javascript扩展插件alook |
您所在的位置:网站首页 › 油猴插件下载后如何安装 › javascript扩展插件alook |
javascript扩展插件alook
 导读
导读
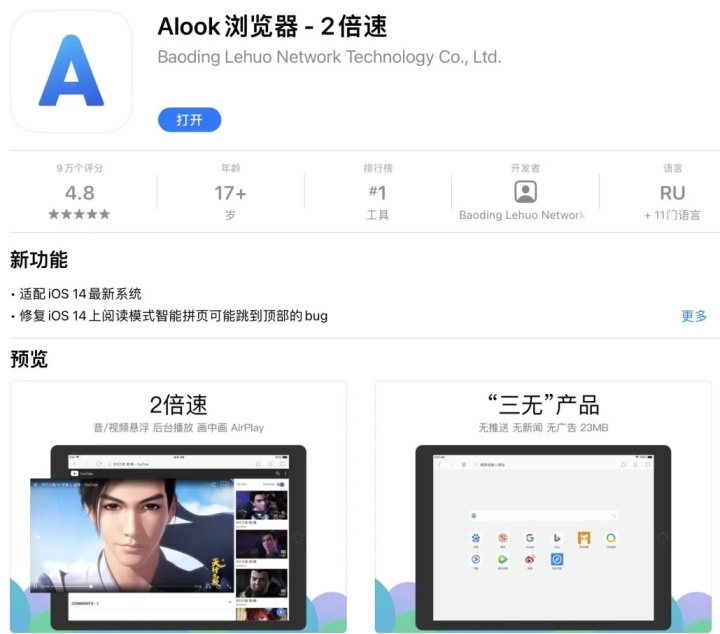
上期我们介绍了『三无』浏览器——Alook。 我们深度体验了几款移动端的浏览器后,发现了这个堪比桌面级浏览器的软件。或许它不是一个极为优秀的搜索工具,但它却是目前最优秀的移动端浏览器。 
得益于其『JavaScript扩展』功能,Alook具有极为强大的扩展性。上期我们带来了智慧树网课的相关扩展,本期将带来其他常用的JS脚本与第三方网站。  《Alook》在 App Store 得 4.8 分。大小仅为为 25.4 MB,目前售价五折六元,无内购。
《Alook》在 App Store 得 4.8 分。大小仅为为 25.4 MB,目前售价五折六元,无内购。
本系列文章 「软件清单」Alook:移动端的桌面级三无浏览器mp.weixin.qq.com 第三方插件
第三方插件
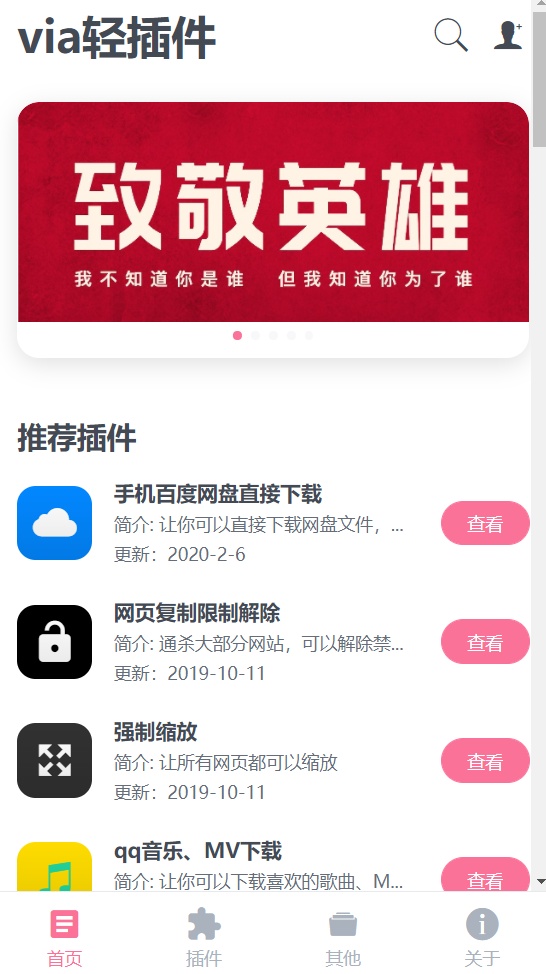
目前Alook支持了部分via的插件,可以参考以下网址: via轻插件via-app.cn下图为via官网界面,可自行浏览搜索插件,在Alook浏览器中点击『安装』(图三)即可自动安装到Alook浏览器中(图4),无需自行配置。 
下为via部分插件功能。 ▌百度文库下载 
▌纯净苍穹 
▌百度云提取码  IamZLT扩展
IamZLT扩展
以下功能可以根据我的教程,自己手动添加。也可以访问下面链接,下载扩展自动配置。 Alook插件 | 百度广告屏蔽、B站视频下载、智慧树网课…… - IamZLTwww.iamzlt.com
如下图,在Alook浏览器中访问上述链接,点击卡片将会下载扩展文件。下载后在『文件管理』中点击扩展文件并将其储存即可。 
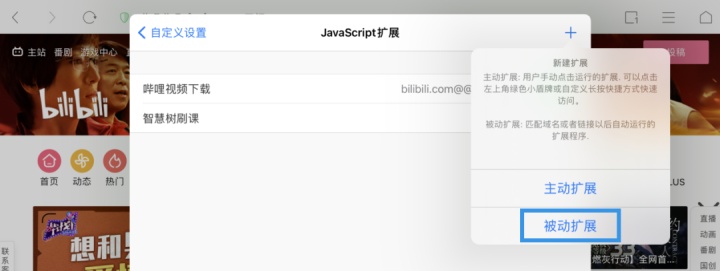
BiliBili视频 本脚本只提供快捷下载,不提供B站视频的解析。其解析由下面网址提供 https://xbeibeix.com/api/bilibili/我们进入『设置』中的『自定义设置』,选择『JavaScript扩展』添加『被动扩展』。 
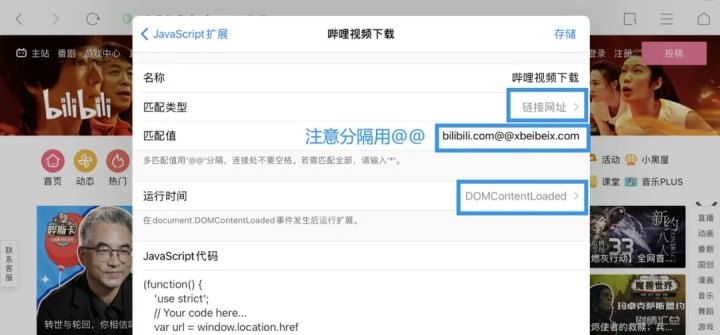
我们选择『链接网址』的匹配类型,将B站与第三方解析网站域名(本代码使用贝贝api解析)添加到匹配值,注意用@@进行分割。 
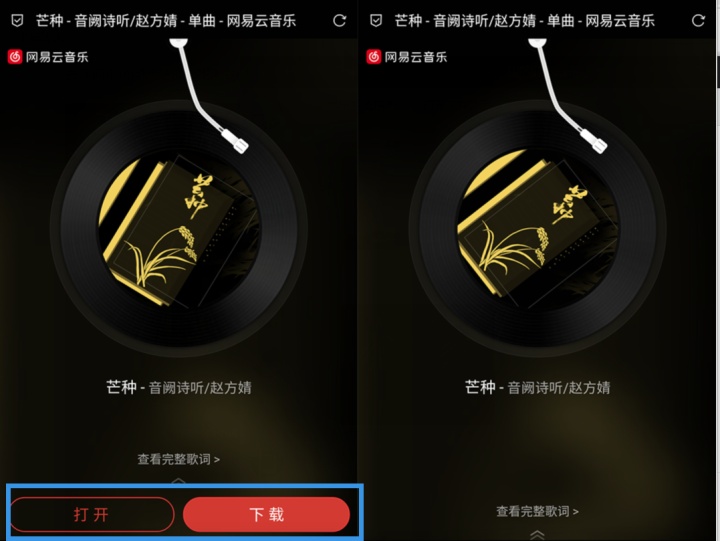
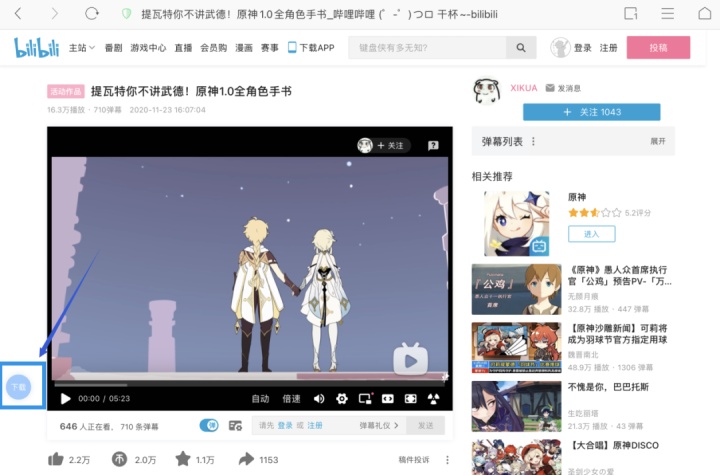
添加如下代码并将扩展存储。 /* author:IamZLT version:V1.0 */ (function() { 'use strict'; // Your code here... var url = window.location.href if(url.indexOf("bilibili.com") != -1){ function parseDom(arg) { console.log(arg); let objE = document.createElement("div"); objE.innerHTML = arg; return objE.childNodes[0]; }; let cssStyle = document.createElement("style"); cssStyle.setAttribute('data-owner','bilibili-downloader'); cssStyle.innerHTML = `#bilibili-download{position:fixed;left:10px;bottom:200px;width:40px;height:40px;background:#99CCFF;border-radius:50%;border:1px white solid;cursor:pointer;z-index:1000;color:white;text-align:center;line-height:40px;box-shadow:0 0 8px #e5e9ef;transition:all 0.5s ease} #bilibili-download:hover{transform:scale(1.1)}` let innerHTML = `下载`; let container = parseDom(innerHTML); document.body.appendChild(cssStyle); document.body.appendChild(container); container.onclick = function(){ var patt1=new RegExp("(BV|av)[a-zA-Z0-9]*"); var bvid=patt1.exec(window.location.href); var new_window=window.open("_blank"); new_window.location="https://xbeibeix.com/api/bilibili/?monkey="+bvid[0] } }else if(url.indexOf("xbeibeix") != -1){ //跳转时携带参数,在加载前完成,无法获取可直接解析 //var input_bv = document.getElementsByName('bilibiliurl11082').value; //console.log(input_bv) //模拟点击“视频解析” alert("点击确定后,稍等将会跳转到下载界面") if(!document.getElementById("download")){ document.getElementById('button-1').click(); } var detect = setInterval(()=>{ finish() }, 3000) function finish(){ if(document.getElementById("mp4-url2")){ window.location= document.getElementById("mp4-url2").value; clearInterval(detect); } } } })();再次在Alook中访问B站视频可以看到在页面左侧有『下载』按钮。  iPad预览效果 | 其他设备同在页面左侧
iPad预览效果 | 其他设备同在页面左侧
值得注意的是,需要在页面加载完成后点击。否则会获取不到bv值导致跳转失败。点击下载后,具体流程如下动图所示。 
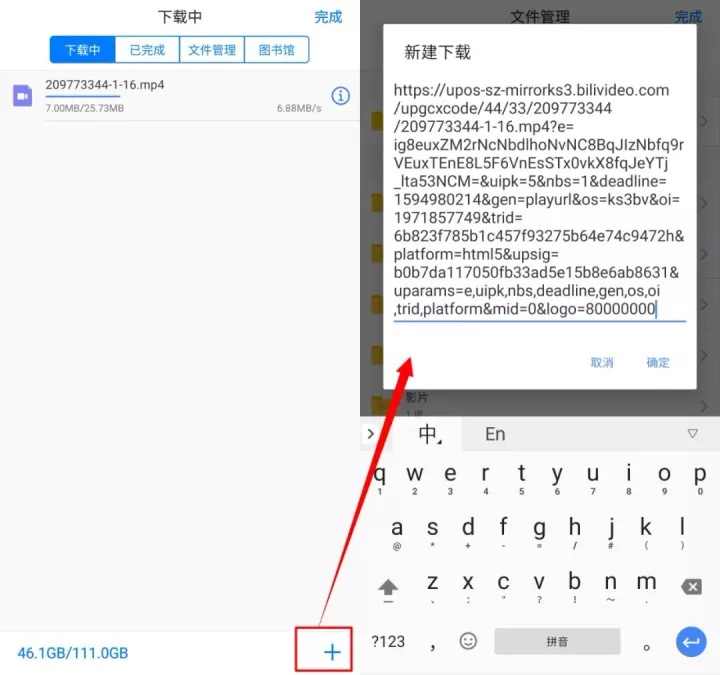
首先会跳转到第三方解析网站,点击弹窗确定后,稍等片刻将会跳转到源视频地址。此时安卓端的Alook浏览器会自动弹出下载提示(有些视频无法自动弹出下载提示,可在『文件管理』的右下角复制跳转后的链接进行下载)。 
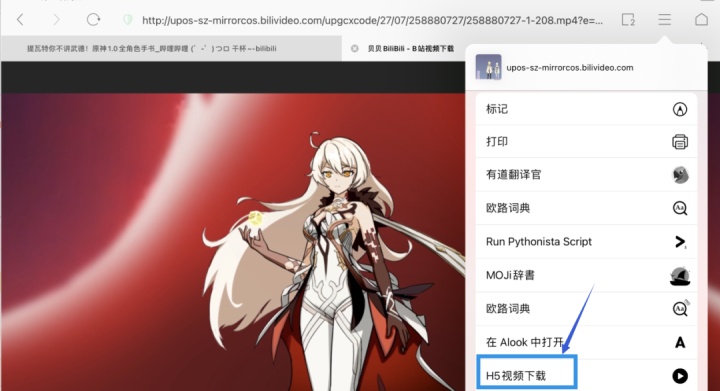
对于IOS设备来说,由于版权原因苹果禁止了Alook对视/音频的下载。可以在跳转的链接下点击『共享』使用快捷指令『H5视频下载』功能。 
『H5视频下载』该快捷指令可以在以下获取。 
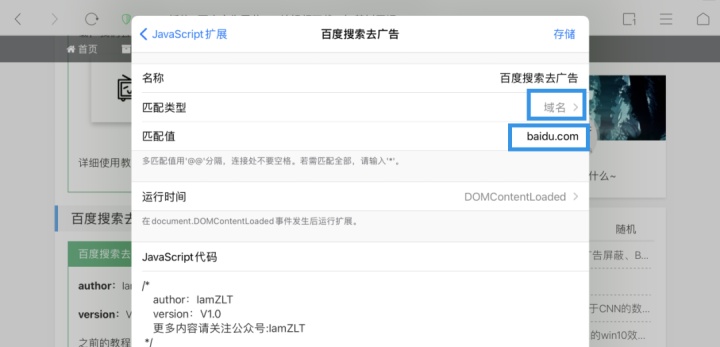
但相比该方法,IOS设备直接使用快捷指令进行B站视频的下载会更加方便快捷。、 百度搜索去广告 上期我们通过在设置-通用设置-浏览器标识设置里自定义浏览器的UA标识。如下图我们通过设置简单搜索UA,可以达到去除百度搜索广告的效果。 Mozilla/5.0 (Linux; Android 8.0; MI 6 Build/OPR1.170623.027; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/48.0.2564.116 Mobile Safari/537.36 T7/10.3 SearchCraft/2.6.3 (Baidu; P1 8.0.0)本期将从JS插件角度来去除百度搜索的广告。如下图,我们添加被动扩展,注意域名匹配值为百度网址。 
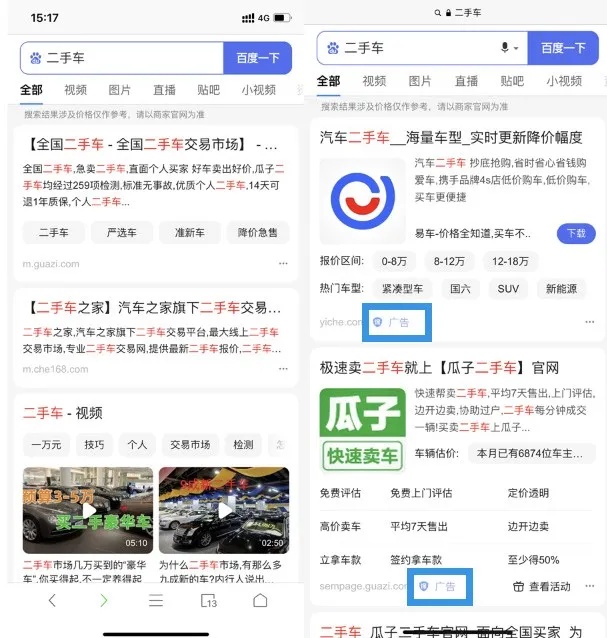
添加如下代码,并将扩展储存。 /* author:IamZLT version:V1.0 */ (function () { var key = encodeURIComponent('IamZLT:removead'); if (window[key]) {return;}; window[key] = true; class removeDom { constructor(classList = []) { this.adClassList = classList; }; remove() { this.adClassList.forEach((c) => { $(`${c}`).length > 0 && $(`${c}`).remove(); }); }; }; let adClassList = ['.ec_wise_ad', '.ec_wise_pp', '.na-like-container']; let s = 30; let f = 3; let ad = new removeDom(adClassList); window.onload = function () { ad.remove(); }; let timer = setInterval(() => ad.remove(), f * 1000); setTimeout(() => clearInterval(timer), s * 1000); })();插件效果如下,可以看到其效果明显。 
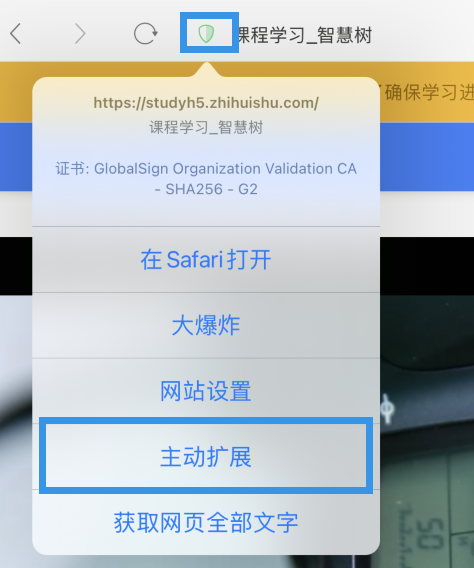
智慧树刷课 上次我们提到该扩展。现详细说明以下,我们将其设置为『主动扩展』,添加如下代码。 // JavaScript Documentvar chapters_length = document.querySelectorAll("ul.list").length; var video_length = document.querySelectorAll("li.video").length; console.log("共检测到" + chapters_length + "章" + video_length + "小节!"); document.getElementsByClassName("volumeIcon")[0].click(); //设置静音 console.log("静音设置成功!"); document.getElementsByClassName("speedTab speedTab15")[0].click(); //设置1.5倍速 console.log("1.5倍播放"); //每两秒检测进度是否100% setInterval(() => { var progress = window.getComputedStyle(document.getElementsByClassName("passTime")[0], null).width; //进度数据 if (progress == "100%") { //下一节 document.getElementById("nextBtn").click(); console.log("自动播放下一节"); setTimeout(() => { //检测00:00:00状态 处理章节间跳动 if (document.querySelector("span.duration").innerHTML == "00:00:00") { var finished_length = document.querySelectorAll("b.time_icofinish").length; document.querySelectorAll("li.video")[finished_length].click(); console.log("进入下一章节!"); } }, 2000); } }, 2000); //每秒检测弹窗 setInterval(() => { //防静音意外失效 if (!document.getElementsByClassName("volumeBox volumeNone")[0]) { document.getElementsByClassName("volumeIcon")[0].click(); document.getElementsByClassName("speedTab speedTab15")[0].click(); //设置1.5倍速 } if (document.getElementsByClassName("dialog-test")[0]) { console.log("检测到弹窗!"); var random_number = randomNum(0, document.querySelectorAll("li.topic-item").length - 1); document.getElementsByClassName("topic-item")[random_number].click(); //随机选一个防作弊 console.log("已选择第" + (random_number + 1) + "个选项"); document.getElementsByClassName("el-dialog__wrapper dialog-test")[0].getElementsByClassName("el-dialog__footer")[0].getElementsByClassName("btn")[0].click(); //关闭弹窗 console.log("弹窗关闭!"); document.getElementById("playButton").click(); //播放 } }, 1000); function randomNum(minNum, maxNum) { switch (arguments.length) { case 1: return parseInt(Math.random() * minNum + 1, 10); break; case 2: return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10); break; default: return 0; break; } } setInterval(() => { //检测播放状态,暂停-》播放 if (document.getElementsByClassName('playButton')[0]) { document.getElementById('playButton').click(); console.log('重新播放成功!') }; if (document.getElementsByClassName('definiBox')[0].firstElementChild.innerHTML == "高清") { document.getElementsByClassName('line1bq')[0].click(); }; }, 2000);进入网课页面,点击地址栏旁的绿盾,可手动执行『主动扩展』,选择需要执行的名称即可。 
在该案例中,我们实现的是对视频自动静音、1.5倍速播放、续播、自动对答题弹窗进行答题且答题后自动播放等功能。效果如下: 
更多脚本请访问主页。 |
【本文地址】