|
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言一、修改index.html文件第一:第二:
二、修改style.css文件总结
前言
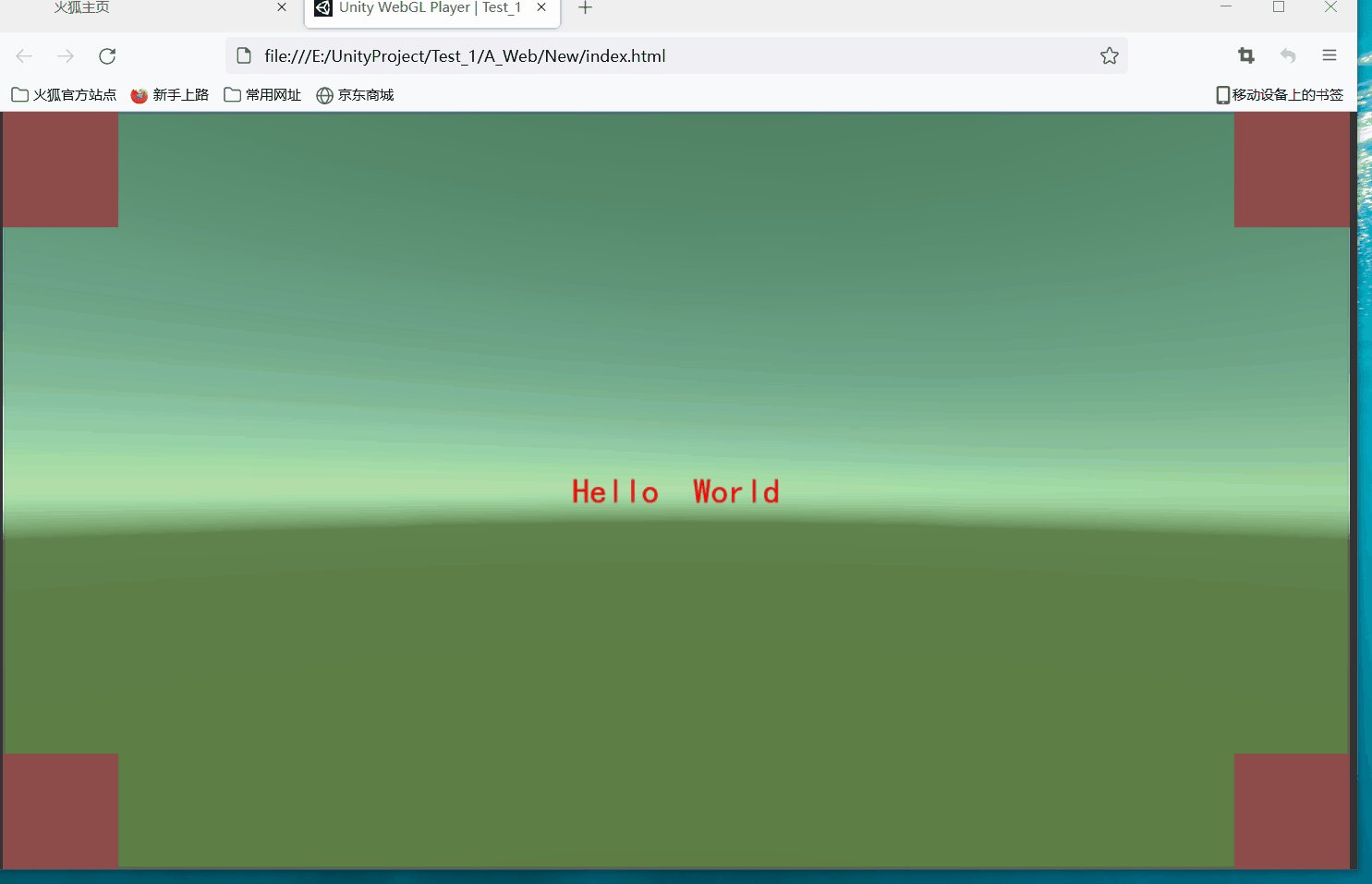
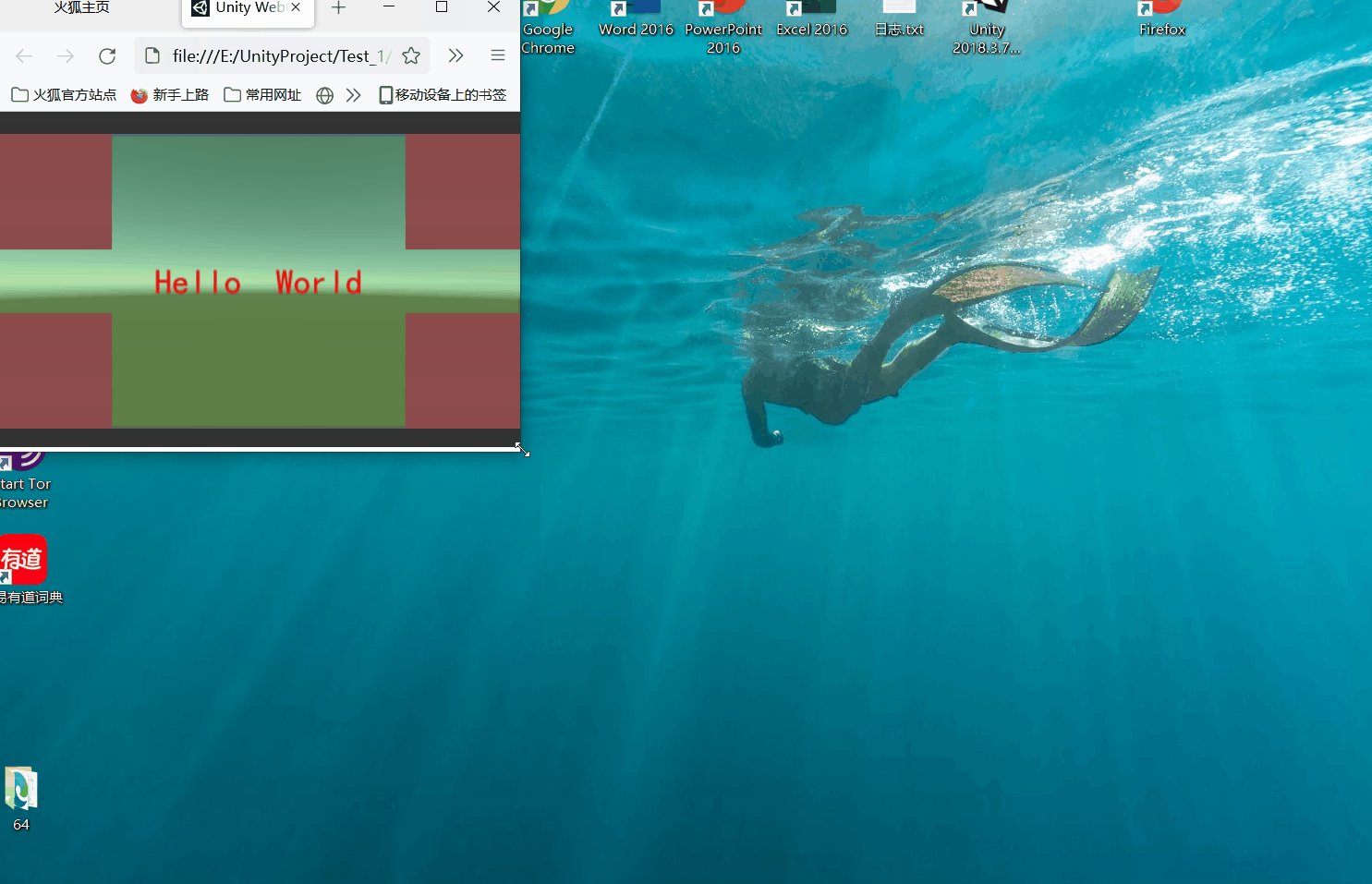
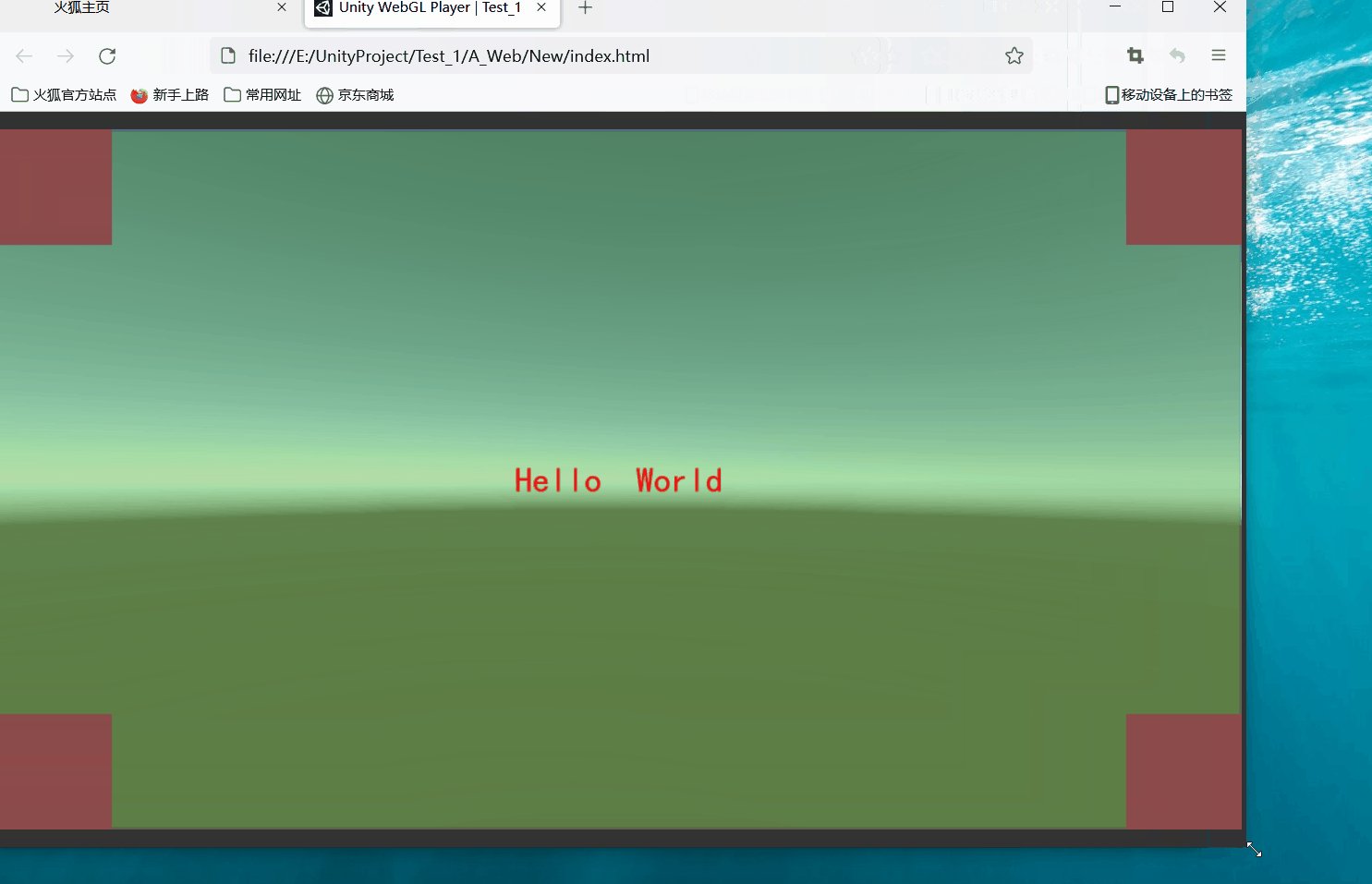
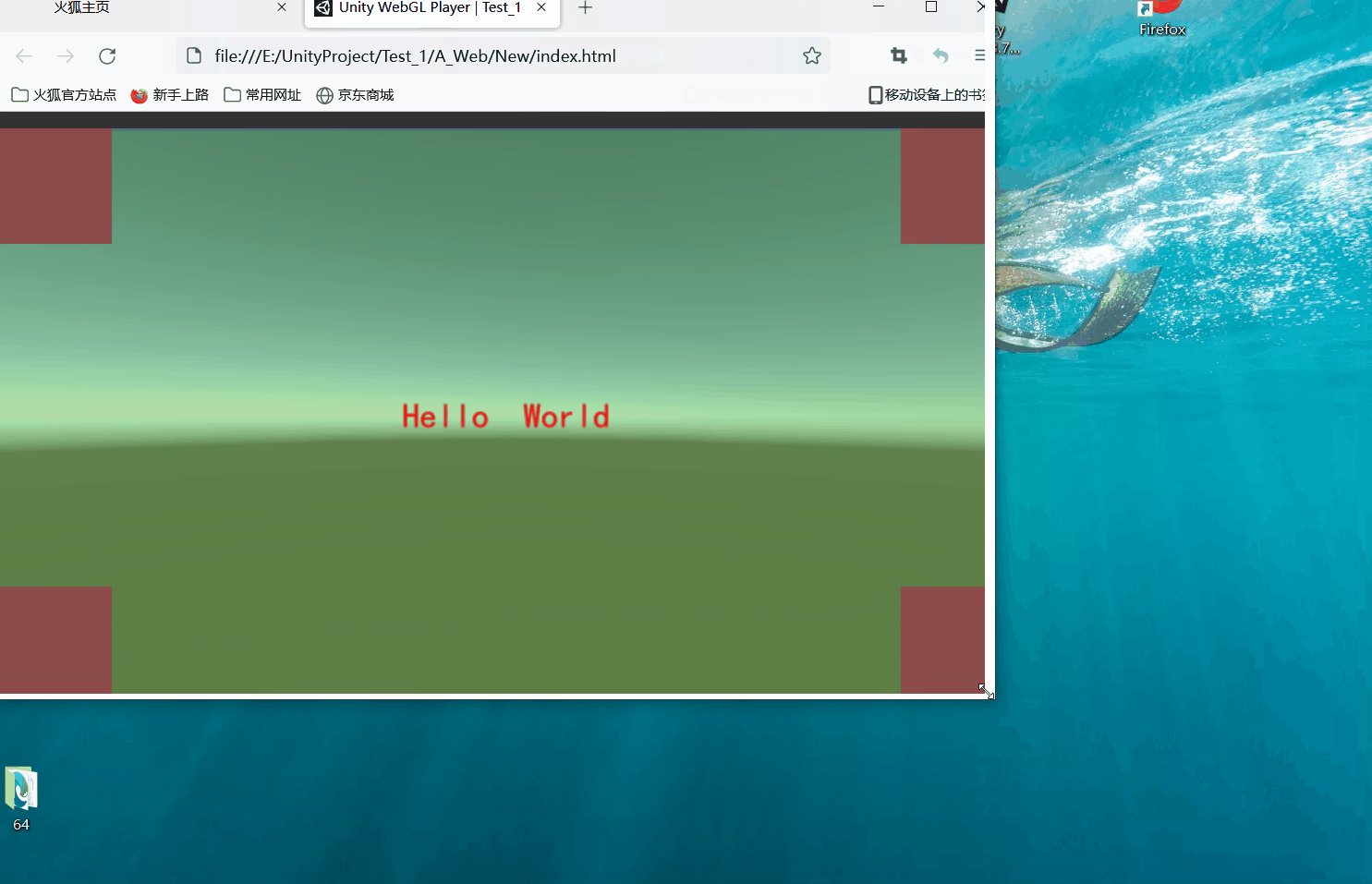
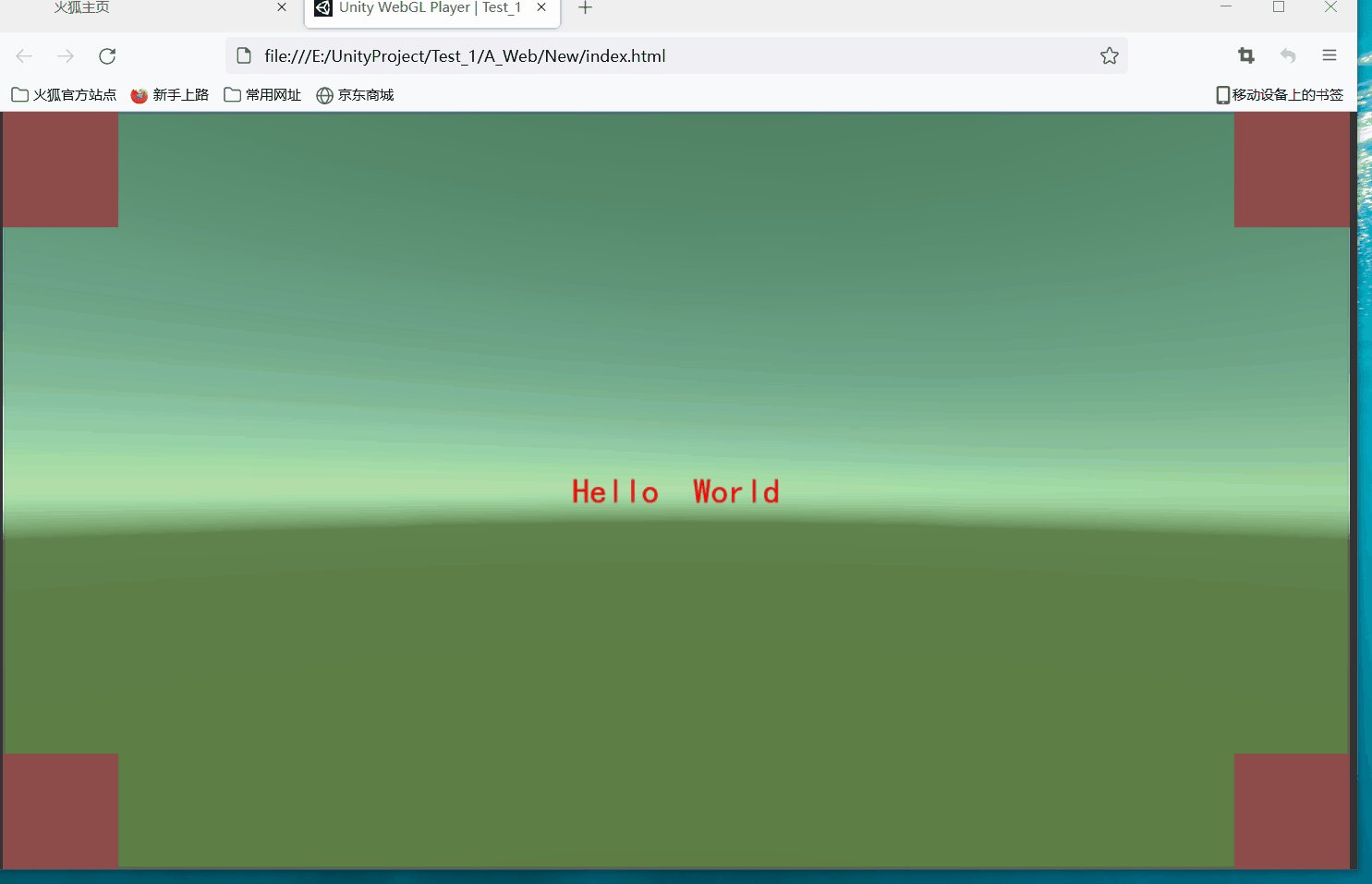
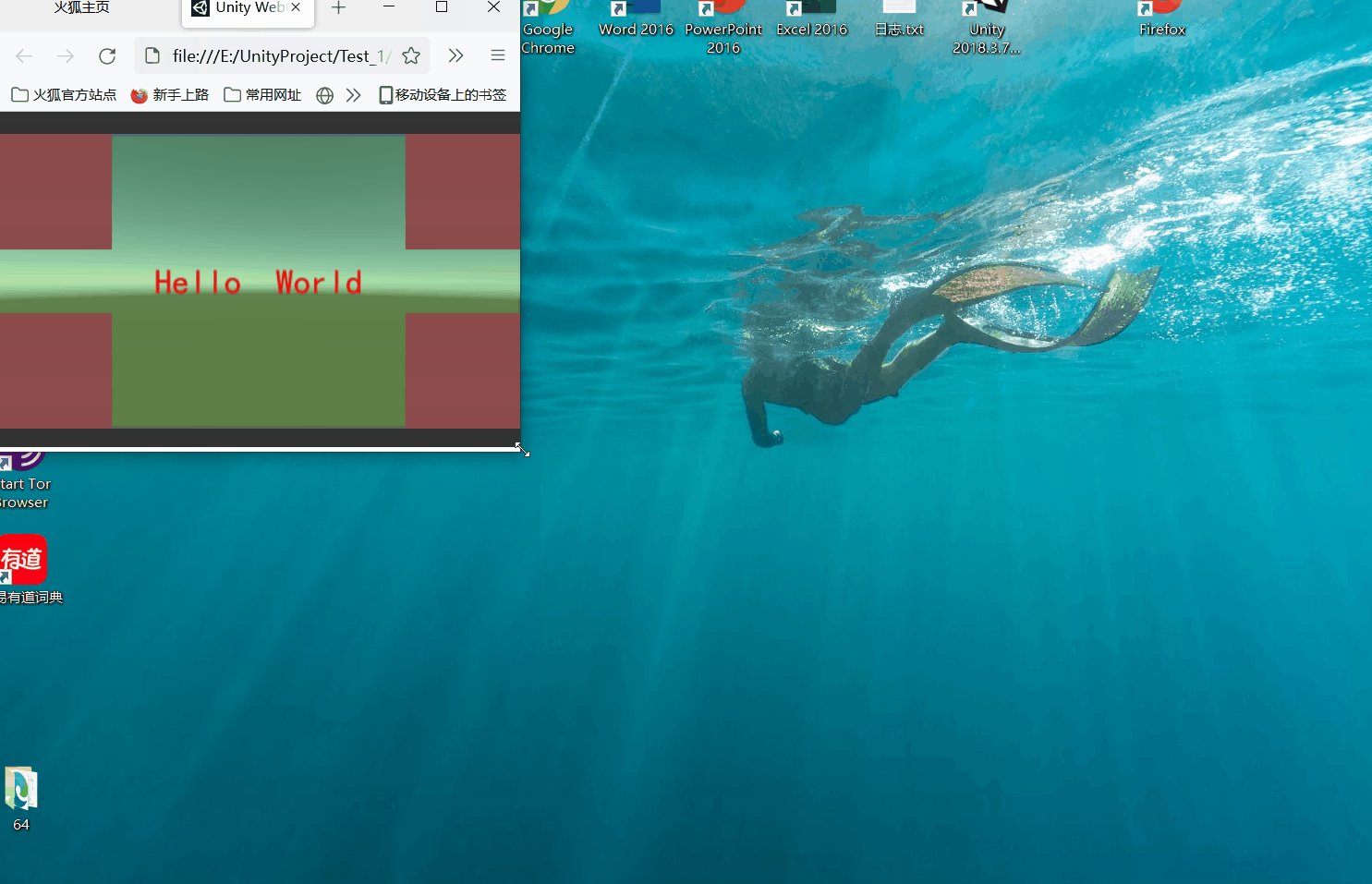
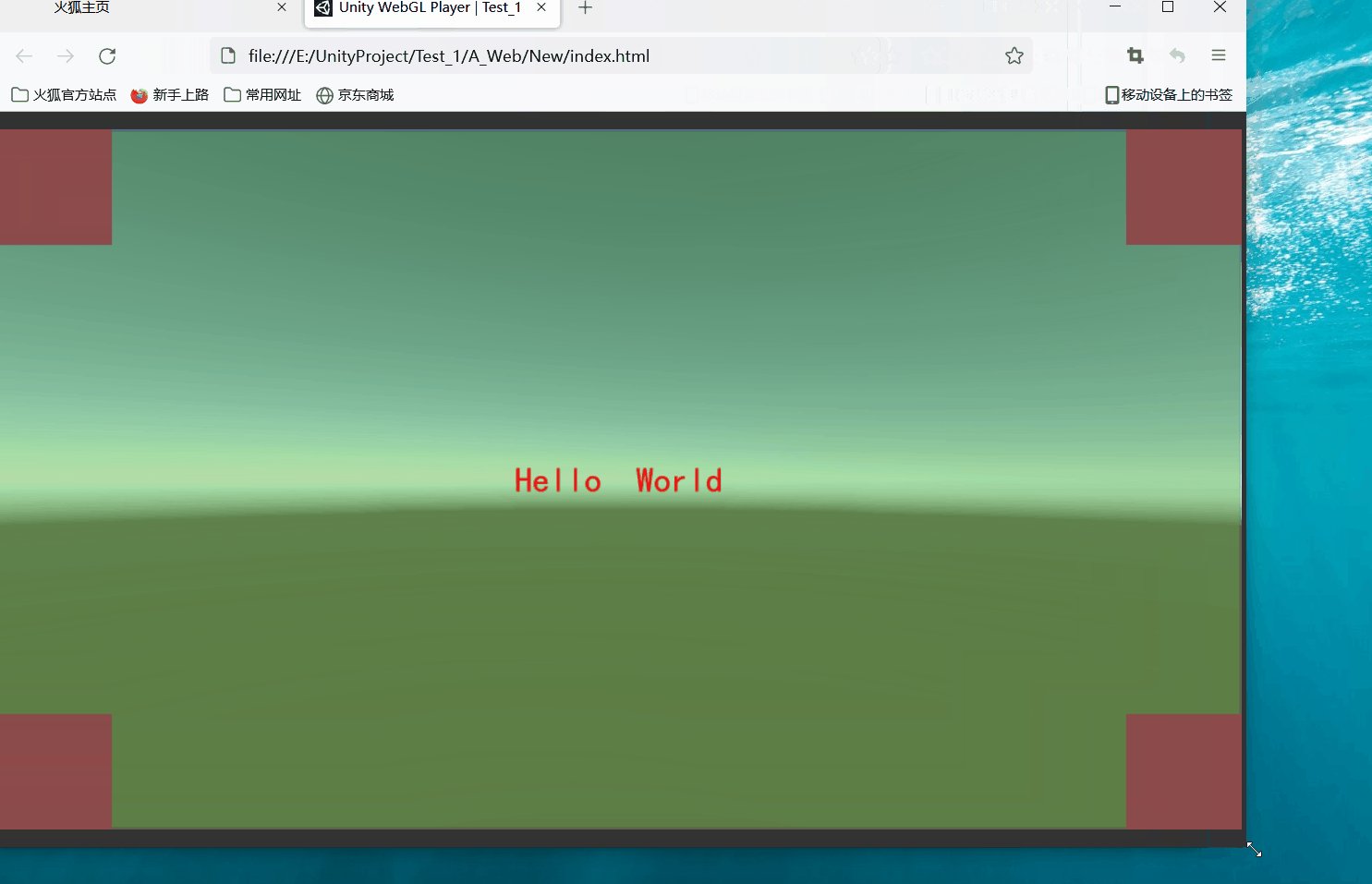
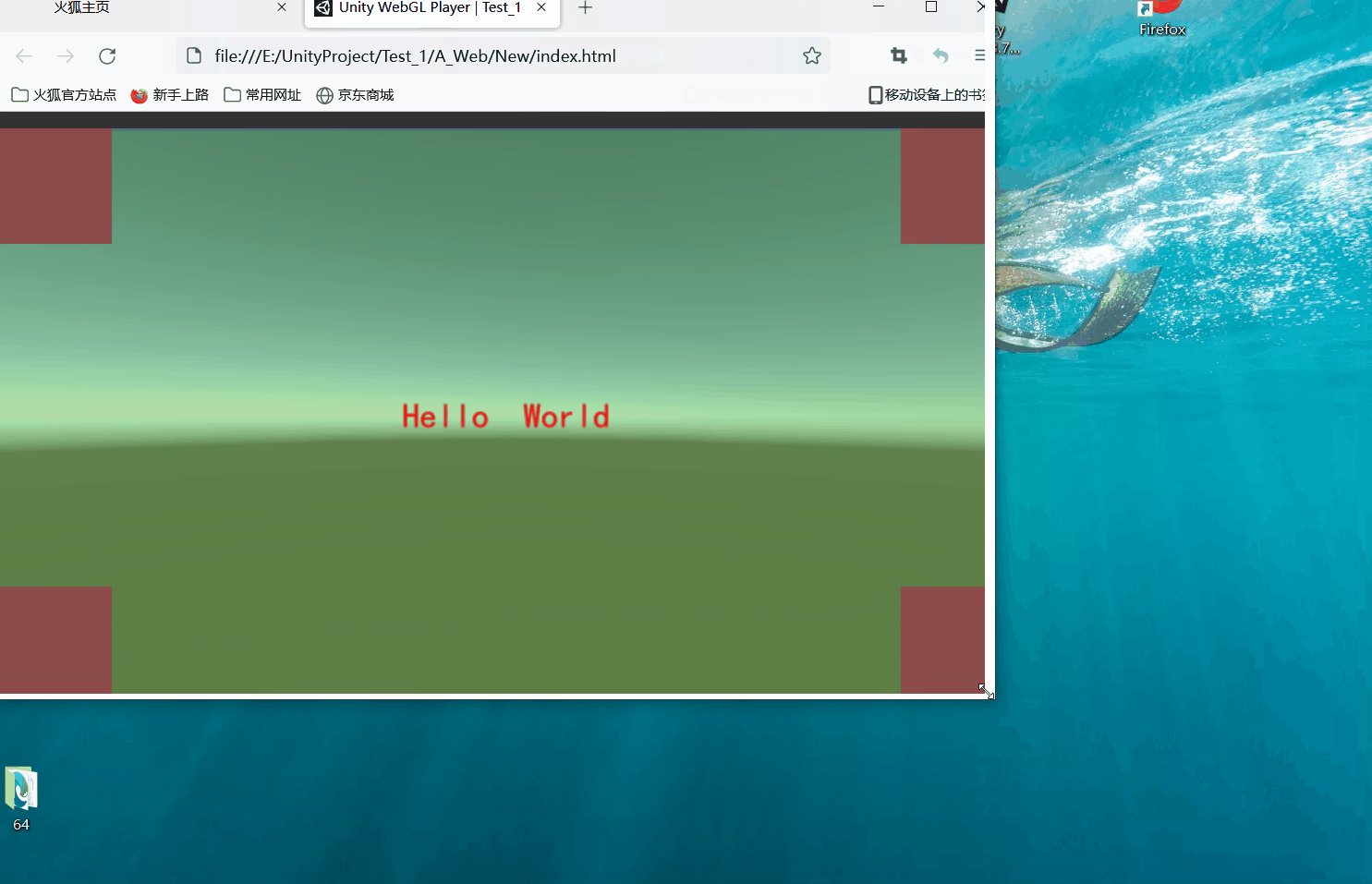
untiy发布网页版无法自适应浏览器窗口大小来显示,只能按照指定比例大小来显示相信这个问题也困扰着不少人。今天我就将我的解决办法分享给大家! 废话不多说下面是我最终修改的效果:  这个是按照19:6的固定比例来放大缩小的(19:6也就是1920:1080)。 整体来说我们需要修改两个文件,第一个index.html、第二个是TemplateData文件夹下的 style.css文件如下图: 这个是按照19:6的固定比例来放大缩小的(19:6也就是1920:1080)。 整体来说我们需要修改两个文件,第一个index.html、第二个是TemplateData文件夹下的 style.css文件如下图: 

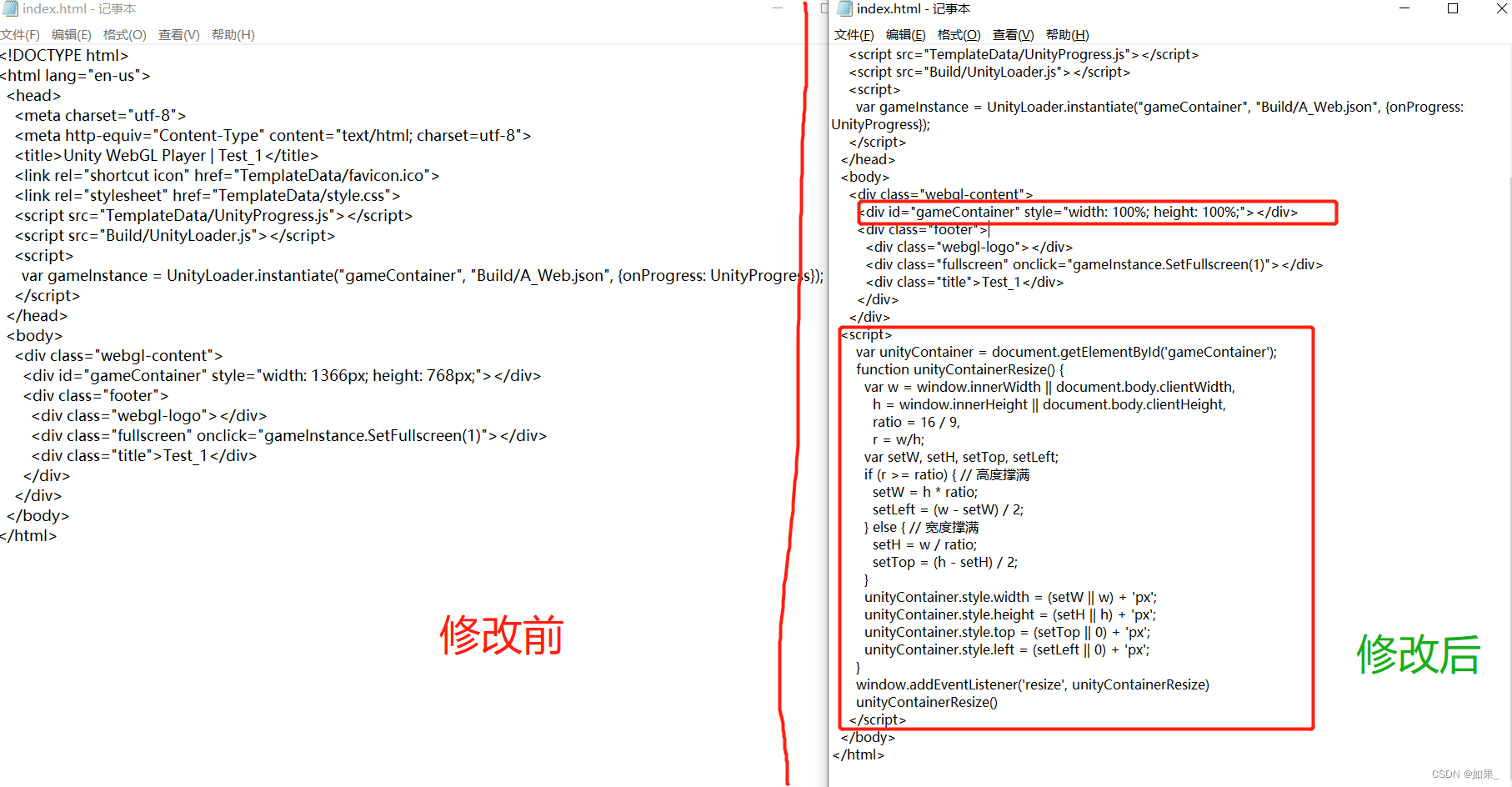
一、修改index.html文件
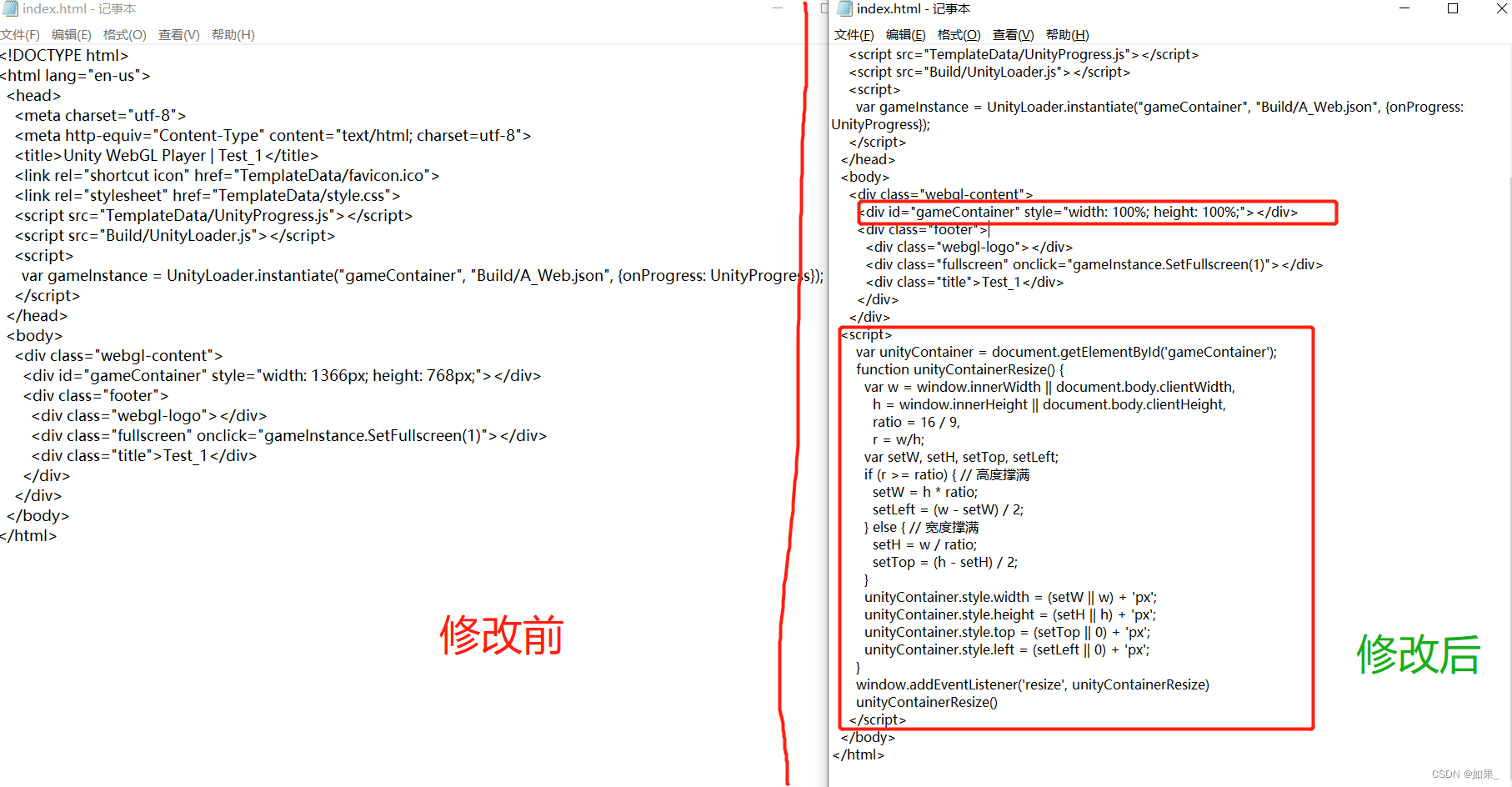
这是修改前后的对比(如下图):  总的来说只修改了两处。下面我只接放代码方便你们去复制: 总的来说只修改了两处。下面我只接放代码方便你们去复制:
第一:
在上图找到代码位置直接将原本的代码替换为这句
第二:
在 body 代码块中直接添加:
var unityContainer = document.getElementById('gameContainer');
function unityContainerResize() {
var w = window.innerWidth || document.body.clientWidth,
h = window.innerHeight || document.body.clientHeight,
ratio = 16 / 9,
r = w/h;
var setW, setH, setTop, setLeft;
if (r >= ratio) { // 高度撑满
setW = h * ratio;
setLeft = (w - setW) / 2;
} else { // 宽度撑满
setH = w / ratio;
setTop = (h - setH) / 2;
}
unityContainer.style.width = (setW || w) + 'px';
unityContainer.style.height = (setH || h) + 'px';
unityContainer.style.top = (setTop || 0) + 'px';
unityContainer.style.left = (setLeft || 0) + 'px';
}
window.addEventListener('resize', unityContainerResize)
unityContainerResize()
最后记得保存关闭!!
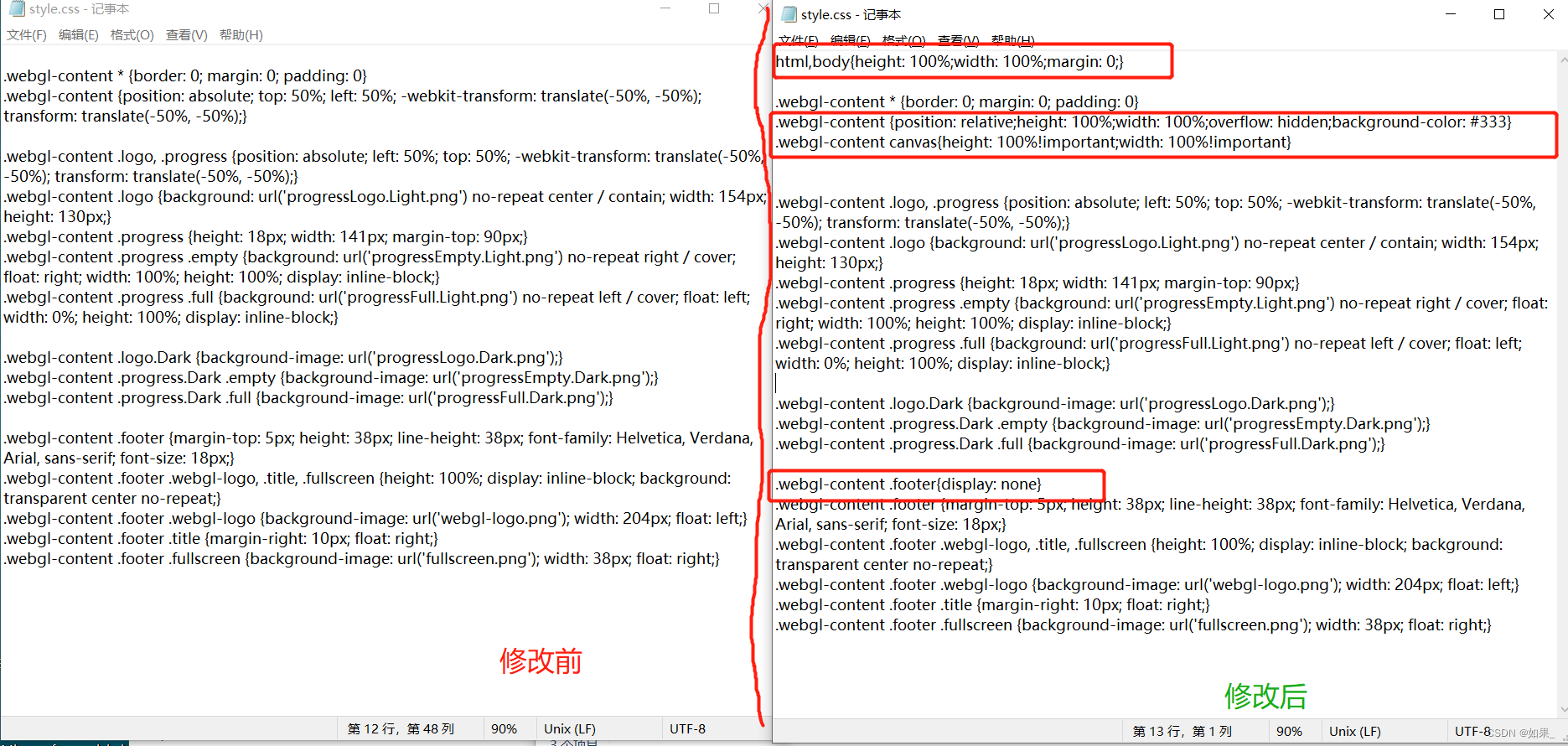
二、修改style.css文件
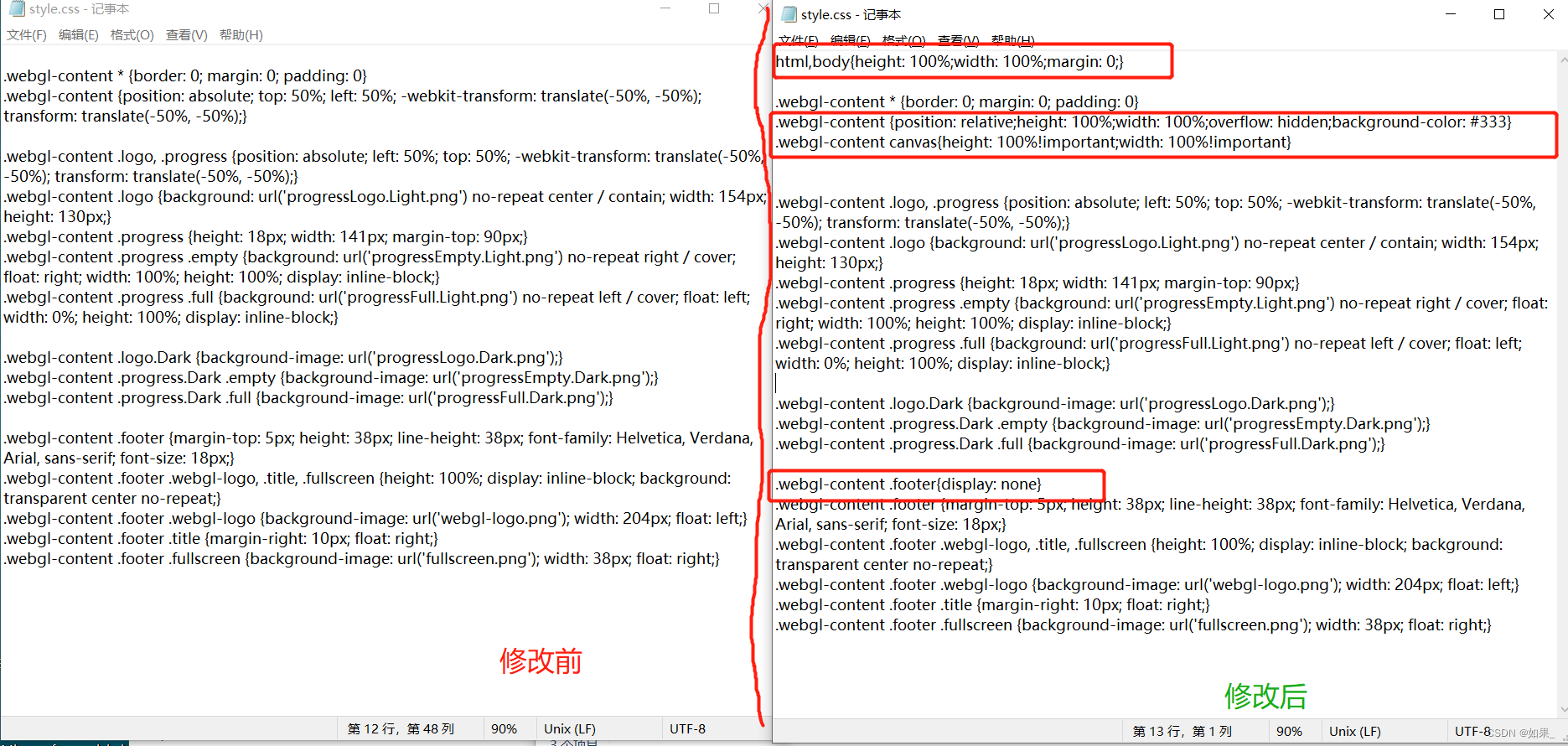
这个修改起到了:在加载界面时也可随着浏览器窗口大小去自适应 (这个也是我发现大部分网上自适应大小的文章都没有对加载页面去做自适应) 总的修改如下图:
 下面我就直接放代码(方便你们去复制): 下面我就直接放代码(方便你们去复制):
html,body{height: 100%;width: 100%;margin: 0;}
.webgl-content * {border: 0; margin: 0; padding: 0}
.webgl-content {position: relative;height: 100%;width: 100%;overflow: hidden;background-color: #333}
.webgl-content canvas{height: 100%!important;width: 100%!important}
.webgl-content .logo, .progress {position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);}
.webgl-content .logo {background: url('progressLogo.Light.png') no-repeat center / contain; width: 154px; height: 130px;}
.webgl-content .progress {height: 18px; width: 141px; margin-top: 90px;}
.webgl-content .progress .empty {background: url('progressEmpty.Light.png') no-repeat right / cover; float: right; width: 100%; height: 100%; display: inline-block;}
.webgl-content .progress .full {background: url('progressFull.Light.png') no-repeat left / cover; float: left; width: 0%; height: 100%; display: inline-block;}
.webgl-content .logo.Dark {background-image: url('progressLogo.Dark.png');}
.webgl-content .progress.Dark .empty {background-image: url('progressEmpty.Dark.png');}
.webgl-content .progress.Dark .full {background-image: url('progressFull.Dark.png');}
.webgl-content .footer{display: none}
.webgl-content .footer {margin-top: 5px; height: 38px; line-height: 38px; font-family: Helvetica, Verdana, Arial, sans-serif; font-size: 18px;}
.webgl-content .footer .webgl-logo, .title, .fullscreen {height: 100%; display: inline-block; background: transparent center no-repeat;}
.webgl-content .footer .webgl-logo {background-image: url('webgl-logo.png'); width: 204px; float: left;}
.webgl-content .footer .title {margin-right: 10px; float: right;}
.webgl-content .footer .fullscreen {background-image: url('fullscreen.png'); width: 38px; float: right;}
上面是这个文件的全部代码你们可直接Ctrl+A去替换你们原本的文件就行。
总结
以上完成即为大功告成!!! 下面是参考项目有需要的可以去下载参考:https://download.csdn.net/download/weixin_43392473/85271463 本篇依旧献给热爱学习的你!!! 最后说一句学习真的会上瘾,尤其是尝到甜头之后
|  这个是按照19:6的固定比例来放大缩小的(19:6也就是1920:1080)。 整体来说我们需要修改两个文件,第一个index.html、第二个是TemplateData文件夹下的 style.css文件如下图:
这个是按照19:6的固定比例来放大缩小的(19:6也就是1920:1080)。 整体来说我们需要修改两个文件,第一个index.html、第二个是TemplateData文件夹下的 style.css文件如下图: 

 总的来说只修改了两处。下面我只接放代码方便你们去复制:
总的来说只修改了两处。下面我只接放代码方便你们去复制: 下面我就直接放代码(方便你们去复制):
下面我就直接放代码(方便你们去复制):