记录调用window.print时因处理页眉页脚问题导致自动分页后打印不全的解决方法 |
您所在的位置:网站首页 › 火狐打印页面调整 › 记录调用window.print时因处理页眉页脚问题导致自动分页后打印不全的解决方法 |
记录调用window.print时因处理页眉页脚问题导致自动分页后打印不全的解决方法
|
写在前面
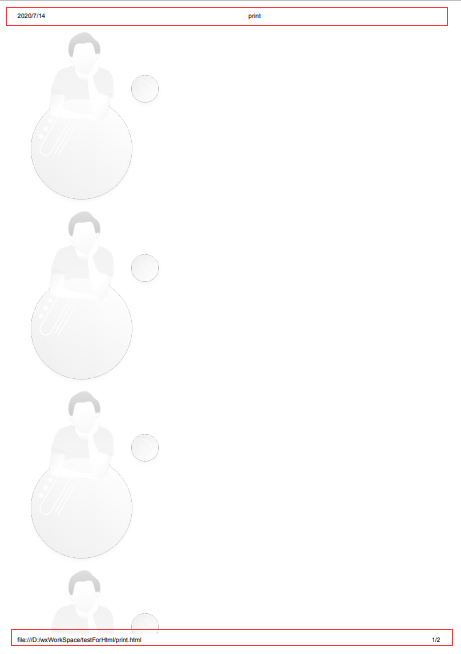
这几天朋友项目中还在使用window.print,结果问题它又来了。我写了个demo模拟遇到问题的场景,先看效果: 
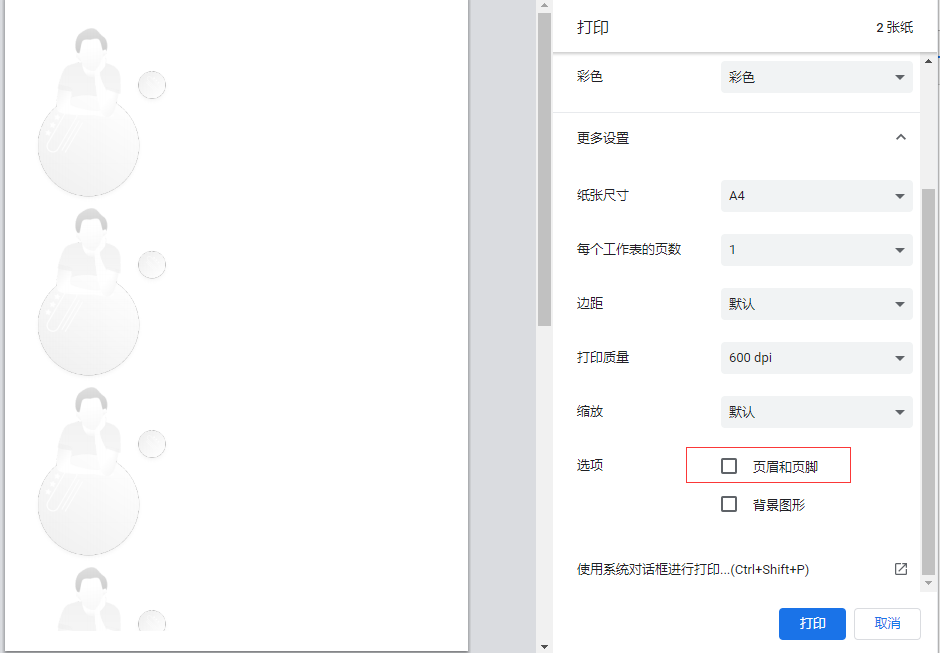
看过我前一篇关于print的文章的小伙伴都很熟悉这个界面吧,上次截的时候就有这个页眉页脚了,但上次他没有提这个地方。这次发现问题了,就来解决一下。 言归正传,那想去掉这个其实很简单,只要在浏览器设置中把页眉页脚勾掉就可以了: 
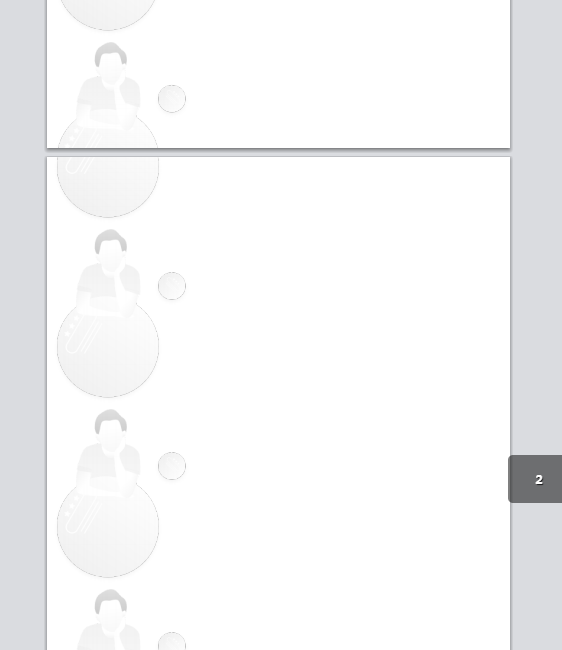
但还是那句话,你可能给每一个用这个项目的客户说,你要在打印之前去浏览器设置里把页眉页脚勾掉吗? 显然是不可能的。所以像上次的背景水印一样,我们还是需要用代码来实现去掉页眉页脚的效果。 发现问题我们可以用以下代码去掉页眉页脚: @media print{ @page{ margin: 0; } }但是,这个地方就有问题了。 一页的时候还看不太出来,两页以上的话你会发现,因为是用伪类@page的外边距margin来去除页眉页脚的,这让每一页的内容都占满了整个页面,也就是: 
可能光是背景图看不太出来,我用循环在页面上填充了4500个“的”: for(var i = 0;i |
【本文地址】
今日新闻 |
推荐新闻 |