Vscode使用用户代码片段快速创建Vue实例 |
您所在的位置:网站首页 › 片段组合式文案模板 › Vscode使用用户代码片段快速创建Vue实例 |
Vscode使用用户代码片段快速创建Vue实例
|
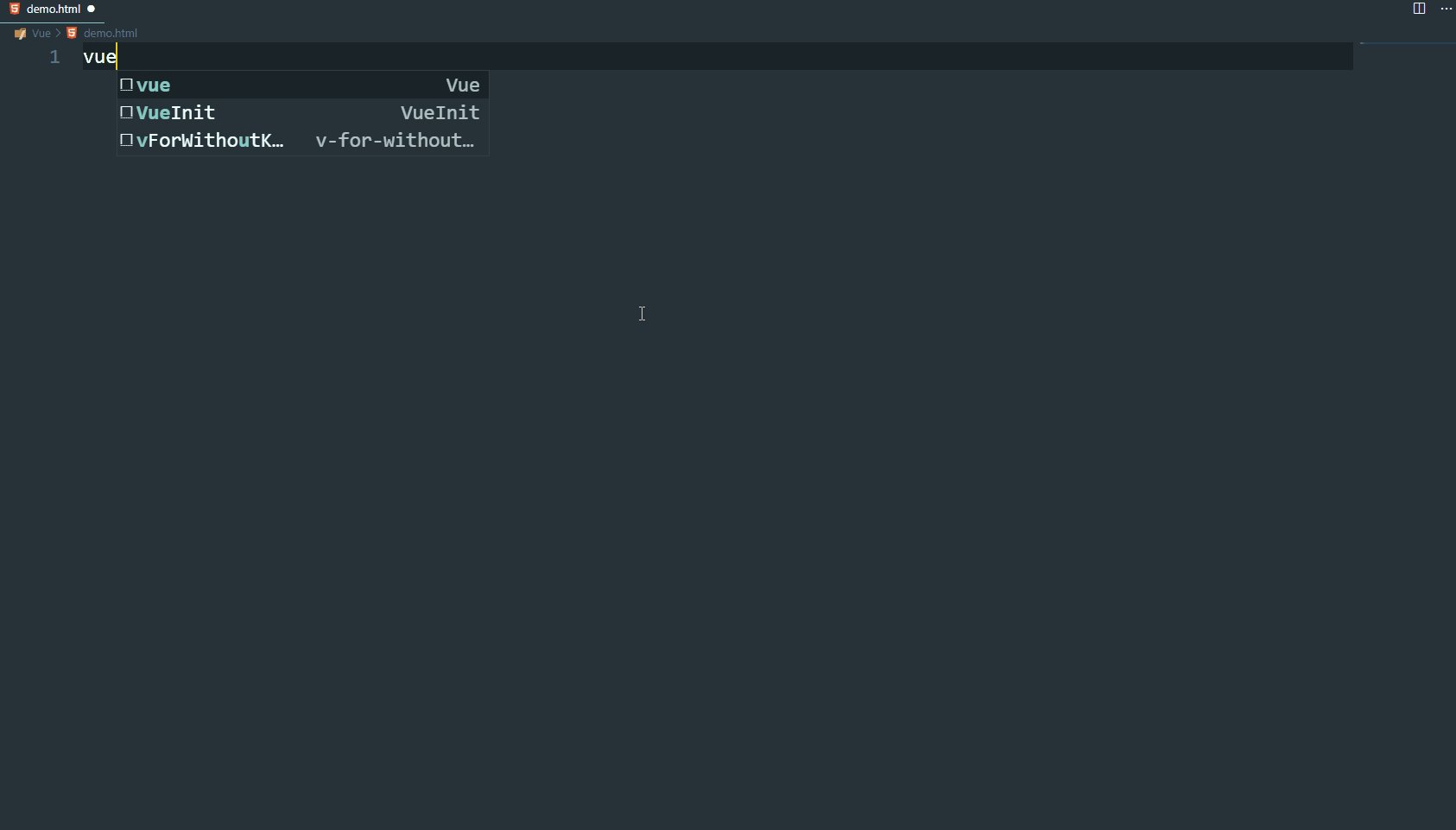
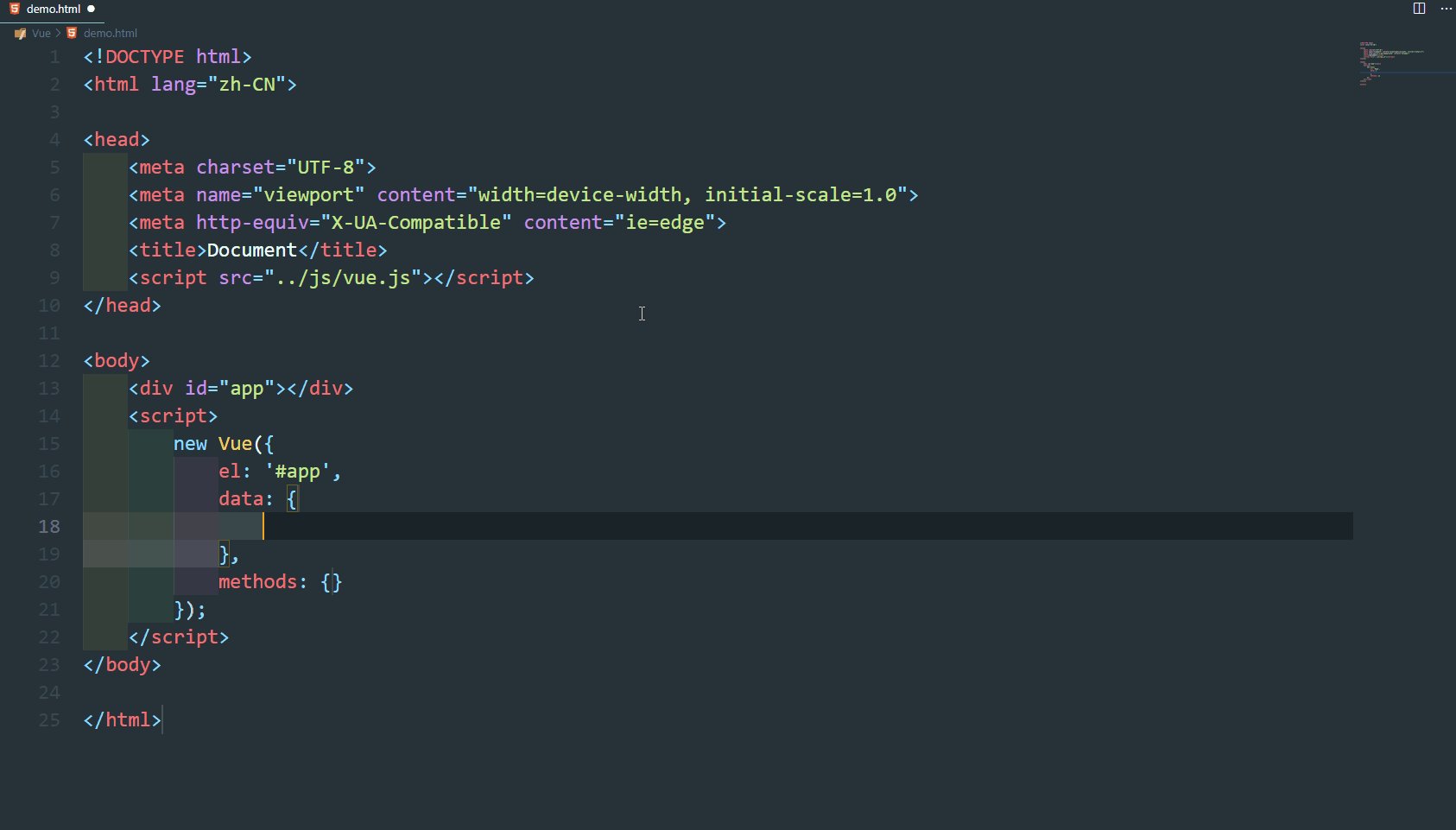
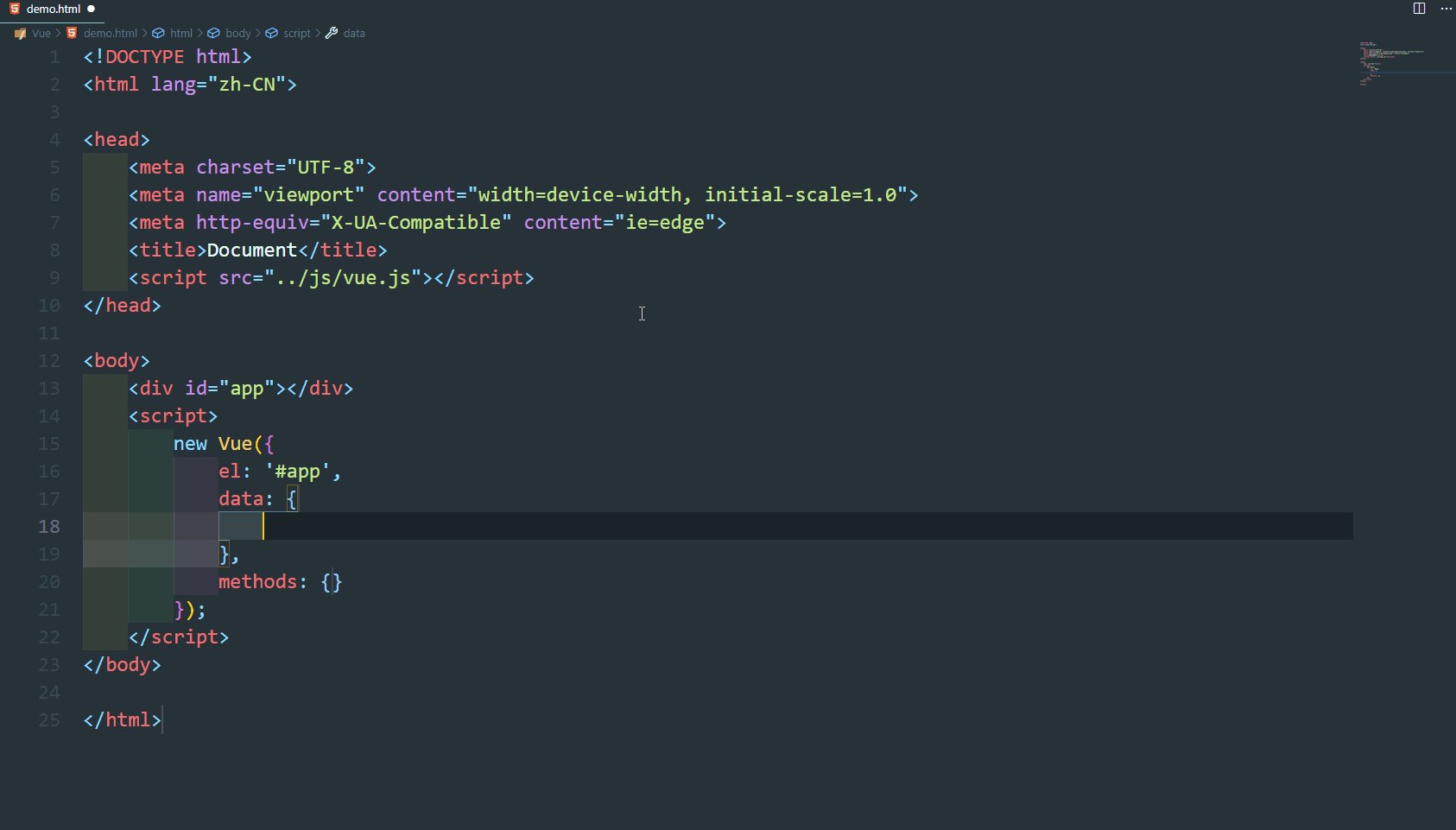
Print to console 是代码片段的名称 prefix 字段为代码片段前缀,定义如何从IntelliSense和选项卡完成中选择此代码段 body 即代码片段的主体内容,其中每个字符串表示一行 description 字段为代码片段说明,会在 IntelliSense 候选栏中出现,也就是描述 其中可以自定义很多片段 非常好用
ps :设置成功 |
【本文地址】
今日新闻 |
推荐新闻 |