在浏览器中使用VLC插件实现播放RTSP流视频 |
您所在的位置:网站首页 › 浏览器打开文件时显示该插件不受支持 › 在浏览器中使用VLC插件实现播放RTSP流视频 |
在浏览器中使用VLC插件实现播放RTSP流视频
|
在浏览器中使用VLC插件实现播放RTSP流视频
一、安装VLC插件二、编写测试html文件三、生成一个测试用RTSP流视频四、在浏览器中播放RTSP流视频五、VLC插件知识扩展1、VLC插件就是axvlc.dll2、如何手动安装VLC插件3、如何在html中通过JS调用VLC插件
VLC播放器可以将视频文件进行推流,也可以播放流。并且VLC插件还可以嵌入浏览器,在浏览器中播放流视频。 在浏览器中,使用VLC插件,播放RTSP视频,效果如下所示:
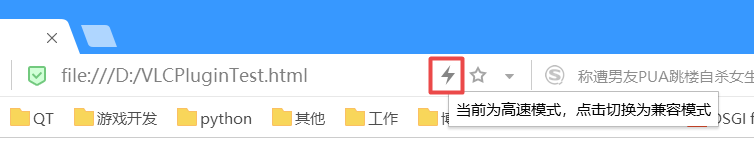
下面,详细说一下过程,带大家体验一把。 一、安装VLC插件在网上搜到的很多,要么浏览器不支持,要么就是播放不起,显示一片空白。实际是VLC版本的问题,高版本就会有问题,不知道为啥,所以只要VLC版本搞对了,就成功了一半。 我这里使用的测试环境: Win10,64位;搜狗浏览器11.0.0.33862,必须使用兼容模式;vlc-1.0.5-win32,下载地址:http://download.videolan.org/pub/videolan/vlc/1.0.5/win32/vlc-1.0.5-win32.exe我们下载vlc-1.0.5-win32.exe,按默认安装好。此时浏览器插件就自动装好了。 二、编写测试html文件编写测试html文件,VLCPluginTest.html,内容如下: Video Test这里默认RTSP地址为本机rtsp://127.0.0.1:8554/,可以根据实际地址,进行修改。大家在测试时,一般只需要修改这个地址就行了,当然如果和我一样的地址,那就不用修改了。 以上html内容,就是当我们用浏览器,打开该html页面时,自动在页面中,播放该RTSP地址的流视频。 三、生成一个测试用RTSP流视频这里我们还是用VLC播放器来推流视频,但是我这里用的是2.2.4版本的,用其他版本也是可以的,不影响。 下载地址:http://download.videolan.org/vlc/2.2.4/win64/vlc-2.2.4-win64.7z 然后,参考《设置VLC播放器进行RTSP推流视频》文章中,第二节内容,设置推流端,启动一个视频推流。 四、在浏览器中播放RTSP流视频使用浏览器打开VLCPluginTest.html,并切换为兼容模式,如下:
大约缓冲个几秒,就会出现视频画面,如下:
如果没有,可以在“兼容模式”和“高速模式”间切换下,或者刷新下试试。 五、VLC插件知识扩展我们先思考,如下几个问题,稍后一一解答。 为什么我们安装VLC播放器,VLC插件就自动装好了?在浏览器中如何操作VLC插件,也就是在html中如何编写JS调用VLC插件的API? 1、VLC插件就是axvlc.dll在安装好VLC播放器后,在其安装路径C:\Program Files (x86)\VideoLAN\VLC下的,axvlc.dll就是VLC的浏览器插件,是一个ActiveX控件,它运行时还依赖于同目录下的libvlc.dll、libvlccore.dll和plugins。
我们知道了axvlc.dll就是插件。所以想要安装VLC插件,除了直接安装VLC播放器外,我们还可以通过手动方式来安装,请看如下步骤。 注册插件 将axvlc.dll、libvlc.dll、libvlccore.dll和plugins文件夹,拷贝至任意目录下,再使用管理员权限运行cmd,输入regsvr32 axvlc.dll,对插件进行注册。
添加注册表项 在“运行”中输入regedit打开注册表编辑器,在路径[HKEY_LOCAL_MACHINE\Software\WOW6432Node\VideoLAN\VLC]下,添加注册表项InstallDir="D:\VLCPlugin",这里我的插件放在D:\VLCPlugin路径下的,根据你自己的实际路径填写。 我这里在64位系统上使用32位VLC插件,所以注册表路径需要在WOW6432Node下;如果在64位系统上使用64位VLC插件的话,注册表路径应该为[HKEY_LOCAL_MACHINE\Software\VideoLAN\VLC]。 完成注册插件、添加注册表项后,就可以在浏览器中使用该插件,与直接安装播放器效果一样,均可以播放视频了。 以上2个步骤,如果需要编写脚本自动完成,可以参考《vlc的应用之二:vlc的ActiveX及cab》,该文章有介绍。 3、如何在html中通过JS调用VLC插件VLC除了安装版,还有免安装版,下载地址: http://download.videolan.org/pub/videolan/vlc/1.0.5/win32/vlc-1.0.5-win32.7z 解压后,在vlc-1.0.5-win32\vlc-1.0.5\activex目录下,README.TXT文件,对VLC插件的编译、调试、安装、编程API等进行了说明。同时,还提供了一个测试用test.html。
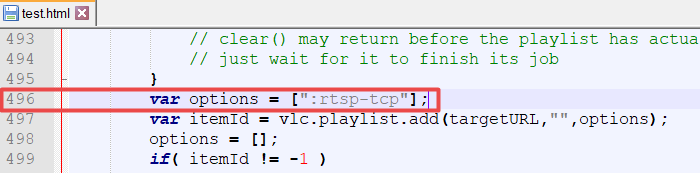
最后,我们对test.html进行一个测试,利用我们前面生成的RTSP流地址:rtsp://127.0.0.1:8554/,在test.html中看能否播放该视频。 经测试,发现播放不了,原因是JS传递的参数options,指定的协议有问题。我们的RTSP实际是基于UDP来的,所以需要修改一下。我们将test.html中,第496行改为var options = [":rtsp-udp"];。
然后,在浏览器(兼容模式)中打开test.html,输入MRL,如下所示:
然后点击“Go”,缓冲一两秒,正常播放,如下:
参考链接: 《VLC的ACtiveX插件使用方法》 《vlc的应用之二:vlc的ActiveX及cab》
若对你有帮助,欢迎点赞、收藏、评论,你的支持就是我的最大动力!!! 同时,阿超为大家准备了丰富的学习资料,欢迎关注公众号“超哥学编程”,即可领取。
|
【本文地址】
今日新闻 |
推荐新闻 |