解决HTML页面右侧空白问题 |
您所在的位置:网站首页 › 浏览器缩小了怎么回事 › 解决HTML页面右侧空白问题 |
解决HTML页面右侧空白问题
|
文章目录
问题描述解决办法
问题描述
响应式网页缩放时出现右侧空白 测试后发现可能出现以下布局: 内部元素定宽,外部自适应,当缩放到小于内部宽度时出现空白 不换行元素宽度过长 等标签元素溢出 也会产生空白 包括所有不换行属性 flex布局中: flex-wrap: nowrap; border-box中width:100%同时有margin border-box元素.blank设置了width:100%;但同时又有margin值,总宽度已经超出了页面,产生空白
解决办法
css中加入:
body, html {
overflow-x: hidden;
} border-box元素.blank设置了width:100%;但同时又有margin值,总宽度已经超出了页面,产生空白
解决办法
css中加入:
body, html {
overflow-x: hidden;
}
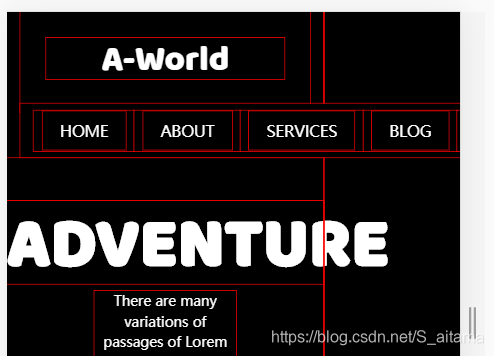
宽度超出body的元素被直接隐藏,且没有滚动条 但没有滚动条会导致页面无法缩放,影响其他元素 治标不治本,还是需要找到问题元素并调整布局 css中加入: *{ outline: solid #f00 1px !important; background: #000 !important; color: #fff !important; }给每个元素加上边框且改变背景色,快速找到超出边界的元素(颜色醒目即可)并作出调整 |
【本文地址】
今日新闻 |
推荐新闻 |
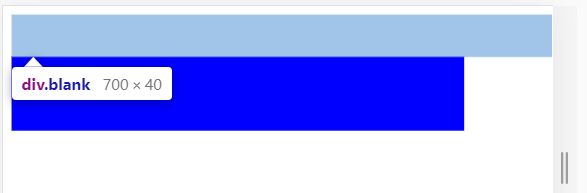
 原因:子元素宽度撑开页面 通常纯pc端页面各元素固定宽度不会出现问题,但响应式页面部分元素定宽容易出现问题
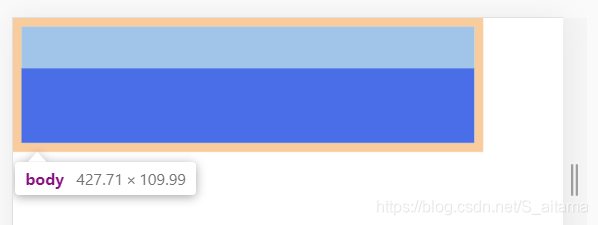
原因:子元素宽度撑开页面 通常纯pc端页面各元素固定宽度不会出现问题,但响应式页面部分元素定宽容易出现问题
 此时.blank定宽700px,撑开body使整体观感右侧有空白
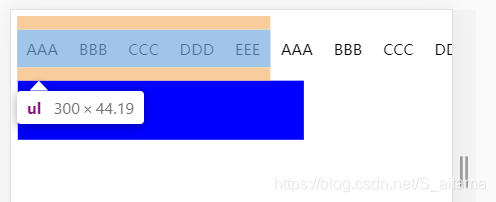
此时.blank定宽700px,撑开body使整体观感右侧有空白 虽然给ul元素定宽300px,但有不换行white-space:nowrap;属性,内部li超过页面宽度后也会产生缩放空白,如果
虽然给ul元素定宽300px,但有不换行white-space:nowrap;属性,内部li超过页面宽度后也会产生缩放空白,如果 比如开篇问题是导航栏未换行超出边界,可以考虑@media到最大宽制成折叠导航栏
比如开篇问题是导航栏未换行超出边界,可以考虑@media到最大宽制成折叠导航栏