Qt中QMessageBox的用法 |
您所在的位置:网站首页 › 消息提醒说明 › Qt中QMessageBox的用法 |
Qt中QMessageBox的用法
|
一、详细说明
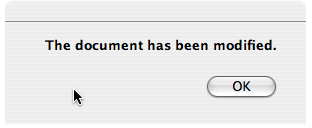
QMessageBox类提供一个模态对话框,用于通知用户或询问用户一个问题并接收答案。 消息框显示一个主要文本,用于向用户提示某个情况;显示一个信息文本,用于进一步解释警报或向用户询问问题;显示一个可选的详细文本,用于在用户请求时提供更多数据。消息框还可以显示用于接受用户响应的图标和标准按钮。 提供了两个用于使用QMessageBox的API,即基于属性的API和静态函数。调用其中一个静态函数比较简单 1.基于属性的API要使用基于属性的API,请构造QMessageBox的一个实例,设置所需的属性,并调用exec()来显示消息。最简单的配置是仅设置message text属性。 QMessageBox msgBox; msgBox.setText("The document has been modified."); msgBox.exec();用户必须单击OK按钮来取消消息框。在消息框被取消之前,GUI的其余部分将被阻塞。
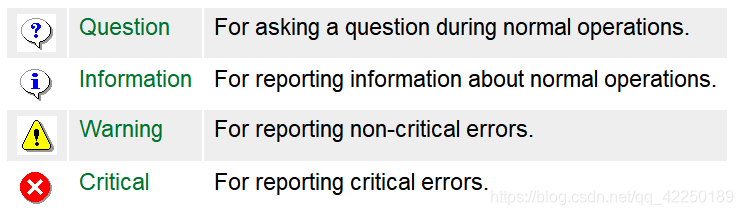
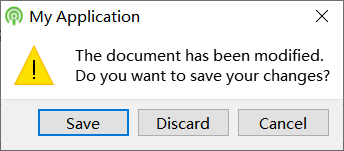
要为用户提供更多信息以帮助他回答问题,请设置详细文本属性。如果设置了详细文本属性,则显示详细信息…按钮将显示。 详细文本属性总是被解释为纯文本。主文本和信息文本属性可以是纯文本,也可以是富文本。这些字符串是根据文本格式属性的设置来解释的。默认设置是auto-text。 注意,对于一些包含XML元字符的纯文本字符串,自动文本富文本检测测试可能会失败,从而导致您的纯文本字符串被错误地解释为富文本。在这些罕见的情况下,可以使用Qt:: convertfrom明文()将纯文本字符串转换为可视的等效富文本字符串,或者使用setTextFormat()显式地设置文本格式属性。 严重程度和图标和像素图属性QMessageBox支持四种预定义的消息严重级别或消息类型,它们实际上只在它们各自显示的预定义图标中有所不同。通过将icon属性设置为预定义图标之一来指定四种预定义的消息类型之一。以下为指引: 尽管使用静态函数API构建消息框很方便,但是它不如使用基于属性的API灵活,因为静态函数签名缺少设置信息文本和详细文本属性的参数。一种解决方法是使用title参数作为消息框的主要文本,文本参数作为消息框的信息文本。因为这样做有一个明显的缺点,即使消息框的可读性降低,所以平台指南不推荐这样做。Microsoft Windows用户界面指南建议使用应用程序名称作为窗口的标题,这意味着如果您的主文本之外还有内容丰富的文本,则必须将其连接到文本参数。 请注意,静态函数签名的按钮参数已经发生了变化,这些参数现在用于设置标准按钮和默认按钮。 静态函数可用于创建信息()、问题()、警告()和关键()消息框。 int ret = QMessageBox::warning(this, tr("My Application"), tr("The document has been modified.\n" "Do you want to save your changes?"), QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel, QMessageBox::Save);
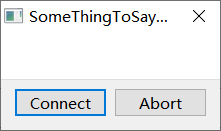
如果标准按钮对于消息框不够灵活,可以使用addButton()重载,它接受文本和ButtonRole来添加自定义按钮。QMessageBox使用ButtonRole来确定屏幕上按钮的顺序(根据平台的不同而有所不同)。您可以在调用exec()之后测试clickedButton()的值。例如, QMessageBox msgBox; QPushButton *connectButton = msgBox.addButton(tr("Connect"), QMessageBox::ActionRole); QPushButton *abortButton = msgBox.addButton(QMessageBox::Abort); msgBox.exec(); if (msgBox.clickedButton() == connectButton) { // connect } else if (msgBox.clickedButton() == abortButton) { // abort }
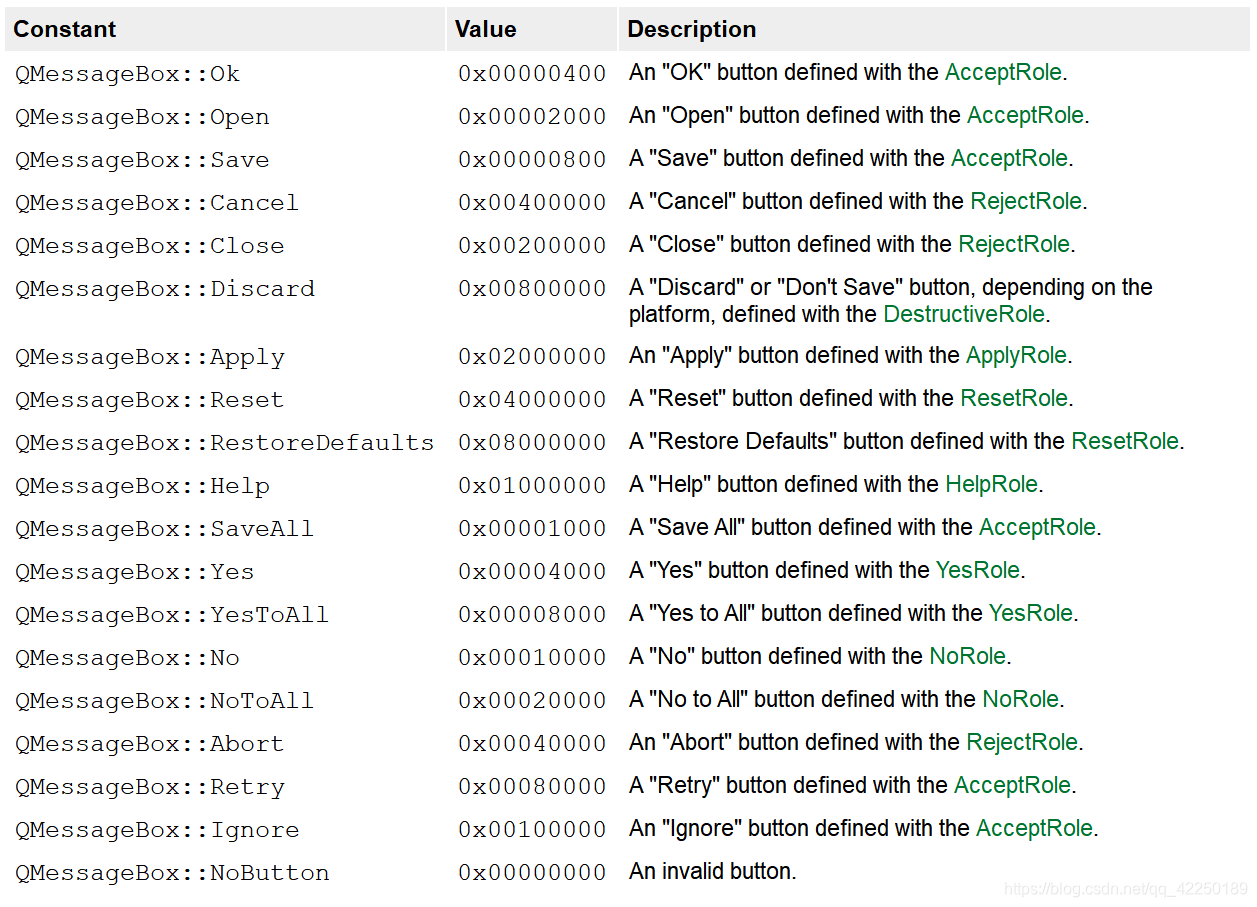
默认按钮(即,当按下Enter键时激活的按钮)可以使用setDefaultButton()来指定。如果没有指定默认按钮,QMessageBox将根据消息框中使用的按钮的按钮角色尝试查找一个按钮。 可以使用setEscapeButton()指定escape按钮(按下Esc时激活的按钮)。如果没有指定转义按钮,QMessageBox会尝试使用以下规则找到一个转义按钮: 1.如果只有一个按钮,它是按下Esc时激活的按钮。 2.如果有一个取消按钮,它是当Esc被按下时激活的按钮。 3.如果只有一个按钮具有拒绝角色或No角色,则在按下Esc时激活该按钮。 当无法使用这些规则确定转义按钮时,按Esc没有效果。 参见QDialogButtonBox, GUI设计手册:消息框,标准对话框示例和应用程序示例。 二、成员类型的文档 enum QMessageBox::ButtonRole此枚举描述可用于描述按钮框中的按钮的角色。这些角色的组合就像用来描述其行为的不同方面的标志。 ConstantValueDescriptionQMessageBox::InvalidRole-1按钮无效。QMessageBox::AcceptRole0单击按钮将使对话框被接受(例如,OK)。QMessageBox::RejectRole1点击按钮会导致对话框被拒绝(例如取消)。QMessageBox::DestructiveRole2点击按钮会导致破坏性的改变(例如,丢弃改变)并关闭对话框。QMessageBox::ActionRole3单击该按钮将导致对话框中的元素发生更改。QMessageBox::HelpRole4可以单击该按钮以请求帮助。QMessageBox::YesRole5按钮是一个类似“是”的按钮。QMessageBox::NoRole6这个按钮是一个类似“不”的按钮。QMessageBox::ApplyRole8该按钮应用当前更改。QMessageBox::ResetRole7The button applies current changes. enum QMessageBox::Icon该枚举具有以下值: 这些枚举描述了标准按钮的标志。每个按钮都有一个定义好的ButtonRole。 |
【本文地址】
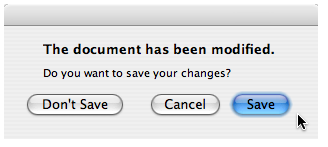
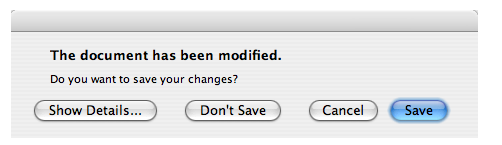
 除了提醒用户注意某个事件之外,还有一种更好的方法,那就是询问用户应该怎么做。将问题存储在信息文本属性中,并将标准按钮属性设置为您希望的按钮集,即用户响应集。通过使用按位或操作符组合来自StandardButtons的值来指定按钮。按钮的显示顺序依赖于平台。例如,在Windows上,Save显示在Cancel的左边,而在Mac OS上,顺序相反。 将一个标准按钮标记为默认按钮。
除了提醒用户注意某个事件之外,还有一种更好的方法,那就是询问用户应该怎么做。将问题存储在信息文本属性中,并将标准按钮属性设置为您希望的按钮集,即用户响应集。通过使用按位或操作符组合来自StandardButtons的值来指定按钮。按钮的显示顺序依赖于平台。例如,在Windows上,Save显示在Cancel的左边,而在Mac OS上,顺序相反。 将一个标准按钮标记为默认按钮。 exec()槽返回被单击按钮的StandardButtons值。
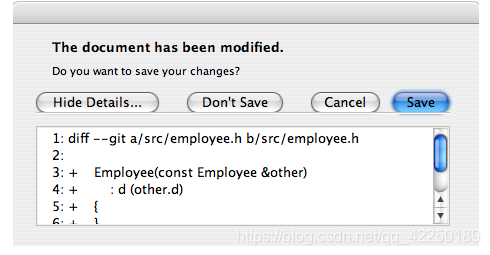
exec()槽返回被单击按钮的StandardButtons值。 点击显示详情…按钮显示详细的文本。
点击显示详情…按钮显示详细的文本。 
 预定义的图标不是由QMessageBox定义的,而是由样式提供的。默认值是No Icon。否则,所有情况下的消息框都是相同的。使用标准图标时,请使用表中推荐的图标,或使用平台样式指南推荐的图标。如果没有一个标准图标适合您的消息框,您可以通过设置icon pixmap属性而不是设置icon属性来使用自定义图标。 总之,要设置图标,可以对标准图标之一使用setIcon(),也可以对自定义图标使用setIconPixmap()。
预定义的图标不是由QMessageBox定义的,而是由样式提供的。默认值是No Icon。否则,所有情况下的消息框都是相同的。使用标准图标时,请使用表中推荐的图标,或使用平台样式指南推荐的图标。如果没有一个标准图标适合您的消息框,您可以通过设置icon pixmap属性而不是设置icon属性来使用自定义图标。 总之,要设置图标,可以对标准图标之一使用setIcon(),也可以对自定义图标使用setIconPixmap()。 标准对话框示例展示了如何使用QMessageBox和其他内置的Qt对话框。
标准对话框示例展示了如何使用QMessageBox和其他内置的Qt对话框。