12个精选UI配色、渐变配色、纯色配色网站(内附使用技巧) |
您所在的位置:网站首页 › 渐变色代码怎么用 › 12个精选UI配色、渐变配色、纯色配色网站(内附使用技巧) |
12个精选UI配色、渐变配色、纯色配色网站(内附使用技巧)
|
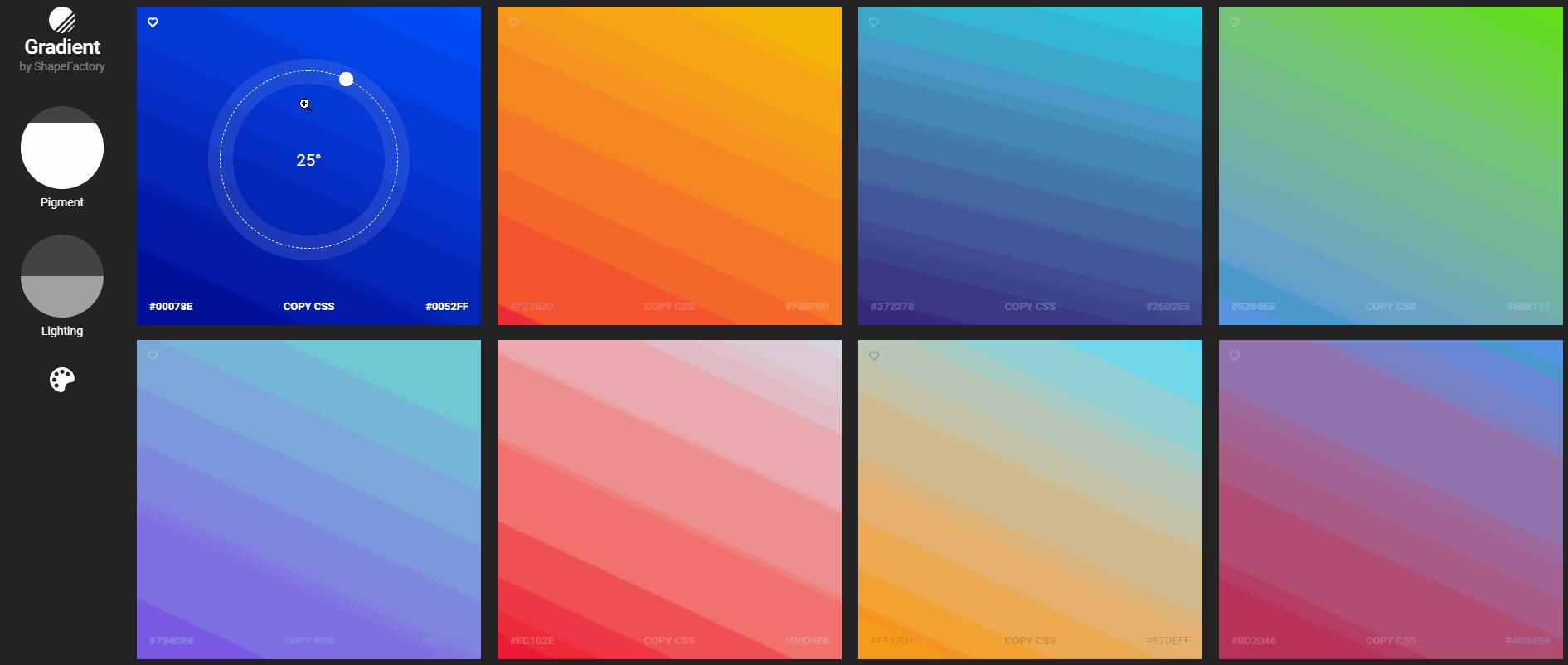
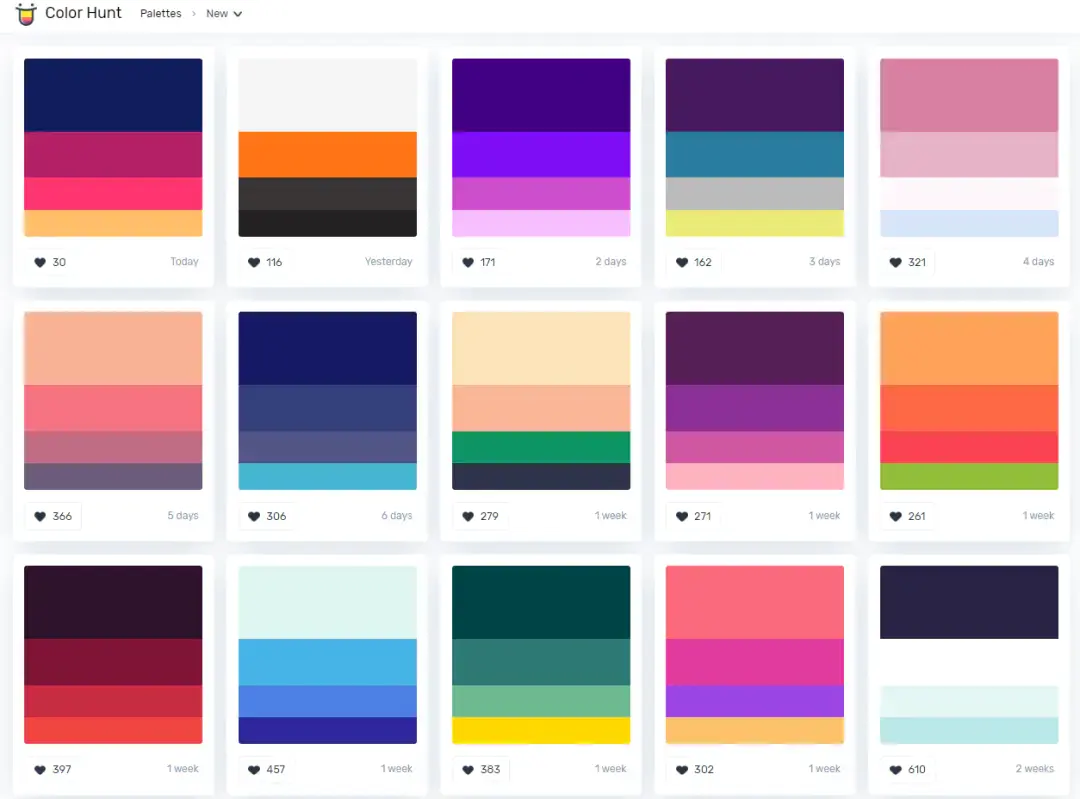
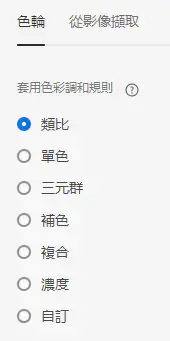
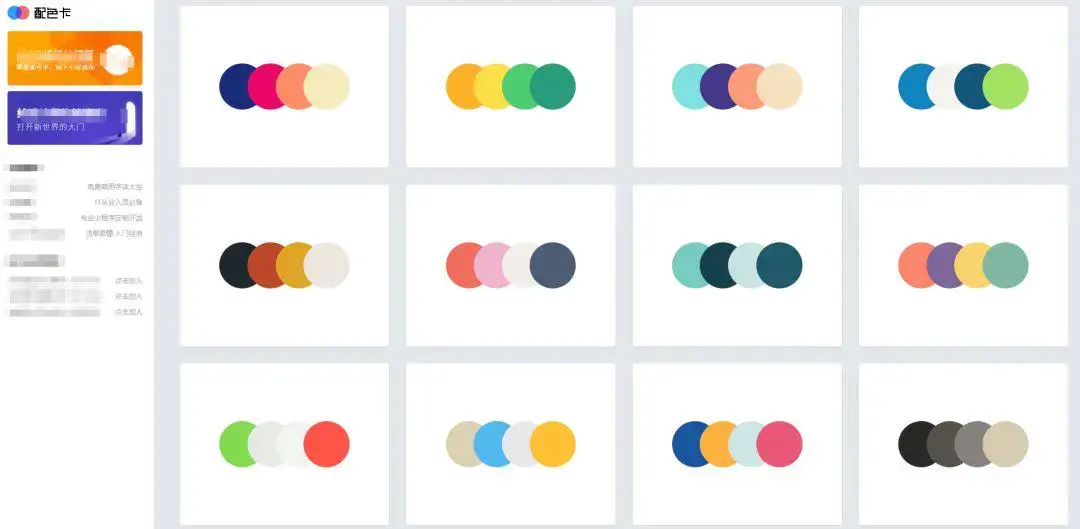
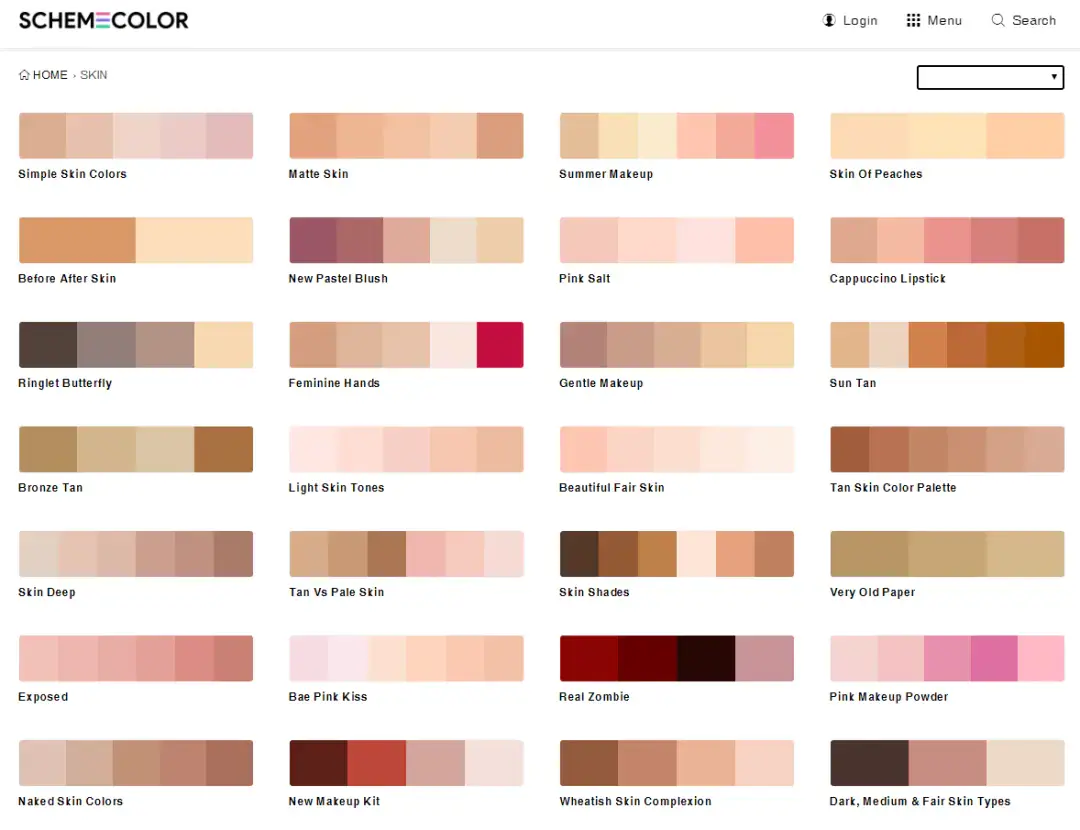
大家好,我是Why姐·柚柚,我又来了。 配色对设计来说到底有多重要,应该不用我赘述了。 举一个栗子,于正从被喷“直男”审美到咸鱼翻身,只是一个配色的距离。 备注:《延禧攻略》的色彩搭配,其实参考的是中国传统古画的颜色,与莫兰迪色并无联系。 所以有时候你做的图土到掉渣,未必是设计的问题,也可能是配色的锅。 为啥上面两张剧照逼格差距这么大呢?要知道学过色彩绘画的人,都不会直接用颜料罐里的颜色,而是要经过调色后再使用。 因为纯度太高的颜色轻浮、不稳定,加入其他颜色调色后纯度降低,画面就会表现出沉稳厚重的高级灰色调。 配色这个问题,如果要我从基础理论讲,肯定没有几个人有耐心看,所以我只能给你们捷径了。 自己不会配不要紧,那就用已经被肯定过的配色啊!例如:专业的配色网站 配色网站中的每个颜色,都是经过设计师筛选出来的,至少能确保颜色都是稳定耐看的。本文集合了12个精选配色网,分成三部分介绍: 1、渐变色配色 2、纯色配色 3、UI设计配色 PS:在使用配色前,请务必记住这个准则:【主色尽量不要超过3个】 渐变配色篇渐变色经常被用来作为背景色使用,但是渐变色要想好看,其实也并不好把握,一不小心就是城乡结合的效果。  想过渡得自然柔和和谐,前端和末端的色一定要匹配得好,像PS预设的这些渐变色,已经OUT了。 ↓↓↓  下面三个网站 当大家轻易调出好看的渐变色 01 coolhuehttps://webkul.github.io/coolhue/ 这个网站给出了60种渐变配色,有同色系的也有对比色。  点击色彩框的右下角,马上可以复制色彩编号。  ↓复制出来是这样的↓ background-image: linear-gradient ( 135deg, #F0FF00 10%, #58CFFB 100%); 我们只需要关注橙色部分就可以了,#XXXXXX是前后的颜色编号,10%和100%是颜色位置,deg是角度 (可以不管)。 把它运用到软件中就OK了。  在线制图网站也适用  02 uigradients 02 uigradientshttps://uigradients.com/#SummerDog 这个网站版面很大气,有两种使用方法,第一种随缘,一直按>翻页,随机挑选出现的渐变色。  第二种点击左上角,精确选择你喜欢的色系。   03 shapefactory 03 shapefactoryhttps://gradient.shapefactory.co/ 可供选择的配色更多 渐变更加精致 是四阶渐变 可以在线调整角度和色彩饱和度  点击中间的按钮,即可复制渐变的色彩编号。  04 itmeo 04 itmeohttps://webgradients.com/ 180个线性渐变的免费集合,轻松复制CSS3跨浏览器代码。  纯色配色篇01 咖蕾网 纯色配色篇01 咖蕾网http://www.karlei.cn/ 突然看到一个中文网站,是不是有点感动,除了纯色、渐变色和多色配色。比较特别的,是一个上传图片生成配色的功能。  在页面左下角找到上传图片的功能  上传一张女神图片,点击【开始配色】。  可以让系统默认抓取,也可以手动抓取图中的大色块,一张图片的配色就被我们copy走啦!  这个网站还有在线调色的功能,算是比较全面专业的配色网站了。 最重要的是,它还是个中文网站啊! 02 colorhunthttps://colorhunt.co/ 一个很受欢迎的配色网站,每天都会更新新的配色。  每个色板的右下角可以看到上传时间,如果你对自己的审美没自信,可以参考左下角的点赞人数,挑最受欢迎的准没错。  03 colorfavs 03 colorfavshttp://www.colorfavs.com Adobe霸霸出的配色网站,虽然网站不怎么好看,功能却专业强大。 不懂对比色、同类色、类似色这些概念是啥?不要紧,这个网站知道啊! 选取你想采用的配色规则,还有色彩模式。   不管你怎么转动色轮。配色都会按着你选定的规则走。   从图片提取颜色的功能它也有,但是想复制色号需要登录,所以这功能我就不太推荐了。  04 hailpixel 04 hailpixelhttps://color.hailpixel.com 一个很酷的自助配色网站,移动鼠标即可换色,选好一组颜色后,点击页面右方即可增加一种颜色。 操作以此类推,想搭配几个颜色都可以。  05 palettable 05 palettable https://www.palettable.io/91B324 和hailpixel相似,享受皇帝般的翻牌快感,碰到不喜欢的颜色,就点【dislike】。 碰到合口味的,就点【like】,每确定一个颜色就会出现一个新色。  06 配色卡 06 配色卡https://peiseka.com/ 也是一个中文网网站,四色配色。  可在线调整背景色和字体颜色,适合查看整体搭配效果。  07 schemecolor 07 schemecolorhttps://www.schemecolor.com/ 这个网站有点厉害,什么类别的配色它都有。 平面设计、各国国旗标准色、网页配色、品牌配色、婚礼配色、肤色、季节等…… 点击网站右上角的Menu就能看到。  光是肤色就有整整三页,一页就有辣辣多,比蕾哈娜彩妆的粉底色号还多。  可以移动、修改、下载配色,存起来以后随时都可以用啦!  唯一的缺点就是,网站加载有点慢。 UI配色篇UI设计的配色除了美观性,还要考虑可读性和清晰度,下面这两个网站就很适合UI设计师。 01 flautui colorpickerhttp://www.flatuicolorpicker.com 网站简单明了的把颜色分成了七个色系,分别是红、紫、蓝、绿、黄、橙、灰。  并且提供多种色彩模式  灰色也有很多种色系,点击颜色模块中央即可复制色号。  02 open color 02 open colorhttps://yeun.github.io/open-color/ 这个网站把颜色分成了13个色系  每个色系提供10种明度的标准色  彩蛋篇 彩蛋篇此处彩蛋介绍一个,好看又没啥用的色彩网站。 中国色http://zhongguose.com/ 这个网站是模仿的一个日本色网站,一度在微博非常火爆。 一是因为网站颜值高,二是因为它每个颜色都有名字,而且极有中国文化底蕴。  虽然对配色来说它作用不大,不过还挺适合设计师用来吹水的。 比起: “品牌包装特地选用了淡紫色作为主色” “搭配淡黄色别有韵味” 显然这么说更厉害: “品牌包装特地选用了青莲色作为主色” “搭配素馨黄别有韵味”  以上 不找野路子的运营不是好运营 想知道更多实用又好玩的工具,记得关注我哟!! 知乎号:脑洞运营。gzh:歪脑运营。 往期文章: |
【本文地址】