vue3 el |
您所在的位置:网站首页 › 滴滴出行英文怎么改成中文 › vue3 el |
vue3 el
|
当前视图:
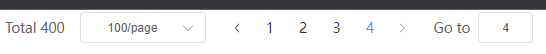
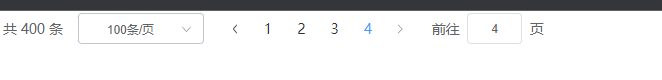
我要做的是将 Total 类似的 英文 改为 中文 1. 在组件里引入 ElConfigProvider 组件 和中文包 // ElConfigProvider 组件 import { ElConfigProvider } from 'element-plus' // 引入中文包 import zhCn from 'element-plus/lib/locale/lang/zh-cn'2. 注册 组件 components: { ElConfigProvider } 因为我这里是 setup 语法糖 写法。不用去注册 已经帮我完成了 3. 使用 ElConfigProvider 组件 (大写变小写 驼峰 加 - 号) 绑定 locale 语言环境 将 内容写在 ElConfigProvider 里 包裹起来就可以了。 4. 期望结果:
5. 贴上完整代码: import { ref } from 'vue' // ElConfigProvider 组件 import { ElConfigProvider } from 'element-plus' // 引入中文包 import zhCn from 'element-plus/lib/locale/lang/zh-cn' const currentPage4 = ref(4) const pageSize4 = ref(100) const small = ref(false) const background = ref(false) const disabled = ref(false) const handleSizeChange = val => { console.log(`${val} items per page`) } const handleCurrentChange = val => { console.log(`current page: ${val}`) }6. 如果有错, 请查看下 写法 是不是有区别 或者 导入 文件是否有误 如有bug 请 留言 |
【本文地址】
今日新闻 |
推荐新闻 |