102. Web前端网页制作 动漫海绵宝宝网页设计实例 大学生期末大作业 html+css |
您所在的位置:网站首页 › 海绵宝宝的卡通形象怎么画 › 102. Web前端网页制作 动漫海绵宝宝网页设计实例 大学生期末大作业 html+css |
102. Web前端网页制作 动漫海绵宝宝网页设计实例 大学生期末大作业 html+css
|
目录 一、前言 二、网页文件 三、网页效果 四、代码展示 1.HTML 2.CSS 五、更多推荐 一、前言本文为动漫海绵宝宝网页设计实例,应用html+css,div+css布局,页面简单,代码精简,设置菜单、链接、视频等,适用于初学者、大学生网页课程作业设计等, 供大家参考。html+css+js网页设计、大学生网页课程设计、期末大作业、毕业设计、网页模板,DW网页成品源代码等,2000+套Web案例源码,优质文章,关注作者获取更多源码,点赞收藏博文,您的支持是我创作的动力!3Q! 二、网页文件
以下为网页正文(节选示例):
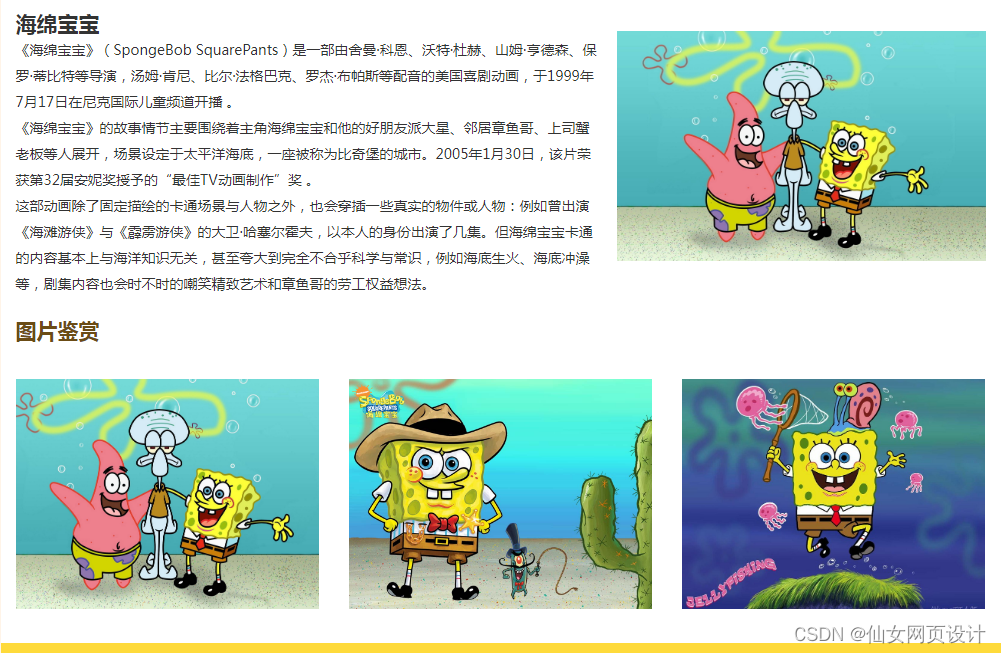
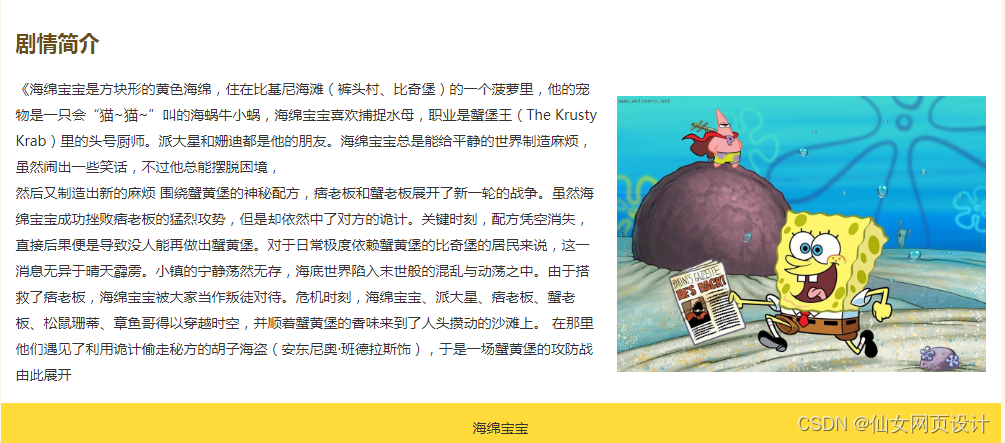
代码如下(节选示例): 海绵宝宝 首页 剧情简介 角色介绍 图片鉴赏 精彩片段 《海绵宝宝》(SpongeBob SquarePants)是一部由舍曼·科恩、沃特·杜赫、山姆·亨德森、保罗·蒂比特等导演,汤姆·肯尼、比尔·法格巴克、罗杰·布帕斯等配音的美国喜剧动画,于1999年7月17日在尼克国际儿童频道开播 。 《海绵宝宝》的故事情节主要围绕着主角海绵宝宝和他的好朋友派大星、邻居章鱼哥、上司蟹老板等人展开,场景设定于太平洋海底,一座被称为比奇堡的城市。2005年1月30日,该片荣获第32届安妮奖授予的“最佳TV动画制作”奖 。 这部动画除了固定描绘的卡通场景与人物之外,也会穿插一些真实的物件或人物:例如曾出演《海滩游侠》与《霹雳游侠》的大卫·哈塞尔霍夫,以本人的身份出演了几集。但海绵宝宝卡通的内容基本上与海洋知识无关,甚至夸大到完全不合乎科学与常识,例如海底生火、海底冲澡等,剧集内容也会时不时的嘲笑精致艺术和章鱼哥的劳工权益想法。  图片鉴赏 图片鉴赏    海绵宝宝 ...... 2.CSS代码如下(节选示例): /*通用类*/ * { margin: 0; padding: 0; } body { margin: 0 auto; font-size: 14px; background: #fff4e8; color: #333; position: relative; } img { border: none; } a { cursor: pointer; color: #333; text-decoration: none; outline: none; } ul { list-style-type: none; } em { font-style: normal; } .lt { float: left; } .rt { float: right; } div.clear { font: 0px Arial; line-height: 0; height: 0; overflow: hidden; clear: both; } .clearfix::after { content: ""; display: block; clear: both; } /*wrapin 主体容器宽度*/ .wrapin { width: 1000px; margin-left: auto; margin-right: auto; } header { height: 50px; background: #feda3b; } .nav li { line-height: 50px; float: left; width: 20%; text-align: center; font-size: 16px; } .nav li a { color: #333; } .banner { display: block; } .banner img { width: 100%; display: block; } .con { padding: 15px; background: #fff; } .top .text { float: left; width: 60%; line-height: 26px; } .top .pic { float: right; width: 38%; margin-top: 20px; } .top .pic img { width: 100%; } .title { padding: 20px 0; } .title h2 { color: #6b4c15; } .tupian ul { margin: 0 -15px; } .tupian ul li { width: 33.33%; ...... 五、更多推荐【关注作者|获取更多源码(2000+个网页源码)|优质文章】;您的支持是我创作的动力!看到这里就【点赞收藏博文】,三连支持下吧,3Q! Web前端网页制作、整站模板、3D炫酷效果、图片展示、文字效果、大学生毕业HTML、期末大作业模板案例等技术内容,有兴趣的联系我交流学习! 更多优质博客文章、网页模板点击以下链接查阅:仙女网页设计-CSDN博客。 |
【本文地址】
今日新闻 |
推荐新闻 |









 海绵宝宝
海绵宝宝