Unity实现滑动更换界面的效果:根据滑动的幅度决定翻不翻页以及翻多少页 |
您所在的位置:网站首页 › 水平滚动条的取值范围是多少 › Unity实现滑动更换界面的效果:根据滑动的幅度决定翻不翻页以及翻多少页 |
Unity实现滑动更换界面的效果:根据滑动的幅度决定翻不翻页以及翻多少页
|
在做2048这个游戏时,因为菜单页面还能查看游戏规则,而这些规则又不在同一个页上,所以需要滑动页面实现页面切换,但是仅仅使用unity提供的组件做出的效果仅有一个切换的意思,交互感很差,所以在组件的基础上又写了一个控制页面切换的类。而界面切换就是实现一个滚动的视图。 在unity编辑器中实现滚动视图的基本操作:需要用Scroll Rect组件首先可以看看官方用户手册中关于Scroll Rect组件的讲解,说的很明白。最精辟的描述就是用于使子 RectTransform 滚动的组件。 滚动视图中的重要元素包括视口、滚动内容以及可选的一个或两个滚动条。ScrollView是滚动视图,Viewport是视口,Content是滚动内容的集合(在其他地方可能就是一张大图),这些都是panel。Viewport会显示Content的一部分内容。 为ScrollView添加Scroll Rect组件,并把Viewport拖给Scroll Rect组件的Viewport属性,再把Content拖给Scroll Rect组件的Content属性,滚动条看需要加吧,我加了一个水平滚动条,滚动条并不用加以过多的控制,unity已经把滚动条和Scroll Rect的组合使用做的很好了。其他属性的配置在官方手册中讲的很清楚。 因为我们只能看到视口下的内容,由于Content可能有很多界面组成,所以我们可以采取遮罩的方式来不渲染我们看不到的东西,也就是只渲染视口,来提高效率,unity给我们提供了这样一个组件帮助我们实现这个功能: 这个组件在全屏的切换时确实只能节省性能,但是在某一部分实现滑动更换界面时却可以遮住Content中不应该显示的部分,很方便,也很必要。 到此,unity中可以帮我们的最大限度就到这了,现在运行会发现确实可以移动,但是到达边界是会出现瑕疵、卡动,并且滑到一半不滑了也不会自动弹回,所以我们仍需要自己编写脚本给与更好的控制。 用代码控制灵敏度、弹回速度。。。: 需要了解的:当然少不了用到Scroll Rect组件对应的API:ScrollRect,此外,因为要自己写代码控制滑动界面,必须要用到Event事件的实现接口,这里我用的是拖拽类的IBeginDragHandler, IEndDragHandler。 基本的原理:就是记录每一次开始拖拽到结束拖拽的距离,求出现在的位置,和每个界面的位置比较,显示最近的界面即可。虽然这看起来很简单,但是将交互的效果提升了1000000000000000000000000个档次。 值得注意的是,尽管在代码中注释了很多次,但是还是提一下,就是在ScrollRect中有horizontalNormalizedPosition属性,用来记录水平滚动位置,以 0 到 1 之间的值表示,0 表示位于左侧。所以我们在记录每个界面的位置时,应当记录每个界面的临界比例,且在0-1之间,比如一共有四页,那么第一页和第二页之间的临界应在0.333333. 代码实现:代码中用到的API均可在ScrollRect找到,不难理解。并且基本所有地方都加了注释。 using UnityEngine; using System.Collections; using UnityEngine.UI; using System.Collections.Generic; using UnityEngine.EventSystems; using System; public class PageView : MonoBehaviour, IBeginDragHandler, IEndDragHandler { // 1)Smooting表示停止滑动后,当前页码归正的速率 // 2)sensitivity 滑动的敏感度,如果数值过大会导致翻多页 // 3)OnPageChanged 当前页码改变时回调 // 4)方法pageTo 直接跳转到某一页 //注意点:ScrollView下的Content的长度是每页的宽度* 页数,每页的宽度与ScrollView的宽度相同 private ScrollRect rect; //滑动组件 private float targethorizontal = 0; //滑动的起始坐标 private bool isDrag = false; //是否拖拽结束 private List posList = new List(); //求出每页的临界值(0-1) //private int currentPageIndex = -1; //记录当前是第几页,页索引从0开始 ,这里不需要显示,有需求可以自己显示 //public Action OnPageChanged; private bool stopMove = true; //是否停止移动 public float smooting = 4; //滑动速度 public float sensitivity = 0; //灵敏度 private float startTime; //从开始拖动到结束的时间 private float startDragHorizontal;//记录当前开始滑动的位置(0-1) void Awake() { rect = transform.GetComponent(); //Content水平宽度的大小减去视口大小 float horizontalLength = rect.content.rect.width - GetComponent().rect.width; //print(horizontalLength); posList.Add(0); for (int i = 1; i if (!isDrag && !stopMove)//如果拖动没有结束并且界面还没停止移动就继续移动 { startTime += Time.deltaTime; float t = startTime * smooting; //水平滚动位置,以 0 到 1 之间的值表示,0 表示位于左侧。用lerp可以实现平缓过渡 rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, t); if (t >= 1) stopMove = true; } } /// /// 移动到第几页,如果需要可在界面进行交互 /// /// //public void pageTo(int index) //{ // if (index >= 0 && index < posList.Count) // { // rect.horizontalNormalizedPosition = posList[index]; // SetPageIndex(index); // } // else // { // Debug.LogWarning("页码不存在"); // } } //private void SetPageIndex(int index) //{ // if (currentPageIndex != index) // { // currentPageIndex = index; // if (OnPageChanged != null) // OnPageChanged(index); // } //} //下面就是拖拽事件,eventData存拖拽的信息 public void OnBeginDrag(PointerEventData eventData) { isDrag = true; startDragHorizontal = rect.horizontalNormalizedPosition;//开始滑动位置(0-1) } public void OnEndDrag(PointerEventData eventData) { float posX = rect.horizontalNormalizedPosition;//结束拖拽的位置(0-1) posX += ((posX - startDragHorizontal) * sensitivity);//拖拽距离乘以灵敏度 posX = posX 0 ? posX : 0; //计算当前拖拽到的位置到哪个界面最近就显示哪个界面 int index = 0; float offset = Mathf.Abs(posList[index] - posX); for (int i = 1; i index = i; offset = temp; } } //SetPageIndex(index); targethorizontal = posList[index]; //设置当前坐标,更新函数进行插值 isDrag = false; startTime = 0; stopMove = false; } }一开始还在自己用移动函数和SetActive去控制界面的切换,但把自己搞蒙了,搜了半天才知道还有这么好用的组件,搞了两个小时终于搞明白了,多看手册积累经验很重要啊。。。如果还不明白可以看一个demo,我也是看这个demo看明白的。 |
【本文地址】
今日新闻 |
推荐新闻 |
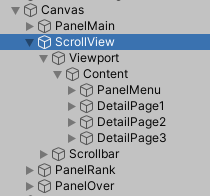
 注意ScrollView、Viewport的大小都是和画布一样的,而Content大小应该是其下所有内容大小的和,如下图。 下面是Content中对应的内容。看到图也应该知道实现滑动更换界面功能的原理了,正是把该显示的放在视口下。
注意ScrollView、Viewport的大小都是和画布一样的,而Content大小应该是其下所有内容大小的和,如下图。 下面是Content中对应的内容。看到图也应该知道实现滑动更换界面功能的原理了,正是把该显示的放在视口下。 

 这个组件当然要给到视口上,可以看到除了一开始在视口上的菜单界面,其余规则界面都没有渲染。
这个组件当然要给到视口上,可以看到除了一开始在视口上的菜单界面,其余规则界面都没有渲染。