火山视窗按钮,图形按钮,标签,编辑框,图片框,进度条,滑块条组件介绍 |
您所在的位置:网站首页 › 火山编程破解 › 火山视窗按钮,图形按钮,标签,编辑框,图片框,进度条,滑块条组件介绍 |
火山视窗按钮,图形按钮,标签,编辑框,图片框,进度条,滑块条组件介绍
|
火山视窗常用基础组件操作(上)
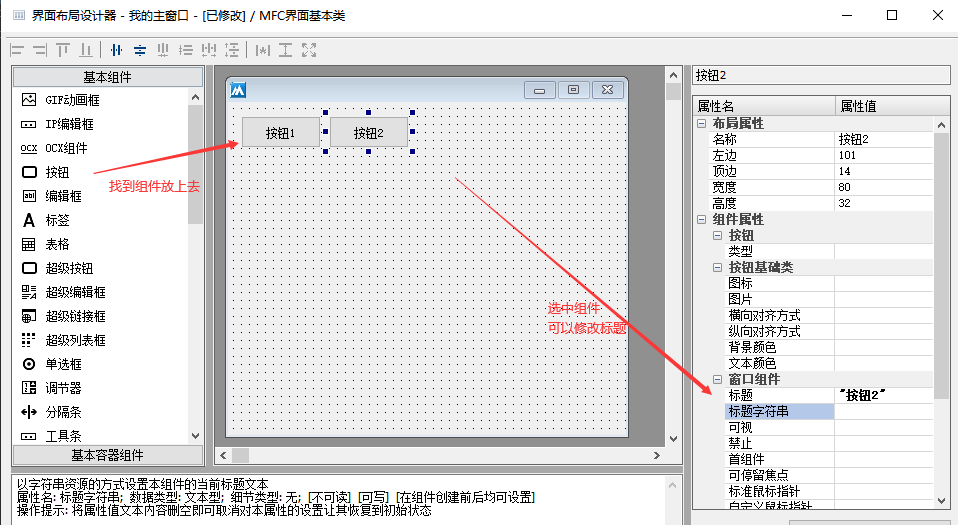
一、按钮 1、在基本组件中就可以看到本组件,主要用于鼠标点击后执行某些操作。 2、选中组件后右侧可以修改标题信息。
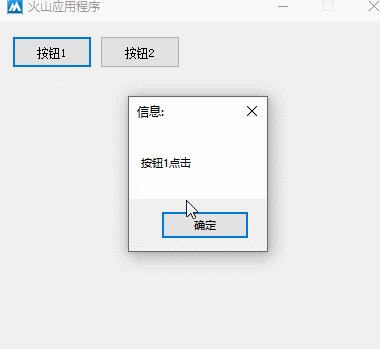
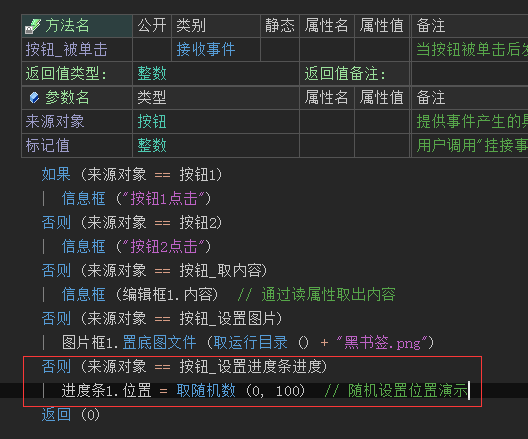
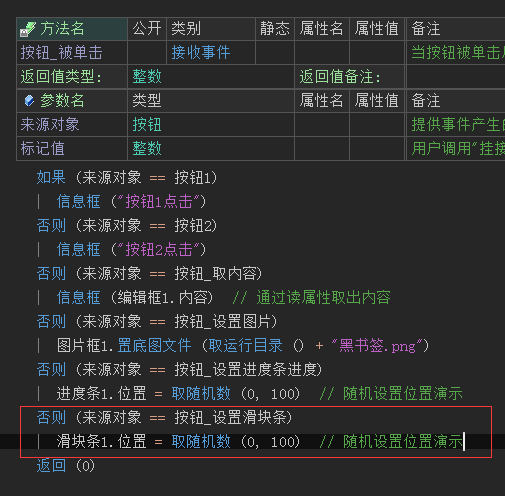
3、添加按钮点击事件后,通过来源对象可以判断按钮来源,并执行不同的信息框操作。
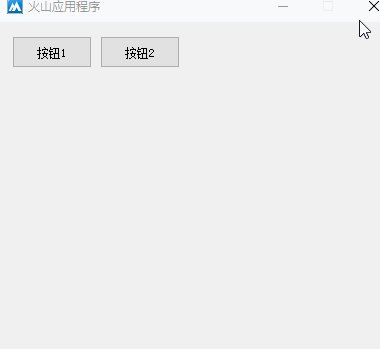
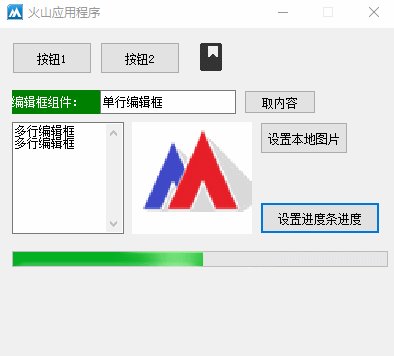
4、运行效果。
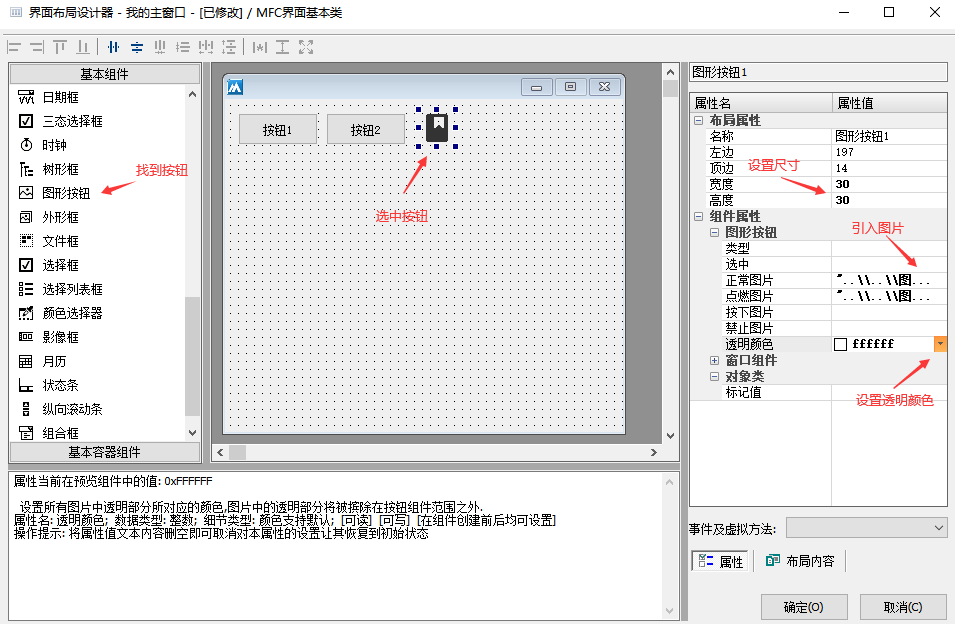
二、图形按钮 1、这个按钮组件可以设置图片当按钮,并且也可也设置图片指定颜色进行透明,可用于美化程序界面。 2、在设计器中找到这个组件并设置尺寸,然后将提前准备好的图片引入到“正常图片”和“点燃图片”中,并设置透明颜色属性。
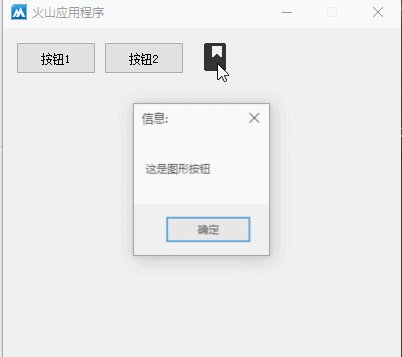
3、这个组件的主要作用也是用来执行单击操作,所以添加一个单击事件来演示一下效果。
4、可以看到图形按钮可以被单击,同时鼠标经过的时候也会变色,比普通按钮样式好看很多。
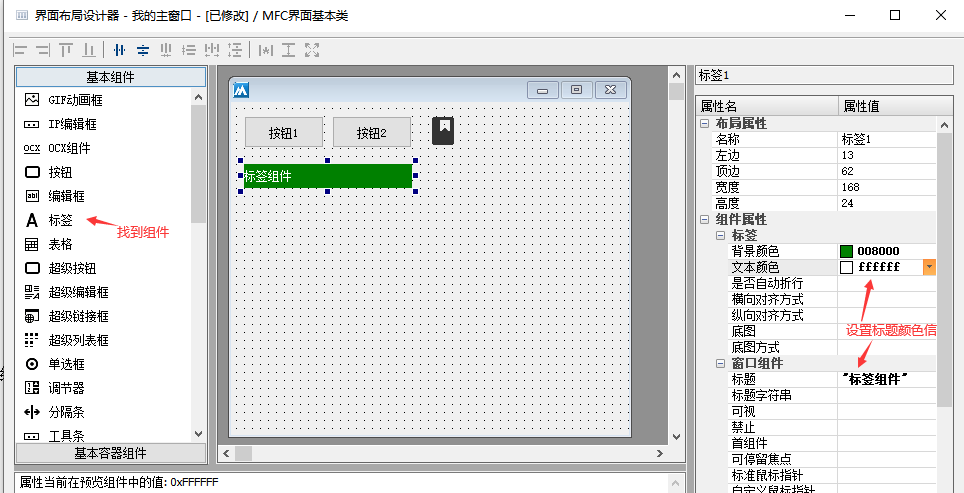
三、标签 1、这个组件主要就是用于展示一些提示信息,在基本组件中就可以看到这个组件,右侧属性栏可以设置一些颜色和标题信息。
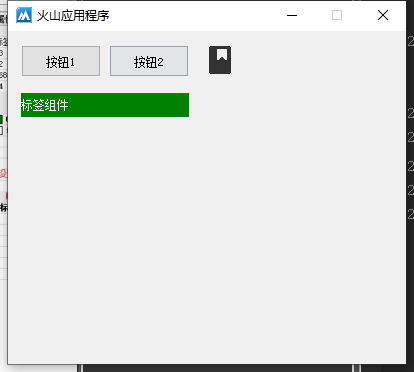
2、运行后如下图,可以看到和设计器中的效果是一样的。
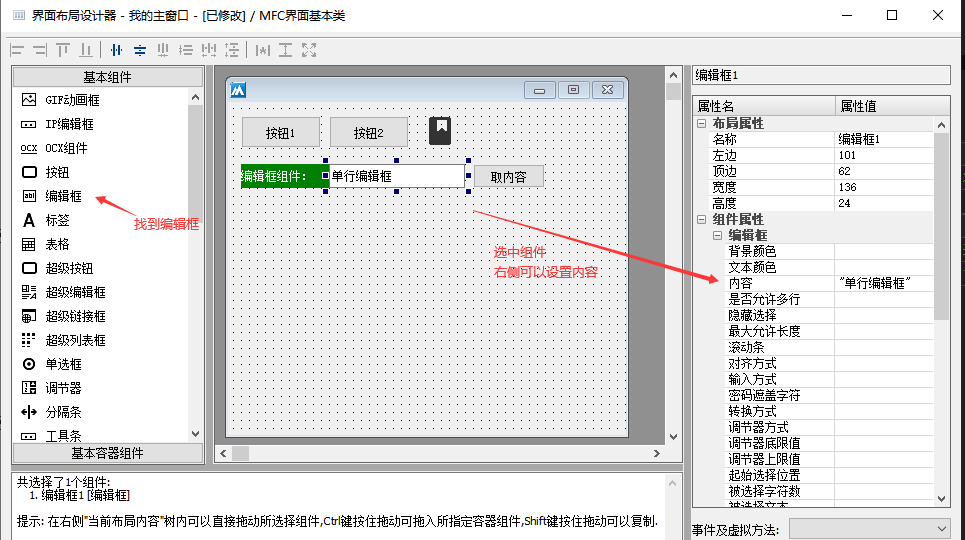
四、编辑框 1、编辑框组件用于输入和展示内容两个作用,相当于标签的升级版,通过内容属性可以设置内容。
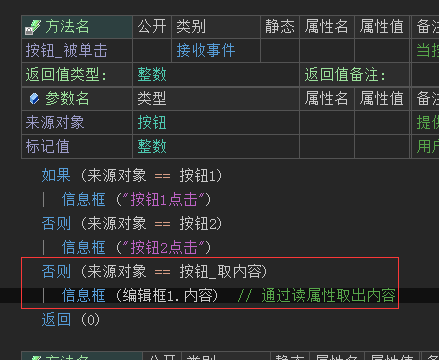
2、按钮点击后取出编辑框的内容。
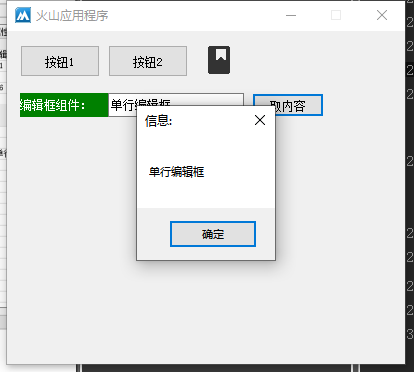
3、编辑框的内容被取出。
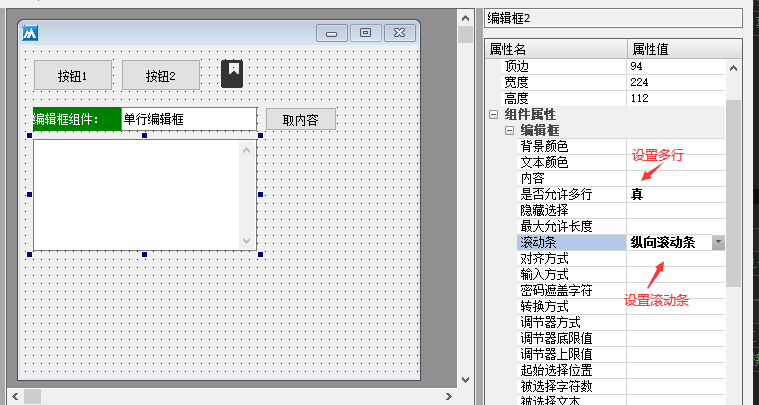
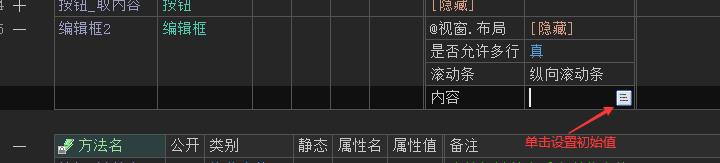
4、编辑框多行模式,设置“是否允许多行”为真就可以进行多行操作。 5、设置“滚动条”属性就可以让编辑框具备滚动条。
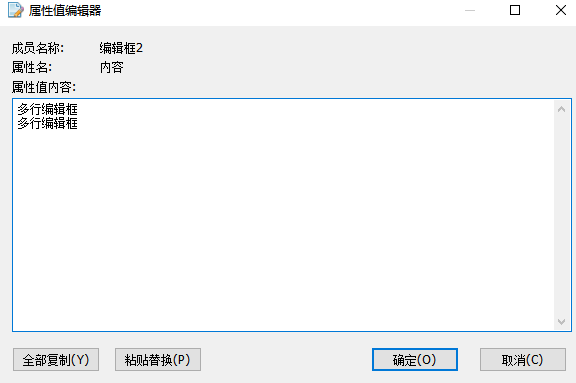
6、通过内容属性设置初始值。
7、设置一些多行内容测试。
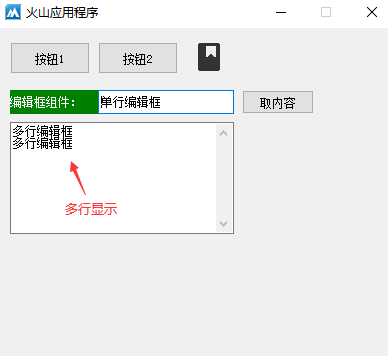
8、最终编辑框将会多行显示。
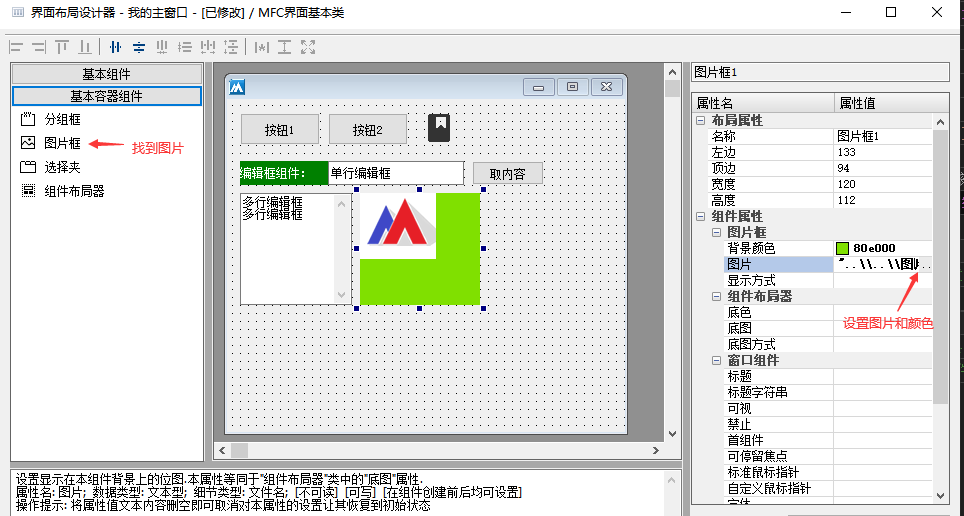
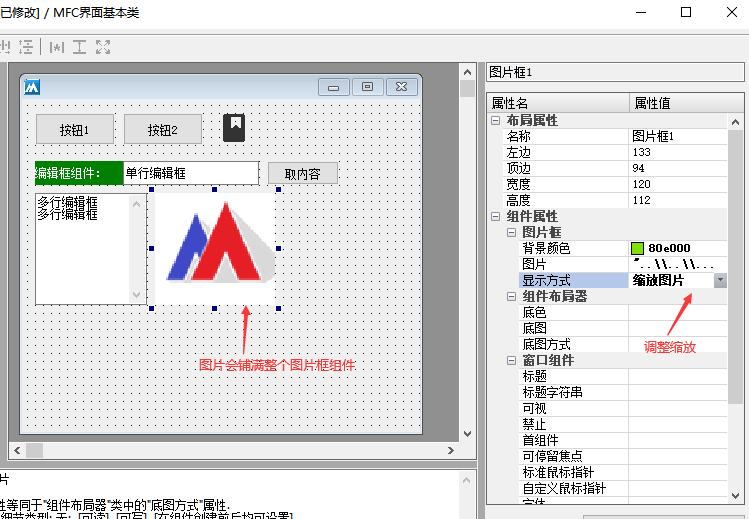
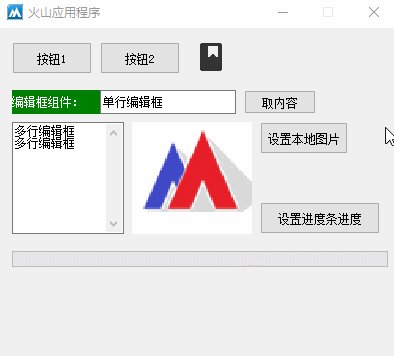
五、图片框 1、在“基本容器组件”中就可以找到图片框组件,主要是用于显示图片。 2、在右侧属性栏可以设置图片和背景颜色。可以看到图片框组件会有个背景色,同时也会显示图片。
3、如果调整显示方式为缩放,就会铺满整个图片框,颜色不会显示出来。
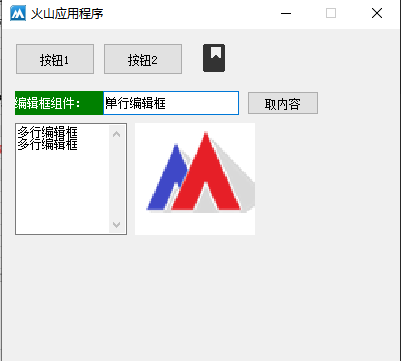
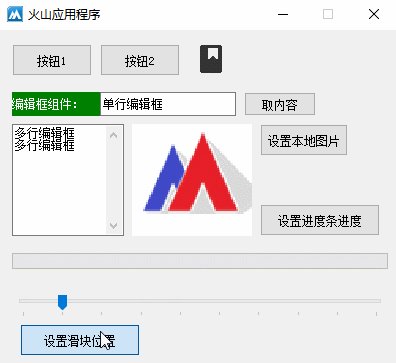
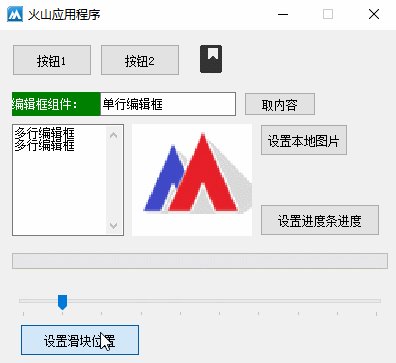
4、运行效果。
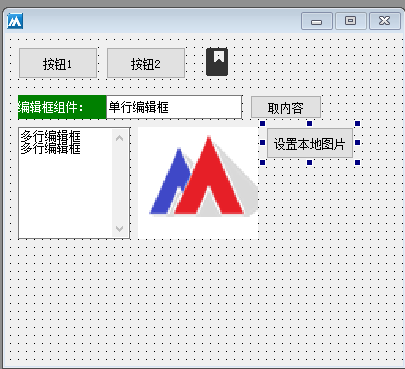
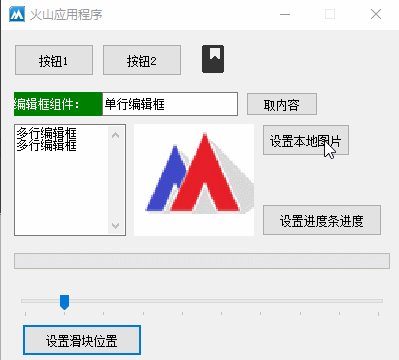
5、在界面设计器上在放一个按钮,用于动态修改图片为本地图片。
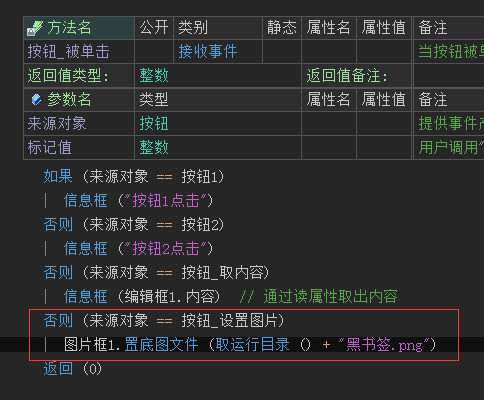
6、按钮点击后调用“置底图文件”方法就可以设置本地文件。
7、运行效果。
六、进度条 1、在基本组件中就可以看到进度条组件,主要是用于进度提示信息操作。
2、按钮点击后通过“位置”属性可设置进度位置,默认最大100。可通过“最大位置”属性调整最大位置。
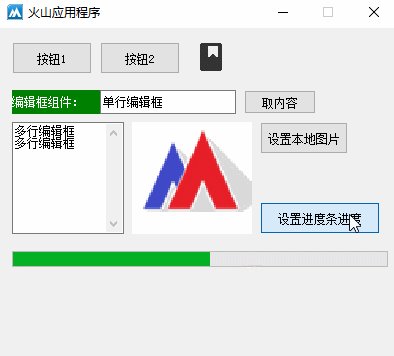
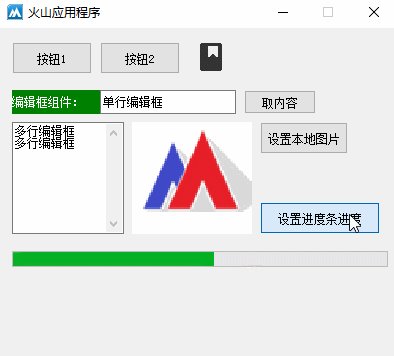
3、进度效果演示。
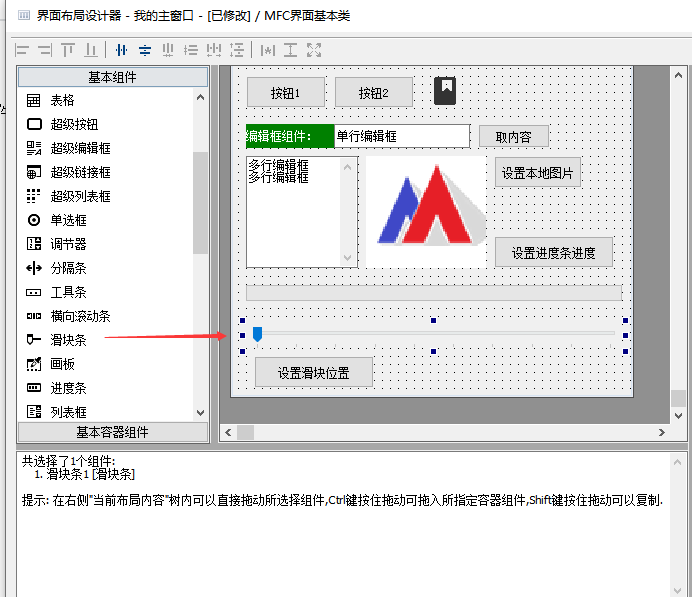
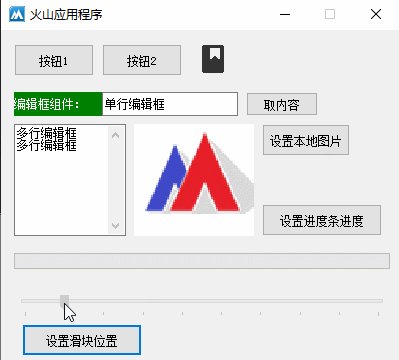
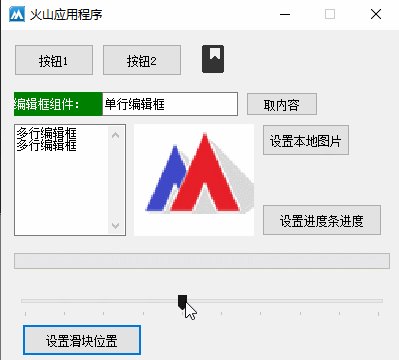
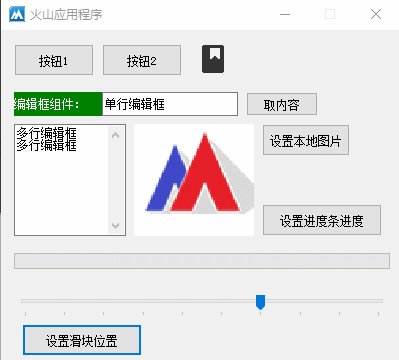
七、滑块条 1、本组件和进度条类似都是用来进度提示的,但是本组件支持拖动位置。
2、按钮点击后随机设置位置做演示,注意本组件的默认最大位置是10.
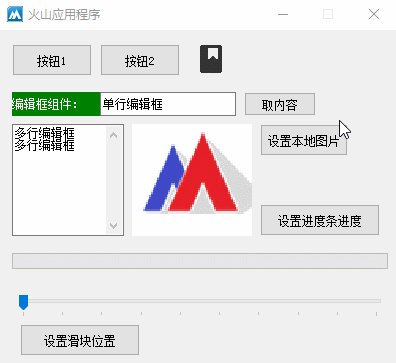
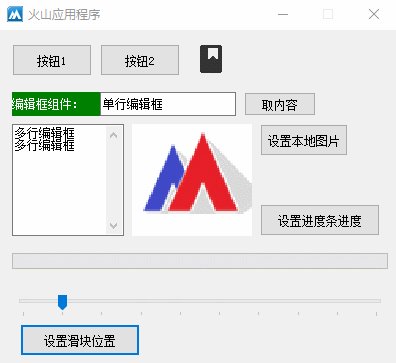
3、运行效果。
|
【本文地址】
今日新闻 |
推荐新闻 |