VUE + webrtc |
您所在的位置:网站首页 › 海康威视的摄像头视频插件 › VUE + webrtc |
VUE + webrtc
|
下载了webrct的插件,只完成了本地播放,并且只有单个监控视频播放,多屏播放弄了好久没弄出来,而且不知道是插件原因还是后端转流的原因,监控视频延迟了5分钟。总之,对接海康摄像头RTSP视频流真的太恼火了,海康自己的无插件版本只支持高版本浏览器,还要nginx代理服务器,自带的插件包对浏览器也有很多要求,网上找了很多插件都需要终端下载运行,对于项目太鸡肋了。最后还是要后端那边转码做,目前让后端转码 m3u8 + video.js试试 
1、下载webrtc-streamer,本机测试我下载的最新window版本 https://github.com/mpromonet/webrtc-streamer/releases 2、解压+运行插件 

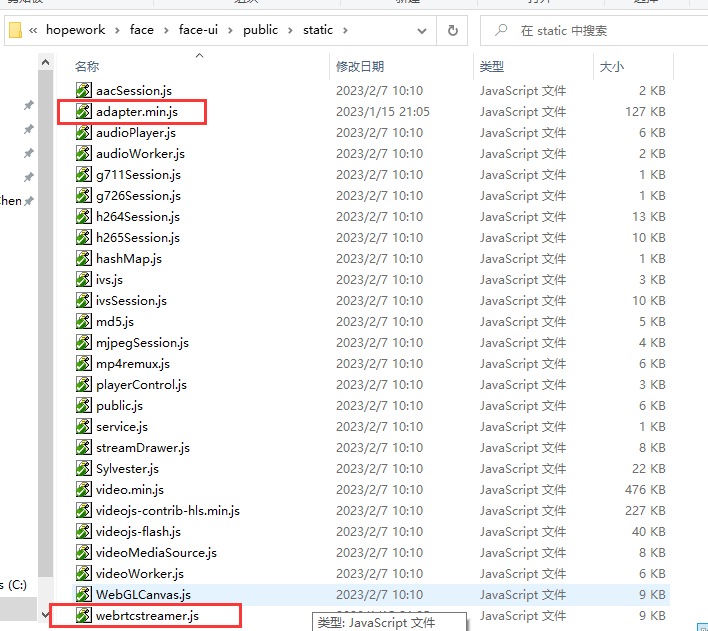
3、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public/static目录下。 
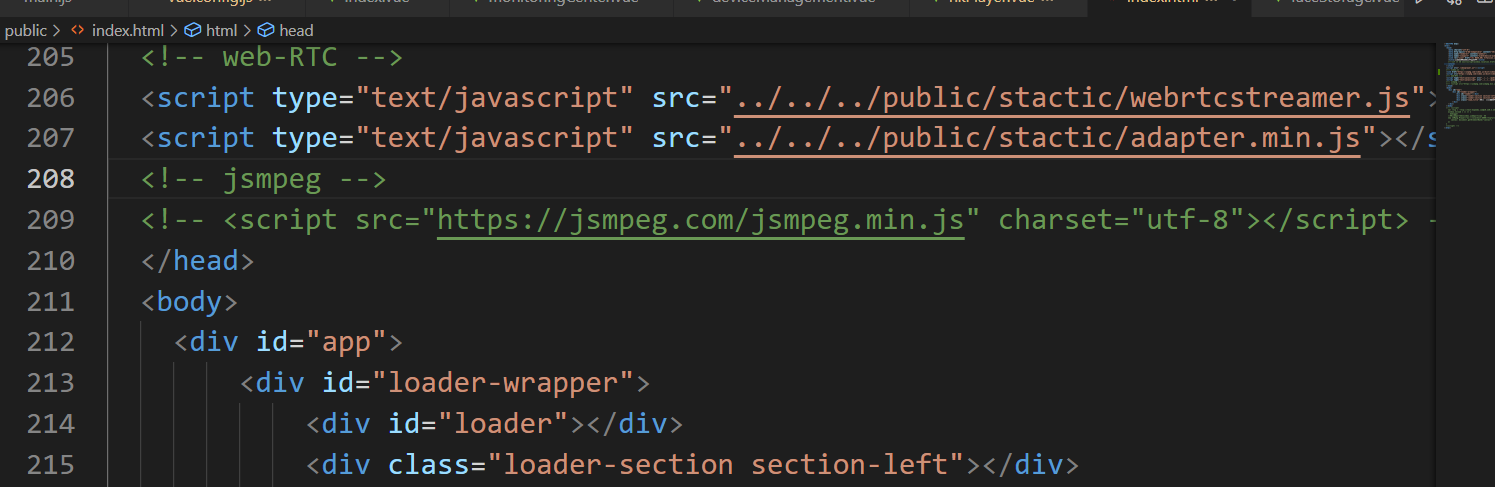
4、在index.html文件里引入这两个js文件 
5、为确保没问题,在编写视频的页面又引入了一次 
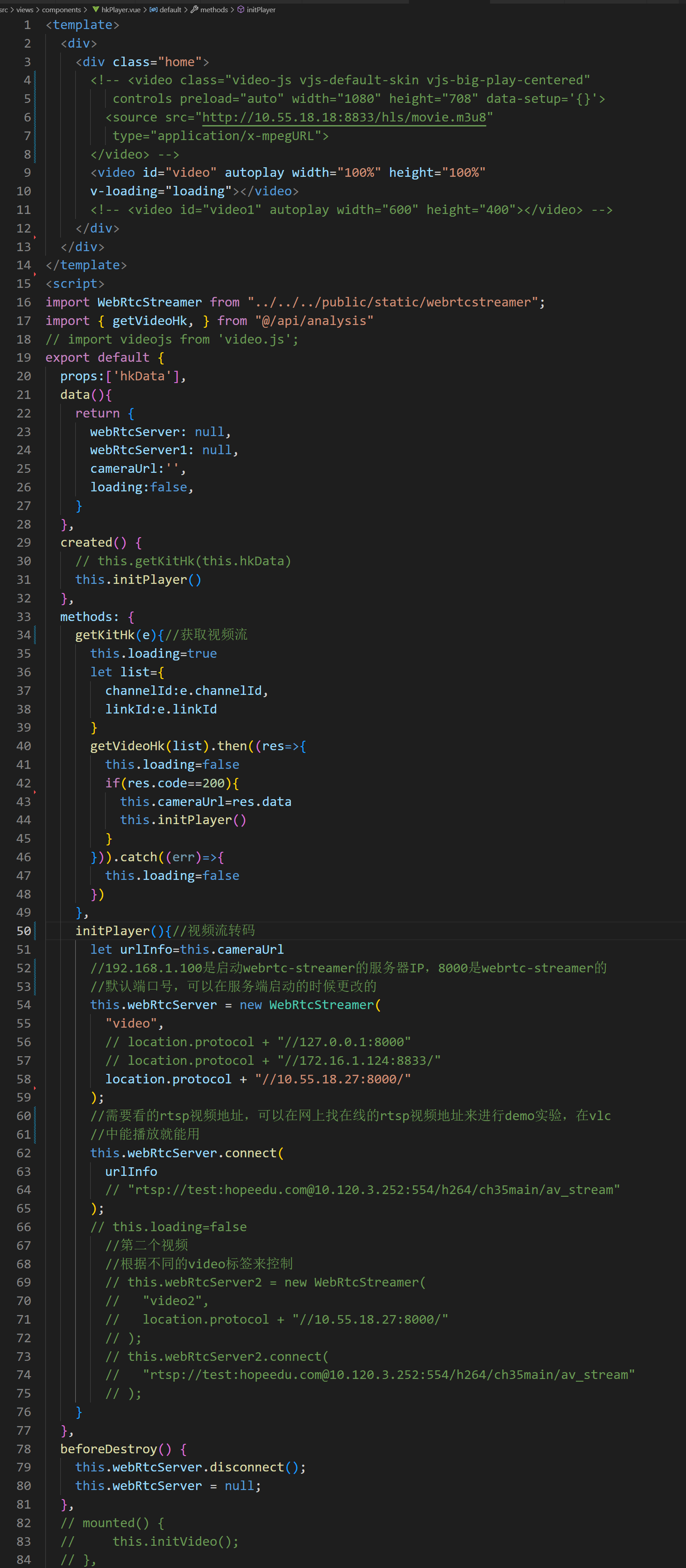
6、直接在页面上用 
import WebRtcStreamer from "../../../public/static/webrtcstreamer"; import { getVideoHk, } from "@/api/analysis" export default { props:['hkData'], data(){ return { webRtcServer: null, webRtcServer1: null, cameraUrl:'', loading:false, } }, created() { this.initPlayer() }, methods: { getKitHk(e){//获取视频流 this.loading=true let list={ channelId:e.channelId, linkId:e.linkId } getVideoHk(list).then((res=>{ this.loading=false if(res.code==200){ this.cameraUrl=res.data this.initPlayer() } })).catch((err)=>{ this.loading=false }) }, initPlayer(){//视频流转码 let urlInfo=this.cameraUrl
//10.55.18.27是启动webrtc-streamer的服务器IP(本地的),8000是webrtc-streamer的默认端口号,可以在服务端启动的时候更改的 this.webRtcServer = new WebRtcStreamer( "video", // location.protocol + "//127.0.0.1:8000" // location.protocol + "//172.16.1.124:8833/" location.protocol + "//10.55.18.27:8000/" ); //需要看的rtsp视频地址,可以在网上找在线的rtsp视频地址来进行demo实验,在vlc中能播放就能用 this.webRtcServer.connect( urlInfo // "rtsp://test:[email protected]:554/h264/ch35main/av_stream" ); //第二个视频 //根据不同的video标签来控制 // this.webRtcServer2 = new WebRtcStreamer( // "video2", // location.protocol + "//10.55.18.27:8000/" // ); // this.webRtcServer2.connect( // "rtsp://test:[email protected]:554/h264/ch35main/av_stream" // ); } }, beforeDestroy() { this.webRtcServer.disconnect(); this.webRtcServer = null; }, |
【本文地址】
今日新闻 |
推荐新闻 |