微信小程序的选择收货地址、新增地址、地址管理等模块的总结(1) |
您所在的位置:网站首页 › 淘宝订单怎样更改收货地址 › 微信小程序的选择收货地址、新增地址、地址管理等模块的总结(1) |
微信小程序的选择收货地址、新增地址、地址管理等模块的总结(1)
|
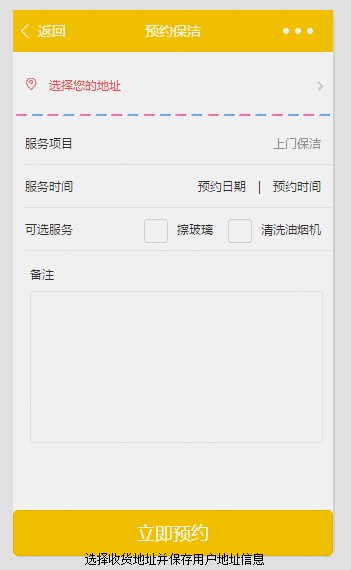
这几天主要在做公司微信小程序项目2.0版本的一些新增功能,其中就包括把原来的地址等个人固定信息独立成一个模块进行管理(选择收货地址),包括新增地址、地址修改、删除等可以直接选取个人地址而不需要每次都填写,话不多说,先上一张动态效果图: 动态效果图:
下面是修改前后的对比图: 修改前: 修改后:
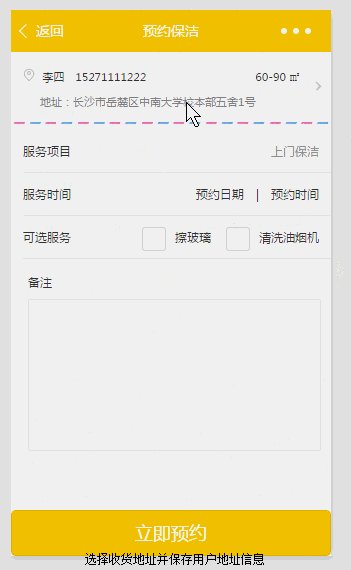
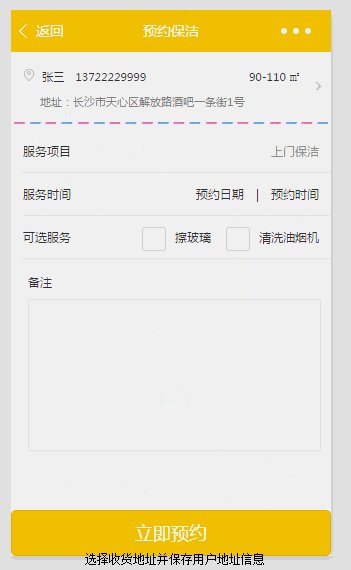
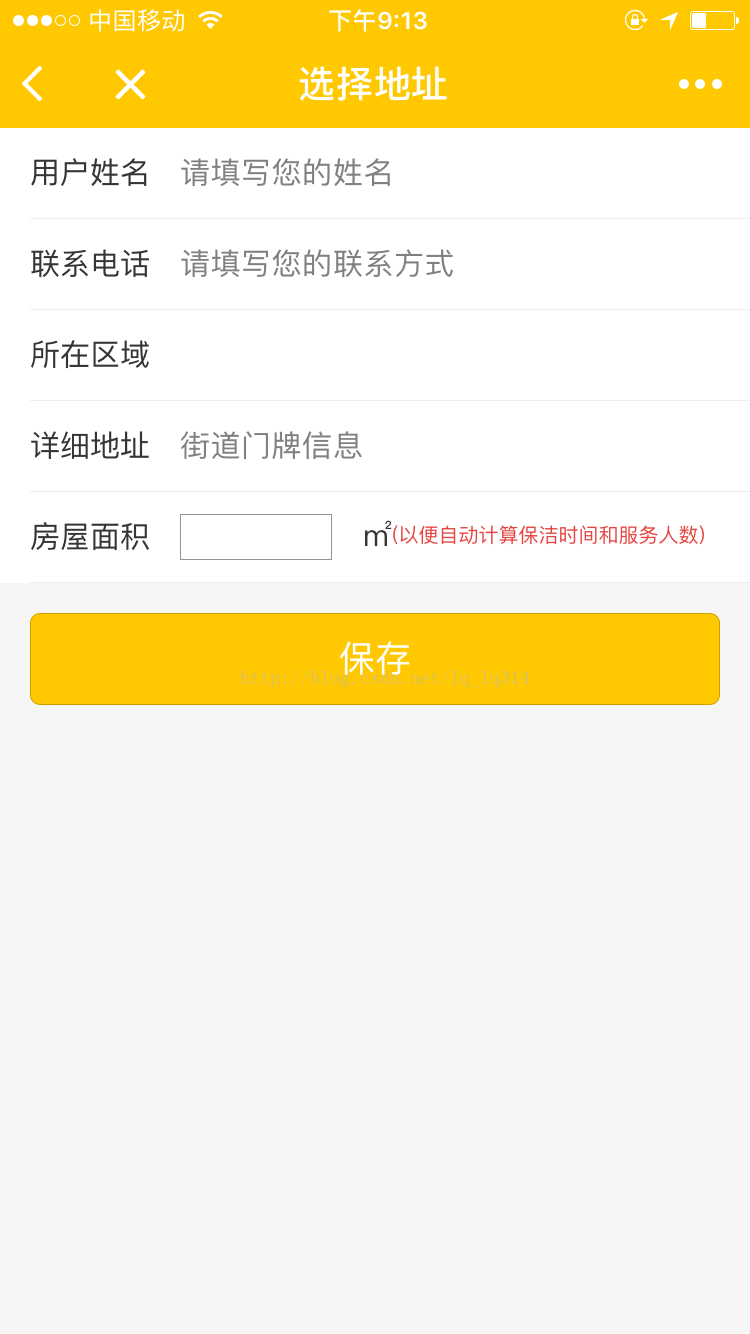
虽然修改后页面数量变多了,但是在用户体验上有了提升,用户不需要每次都输入个人地址信息,第一次输入后提交后以后可以直接使用或者在原信息上进行修改等操作。 下面我们来讲项目细节,首先我们要做如下的两个页面,第一个页面上方为用户新增的信息,下方为一个按钮,用户点击后跳转到第二个页面进行新增新的地址。第二个页面为一个表单,用户在这个页面写入自己的信息,点击提交后将数据提交到前一个页面并显示,小程序静态页面的制作在这里不详细说,新手们可以参照小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/component/。 第一个页面 第二个页面
第一个页面中的数据循环显示采用的是wx:for循环绑定数据,将数据存储在list数组中,循环显示,关于wx:for的使用,具体请参考http://www.wxapp-union.com/article-1413-1.html 这个页面中对wx:for解释的比较详细,这里我就不多说,直接贴出我的代码 第一个页面的wxml: |
【本文地址】
今日新闻 |
推荐新闻 |