基于springboot的人才求职招聘平台设计与实现 |
您所在的位置:网站首页 › 求职者信息查询 › 基于springboot的人才求职招聘平台设计与实现 |
基于springboot的人才求职招聘平台设计与实现
|
基于springboot的人才求职招聘平台设计与实现
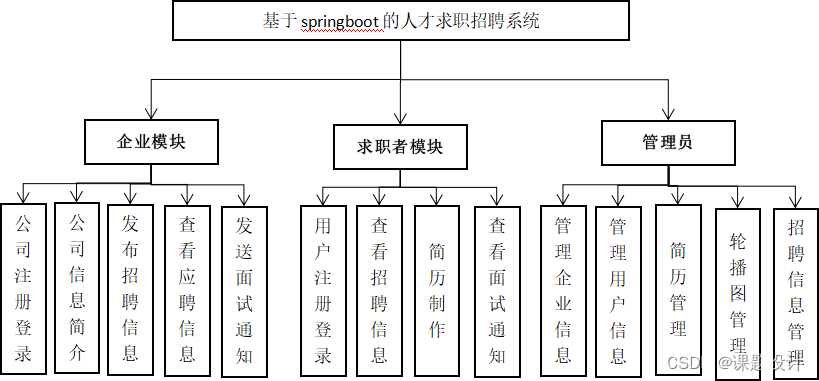
相较于传统的招聘模式,网络招聘的优势明显,但各类招聘网站都有其优点和缺点,取其中精华,产生本系统。系统采用SpringBoot+Vue.js的前后端分离式开发求职招聘系统。利用SpringBoot的自动配置bean和组合式注解简化开发过程,使用IDEA作为SpringBoot开发的主要工具,解决开发中繁琐的配置、复杂的部署流程;采用Vue的MVVM设计模式与双向数据绑定简化前端代码,降低耦合性,使用HBuild作为Vue开发的主要工具,利用其完善的语法提示大幅提升开发的效率。利用软件工程思想,将系统开发过程划分为引言、需求分析与数据库设计、系统实现、系统测试四个阶段。开发设计了求职者端、企业端、管理员端,实现简历制作、投递、招聘信息发布、面试通知等功能。从设计到测试的各个方面进行阐述,明确设计的目的及意义,满足企业及求职者需求的同时方便后期的维护及后续开发。 1 引 言 1.1选题的意义 由CNNIC最新数据表明,截止2021年6月,互联网普及率达71.6%[[[] 中国互联网络信息中心. 中国互联网络发展状况统计报告[OL].中国互联网络信息中心. 2021.9.15]]。相较于传统的招聘方式,越来越多的人选择网络招聘的渠道进行求职和招聘,这将进一步促进网络招聘行业的进步。开发求职招聘平台更加具有意义,网络招聘有着诸多的优势,主要体现在覆盖面广、信息传递快,资源丰富,招聘职位多样化。在互联网上发布招聘信息既方便又快捷,契合现代人们希望以快速、便捷的方式获得更多更有效的招聘信息,具备现实生活中人才中介机构的所有功能。求职者可以通过招聘网站找到满意的职位,企业也可以获得所需的优秀人才。网络招聘有着传统招聘模式所没有的优势,成为企业与求职者的优先选择。 对求职招聘系统的研究可以更好地理解系统开发的功能和意义,有利于开发更加复杂的系统。求职招聘系统的开发可以满足大多数中小企业的招聘需求,开发时长短,维护方便、更新便捷。求职招聘系统采用springboot框架进行开发,该系统的好处是,具有良好的通用性、兼容性,可以进行二次开发,并且可以与邮箱等其他互联网服务很好的集成。网络招聘的发展可以方便企业和求职者进行沟通,可以让双方在谈到合同之前相互了解市场,防止盲目签约,从而实现人才合理配置的目的。 1.2 研究背景 目前网络上的招聘网站都有着各自的优缺点,比如智联招聘,适合高端人才但是二三线城市职位数量明显少于其他招聘网站;前程无忧在各方面较为均衡,能很好地帮助我们找到需要的招聘信息,但是得到的结果不够精确,界面还停留Web1.0;猎聘网是商业模式,求职机会比传统招聘网站更多,但更像是面向中高端人才的传统招聘网站,缺点是缺乏用户黏性,会有重复的职位信息甚至虚假信息[[[] yyyccf. 一位资深HR告诉你各大招聘网站优缺点[OL].http://www.360doc.com/content/17/0213/12/39805320_628651571.shtml]]。招聘网站是介于企业与求职者之间的一层信息管理平台,企业的各个部门提出职位需求,人力资源部门根据所提出的需求做出相应计划,进行招聘。求职者制作的简历信息会录入系统,且通过自己选定并投递简历实现求职。 1.3 研究内容 本系统主要针对求职招聘系统的开发,利用Web编程技术开发的系统,该系统为企业和求职者提供了一个平台,实现企业招到人才、求职者找到工作,是基于B/S架构的系统。 系统包含求职招聘过程中的每个阶段,一是招聘首页的查看搜索,查看招聘信息;二是个人和企业用户注册登录,实现登录页面;三是个人用户的简历制作,可以选择文件上传或者在线制作;四是企业用户的招聘信息发布,实现招聘信息分类;五是简历投递及接收;最后是结果公布。总结来说,会有如下几个问题:如何实现简历文件的上传,招聘信息的分类该怎么写,面试结果消息推送怎么实现,如何实现登录拦截,如何实现前端展示与后端数据的同步。 1.4 开发工具 1.4.1 IDEA IDEA 全称IntelliJ IDEA,是java语言开发的集成环境,在业界被公认为是最好的java开发工具。尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各种版本工具(git、svn等)等方面的功能可以说是超常的[[[] 袁鹏. 基于Android和HTML5的企业渠道拜访管理软件的设计与实现[D]. 中国优秀硕士学位论文全文数据库. 2017]]。在本系统开发的过程中,IDEA将担任后端springboot框架开发的主要工具,提供代码提示、重构等功能。通过IDEA的各种功能优化代码、启动项目及测试,完善本系统。在系统开发工程中,IDEA担任不可或缺的作用。 1.4.2 HBuilder HBuilder是DCloud推出的一款支持HTML5的Web开发IDE。快,是HBuilder的最大优势,通过完善的语法提示和代码输入法、代码块等,大幅提升系统开发的效率[[[] 梁敦毫、杨力. HTML5自定义画板的设计与实现. 信息与电脑(理论版). 2020]]。HBuilder在系统开发过程中,作为前端Vue框架开发的主要工具,提供语法提示、自定义组件等功能,为系统开发提供前端支持。 1.4.3 Navicat for MySQL Navicat for MySQL是一套可创建多个连接的数据库管理工具。MySql是一种关系型数据库,在WEB方面,MySQL是最好的应用软件之一。在系统开发过程中,总是先建数据库建表,再进行开发,MySQL将数据保存在不同的表中,让查询效率更加高效。Navicat作为数据库可视化及管理工具,用户界面(GUI)设计良好,功能上可以满足专业开发人员的需求,对初学者来说也是很容易学会的。在本系统开发中,可以在Navicat中查看、修改及删除数据,让运行结果一目了然,减少不必要的消耗。 1.5 使用技术 1.5.1 SpringBoot SpringBoot是基于Spring框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程。Spring框架是Java平台上的一种开源应用框架,为开发提供了一系列的解决方案比如IOC(控制反转)和DI(依赖注入)还有AOP(面向切面编程)框架等[[[] 刘沐坤. 拉钩在线服务售卖系统的设计与实现. 中国优秀硕士学位论文全文数据库. 2018 [6]陈梓腾、宋梓源、张伟. 基于java的求职招聘系统设计[J]. 电脑知识与技术:学术版. 2020. [7]詹皇彬. 基于Spring Boot的源代码在线评测系统的设计与实现. [8] 张丹.论大数据背景下企业人力资源招聘策略[J]. 中国集体经济. 2018. [9]杜宝顺.大数据时代,招聘模式待升级[J].人力资源,2021(18):88-89. [10]南志鹏,葛珊珊,宋永涛.基于SSH框架的在线招聘系统[J].信息与电脑(理论版),2019,31(23):67-68. [11]史倩玉.基于MVC模式的实时招聘系统的设计[J].信息记录材料,2021. ]]。其具备的特征比如可以创建弱耦合的微服务程序、自带TomCat等独立的Servlet容器、提供自动配置等能让我们的开发变得更加简便。 1.5.2 Vue.js Vue 是一套用于创建用户界面的开源JavaScript框架,也是一个创建单页面应用的Web框架。与传统的jsp开发相比,Vue是基于MVVM思想的双向绑定,可以减少对DOM元素的操作频率,组件化将一个页面分为几个部分,降低了系统的耦合度,提高代码复用性。Vue 易于上手,便于与已有项目进行整合,还支持与各种支持类库结合使用。在系统开发时,Vue将承担前端开发与测试的主要框架,通过Vue的双向绑定及组件化使系统界面的开发更加简便。 2 需求分析与数据库设计 2.1 功能模块 系统的主要功能分为企业、求职者及管理员三大模块。企业模块主要功能有企业信息修改、查看求职申请、发布招聘信息、发送面试通知等;求职者模块的功能有个人信息修改、简历制作、查看招聘信息、职位申请、查看面试通知等;管理员模块主要实现对求职者信息的管理、对企业信息的管理,对系统轮播图管理、对招聘信息中的职位管理、招聘信息管理等。系统功能如图1:
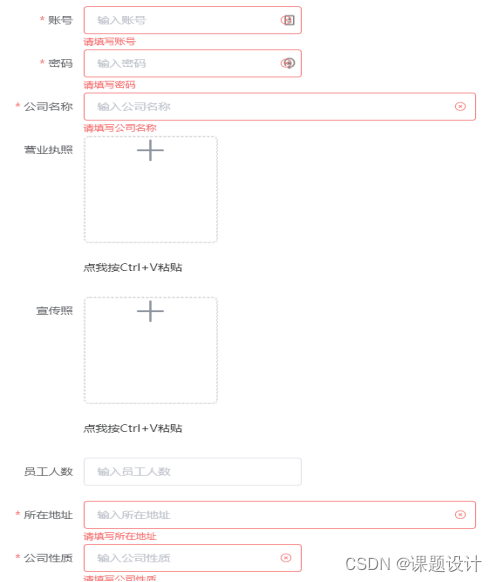
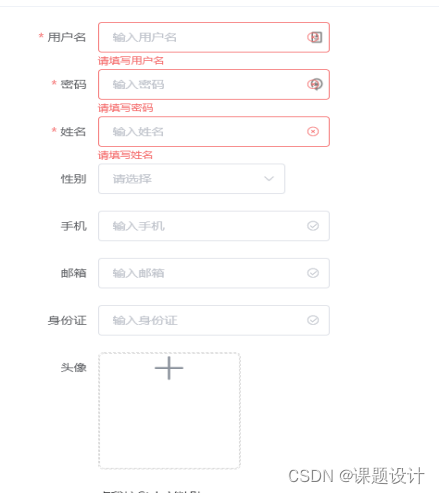
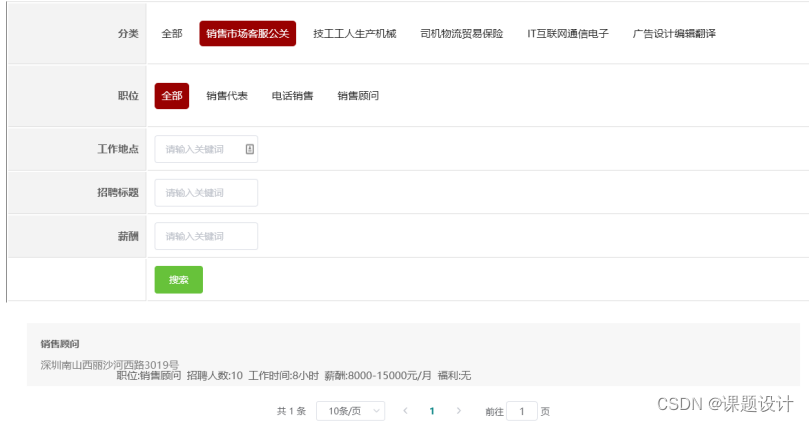
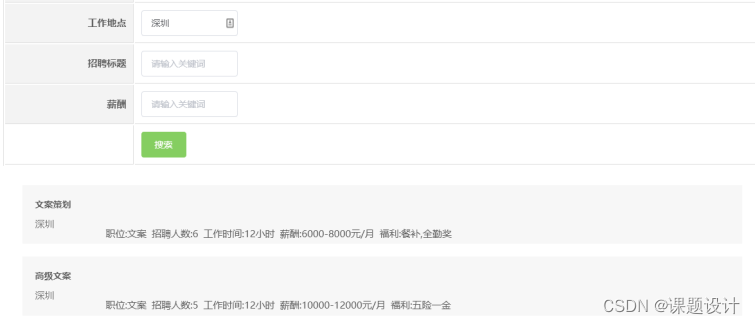
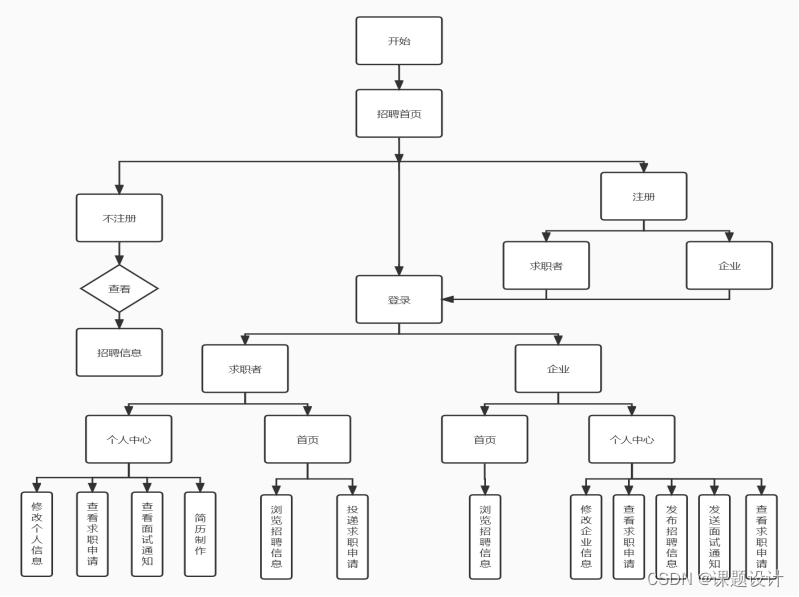
2.3 系统流程设计 人才求职招聘系统的用户分为求职者和企业,在不登录的情况下,只能进行招聘信息的浏览;在求职者注册登录以后,可以分别进行简历制作、投递和管理求职信息、浏览招聘信息等;企业注册登录之后可以发布和管理招聘信息、查看求职信息、发送面试通知等,系统总体流程如图3: 3.5 简历添加 在UserController中实现登录方法的代码如下: public String insert() { ResumeInfo post = new ResumeInfo(); // 创建简历实体类 post.setResumeTitle(Request.get(“resumeTitle”)); 将前台提交上来的数据放到实体类中 service.insert(post); // 插入数据 if (isAjax()) {//建立连接,失败返回true return jsonResult(post); } return showSuccess(“保存成功”, Request.get(“page”).equals(“”) ? request.getHeader(“page”) : Request.get(“page”)); } 4 系统测试 4.1 企业注册 (1)企业未提交必输信息时,系统会提示用户输入必输信息,测试界面如图7: 图 7注册信息为空测试 (2)企业输入的账号已存在时,系统会提示账号已存在,测试界面如图8: 图 8账号已存在测试 (3)企业在输入信息正确时点击系统会提示注册成功,测试界面如图9: 图 9注册成功测试 4.3 求职者注册 (1)求职者在注册界面未输入个人信息,系统会提示用户输入必输信息,测试界面如图10: 图 10注册信息为空测试 (2)求职者输入的手机号码、邮箱格式不正确,系统会提示用户输入正确的格式,测试界面如图11: 图 11输入信息格式错误 (3)求职者输入正确的信息时点击注册,系统会提示注册成功,测试界面如图11: 图 12 注册成功测试 4.4 简历制作 (1)求职者添加简历时,未输入相关信息,系统将提示输入相关信息,测试界面如图13所示: 图 13简历信息为空测试 (2)求职者填写正确的简历信息,点击提交后系统将提示添加成功,测试界面如图14所示: 图 14添加成功测试 4.5 招聘信息发布 (1)企业在招聘信息管理中发布招聘信息,为填入招聘岗位需求等信息,系统将提示输入招聘信息,测试界面如图15所示: 图 15招聘信息为空测试 (2)企业填入招聘岗位需求等信息正确时,系统将提示发布成功,测试界面如图16所示: 图 16发布成功测试 4.6 投递求职申请 求职者在点击“申请职位”之后,添加求职申请,没有填入信息时,系统将提示输入,测试界面如图17: 图 17填入信息为空测试 4.6 招聘信息浏览 (1)用户登录成功后,会显示所有的招聘信息,测试页面显示如图18: 图 18招聘信息 (2)用户按照职位分类进行搜索,会显示对应职位分类的招聘信息,测试页面显示如图19: 图 19职位分类搜索 (3)用户可以按照工作地点等信息进行搜索,会显示对应的招聘信息,测试页面显示如图20: 图 20关键字搜索测试 4.7 测试总结 在正式的系统开发中,系统测试是必不可少的一部分,本文对系统的各个功能进行了测试,经过测试,发现系统中存在着很大缺陷,比如求职者注册时,没有对求职者身份的验证审核、没有对企业注册的信息格式检查等。只有经过测试,才能发现问题,并解决问题,让系统运行更稳固。 5 总结 本文从求职招聘系统的引言、需求分析与数据库设计、系统实现、系统测试等个方面进行详细阐述,设计出基于springboot的人才求职招聘系统,可以满足人们正常开展招聘活动的需求。随着网络技术的发展,网络招聘的便利可以使大多数人获益,本文探讨了开发基于springboot框架的人才求职者招聘系统的设计,尽管还有一些问题,但是为开发同类系统提供了有益的参考。 |
【本文地址】
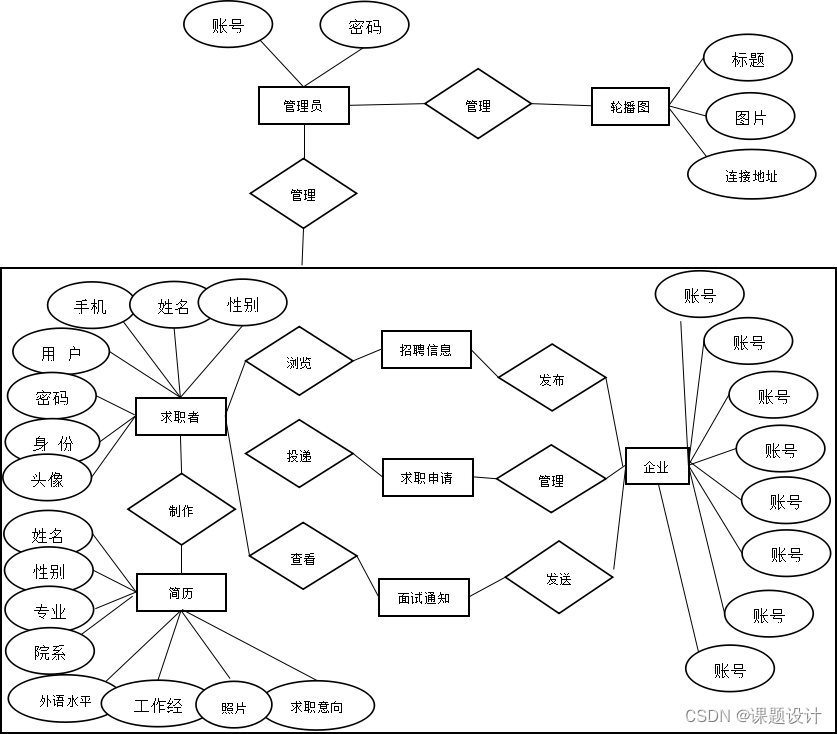
 图 1 系统功能图 2.2 数据库设计 2.2.1 概念结构设计 根据人才求职招聘系统的需求分析,求职者可以对简历等模块进行操作,可以制作多份简历、浏览多个招聘信息、投递求职申请等;企业可以发布多个招聘需求、查阅多份求职申请、发送面试通知;管理员可以对求职者和企业的信息进行管理、添加多个轮播图广告、查看并管理招聘信息、求职申请及面试通知。人才求职招聘系统的E-R图如图2:
图 1 系统功能图 2.2 数据库设计 2.2.1 概念结构设计 根据人才求职招聘系统的需求分析,求职者可以对简历等模块进行操作,可以制作多份简历、浏览多个招聘信息、投递求职申请等;企业可以发布多个招聘需求、查阅多份求职申请、发送面试通知;管理员可以对求职者和企业的信息进行管理、添加多个轮播图广告、查看并管理招聘信息、求职申请及面试通知。人才求职招聘系统的E-R图如图2: 图 2系统总体E-R图 2.2.2 数据库详细设计 系统的主要功能分为企业、求职者及管理员三大模块。 求职者模块提供个人信息管理、简历管理、求职信息管理、职位申请、招聘信息浏览等功能。个人信息管理用于修改个人信息,修改密码;简历管理用于查看、填写、修改个人简历,并将已准备好的简历作为附件上传;求职信息管理分为求职申请管理以及面试通知管理,求职申请管理用于对自身已投递简历的招聘信息的查看删除等;面试通知管理用于管理接收到的面试通知,进行查看等操作;招聘信息浏览便于用户在查找招聘信息时,可以根据自己的要求进行检索,便于快速查找想要了了解的职位信息;职位申请用于在找到职位信息时,进行简历的投递,系统将把简历发送至相应的企业。 企业模块实现对招聘信息的管理、求职信息管理、企业信息管理等功能。招聘信息管理用于企业发布招聘需求,实现对招聘信息的新增、修改,删除以及查看;求职信息管理分为求职申请管理以及面试通知管理,求职申请管理用于企业查看求职者投递的简历,对简历等求职者信息进行查看和面试通知等操作;面试通知管理用于企业对满足企业需求的求职者发送面试的通知,约定时间进行面试;企业信息管理用于企业对自身信息的新增修改,让求职者看到企业的各种信息,并提供修改密码等接口; 管理员模块主要提供管理员管理、公司管理、用户管理、系统管理、职位管理、招聘信息管理、求职申请管理等功能。管理员管理实现对管理员账号的增删改查,并实现密码的修改;公司管理可以实现对企业的新增查看等操作,并在新企业注册时进行审核,在企业信息看到违规信息时进行监管;用户管理用于管理求职者的信息,实现对求职者账号的新增,实现对求职者信息的查看删除等操作,并实现对求职者简历信息的查询;系统管理用于系统首页轮播图的添加、删除、修改以及查看等、简单实现广告的轮播;职位管理用于对职位的增删改查,并实现职位的分类,对职位分类的新增修改删除;招聘信息管理用于对企业发布的招聘信息进行管理,实现对招聘信息的监管,防止垃圾信息的出现,并对违规招聘信息进行删除;求职申请管理用于监管求职者对职位的投递与企业对求职者的面试通知,查看当前招聘信息的求职申请数量与信息以及面试通知信息。 2.2.3 数据库模式设计 系统运行涉及到的对象有求职者(seekers)、企业(company)、管理员(admins)、职位(position)、简历信息(resume_info)、招聘信息(recruitment_info)、职位分类(job_classification)、职位申请(job_application)、轮播图(rotation_map)、面试通知(interview_notice); (1)求职者(id,用户名,密码,姓名,性别,手机,邮箱,身份证,头像) (2)企业(id,账号,密码,公司名称,营业执照,员工人数,宣传照,所在地址,公司性质,成立日期,注册资金,公司简介,是否审核) (3)管理员(id,帐号,密码) (4)职位(id,职位分类id,分类,职位) (5)简历信息(id,简历标题,姓名,性别,民族,籍贯,出生年月,照片,院系,专业,技能与特长,教育背景,外语水平,工作经验,求职意向,附件,发布人,添加时间) (6)招聘信息(id,招聘编号,招聘标题,招聘职位ID,分类,职位,招聘人数,要求年龄,工作时间,工作地点,薪酬,福利,岗位职责,详情,发布人,添加时间) (7)职位分类(id,分类) (8)职位申请(id,招聘信息id,招聘编号,招聘标题,发布人,分类,职位,简历,姓名,联系电话,目前所在地,备注,求职人) (9)轮播图(id,标题,图片,连接地址) (10)面试通知(id,求职申请id,招聘编号,招聘标题,姓名,求职人,分类,职位,通知内容,通知人) 职位分类表中的id关联职位表中的职位分类id,招聘信息表中的招聘职位id关联职位表的id,职位申请表中的招聘信息id关联招聘信息表的id,面试通知表中求职申请id关联职位申请表的id。
图 2系统总体E-R图 2.2.2 数据库详细设计 系统的主要功能分为企业、求职者及管理员三大模块。 求职者模块提供个人信息管理、简历管理、求职信息管理、职位申请、招聘信息浏览等功能。个人信息管理用于修改个人信息,修改密码;简历管理用于查看、填写、修改个人简历,并将已准备好的简历作为附件上传;求职信息管理分为求职申请管理以及面试通知管理,求职申请管理用于对自身已投递简历的招聘信息的查看删除等;面试通知管理用于管理接收到的面试通知,进行查看等操作;招聘信息浏览便于用户在查找招聘信息时,可以根据自己的要求进行检索,便于快速查找想要了了解的职位信息;职位申请用于在找到职位信息时,进行简历的投递,系统将把简历发送至相应的企业。 企业模块实现对招聘信息的管理、求职信息管理、企业信息管理等功能。招聘信息管理用于企业发布招聘需求,实现对招聘信息的新增、修改,删除以及查看;求职信息管理分为求职申请管理以及面试通知管理,求职申请管理用于企业查看求职者投递的简历,对简历等求职者信息进行查看和面试通知等操作;面试通知管理用于企业对满足企业需求的求职者发送面试的通知,约定时间进行面试;企业信息管理用于企业对自身信息的新增修改,让求职者看到企业的各种信息,并提供修改密码等接口; 管理员模块主要提供管理员管理、公司管理、用户管理、系统管理、职位管理、招聘信息管理、求职申请管理等功能。管理员管理实现对管理员账号的增删改查,并实现密码的修改;公司管理可以实现对企业的新增查看等操作,并在新企业注册时进行审核,在企业信息看到违规信息时进行监管;用户管理用于管理求职者的信息,实现对求职者账号的新增,实现对求职者信息的查看删除等操作,并实现对求职者简历信息的查询;系统管理用于系统首页轮播图的添加、删除、修改以及查看等、简单实现广告的轮播;职位管理用于对职位的增删改查,并实现职位的分类,对职位分类的新增修改删除;招聘信息管理用于对企业发布的招聘信息进行管理,实现对招聘信息的监管,防止垃圾信息的出现,并对违规招聘信息进行删除;求职申请管理用于监管求职者对职位的投递与企业对求职者的面试通知,查看当前招聘信息的求职申请数量与信息以及面试通知信息。 2.2.3 数据库模式设计 系统运行涉及到的对象有求职者(seekers)、企业(company)、管理员(admins)、职位(position)、简历信息(resume_info)、招聘信息(recruitment_info)、职位分类(job_classification)、职位申请(job_application)、轮播图(rotation_map)、面试通知(interview_notice); (1)求职者(id,用户名,密码,姓名,性别,手机,邮箱,身份证,头像) (2)企业(id,账号,密码,公司名称,营业执照,员工人数,宣传照,所在地址,公司性质,成立日期,注册资金,公司简介,是否审核) (3)管理员(id,帐号,密码) (4)职位(id,职位分类id,分类,职位) (5)简历信息(id,简历标题,姓名,性别,民族,籍贯,出生年月,照片,院系,专业,技能与特长,教育背景,外语水平,工作经验,求职意向,附件,发布人,添加时间) (6)招聘信息(id,招聘编号,招聘标题,招聘职位ID,分类,职位,招聘人数,要求年龄,工作时间,工作地点,薪酬,福利,岗位职责,详情,发布人,添加时间) (7)职位分类(id,分类) (8)职位申请(id,招聘信息id,招聘编号,招聘标题,发布人,分类,职位,简历,姓名,联系电话,目前所在地,备注,求职人) (9)轮播图(id,标题,图片,连接地址) (10)面试通知(id,求职申请id,招聘编号,招聘标题,姓名,求职人,分类,职位,通知内容,通知人) 职位分类表中的id关联职位表中的职位分类id,招聘信息表中的招聘职位id关联职位表的id,职位申请表中的招聘信息id关联招聘信息表的id,面试通知表中求职申请id关联职位申请表的id。 图 3系统流程设计 2.4 用例分析 2.4.1 求职者用例 求职者登录,求职者在系统首页进行账号注册并进行登录,在登录界面用账号和密码登录,经过密码校验后返回系统首页。 招聘信息查看,求职者可以在系统首页对招聘信息进行浏览,根据自己的需求进行分类查看, 选择适合自身的招聘信息进行详细查看。 个人信息修改,求职者可以在个人中心进行个人信息的修改,对登录密码的修改。 简历制作,求职者可以在个人中心的简历管理中添加简历,或将已制作好的简历作为附件进行上传。 简历删除,求职者可以在个人中心的简历管理中删除多余的或者信息失效的简历信息。 职位申请,求职者在找到符合自身要求的招聘信息后进行简历的投递。 查看面试通知,求职者可以在个人中心的求职信息管理中查看自身已投递的职位信息,并查看面试通知。 2.4.2 企业用户用例 企业登录,企业在系统首页进行账号注册并进行登录,在登录界面使用账号和密码进行登录,在密码校验之后进入个人中心。 发布招聘信息,企业可以在招聘信息管理中发布自身的招聘需求。 招聘信息删除,企业可以在招聘信息管理中查看已发布的招聘信息,并将失效或错误的招聘信息进行删除。 查看求职申请,企业可以在求职信息管理中查看求职者投递的简历。 发送面试通知,企业可以在求职信息管理中对满足招聘要求的求职者发送面试通知。 修改企业信息,企业可以在个人中心对企业信息进行修改完善,并修改登录密码。 企业用户用例如图5: 图 5企业用户用例图 2.4.3 管理员用例 管理员登录,管理员使用管理员账号和密码登录系统。 添加职位分类,管理员可以对新兴职位进行分类,添加职位分类。 添加职位,管理员可以对当前职位分类添加职位。 删除用户,管理员可以在用户管理中对违规的用户进行删除。 企业审核,管理员在企业管理中对新增企业进行信息审核。 删除企业,管理员在企业管理中对已破产或违规的企业进行删除。 添加轮播图,管理员在系统管理中添加轮播图广告,添加之后将会在系统首页进行展示。 删除轮播图,管理员在系统管理中删除轮播图。 添加管理员,管理员在账号管理中添加新的管理员账号。 管理员用例如图6: 3 系统实现 3.1 数据库连接 在application.yml配置文件中配置了相关数据库连接信息的代码如下: spring.datasource.username=root spring.datasource.password=572456 spring.datasource.url=jdbc:mysql://localhost:3306/recruitment?useUnicode=true&characterEncoding=UTF-8&useSSL=FALSE&serverTimezone=UTC&useOldAliasMetadataBehavior=true spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver 3.2 登录拦截 在BaseController中配置登录拦截方法并弹出错误信息的代码如下: protected boolean checkLogin() { if (request.getSession().getAttribute(“username”) == null || “”.equals(request.getSession().getAttribute(“username”))) { return false; } return true; } 3.4 实现登录 在UserController中实现登录方法的代码如下: protected String LoginUser(boolean isType, String username, String pwd, String loginType) {/isType是否进入后台,loginType登录类型/ if (username == null || “”.equals(username)) { return showError(“账号不允许为空”); } if (pwd == null || “”.equals(pwd)) { return showError(“密码不允许为空”); } if (loginType== null) { return showError(“请选中登录类型”); } String table = “”;//数据库操作表 if (loginType.equals(“管理员”)) { table = “admins”; Admins user = adminsService.login(username, pwd);//获取当前用户数据库信息 if (user == null || “”.equals(user)) { return showError(“用户名或密码错误”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (loginType.equals(“用户”)) { table = “seekers”; Seekers user = SeekersService.login(username, pwd); if (user == null) { return showError(“用户名或密码错误”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (loginType.equals(“公司”)) { table = “company”; Company user = CompanyService.login(username, pwd); if (user == null || “”.equals(user)) { return showError(“用户名或密码错误”); } if (!user.getAuditStatus().equals(“是”)) { return showError(“账号尚未激活请联系管理员激活”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (this.isAjax()) {//建立连接,失败返回true return json(); } else { String page = request.getParameter(“page”);//获取跳转页面 if (page == null) { if (isType) { page = “./main.do”; } else { pager = “./”; } } return showSuccess(“登录成功”, page); } }
图 3系统流程设计 2.4 用例分析 2.4.1 求职者用例 求职者登录,求职者在系统首页进行账号注册并进行登录,在登录界面用账号和密码登录,经过密码校验后返回系统首页。 招聘信息查看,求职者可以在系统首页对招聘信息进行浏览,根据自己的需求进行分类查看, 选择适合自身的招聘信息进行详细查看。 个人信息修改,求职者可以在个人中心进行个人信息的修改,对登录密码的修改。 简历制作,求职者可以在个人中心的简历管理中添加简历,或将已制作好的简历作为附件进行上传。 简历删除,求职者可以在个人中心的简历管理中删除多余的或者信息失效的简历信息。 职位申请,求职者在找到符合自身要求的招聘信息后进行简历的投递。 查看面试通知,求职者可以在个人中心的求职信息管理中查看自身已投递的职位信息,并查看面试通知。 2.4.2 企业用户用例 企业登录,企业在系统首页进行账号注册并进行登录,在登录界面使用账号和密码进行登录,在密码校验之后进入个人中心。 发布招聘信息,企业可以在招聘信息管理中发布自身的招聘需求。 招聘信息删除,企业可以在招聘信息管理中查看已发布的招聘信息,并将失效或错误的招聘信息进行删除。 查看求职申请,企业可以在求职信息管理中查看求职者投递的简历。 发送面试通知,企业可以在求职信息管理中对满足招聘要求的求职者发送面试通知。 修改企业信息,企业可以在个人中心对企业信息进行修改完善,并修改登录密码。 企业用户用例如图5: 图 5企业用户用例图 2.4.3 管理员用例 管理员登录,管理员使用管理员账号和密码登录系统。 添加职位分类,管理员可以对新兴职位进行分类,添加职位分类。 添加职位,管理员可以对当前职位分类添加职位。 删除用户,管理员可以在用户管理中对违规的用户进行删除。 企业审核,管理员在企业管理中对新增企业进行信息审核。 删除企业,管理员在企业管理中对已破产或违规的企业进行删除。 添加轮播图,管理员在系统管理中添加轮播图广告,添加之后将会在系统首页进行展示。 删除轮播图,管理员在系统管理中删除轮播图。 添加管理员,管理员在账号管理中添加新的管理员账号。 管理员用例如图6: 3 系统实现 3.1 数据库连接 在application.yml配置文件中配置了相关数据库连接信息的代码如下: spring.datasource.username=root spring.datasource.password=572456 spring.datasource.url=jdbc:mysql://localhost:3306/recruitment?useUnicode=true&characterEncoding=UTF-8&useSSL=FALSE&serverTimezone=UTC&useOldAliasMetadataBehavior=true spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver 3.2 登录拦截 在BaseController中配置登录拦截方法并弹出错误信息的代码如下: protected boolean checkLogin() { if (request.getSession().getAttribute(“username”) == null || “”.equals(request.getSession().getAttribute(“username”))) { return false; } return true; } 3.4 实现登录 在UserController中实现登录方法的代码如下: protected String LoginUser(boolean isType, String username, String pwd, String loginType) {/isType是否进入后台,loginType登录类型/ if (username == null || “”.equals(username)) { return showError(“账号不允许为空”); } if (pwd == null || “”.equals(pwd)) { return showError(“密码不允许为空”); } if (loginType== null) { return showError(“请选中登录类型”); } String table = “”;//数据库操作表 if (loginType.equals(“管理员”)) { table = “admins”; Admins user = adminsService.login(username, pwd);//获取当前用户数据库信息 if (user == null || “”.equals(user)) { return showError(“用户名或密码错误”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (loginType.equals(“用户”)) { table = “seekers”; Seekers user = SeekersService.login(username, pwd); if (user == null) { return showError(“用户名或密码错误”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (loginType.equals(“公司”)) { table = “company”; Company user = CompanyService.login(username, pwd); if (user == null || “”.equals(user)) { return showError(“用户名或密码错误”); } if (!user.getAuditStatus().equals(“是”)) { return showError(“账号尚未激活请联系管理员激活”); } 将数据库信息放入对应session中; 转换为JSON串; assign(“session”, jsonObject);// 向模板里写入数据 } if (this.isAjax()) {//建立连接,失败返回true return json(); } else { String page = request.getParameter(“page”);//获取跳转页面 if (page == null) { if (isType) { page = “./main.do”; } else { pager = “./”; } } return showSuccess(“登录成功”, page); } }