕竟简单,但是不够灵活,因此我们喜欢使用扩展函数的方式,通过代码方式创建对应的控件以及绑定对应的字段信息,这样可以极大的提高代码的可维护性。 二、用扩展函数创建对应控件及绑定对应字段信息我们对GridControl和GridView的对象,创建了一些扩展函数,以便于对控件的弹性操作。 
一般创建一些列的信息如下所示: var colQuantity = grv.CreateColumn("Quantity", "销售数量"); colQuantity.CreateSpinEdit(); grv.CreateColumn("ProductNo", "产品编码").CreateTextEdit(); 我们这里创建报价单信息列表,以及产品信息列表的处理代码如下所示: /// /// 使用代码创建GridView的绑定以及单元格编辑控件 /// private void InitGridView() { var grd = this.gridControl1; var grv = this.gridView1; grv.Columns.Clear(); grv.CreateColumn(Id_FieldName, Id_FieldName).Visible = false;//创建一个字段,隐藏的,存储记录 productNameEdit = grv.CreateColumn("ProductName", "产品名称").CreateSearchLookUpEdit(); grv.CreateColumn("SalePrice", "销售单价").CreateTextEdit().ReadOnly = true; //colQuantity.AppearanceCell.BackColor = Color.Moccasin; //colQuantity.AppearanceCell.Options.UseBackColor = true; var colQuantity = grv.CreateColumn("Quantity", "销售数量"); colQuantity.AppearanceCell.BackColor = Color.Moccasin; colQuantity.AppearanceCell.Options.UseBackColor = true; colQuantity.CreateSpinEdit(); var colNote = grv.CreateColumn("Note", "备注说明"); colNote.AppearanceCell.BackColor = Color.Moccasin; colNote.AppearanceCell.Options.UseBackColor = true; colNote.CreateMemoEdit(); var colExpireDate = grv.CreateColumn("ExpireDate", "过期日期"); colExpireDate.AppearanceCell.BackColor = Color.Moccasin; colExpireDate.AppearanceCell.Options.UseBackColor = true; colExpireDate.CreateDateEdit(); grv.CreateColumn("ProductNo", "产品编码").CreateTextEdit(); grv.CreateColumn("MaterialCode", "物料编码").CreateTextEdit(); grv.CreateColumn("ProductType", "产品类型").CreateTextEdit(); grv.CreateColumn("Specification", "产品规格").CreateTextEdit(); grv.CreateColumn("Model", "产品型号").CreateTextEdit(); grv.CreateColumn("Unit", "标准单位").CreateTextEdit(); grv.InitGridView(GridType.NewItem, false, EditorShowMode.MouseDownFocused, ""); grv.InitNewRow += delegate (object sender, InitNewRowEventArgs e) { //数据记录初始化的时候设置 //grv.SetRowCellValue(e.RowHandle, "Id", Guid.NewGuid().ToString()); //grv.SetRowCellValue(e.RowHandle, "DictType_ID", typeId);//存储记录的父ID }; grv.ShowingEditor += new CancelEventHandler(gridView1_ShowingEditor); grv.CellValueChanged += new DevExpress.XtraGrid.Views.Base.CellValueChangedEventHandler(gridView1_CellValueChanged); } 其中注意产品信息里面,它使用了一个RepositoryItemSearchLookUpEdit控件。 productNameEdit = grv.CreateColumn("ProductName", "产品名称").CreateSearchLookUpEdit(); 我们把它保存在窗体的变量中,供其他部分的代码调用创建它的视图列信息,以及设置它的数据源等操作。 /// /// 初始化数据字典 /// private async void InitDictItem() { //初始化代码 this.txtOrderStatus.BindDictItems("报价单状态"); //绑定产品列表 var list = await BLLFactory.Instance.GetAllInUsed(); productNameEdit.BindDictItems(list, "ProductName", "Id", true, new LookUpColumnInfo[] { new LookUpColumnInfo() { FieldName = "ProductType", Caption = "产品类型", Width = 90}, new LookUpColumnInfo() { FieldName = "ProductName", Caption = "产品名称", Width = 150}, new LookUpColumnInfo() { FieldName = "SalePrice", Caption = "产品单价", Width = 60}, new LookUpColumnInfo() { FieldName = "HandNo", Caption = "产品编码", Width = 60}, new LookUpColumnInfo() { FieldName = "MaterialCode", Caption = "物料编码", Width = 60}, new LookUpColumnInfo() { FieldName = "BarCode", Caption = "条形码", Width = 60}, new LookUpColumnInfo() { FieldName = "Specification", Caption = "产品规格, Width = 60"}, new LookUpColumnInfo() { FieldName = "Model", Caption = "产品型号", Width = 60}, new LookUpColumnInfo() { FieldName = "Color", Caption = "颜色", Width = 60}, new LookUpColumnInfo() { FieldName = "ProductSize", Caption = "尺寸", Width = 60}, new LookUpColumnInfo() { FieldName = "Unit", Caption = "标准单位", Width = 60}, new LookUpColumnInfo() { FieldName = "Quantity", Caption = "产品数量", Width = 60}, new LookUpColumnInfo() { FieldName = "Note", Caption = "备注", Width = 120}, }); productNameEdit.View.OptionsView.ColumnAutoWidth = false; } 上面代码指定了编辑控件列表中的列,以及数据源信息,这样通过扩展函数的代码方式创建,省却很多繁琐的手工操作。 然后我们判断主GridView的值变化的时候,跟踪到产品信息,然后赋值给其他对应列的信息,这样就可以复制产品的部分信息到列表中去了。 private async void gridView1_CellValueChanged(object sender, DevExpress.XtraGrid.Views.Base.CellValueChangedEventArgs e) { if (e.Column.FieldName == "ProductName" && e.Value != null) { var info = await BLLFactory.Instance.GetAsync(e.Value.ToString()); if (info != null) { //if (info.Quantity 上一篇:PDF处理控件aspose.PDF功能演示:在 C# 中压缩 PDF 文件 |
【本文地址】
今日新闻 |
推荐新闻 |