XML基础(一)(只管能看懂XML文件) |
您所在的位置:网站首页 › 浏览器解析xml文件 › XML基础(一)(只管能看懂XML文件) |
XML基础(一)(只管能看懂XML文件)
|
XML基础(一)
1、概述
1.1 定义(xml是个啥玩意儿?)
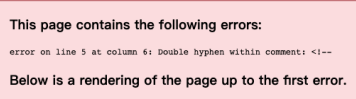
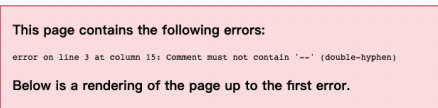
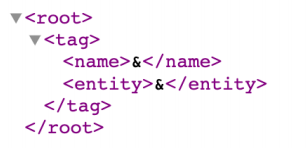
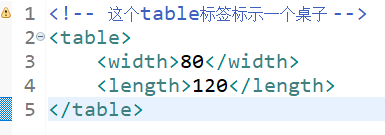
XML(eX t ensible M arkup L anguage)俗称差妹儿或者叫额克死妹儿,专业称之为: 可拓展标记语言。 (1)何为标记,指的是一种标记语言,或者标签语言,即用一系列的标签来对数据进行描述。 (2)何为拓展,简单来说就是用户可以自己定义标签。 1.2 作用(能用来干啥?)(1)作为数据传输的标准。好读,好维护,好扩展,还TM与语言无关,任谁都会选择他来担任这个数据传输的角色吧。。。 (2)作为配置文件。其实很多软件和框架,都会提供XML文件配置的方式,以便可以方便快捷的修改软件或框架的功能。 (3)持久化数据。啥意思?简单来说就是可以将数据存到xml文件中,把xml当做一个临时的小型数据库。当然,重要的数据还是要存到正经的数据库中的,别问为什么,问就是xml存数据会不安全(doge)。 (4)简化平台变更。在系统更换平台的时候,普通的数据会存在不兼容的问题,但是XML 数据以文本格式存储,使得 XML 在不损失数据的情况下,更容易扩展和升级。简直不要太好用。 1.3 历史(简单讲讲XML的故事?)最开始的标记语言是GML(通用标记语言),1969年出生的,就是用来做计算机之间的通信,通信就会传输数据。后面GML发现自己不是很好,就开始自省,完善自身,于是在1985年重获新生,改名为SGML(标准通用标记语言),也是用来通信,传输数据。随着万维网的不断发展,1993年,在SGML基础上有出现了HTML语言( HTML 超文本的标记语言(HyperText Markup Language)),这个名字应该很是耳熟吧,前端必学呀,主要是用于万维网上的页面展示。但HEML仍有不少缺陷,于是这篇博客的主角诞生了,1998年,W3C组织推出了XML(可扩展标记语言),本来是想用XML代替HTML的,但没想到事与愿违,他们之间还是有一定差别,即便现在,XML也没能完成主子给它的任务,因为HTML在整个万维网的使用太广泛了(人家早出身几年,经历的也多,人缘广泛,想强行替代别人还是有点脱离现实了) XML和HTML对比 1、XML主要用来描述数据 2、HTML主要用来显示数据 2、XML语法 2.1 文档声明XML声明文件的可选部分,如果存在,则需要放在文档的第一行。如下 这里描述了xml的版本以及文档所用的编码格式 2.2 元素 定义元素指的就是XML中的标记,这种标记也被称为标签、节点(节点这种称呼常见于框架中) 书写规范一个XML元素可以包含字母、数字以及其它一些可见字符,但必须遵守下面的一些规范 不能以数字或部分标点符号开头不能包含空格和特定的几个符号标签必须成对出现不允许缺省结束标签根元素有且只有一个,它是所有其他元素的父元素大小写敏感允许多层嵌套但是不允许交叉嵌套 ...这里的标签就是根元素,如上 www.baidu.com元素是可以包含标签体的,如上 元素也可以不包含标签体,如上 www.baidu.com www.baidu.com对于XML标签中出现的空格和换行,在XML解析程序都会当作标签内容进行处理,如上面两个代码,标签中内容还是有区别的,如上 XML标签大小敏感:须使用相同的大小写来编写开始标签和关闭标签,如下 这是正确的 这是错误的XML标签允许嵌套但是不允许 交叉,如下 这是正确的 这是错误的 2.3 属性 定义属性(Attribute)提供了元素相关的一些额外信息。 使用规范XML 属性写在开始标签中,并且属性值必须加引号,例如,可以是双引用,也可以是单引号,如下 一个元素可以有多个属性,它的基本格式为: 元素和属性使用实例 使用date属性来描述时间 tom mary love使用date元素来描述时间 10/01/2021 tom mary love使用date元素和其扩展元素来描述数据 10 02 2021 tom mary love如果有多个相同标签的时候,可以使用 id进行区别 10 02 2021 tom mary love 10 02 2021 tom mary together 2.4 实体 定义一些字符拥有特殊的意义,在XML文档中,是不能直接使用的。 如果把字符 “DOCTYPE 根元素名称[ ]> 例如: DOCTYPE root[ ]> &school;浏览器显示结果如下 格式: 使用注释时注意一下几点 (1)注释内容中不要出现– 浏览器解析结果 (2)不要把注释放在标签中间 --> XML浏览器解析结果 XML 解析器,会解析 XML 文档中所有的文本。当某个 XML 元素被解析时,其标签之间的文本也会被解析。 ; ;浏览器解析结果 在xml中 解析器进行解析的内容,称为PCDATA(Parsed CDATA)解析器不会解析的内容,称为CDATA,(Character Data)在一些情况下,我们在xml中编写的特殊内容,例如特殊字符、代码等,并不希望解析器去解析,而是希望把这些内容按字符串原样输出即可,不需要做额外任何解析处理。这时候,我们就可以把这些内容,写在指定的CDATA区域内即可。 CDATA区域的格式 例如: ;XML 文档中的所有文本均会被解析器解析。只有 CDATA 区段中的文本会被解析器 4、XML和CSS CSS简介XML文件中的内容,可以配合CSS进行内容的样式渲染,例如控制字体大小、颜色等。 CSS(Cascading Style Sheets) 层叠样式表,通常用来给HTML中内容、或者XML中内容进行样式的渲染 例如:先创建一个css后缀的文件,在该文件中编写下面的代码 name{ font-size:30px; font-weight:bold; color:red; } name{ font-size:30px; font-weight:bold; color:green; } 处理指令处理指令,简称PI (processing instruction),可以用来指定解析器如何解析XML文档内容。 例如:在XML文档中可以使用xml-stylesheet指令,通知XML解析引擎,使用test.css文件来渲染xml内容。 张三 20 李四 20渲染后的效果如下: 因为XML文档中的标签,是用户可以自定义的,所以可能在俩个不同的XML文档中,出现相同名字的标签元素或属性,如果我们不从语法上提供区别,则XML处理器将无法区分它们。如下, (1)使用不同的前缀区分 (2)使用前缀并且声明前缀属于哪个命名空间 命名空间声明的语法:xmlns:前缀=“URI”。 统一资源标识符(URI,全称 Uniform Resource Identifier) 统一资源标识符(URI)是一串可以标识因特网资源的字符。 最常用的 URI 是用来标识因特网域名地址的统一资源定位器(URL)。另一个不那么常用的 URI 是统一资源命名(URN)。 可以看到,我在根标签中定义了一个xmlns:x属性,xml代表xml nameSpace,x是声明的命名空间,可以理解为http://www.baidu.com/XML.x的一个别名。在标签中使用x相当于使用这个uri地址,一旦使用了x这个前缀,就代表这个标签是属于http://www.baidu.com/XML/x这个命名空间下的元素。 补充,当然也可以在一个文档中定义多个命名空间,如下 (3)直接定义默认命名空间 默认的命名空间可以让我们省去在所有的子元素中使用前缀的工作。 默认命名空间格式:xmlns=“URI” 如下:
|
【本文地址】
今日新闻 |
推荐新闻 |




 还有其他渲染功能可以到菜鸟教程那去学,内容很多,就不写了
还有其他渲染功能可以到菜鸟教程那去学,内容很多,就不写了
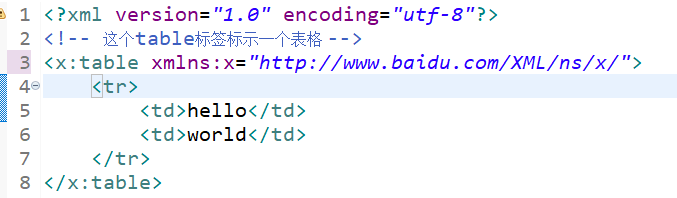
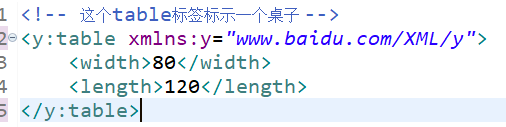
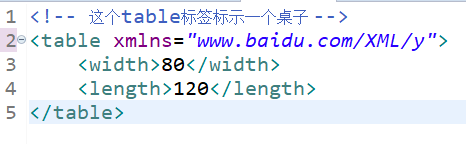
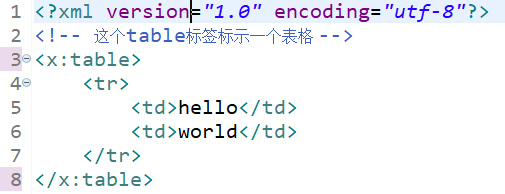
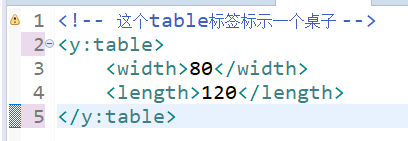
 为避免冲突,解决措施如下:
为避免冲突,解决措施如下:
 这里的x、y就是区分这两个table标签的前缀。
这里的x、y就是区分这两个table标签的前缀。