vue项目中 路径使用的@和~的区别 |
您所在的位置:网站首页 › 照片目录的设置是什么意思 › vue项目中 路径使用的@和~的区别 |
vue项目中 路径使用的@和~的区别
|
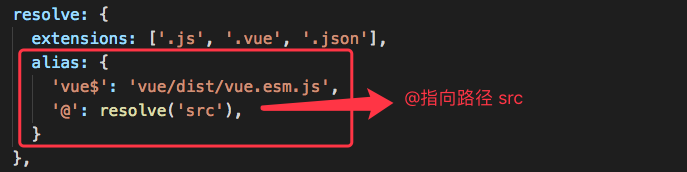
首先:@和~ 都是在路径访问时使用的。 1. @ 使用说明 @这是webpack设置的路径别名。 在build/webpack.base.conf这个文件里面定义。 vue项目中默认定义了@(最常用)和vue$两个别名,如果需要,可以自己添加。
默认定义:@这东西代表着到src这个文件夹的路径
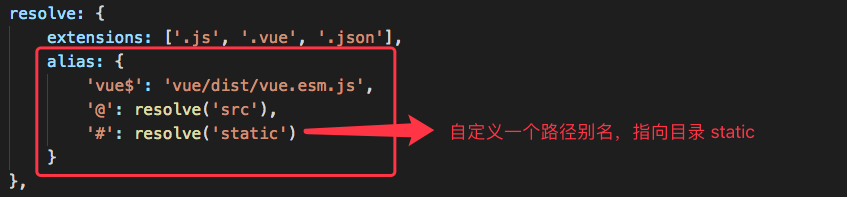
自己添加:
~是相对于其他路径(文件)的,类似于相对路径 示例: ~@/assets/scss/_variables.scss ==>>表示相对于@(别名,一般是src目录)下的 assets/scss/_variables.scss;
注意:~@/assets/scss/_variables.scss 给人的感觉就是 src下面的 assets/scss/_variables.scss; 但是如果在这样去引入样式,会报错。
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出! |
【本文地址】
今日新闻 |
推荐新闻 |

 2. ~ 使用说明 ~ 是 stylus-loader 的东西,参考 https://github.com/shama/stylus-loader(但是好像不引入这个库,也可以用~)
2. ~ 使用说明 ~ 是 stylus-loader 的东西,参考 https://github.com/shama/stylus-loader(但是好像不引入这个库,也可以用~)