如何管理NPM 包版本号?使用standard |
您所在的位置:网站首页 › 版本号升级规则 › 如何管理NPM 包版本号?使用standard |
如何管理NPM 包版本号?使用standard
|
随着项目的不断发展,版本管理和发布流程变得越来越重要。这不仅涉及到代码的版本控制,还包括发布说明、标签管理、提交历史等多个方面。手动处理这些任务不仅繁琐,而且容易出错。幸运的是,有一个名为 standard-version 的 Node.js 包,可以帮助我们自动化这些流程。 standard-version是一个遵循语义化版本规则(Semantic Versioning)的npm包工具,能够自动管理版本号并生成清晰的版本日志。 Semantic Versioning(语义化版本控制)是一种版本命名规范,它可以帮助开发者和用户更好地了解软件版本之间的差异和兼容性。这种规范为软件版本赋予了明确的意义,使得版本升级和依赖管理变得更加简单和清晰。 语义化版本控制遵循以下格式: MAJOR.MINOR.PATCH其中,MAJOR、MINOR 和 PATCH 分别代表主版本号、次版本号和补丁版本号。它们遵循以下规则: MAJOR(主版本号):当有不兼容的 API 变更时,需要升级主版本号。这意味着在升级到新的主版本时,用户可能需要对自己的代码进行修改以适应新的 API。 MINOR(次版本号):当有向后兼容的新功能添加时,需要升级次版本号。这意味着在升级到新的次版本时,用户不需要修改自己的代码,但可以使用新的功能。 PATCH(补丁版本号):当有向后兼容的 bug 修复时,需要升级补丁版本号。这意味着在升级到新的补丁版本时,用户不需要修改自己的代码,但可以获得修复的 bug。 在语义化版本控制中,还可以添加预发布标签和构建元数据,用于表示开发阶段的版本和额外信息。预发布标签和构建元数据分别使用 - 和 + 与版本号连接,例如: 1.0.0-alpha+001遵循语义化版本控制规范的项目可以更好地管理版本迭代,并为用户提供清晰的升级指南。结合 Conventional Commits 规范,我们可以自动生成版本号和更新日志,进一步提高开发效率。 这个东西可以做什么? 自动升级版本自动打tag自动生成changelog 一、安装首先,我们需要在项目中安装standard-version。在你的项目根目录下打开终端,输入以下命令: npm i --save-dev standard-version 或者 npm install -D standard-version关于npm install 的不同选项:–save、–save-dev、-S、-D 的区别可以查看我这篇文章介绍 https://juejin.cn/post/7355740605274767371 这将会把standard-version作为开发依赖安装到你的项目中。 二、配置 & 使用 1,npm包的版本构成版本号 major.minor.patch 遵循 Conventional Commits 规范为了使 standard-version 能够正确工作,你需要确保你的团队遵循 Conventional Commits 规范来编写提交信息。例如: git commit -m "feat: Add new feature for user authentication"Conventional Commits 规范可以参考我写的这篇文章 https://juejin.cn/post/7355814116143284287 2,默认的版本更新规则standard-version 是基于提交类型来更新版本号的(feature 会更新 minor,bug fix 会更新 patch,BREAKING CHANGES 会更新 major). 安装完成后,我们需要在package.json文件中添加一个release脚本:这是按默认规则升级版本号 "scripts": { "release": "standard-version" }我们首先需要 git add . 文件,然后执行 npm run commit 提交,最后通过运行npm run release来创建一个新版本。 执行完以后就会在项目根目录自动生成 CHANGELOG.md 文件。 在默认情况下CHANGELOG.md如果想记录其他类型的提交,需要如下步骤: 在项目的根目录下创建一个名为 .versionrc 的文件,并粘贴复制一下内容: { "header": "变更日志", // 可自定义添加生成的changelog头部内容 "types": [ { "type": "feat", "section": "✨ Features | 新功能" }, { "type": "fix", "section": "🐛 Bug Fixes | Bug 修复" }, { "type": "init", "section": "🎉 Init | 初始化" }, { "type": "docs", "section": "✏️ Documentation | 文档" }, { "type": "style", "section": "💄 Styles | 风格" }, { "type": "refactor", "section": "♻️ Code Refactoring | 代码重构" }, { "type": "perf", "section": "⚡ Performance Improvements | 性能优化" }, { "type": "test", "section": "✅ Tests | 测试" }, { "type": "revert", "section": "⏪ Revert | 回退" }, { "type": "build", "section": "📦 Build System | 打包构建" }, { "type": "update", "section": "🚀 update | 构建/工程依赖/工具升级" }, { "type": "tool", "section": "🚀 tool | 工具升级" }, { "type": "ci", "section": "👷 Continuous Integration | CI 配置" } ], // 跳过相关内容 "skip": { "bump": false, // 是否跳过更改版本 "changelog": false, // 是否跳过生产changelog "commit": false, // 是否跳过自动commit "tag": false // 是否跳过打tag } }“type” commit 类型 “section” 不同的 commit 类型所在 CHANGELOG.md 中的区域 “hidden” 是否在 CHANGELOG.md 中显示
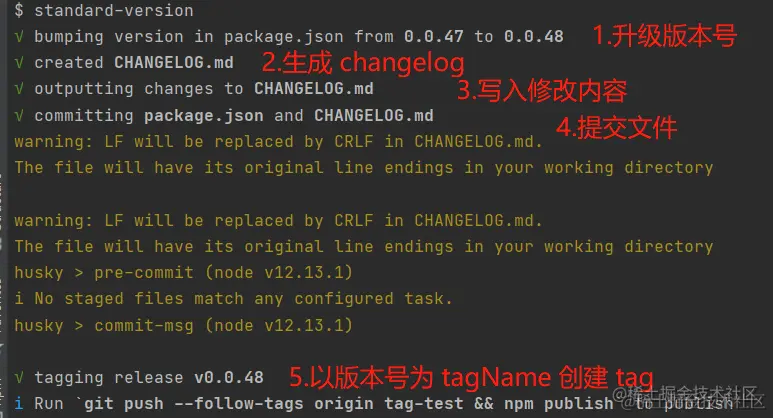
当执行server-version命令后,它会自动完成以下操作: 取得当前版本(比如package.json里面的version字段),升版本:1.0.0 => 1.1.0 或者 1.0.0 => 2.0.0等(如何升级可以由参数控制) 基于commits生成ChangeLog文件 提交一个commit,包含ChangeLog和版本变更的文件 打tag
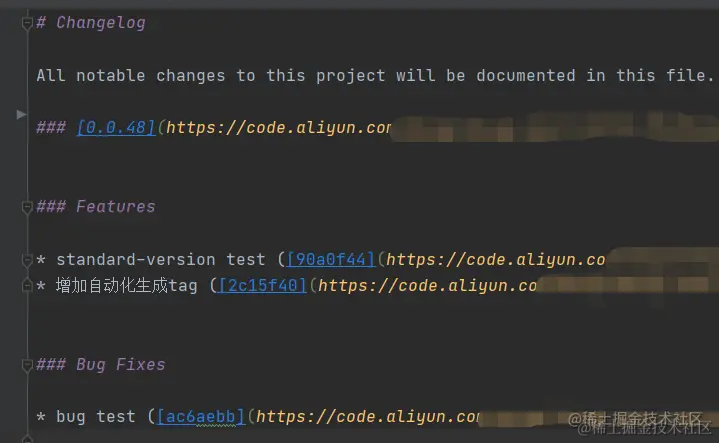
CHANGELOG 文件如下,可以看提交记录会被写入 CHANGELOG 文件;但默认只会写入 feat、fix 类型的提交记录。
如果你想创建一个预发布版本,可以使用--prerelease选项: npm run release -- --prerelease如果你想创建一个特定类型的预发布版本,例如beta,可以这样: npm run release -- --prerelease beta 跳过步骤如果你想跳过某些步骤,例如跳过git提交或跳过版本日志的生成,可以使用--skip选项: npm run release -- --skip.commit --skip.changelog 自定义脚本standard-version还允许你在各个步骤前后运行自定义脚本。例如,在版本号更新前后,或者在git提交前后。你可以在package.json中添加prebump,postbump,precommit,postcommit等钩子: "standard-version": { "scripts": { "prebump": "echo 'Running prebump script'", "postbump": "echo 'Running postbump script'" } }standard-version是一个强大而灵活的工具,能够让版本控制和发布变得更简单,更规范,也更易于跟踪和理解。无论你是个人开发者,还是团队开发者,我都强烈推荐你试试看。 常见坑🤔如果当前版本没有主版本号,则BREAKING CHANGES commit 不会更新主版本号!!!比如当前版本号为 0.1.2,我们运行 npm run release 则只会更新 minor 和 patch 版本号(参考:https://github.com/conventional-changelog/standard-version/issues/429 )。 为了正确的更新主版本号,我们需要显式的进行: standard-version -- --release-as major注意: standard-version 后的 双横线 -- 是必须的。在 --release-as 和 major 之间是有空格的。 此后,我们再次发布包含 BREAKING CHANGES 类型的提交,则能够自动更新主版本号👍🎉。 如果有多次提交,则版本号更新是有优先级的: major 或者 BREAKING CHANGES 高于 minor 和 patchminor 高于 patch |
【本文地址】
今日新闻 |
推荐新闻 |