如何将iconfont字体图标导入到HBuilderX中 |
您所在的位置:网站首页 › 烘焙食品加工过程主要包括 › 如何将iconfont字体图标导入到HBuilderX中 |
如何将iconfont字体图标导入到HBuilderX中
|
1、阿里矢量图iconfont网址 https://www.iconfont.cn,进入网站后注册,注册成功后,你会看到素材库界面各种各样的矢量图标。
2、 在搜索栏搜索你想要的矢量图标名称,比如:购物车、放大镜等。
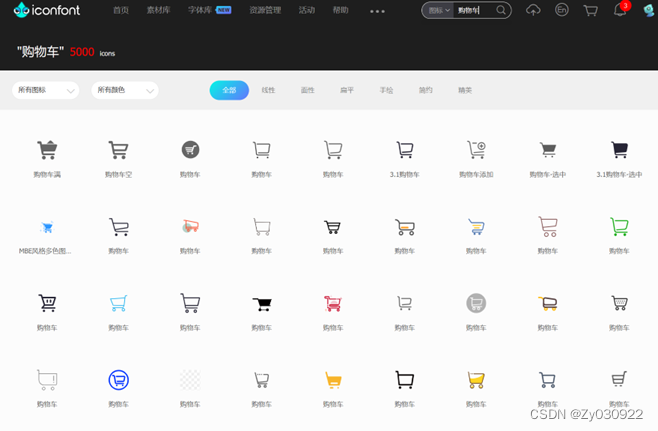
3、 这里我搜索的是购物车,搜索结果如下
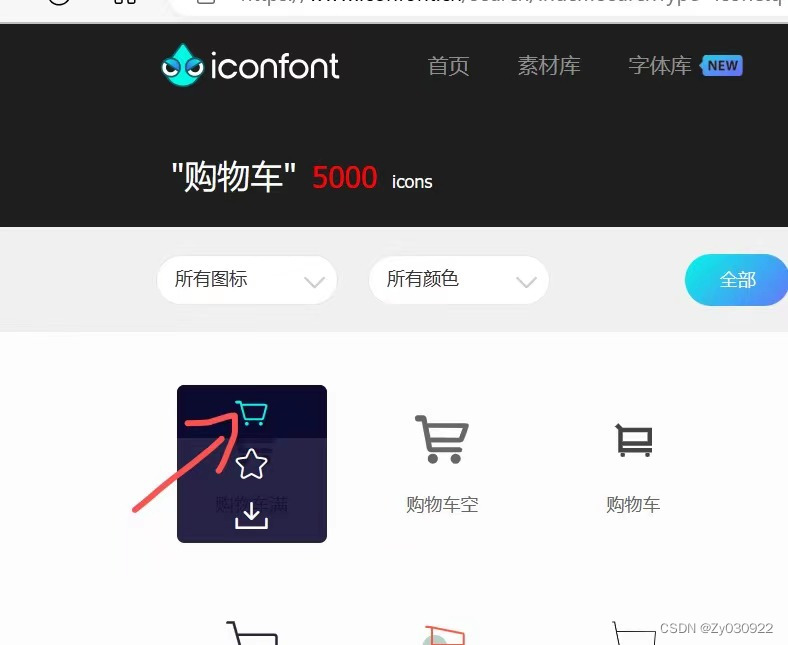
4、 找到自己喜欢的图标,我选择的是第一行第一个,鼠标移到图标上方,点击上方的购物车选项,图标被加入购物车。
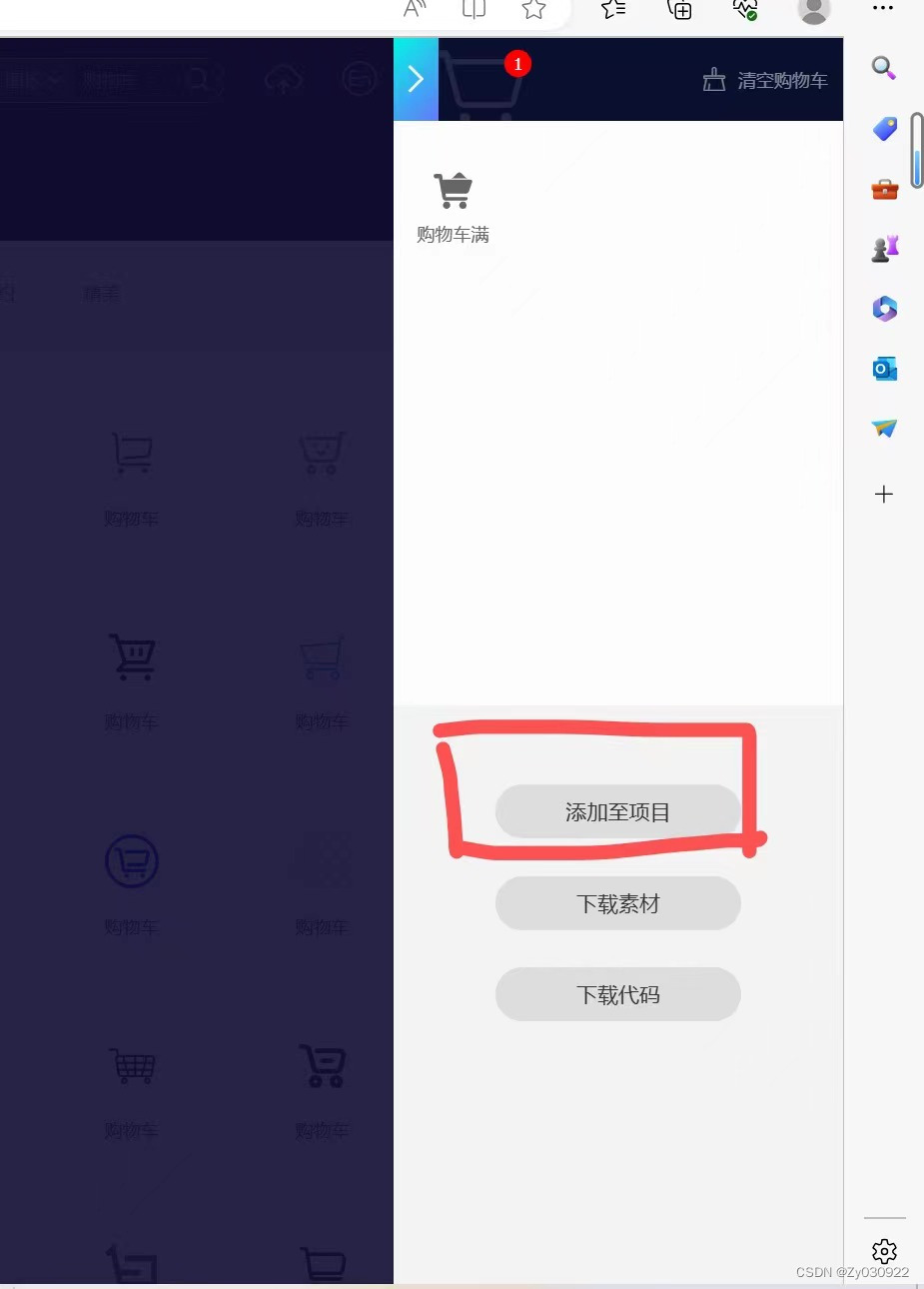
5、 点击右上角购物车,选择添加至项目,新建一个项目,创建完成后,点击该项目,然后确认添加。
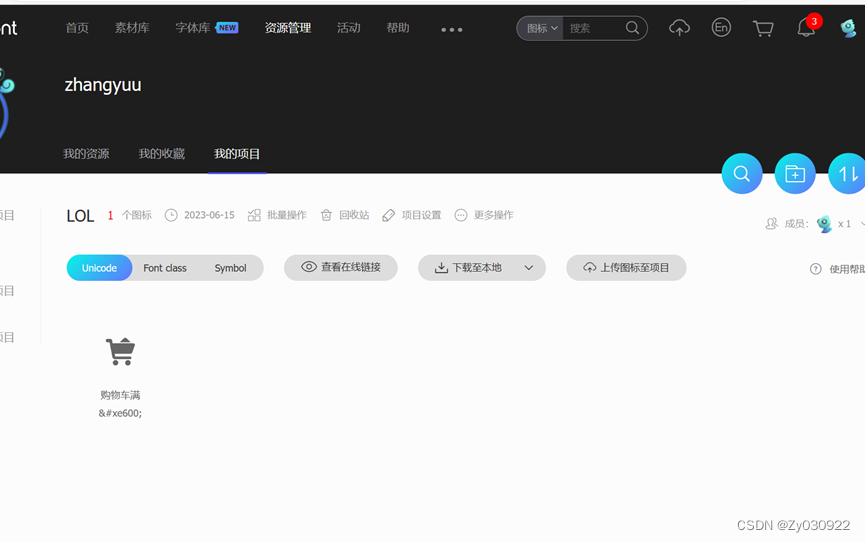
6、点击资源管理,找到我的项目,可以看到图标已经在项目中了,然后点击下载至本地,下载完成后解压到桌面。
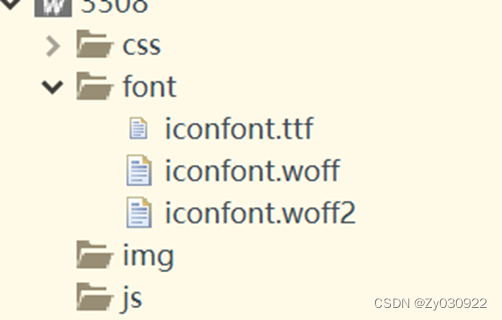
7、 解压后打开文件夹,里面会有图中文件
8、 打开HBuilder,在已有web项目中,创建一个font文件夹,复制后三个文件到新建的font文件夹中。(如没有三个,则复制后缀与图中三个相同的文件,有几个复制几个)
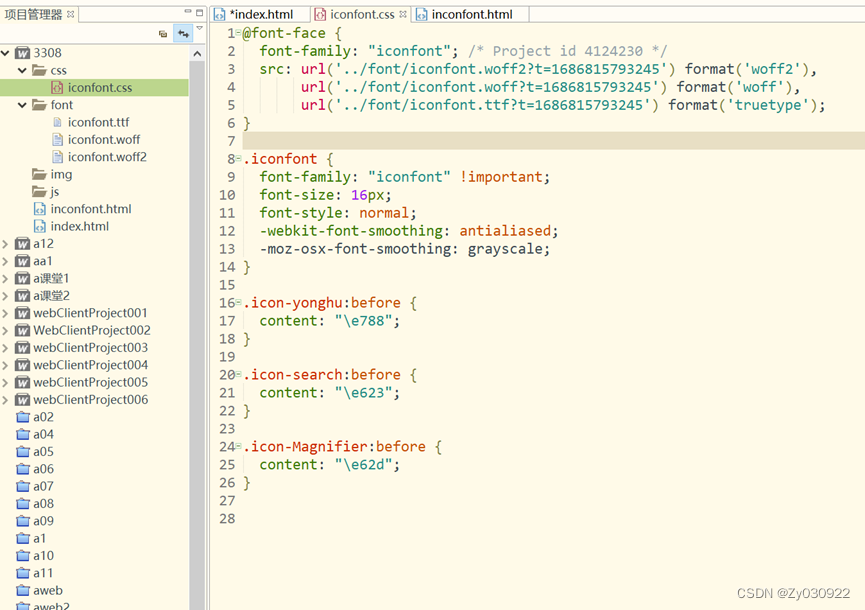
9、 将iconfont.css复制到项目中的css文件夹下,然后单击打开,此时路径是错误的,需要修改,修改结果参考下图。
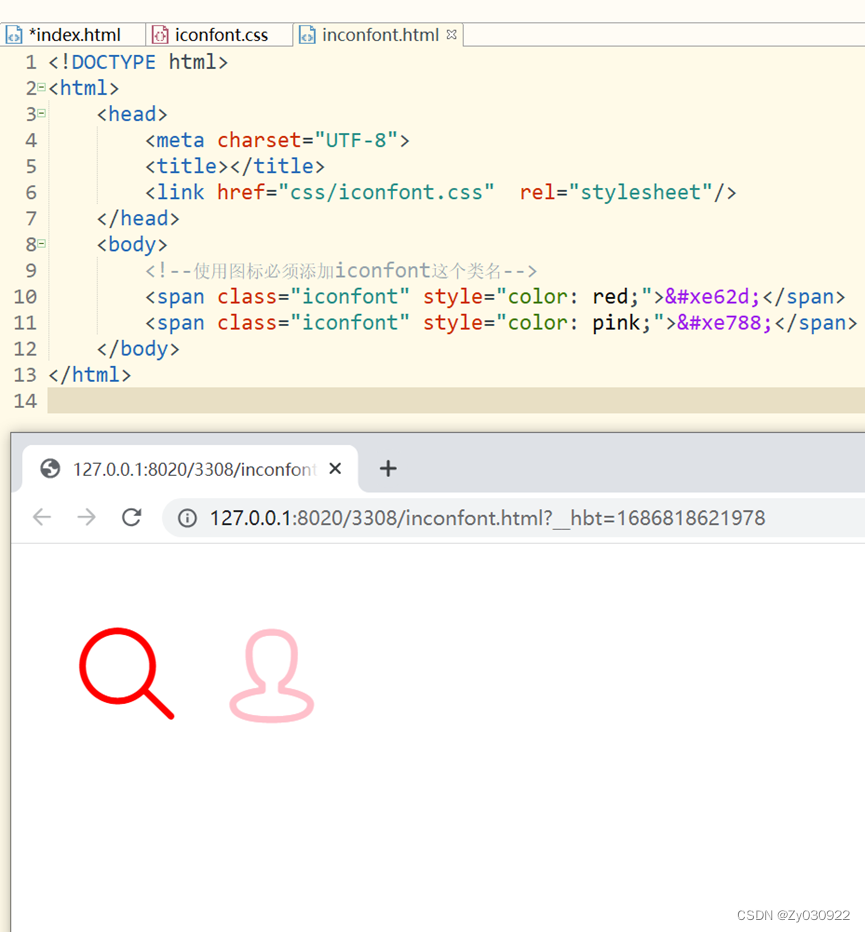
10、 然后打开项目中需应用图标的html文件,使用标签将图标应用于页面。(使用图标必须添加iconfont这个类名!),保存运行,结果如图。
|
【本文地址】