海康摄像头前端调用实时画面解决方案(无插件版开发) |
您所在的位置:网站首页 › 海康威视播放实时监控视频失败 › 海康摄像头前端调用实时画面解决方案(无插件版开发) |
海康摄像头前端调用实时画面解决方案(无插件版开发)
|
文章目录
前言一、海康摄像头二、尝试方案1.方案12.方案23.方案3
总结
前言
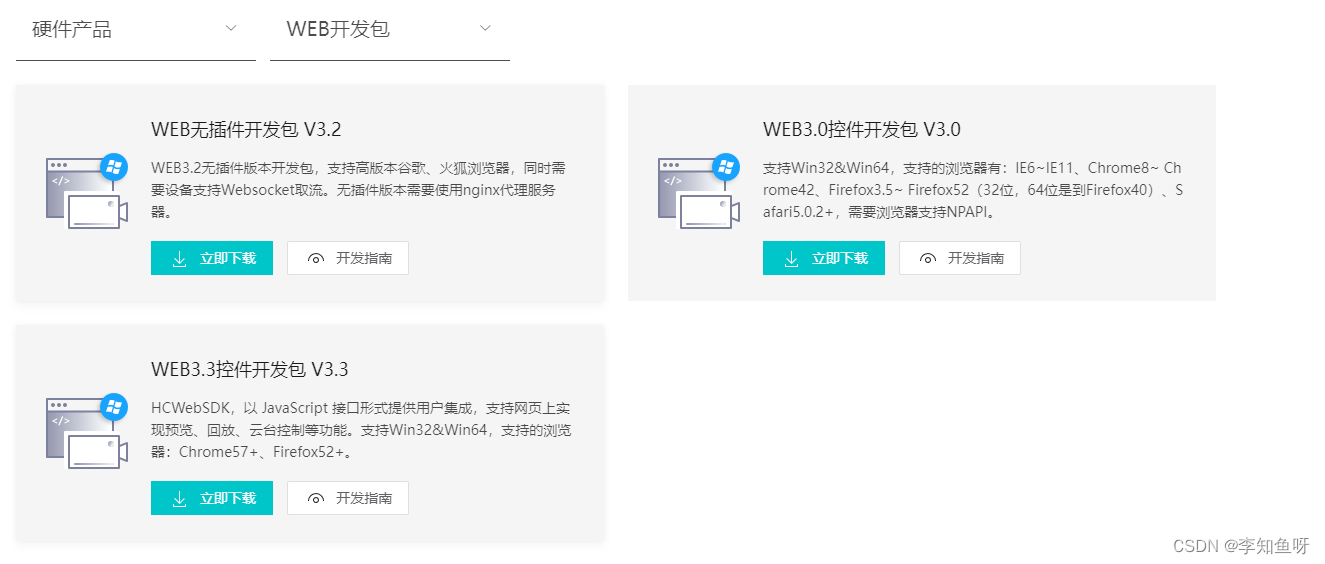
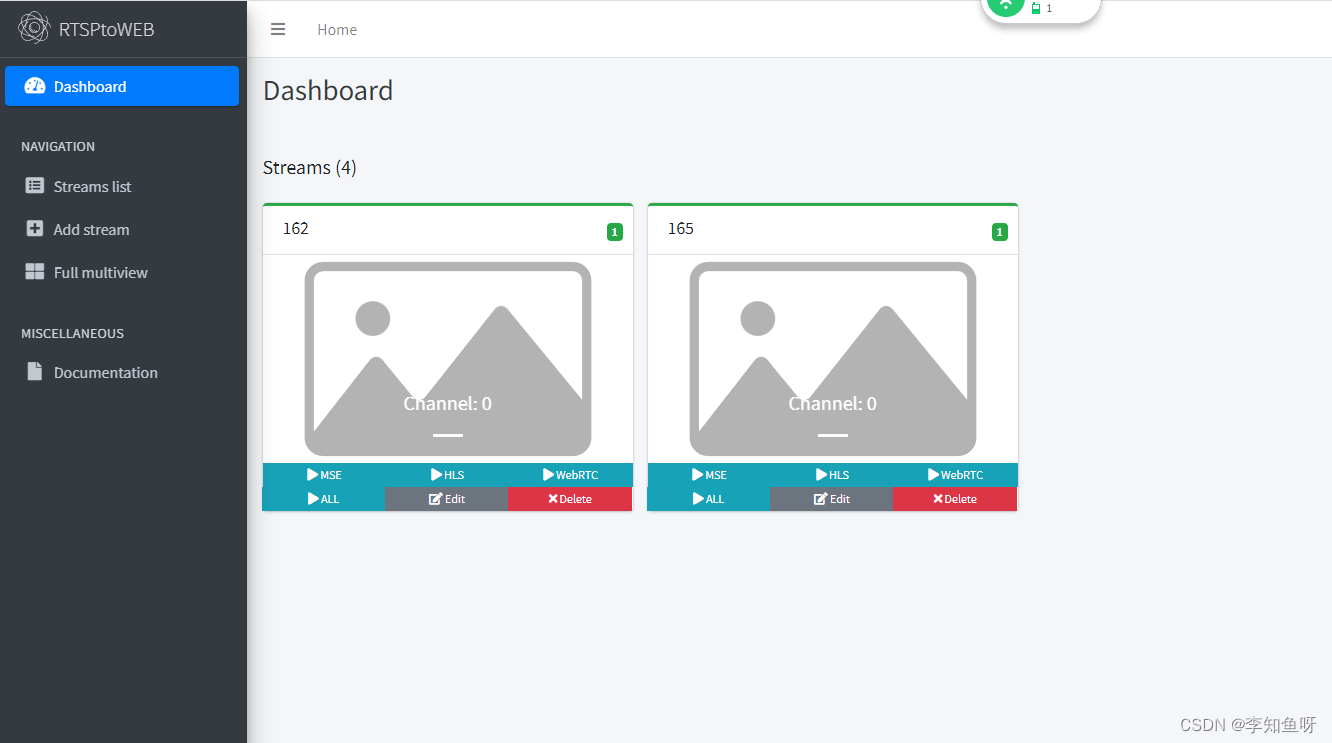
项目中有一个需求,是需要把海康摄像机的实时画面在项目前端的页面中展示出来。本文的技术栈主要用到了vue3、vite、threejs等,辅助软件主要有海康自带的iVMS-4200 3.9.1.4 客户端、VLC media player等。原先最开始是想使用海康官方提供的WEB无插件开发包,但是在实际开发中发现有部分海康摄像头型号不支持webcoket,最后采用了webrtc来进行解决,通过开发后,前端只需要在页面书写原生video标签即可展示摄像头实时画面,经过测试,画面传输画质较高、性能稳定。 提示:以下是本篇文章正文内容,可供参考 一、海康摄像头海康摄像头官网的开发文档下载中,WEB开发包有三种 通过查询海康摄像头可以提供rtsp流,但是rtsp无法在前端直接播放,需要进行转换,尝试如下几种解决方案: 1.方案1使用Streamedian来展示监控rtsp视频流,需要nginx部署,前端页面可直接调用,不稳定,部分摄像头有延时,易断开,感兴趣的小伙伴可以从官网下载demo或代码进行试验。 官网:https://streamedian.com/ github:https://github.com/Streamedian/html5_rtsp_player 2.方案2使用flv来展示监控rtsp视频流,需要后台部署服务,后台解析rtsp流,前端调用后台返回的流,进行画面展示,有延时,可回放历史。 博客:https://blog.csdn.net/XinShun/article/details/109472171 博客:https://github.com/winshining/nginx-http-flv-module/blob/master/README.CN.md 博客:https://segmentfault.com/a/1190000016043297 博客:https://blog.csdn.net/qq_22633333/article/details/96288603#comments 此方案可行性较高,但是要求前端引用插件,代码改动量大,而且还得安装FFmpeg,最重要的一点是需要后台参与,自身项目排期有点紧张,没有采用。 3.方案3最终采用webrtc来做。 关于webrtc可以阅读这篇博客进行了解,https://juejin.cn/post/6964571538729205773 这种方案的最大好处是,借助WebRTC,前端可以不用去关注“采流 -> 推流 -> 拉流”这种过程,轻松就可以实现直播甚至实时音视频通话,最终在网页实现摄像头实时画面,响应快,耗费cpu资源少,较稳定。 下载:RTSPtoWebRTC github:https://github.com/deepch/RTSPtoWebRTC 在根目录下的config.json里的streams进行配置,示例配置如下: "streams": { "摄像头A": { "channels": { "0": { "url": "rtsp://用户名:密码@地址端口/h264/", "debug": false, "audio": true } }, "name": "摄像头A" }, ..........**注意:用户名、密码一定要和激活海康摄像头时设置的一样,不然摄像头会被锁定半小时以上!** 启动RTSPtoWeb.exe,浏览器输入127.0.0.1:8083(默认配置是8083,可在config.json里修改),打开页面后如下: 父组件: ....... import VideoInit from '@/components/VideoInit.vue' ...... videoRtspAddress(示例): 'http://127.0.0.1:8083/stream/摄像头A/channel/0/webrtc' // 摄像头的名称和config.json里的streams配置名字要一致 总结webrtc还是很强大的,有兴趣的小伙伴可以自己尝试研究下,本文只是记录一种解决思路,有其他方法欢迎小伙伴们一起来探讨。 |
【本文地址】
今日新闻 |
推荐新闻 |
 因为最终项目使用谷歌浏览器版本较高,安装控件开发不现实,而且低版本的谷歌浏览器对three.js不支持所以排除这两种方案。 下载WEB无插件开发包后,里面自带nginx,点击start.bat,在浏览器访问127.0.0.1后可以加载页面,输入摄像头的ip地址和用户名密码,即可看到实时画面,还可以控制摄像头运动等。 注意:上述必须要求摄像头支持websocket,如何查看摄像头是否支持,请自行百度,网络有很多教程 因为多种摄像头的限制,所以只能采取其它方案来进行解决。
因为最终项目使用谷歌浏览器版本较高,安装控件开发不现实,而且低版本的谷歌浏览器对three.js不支持所以排除这两种方案。 下载WEB无插件开发包后,里面自带nginx,点击start.bat,在浏览器访问127.0.0.1后可以加载页面,输入摄像头的ip地址和用户名密码,即可看到实时画面,还可以控制摄像头运动等。 注意:上述必须要求摄像头支持websocket,如何查看摄像头是否支持,请自行百度,网络有很多教程 因为多种摄像头的限制,所以只能采取其它方案来进行解决。 点击ALL就可以看到摄像头的实时画面
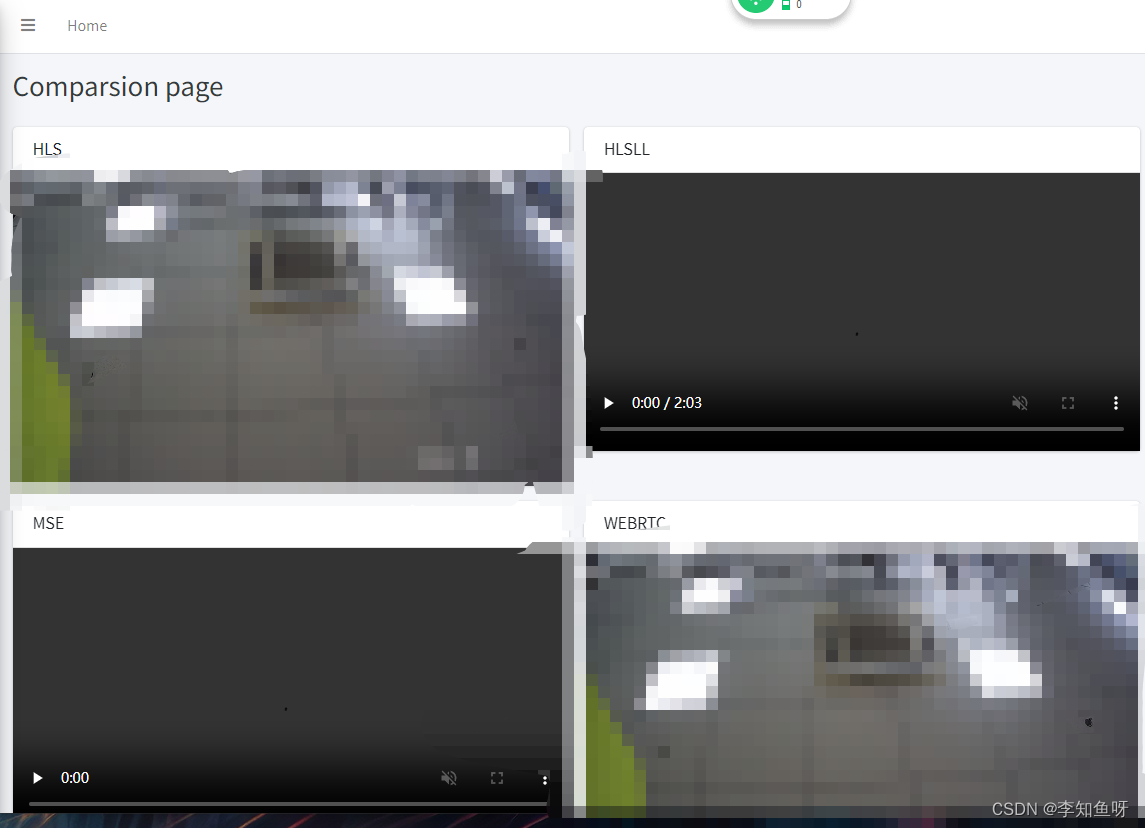
点击ALL就可以看到摄像头的实时画面  点击左侧的Full multiview,在左上角选择webrtc就可以列表形式进行查看多个摄像头实时画面:
点击左侧的Full multiview,在左上角选择webrtc就可以列表形式进行查看多个摄像头实时画面:  封装VideoInit组件代码如下(示例):
封装VideoInit组件代码如下(示例):