点击图片弹出另一个图片,怎么做到的呢? |
您所在的位置:网站首页 › 点击图片换成另一张图片 › 点击图片弹出另一个图片,怎么做到的呢? |
点击图片弹出另一个图片,怎么做到的呢?
|
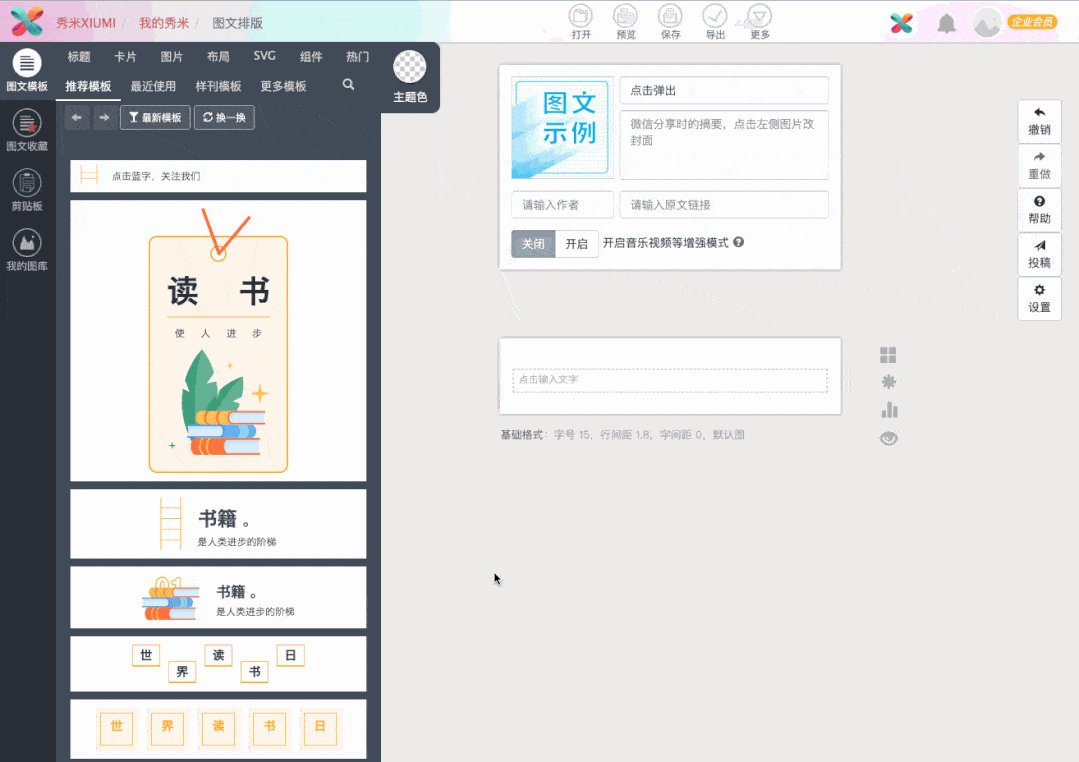
*点击穿透 这是一个非常简单的点击弹出,点击图片,可以弹出新的图片。制作很简单的啦~ #1 准备两张图片 将两张图放进SVG布局 准备两张图片,随意准备,能做出来效果的都是好图片;如下所示:
图片1
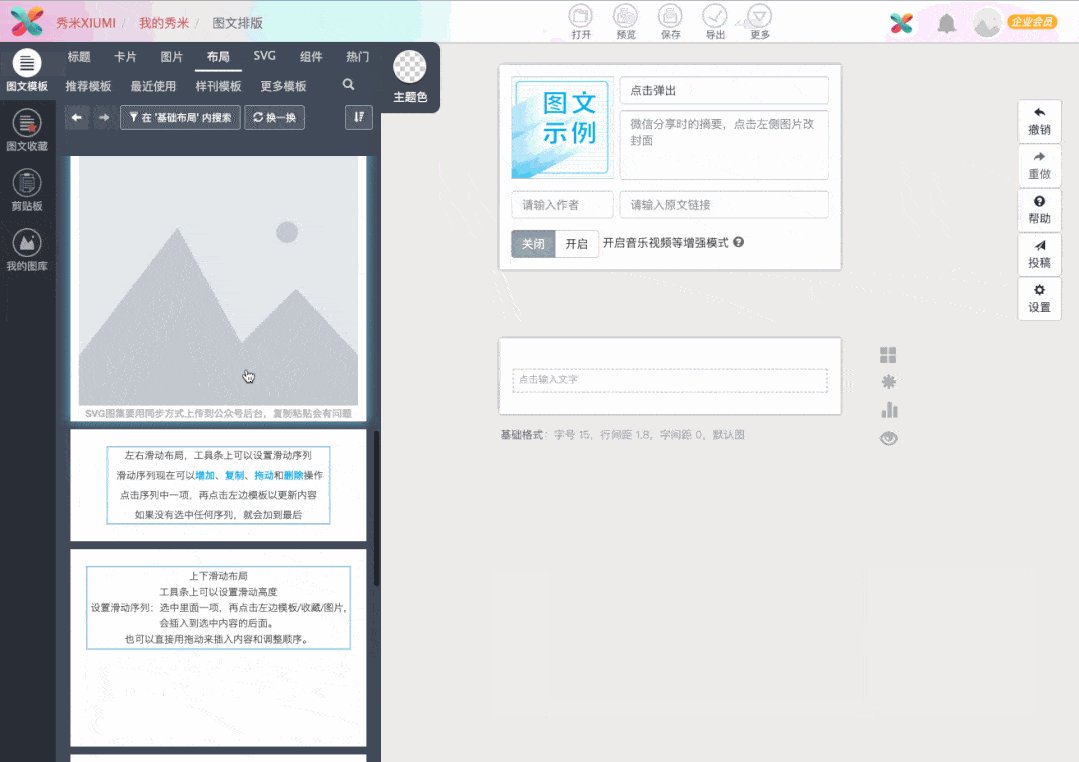
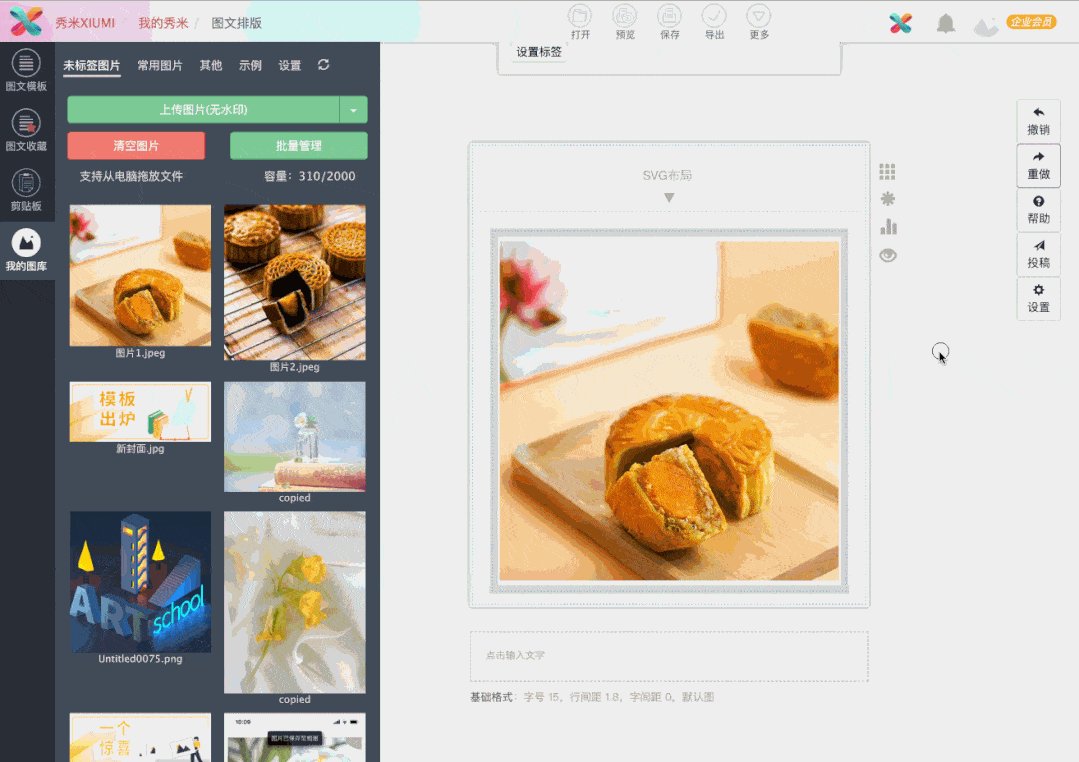
图片2 然后添加一个SVG布局,到编辑区,删除内容布局里的默认文字,放入图片1,设置图片组前距、组后距为0:
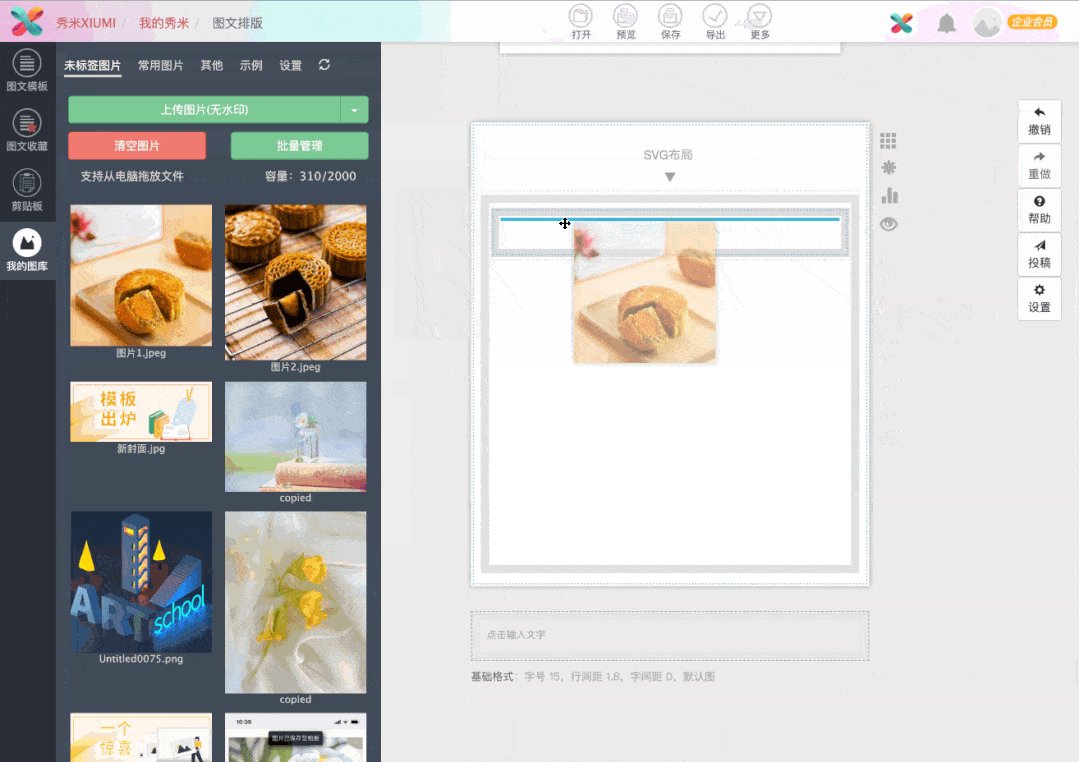
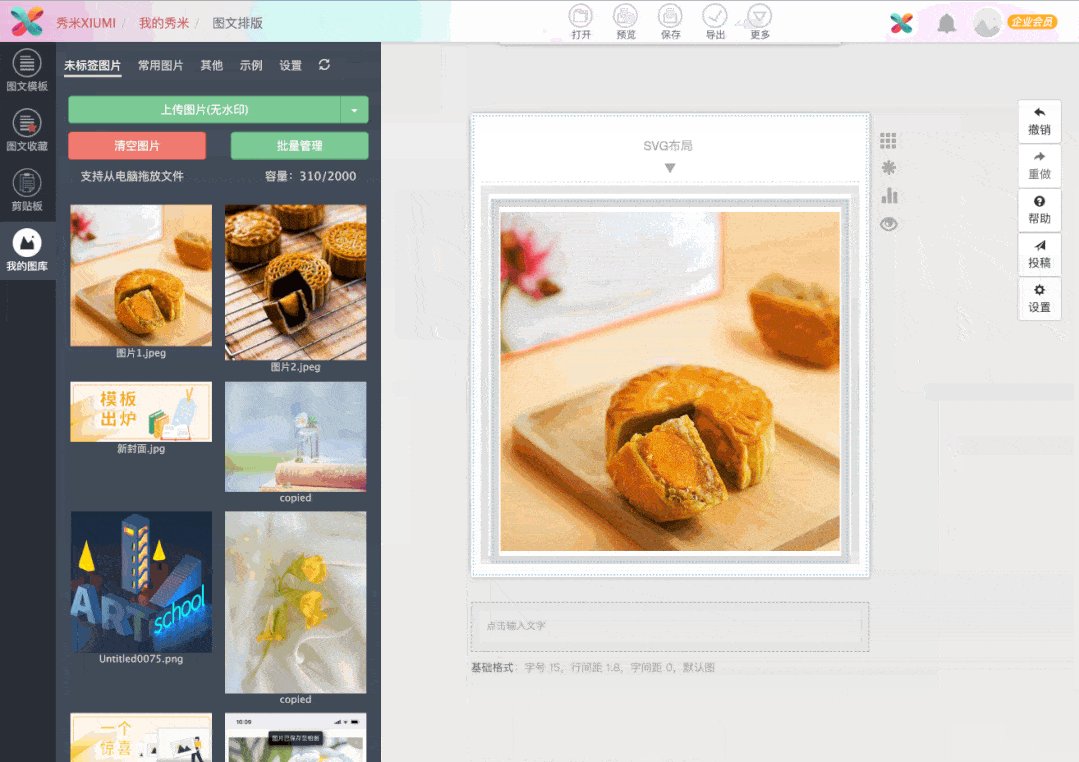
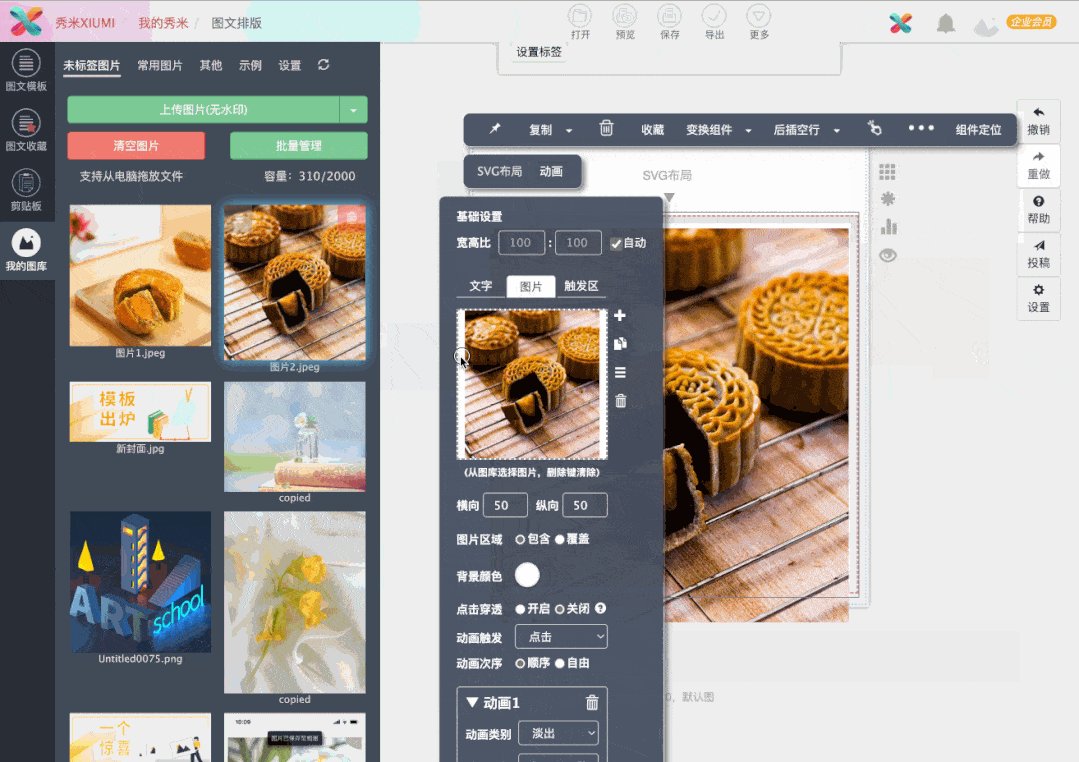
然后,选中SVG布局动画层,切换到图片区域,将图片2放进去;根据图片,进行选择图片区域是包含还是覆盖:
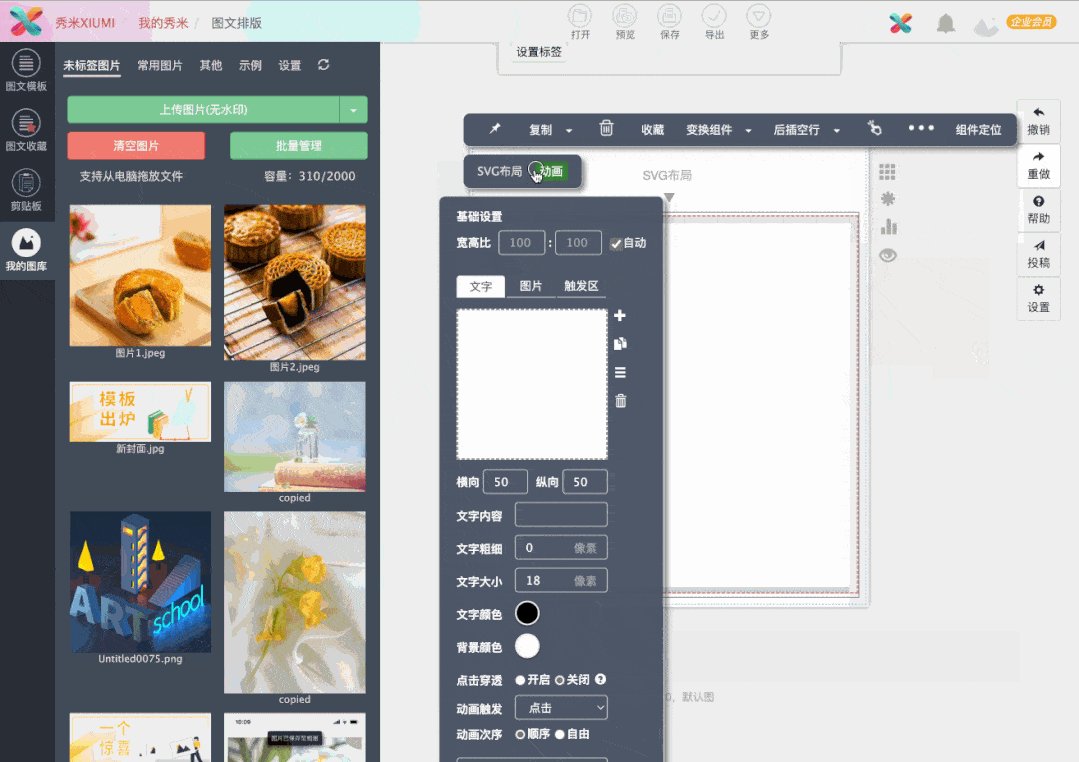
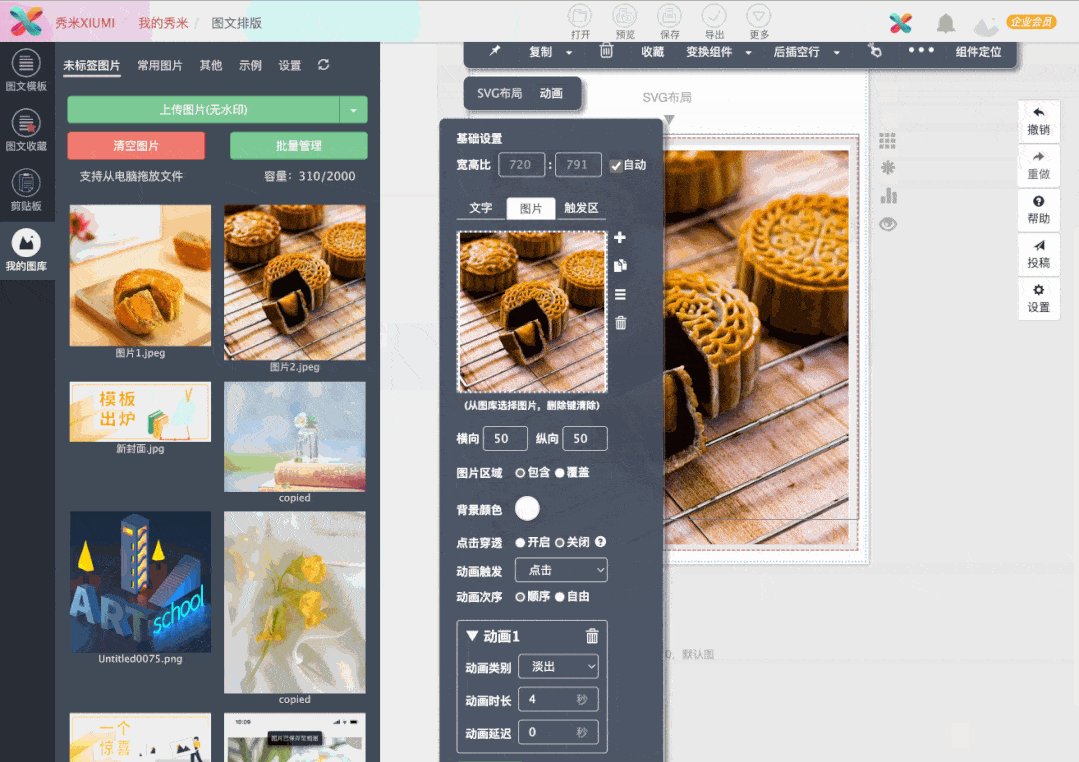
#2 在SVG布局动画层 设置点击穿透 在动画层, 开启点击穿透, 动画触发改为点击,并 删除默认的淡出动画:
然后就做好啦,然后在手机上预览就可以看到效果啦~ 03 明明步骤是对的 但图片就是弹出不了是为啥呢? 有小伙伴问,明明点击弹出效果在秀米预览是可以的,但是同步到公众号后台就没效果了?
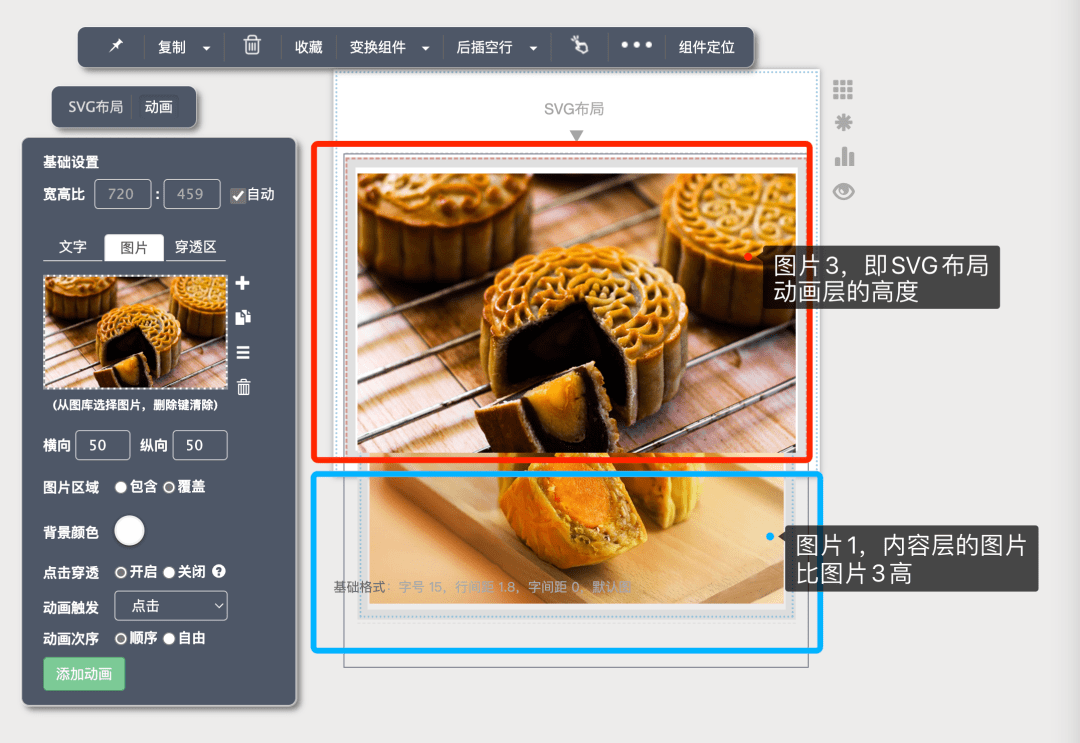
那是因为,在微信会受到一个限制,如果图片1的高度,超出了SVG布局的高度,那么微信会禁止点击弹出图片1。 比如下方的图片1、与图片3:
图片1
图片3
简单来说,就是 SVG布局内容层的图片高度超过了SVG布局的高度,所以我们就需要手动调整一下,SVG布局内容层图片的高度。 #1 将前面做好的SVG动画层的图片 换成新的图片3 将刚做好的点击弹出效果继续打开,在SVG布局动画层,把图片2替换成图片3:
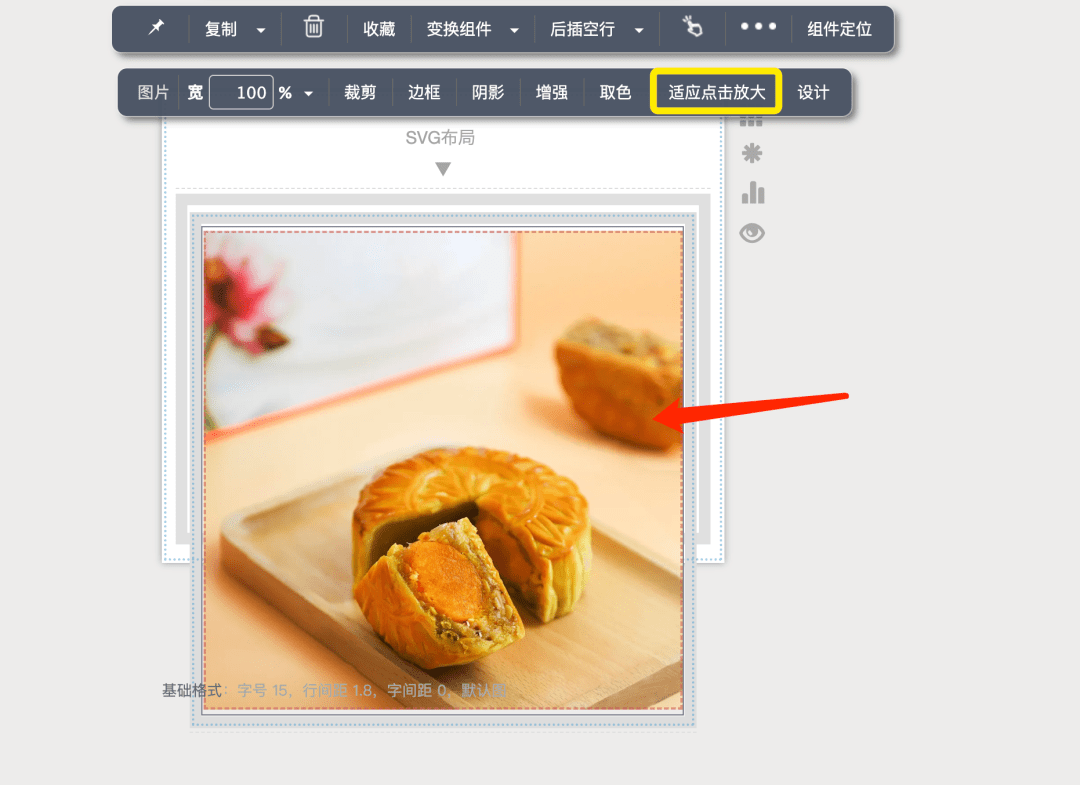
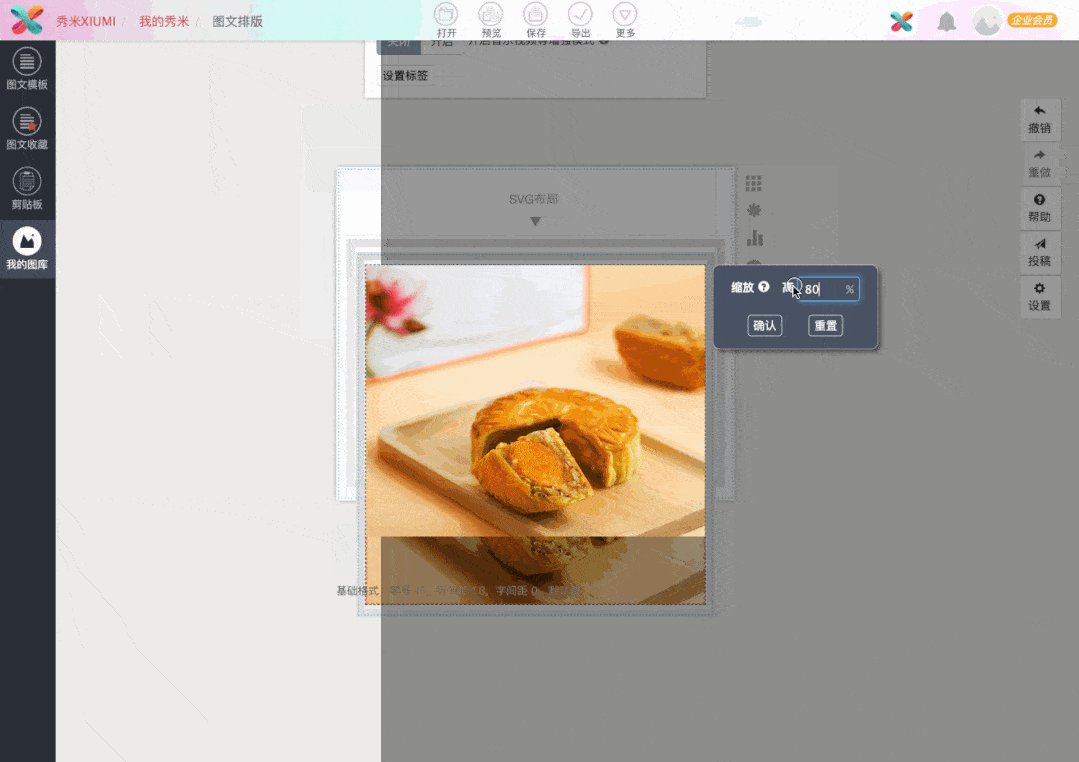
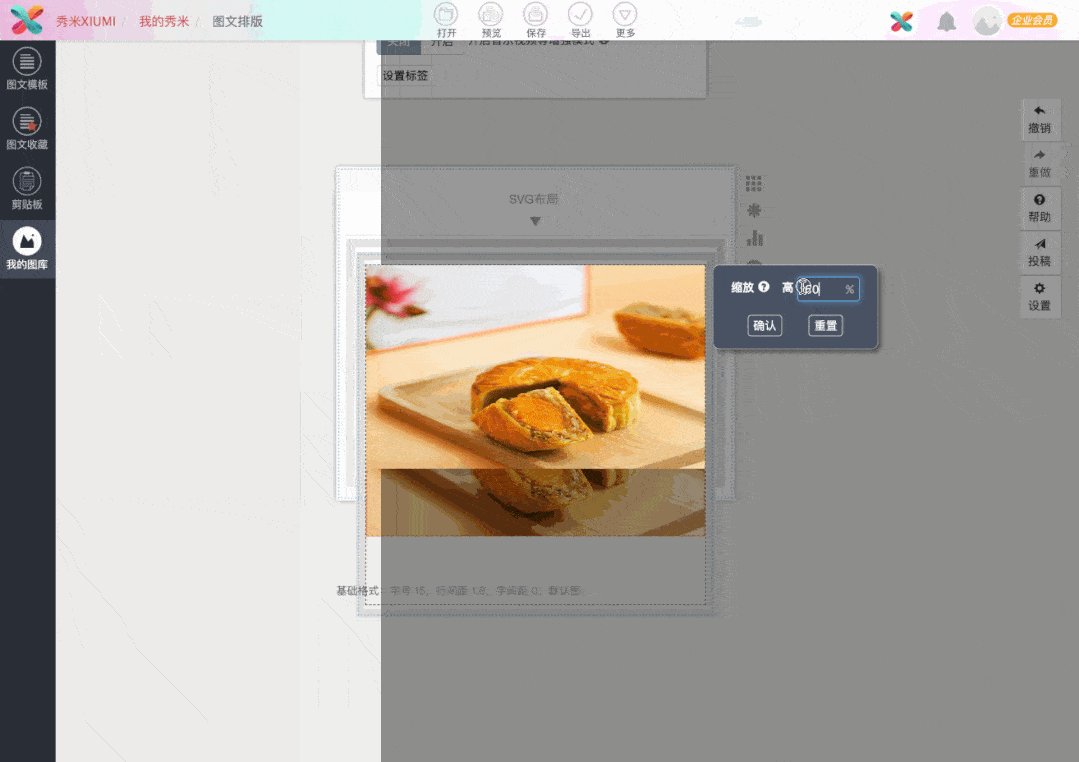
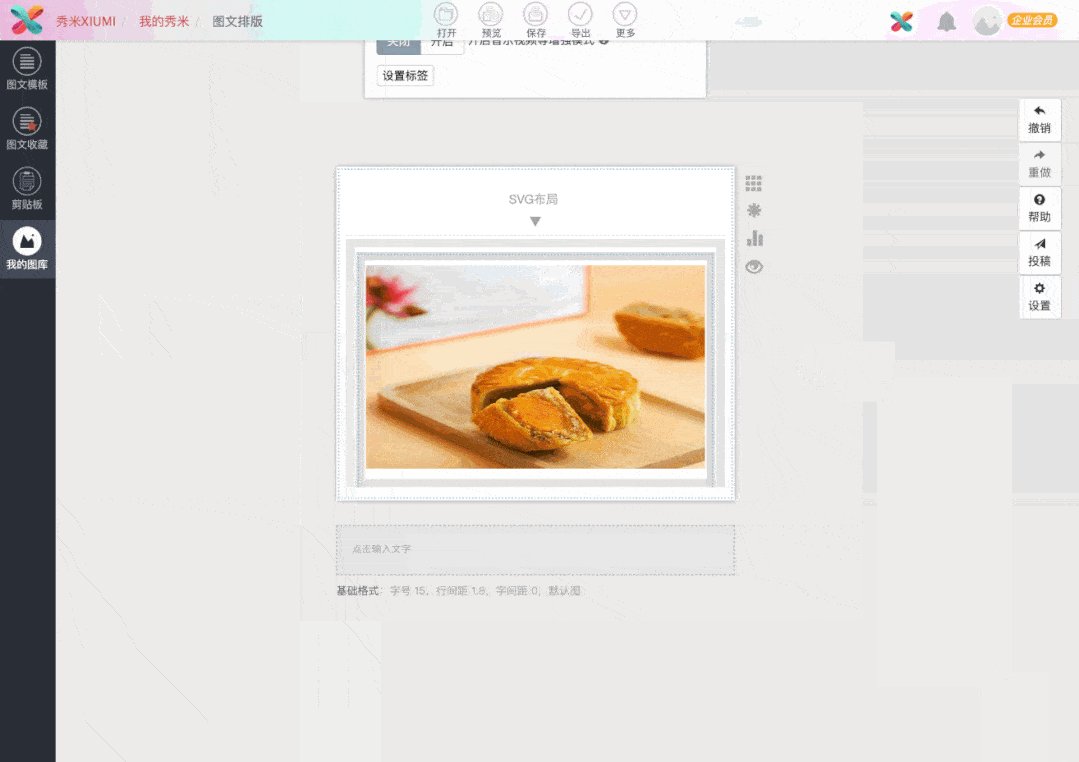
然后,你可以试试将它放到公众号预览下,嗯,无论你怎么点击,它都不会给你任何反应的啦~ #2 选中SVG内容层里的图片1 调整它的高度 选中SVG布局内容层里的图片1,点击图片工具条上的适应点击放大,将缩放数值调整进行调整,调整至小于图片3的高度,或者也可以同步到公众号预览,以能够点击弹出图片为准:
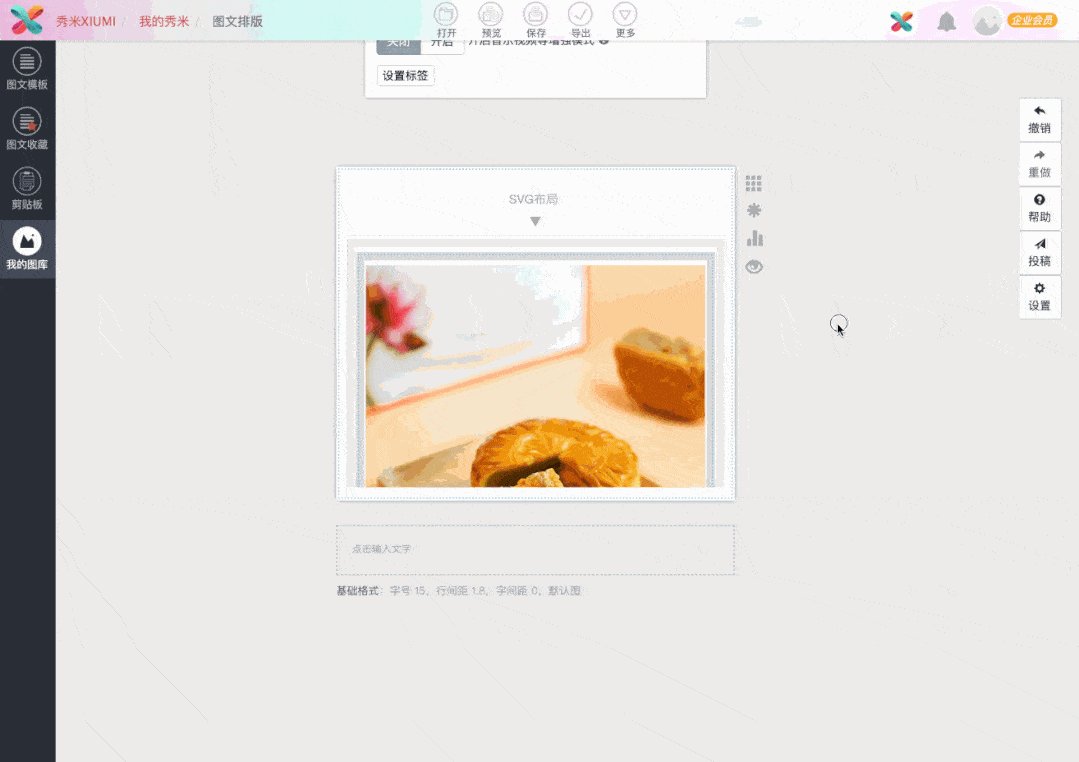
最后的效果,大家可以点击下方图片试试: 04 一个彩蛋: 弹出日历的模板如何制作/修改 在去年2021年最后一篇图文中,放了12个月日历,用到了点击弹出效果, 04月 日 一 二 三 四 五 六 _ _ _ _ _ _  01 愚人节
02初二
03初三
04初四 01 愚人节
02初二
03初三
04初四
 05 清明
06初六
07初七
08初八
09初九
10初十
11十一
12十二
13十三
14十四
15十五
16十六
17十七
18十八
19十九
20 谷雨
21廿一
22廿二
23 读书日
24廿四
25廿五
26廿六
27廿七
28廿八
29廿九
30三十 05 清明
06初六
07初七
08初八
09初九
10初十
11十一
12十二
13十三
14十四
15十五
16十六
17十七
18十八
19十九
20 谷雨
21廿一
22廿二
23 读书日
24廿四
25廿五
26廿六
27廿七
28廿八
29廿九
30三十
有很多小伙伴问如何修改成自己想要的效果,就给大家录了个视频~ 往期回顾 更多阅读 小白适用 系统介绍秀米的基础操作 ☚☚☚ 向左滑动 秀米有那么多骚技能 不来学几招? 秀米每一天都是最新的 你的 在看也是最新滴~ 返回搜狐,查看更多 |
【本文地址】