已解决:element Table 滚动条首次进入不显示、偶尔切换页面后不显示,刷新当前页或改变窗口才显示 |
您所在的位置:网站首页 › 滚动条是不是总会出现 › 已解决:element Table 滚动条首次进入不显示、偶尔切换页面后不显示,刷新当前页或改变窗口才显示 |
已解决:element Table 滚动条首次进入不显示、偶尔切换页面后不显示,刷新当前页或改变窗口才显示
|
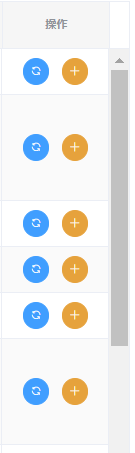
记录一下在项目中遇到的问题,困扰了几天最终解决了。 一、问题:element Table 滚动条首次进入不显示、偶尔切换页面后不显示,刷新当前页或改变窗口才显示。 1、首次进入的效果
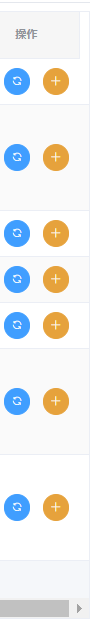
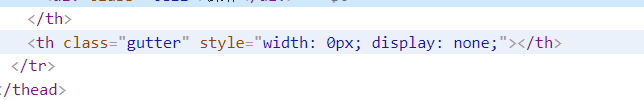
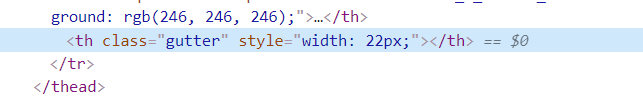
最后一点点查看DOM元素、发现了问题: 这是无滚动条首行最后一个单元格: 这是又有滚动条首行最后一个单元格: 然后再改下这个属性: 二、解决 直接在css中添加: //显示滚动条 /deep/ .el-table--scrollable-x .el-table__body-wrapper { overflow: auto; } //Tabled单元格对齐 /deep/ .gutter { width: 22px !important; display: inline-block !important; }最终效果: 三、补充: 如果有右边固定的一列,需要添加的代码是: /deep/ .el-table--scrollable-x .el-table__body-wrapper { overflow: auto; } /deep/ .gutter { width: 22px !important; display: inline-block !important; } /deep/ .el-table__fixed-right-patch { width: 22px !important; } /deep/ .el-table__fixed-right { top: 0; left: auto; right: 22px; }
|
【本文地址】
今日新闻 |
推荐新闻 |
 可以看到滚动条并没有渲染出来,但是刷新页面或者改变窗口大小。又会出现。
可以看到滚动条并没有渲染出来,但是刷新页面或者改变窗口大小。又会出现。 ;
; ;
;