小程序订阅消息(服务通知)实现 wx.requestSubscribeMessage |
您所在的位置:网站首页 › 消息推送的测试点 › 小程序订阅消息(服务通知)实现 wx.requestSubscribeMessage |
小程序订阅消息(服务通知)实现 wx.requestSubscribeMessage
|
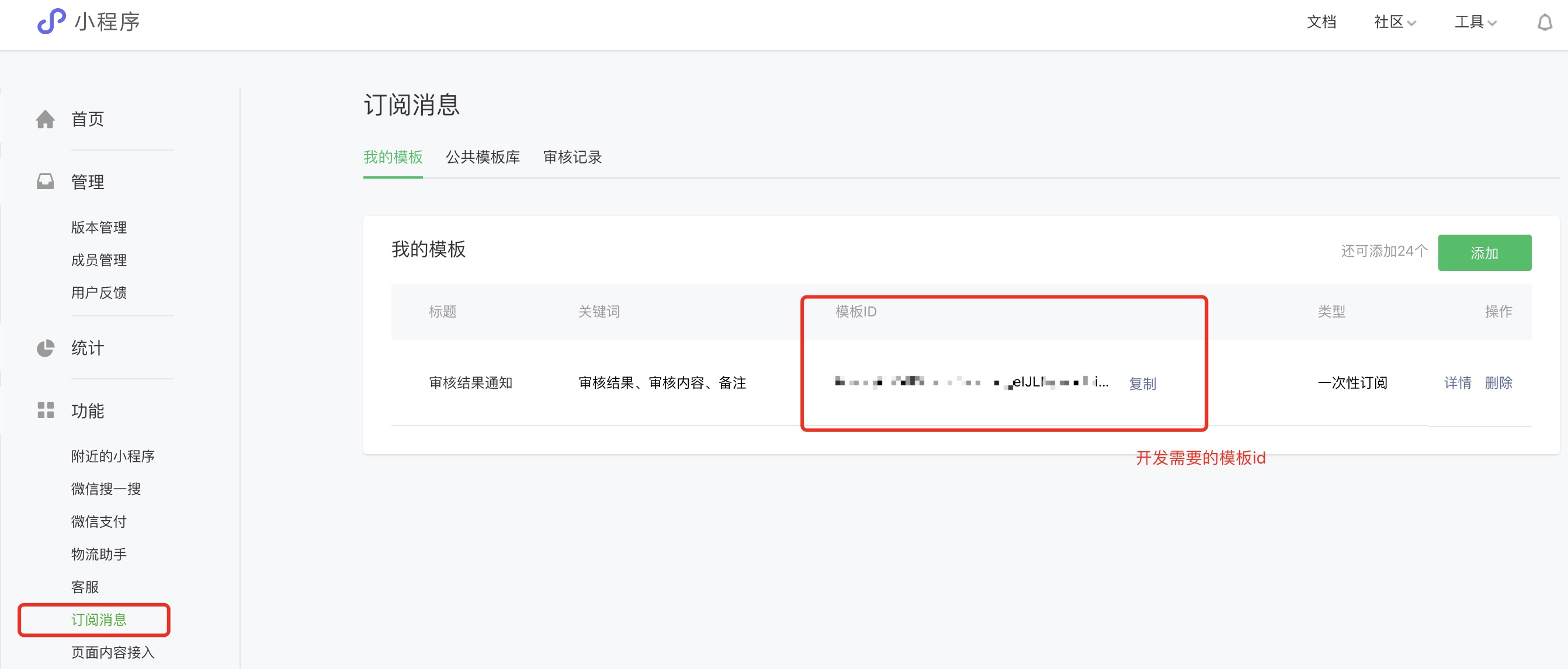
先上效果图: 先上文档:小程序服务通知订阅消息开发文档 第一步:根据官方文来,先在微信公众平台登录小程序后台配置模板,获取模板id:,这块的模版可以在公共模版库里选。也可以新申请,但是需要3-7天才能出审核结果。 下面是模版生成的效果图。 第二步,获取下发权限 在获取下发权限之前,需要先获取小程序code和订阅消息的模板id给服务端,以便后台人员进行服务端配置 // 这里是获取下发权限地方,根据官方文档,可以根据 wx.getSetting() 的 withSubscriptions 这个参数获取用户是否打开订阅消息总开关。后面我们需要获取用户是否同意总是同意消息推送。所以这里要给它设置为true 。 wx.getSetting({ withSubscriptions: true, // 这里设置为true,下面才会返回mainSwitch success: function(res){ // 调起授权界面弹窗 if (res.subscriptionsSetting.mainSwitch) { // 用户打开了订阅消息总开关 if (res.subscriptionsSetting.itemSettings != null) { // 用户同意总是保持是否推送消息的选择, 这里表示以后不会再拉起推送消息的授权 let moIdState = res.subscriptionsSetting.itemSettings[tmplIds]; // 用户同意的消息模板id if(moIdState === 'accept'){ console.log('接受了消息推送'); }else if(moIdState === 'reject'){ console.log("拒绝消息推送"); }else if(moIdState === 'ban'){ console.log("已被后台封禁"); } }else { // 当用户没有点击 ’总是保持以上选择,不再询问‘ 按钮。那每次执到这都会拉起授权弹窗 wx.showModal({ title: '提示', content:'请授权开通服务通知', showCancel: true, success: function (ress) { if (ress.confirm) { wx.requestSubscribeMessage({ // 调起消息订阅界面 tmplIds: [tmplIds], success (res) { console.log('订阅消息 成功 '); console.log(res); }, fail (er){ console.log("订阅消息 失败 "); console.log(er); } }) } } }) } }else { console.log('订阅消息未开启') } }, fail: function(error){ console.log(error); }, })到这里小程序端的代码就完了,第三步就是服务端要做的事情了。 这里说下需要注意的点: 1.配置模板获取模板id,是在小程序后台,而不是关联的公众号后台!!! 2. 授权弹窗需要用户点击才能拉起,比如直接在 onload 方法中是无法调起的,可以在需要拉起的地方做一个弹窗询问,引导用户点击拉起授权 3.授权弹窗上的,总是保持以上选择,不再询问 这个选项,只有真机上有,模拟器上只有是否同意消息推送弹窗。建议测试直接上真机 4.后端 subscribeMessage.send 接口的请求参数 page , 配置路径为 pages/index/index 5.在小程序的社区发现有小伙伴说,真机测试不敢点 总是询问 的按钮。怕点了,后面就再也没办法拉起授权测试了。其实开发人员一般都是用自己的微信测试的,微信开发工具上的清缓存菜单里面就有清除授权的选项,直接在开发工具里清掉,就相当于清掉了手机的授权。重新编译预览就能看见效果。 还是放一下图吧:
在加上一个需要特别特别重要的问题:授权弹窗上的总是保持以上选择,意思是不再调起授权弹窗。但是下次推送消息还是需要用户点击授权的。这块订阅消息的逻辑是矛盾的。因为点了总是,那么授权弹窗是无法再次调起的,那用户也就没有授权入口。又怎么授权呢。官方解释可以在小程序右上角设置里面打开权限。但up主亲测,当后台推送消息拒绝时,小程序设置订阅消息开启无效。依然接收不到。 可以参考这个:https://developers.weixin.qq.com/community/develop/doc/00002cae8c0c90766f8ab3a0451000?highLine=43101%2520%25E6%2580%25BB%25E6%2598%25AF https://developers.weixin.qq.com/community/develop/article/doc/0006ac060e4e80183bc9654b856013( 微信官方解释:https://developers.weixin.qq.com/community/develop/doc/00008a8a7d8310b6bf4975b635a401 2021.12.29 更新 上面遗留的问题,点击总是之后,无法进行再次订阅,评论区有童鞋提出了解决方案。 这里更新下: 点击按钮直接调wx.requestSubscribeMessage即可,不做用户是否打开订阅消息的判断,这样在点击总是...之后,虽然没有询问框,依然可以订阅(已亲测,在此感谢小糖同学~😆) wx.requestSubscribeMessage({ tmplIds: tempId, success: res => { console.log('调起成功'); if (res[tempId[0]] === 'accept') { console.log('允许') } if (res[tempId[0]] === 'reject') { console.log('拒绝') } }, fail: err => { if (err.errCode == 20004) { console.log('关闭小程序主开关') } else { console.log('订阅失败') } } }); |
【本文地址】
今日新闻 |
推荐新闻 |