Vscode Live Server插件可能会遇到的两个问题 |
您所在的位置:网站首页 › 点开网页是空白 › Vscode Live Server插件可能会遇到的两个问题 |
Vscode Live Server插件可能会遇到的两个问题
|
目录 可能会遇到的问题: 1. 打开的位置不对 解决方法:在文件夹中打开文件 2. Live Server的服务已经打开,但是浏览器没有打开 解决方法:向系统变量中配置环境变量 最近遇到学弟来问我一些关于vscode中Live Server这个热加载、热部署插件遇到的两个问题,这里总结一下遇到的问题以及其对应的解决方法。 可能会遇到的问题: 1. 打开的位置不对使用Live With Live Server命令的时候弹出 Open a folder or workspace... (File -> Open Folder) 的报错。这是因为该同学直接打开了文件,而不是打开文件夹,大概如下图所示 目前打开的方式如下:
我们可以看到编译器的左侧也提示我们尚未打开文件夹。 解决方法:在文件夹中打开文件我们需要在文件夹中打开vscode,正确的打开方式如下图所示。
这时我们再使用live Server打开文件,可以发现页面正常打开了,如下图所示:
当我们启动Live Server时可以发现,右下角提示 Server is Started at port : 5500,但是我们的浏览器并没有打开,但我们手动输入地址: http://127.0.0.1:5500/ 的时候可以看到文件目录,如下图所示:
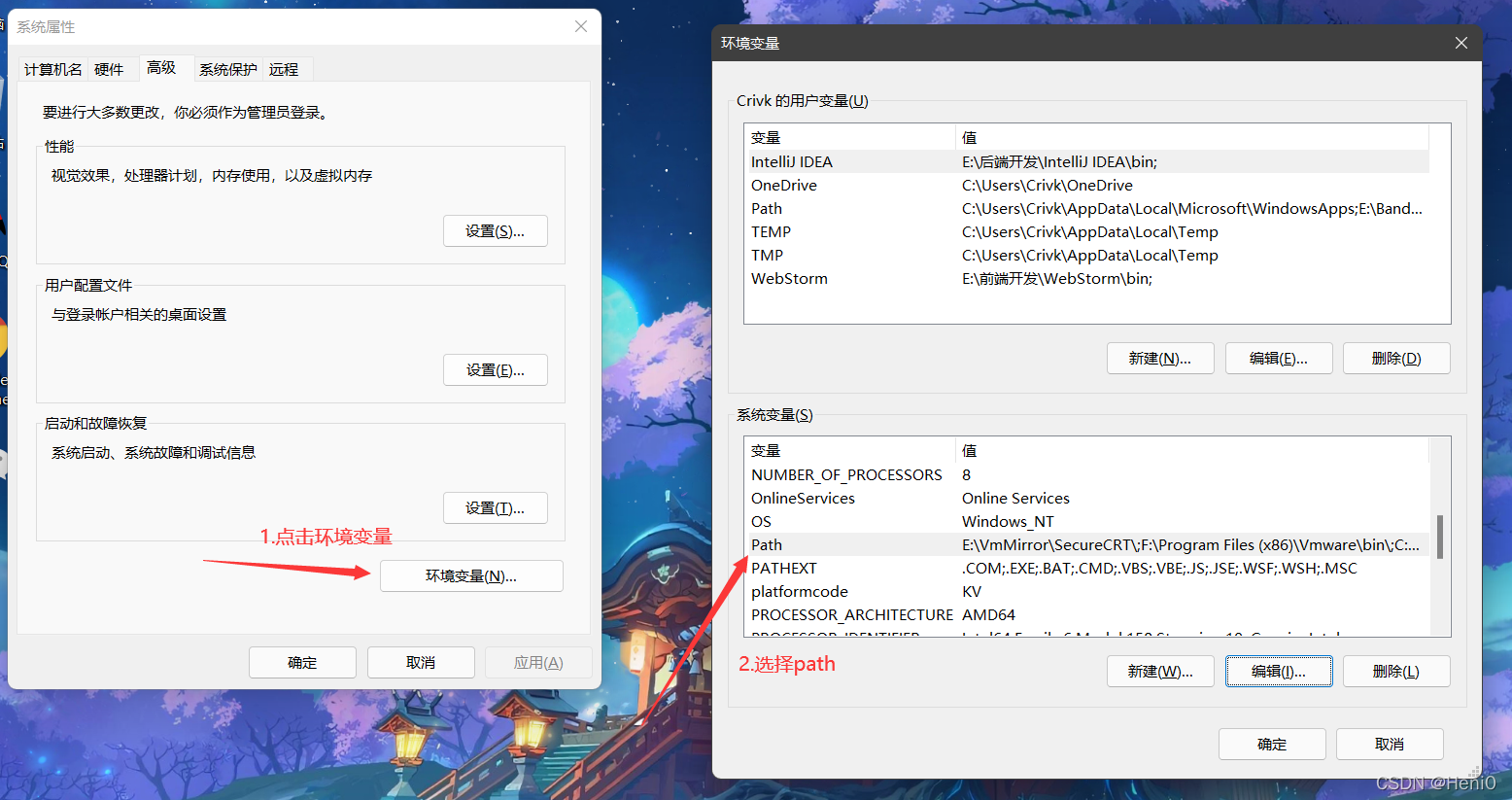
这个时候就有可能是因为你的系统环境中的Path没有配置或被你意外删除了。 解决方法:向系统变量中配置环境变量
代码如下: %SystemRoot%\system32 %SystemRoot% %SystemRoot%\System32\Wbem %SYSTEMROOT%\System32\WindowsPowerShell\v1.0\ %SYSTEMROOT%\System32\OpenSSH\完成配置后,重启vscode重新打开Live Server就可以打开页面了。 以上就是有遇到的两个问题,大家如果有遇到类似问题可以进行相应的操作,如果有一些步骤我没有写清楚或者大家操作后没有解决问题以及遇到了一些其他的问题,都可以在下方评论。我在看到后可以更好的帮助到大家。 同时,欢迎大家补充自己的解决经验!一起帮助更多同样遇到问题的朋友们。 |
【本文地址】





 向path中加入如下的环境配置,或者将C:\windows\ 用 %SystemRoot%代替。
向path中加入如下的环境配置,或者将C:\windows\ 用 %SystemRoot%代替。