Qt之容器控件(QGroupBox) |
您所在的位置:网站首页 › 水平向里什么意思 › Qt之容器控件(QGroupBox) |
Qt之容器控件(QGroupBox)
|
简述
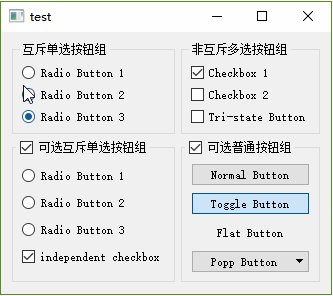
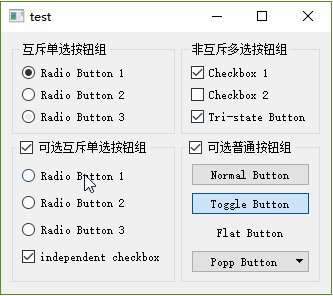
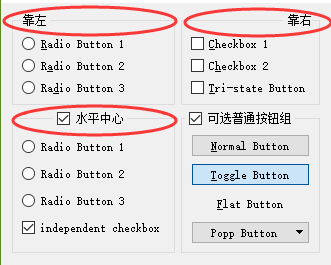
QGroupBox小部件提供带有标题的组框框架。 一个组框提供一个框架,一个标题,一个快捷键,并在其内部显示其他各种小部件。键盘快捷键将键盘焦点移到组框的子窗口小部件之一。 功能描述QGroupBox还允许您设置标题(通常在构造函数中设置)和标题的对齐方式。组框可以被选中。可选中组框中的子窗口小部件是否启用,取决于是否选中了该组框。 您可以通过启用flat属性来最小化组框的空间消耗。在大多数样式中,启用此属性会导致删除框架的左,右和底边缘。 QGroupBox不会自动布置子窗口小部件。 QGroupBox框通常用于将QCheckBoxes和QRadioButtons组织到互斥组中。 使用 效果 源码
QGroupBox *groupBox_0 = new QGroupBox("互斥单选按钮组");
QRadioButton *radioBtn_0 = new QRadioButton("&Radio Button 1");
QRadioButton *radioBtn_1 = new QRadioButton("R&adio Button 2");
QRadioButton *radioBtn_2 = new QRadioButton("Ra&dio Button 3");
QVBoxLayout *vLayout_0 = new QVBoxLayout;
vLayout_0->addWidget(radioBtn_0);
vLayout_0->addWidget(radioBtn_1);
vLayout_0->addWidget(radioBtn_2);
groupBox_0->setLayout(vLayout_0);
QGroupBox *groupBox_1 = new QGroupBox("非互斥多选按钮组");
QCheckBox *checkBox_0 = new QCheckBox("&Checkbox 1");
QCheckBox *checkBox_1 = new QCheckBox("C&heckbox 2");
QCheckBox *checkBox_2 = new QCheckBox("&Tri-state Button");
checkBox_2->setTristate(true);
QVBoxLayout *vLayout_1 = new QVBoxLayout;
vLayout_1->addWidget(checkBox_0);
vLayout_1->addWidget(checkBox_1);
vLayout_1->addWidget(checkBox_2);
groupBox_1->setLayout(vLayout_1);
QGroupBox *groupBox_2 = new QGroupBox("可选互斥单选按钮组");
groupBox_2->setCheckable(true);
QRadioButton *radioBtn_3 = new QRadioButton("Radio Button 1");
QRadioButton *radioBtn_4 = new QRadioButton("Radio Button 2");
QRadioButton *radioBtn_5 = new QRadioButton("Radio Button 3");
QCheckBox *checkBox_3 = new QCheckBox("independent checkbox");
checkBox_3->setChecked(true);
QVBoxLayout *vLayout_2 = new QVBoxLayout;
vLayout_2->addWidget(radioBtn_3);
vLayout_2->addWidget(radioBtn_4);
vLayout_2->addWidget(radioBtn_5);
vLayout_2->addWidget(checkBox_3);
groupBox_2->setLayout(vLayout_2);
QGroupBox *groupBox_3 = new QGroupBox("可选普通按钮组");
groupBox_3->setCheckable(true);
groupBox_3->setChecked(true);
QPushButton *pushBtn_0 = new QPushButton("&Normal Button");
QPushButton *pushBtn_1 = new QPushButton("&Toggle Button");
pushBtn_1->setCheckable(true);
pushBtn_1->setChecked(true);
QPushButton *pushBtn_2 = new QPushButton("&Flat Button");
pushBtn_2->setFlat(true);
QPushButton *pushBtn_3 = new QPushButton("Popp Button");
QMenu *menu = new QMenu(this);
menu->addAction(tr("&First Item"));
menu->addAction(tr("&Second Item"));
menu->addAction(tr("&Third Item"));
menu->addAction(tr("F&ourth Item"));
pushBtn_3->setMenu(menu);
QVBoxLayout *vLayout_3 = new QVBoxLayout;
vLayout_3->addWidget(pushBtn_0);
vLayout_3->addWidget(pushBtn_1);
vLayout_3->addWidget(pushBtn_2);
vLayout_3->addWidget(pushBtn_3);
groupBox_3->setLayout(vLayout_3);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(groupBox_0, 0, 0, 1, 1);
gridLayout->addWidget(groupBox_1, 0, 1, 1, 1);
gridLayout->addWidget(groupBox_2, 1, 0, 1, 1);
gridLayout->addWidget(groupBox_3, 1, 1, 1, 1);
this->setLayout(gridLayout);
源码
QGroupBox *groupBox_0 = new QGroupBox("互斥单选按钮组");
QRadioButton *radioBtn_0 = new QRadioButton("&Radio Button 1");
QRadioButton *radioBtn_1 = new QRadioButton("R&adio Button 2");
QRadioButton *radioBtn_2 = new QRadioButton("Ra&dio Button 3");
QVBoxLayout *vLayout_0 = new QVBoxLayout;
vLayout_0->addWidget(radioBtn_0);
vLayout_0->addWidget(radioBtn_1);
vLayout_0->addWidget(radioBtn_2);
groupBox_0->setLayout(vLayout_0);
QGroupBox *groupBox_1 = new QGroupBox("非互斥多选按钮组");
QCheckBox *checkBox_0 = new QCheckBox("&Checkbox 1");
QCheckBox *checkBox_1 = new QCheckBox("C&heckbox 2");
QCheckBox *checkBox_2 = new QCheckBox("&Tri-state Button");
checkBox_2->setTristate(true);
QVBoxLayout *vLayout_1 = new QVBoxLayout;
vLayout_1->addWidget(checkBox_0);
vLayout_1->addWidget(checkBox_1);
vLayout_1->addWidget(checkBox_2);
groupBox_1->setLayout(vLayout_1);
QGroupBox *groupBox_2 = new QGroupBox("可选互斥单选按钮组");
groupBox_2->setCheckable(true);
QRadioButton *radioBtn_3 = new QRadioButton("Radio Button 1");
QRadioButton *radioBtn_4 = new QRadioButton("Radio Button 2");
QRadioButton *radioBtn_5 = new QRadioButton("Radio Button 3");
QCheckBox *checkBox_3 = new QCheckBox("independent checkbox");
checkBox_3->setChecked(true);
QVBoxLayout *vLayout_2 = new QVBoxLayout;
vLayout_2->addWidget(radioBtn_3);
vLayout_2->addWidget(radioBtn_4);
vLayout_2->addWidget(radioBtn_5);
vLayout_2->addWidget(checkBox_3);
groupBox_2->setLayout(vLayout_2);
QGroupBox *groupBox_3 = new QGroupBox("可选普通按钮组");
groupBox_3->setCheckable(true);
groupBox_3->setChecked(true);
QPushButton *pushBtn_0 = new QPushButton("&Normal Button");
QPushButton *pushBtn_1 = new QPushButton("&Toggle Button");
pushBtn_1->setCheckable(true);
pushBtn_1->setChecked(true);
QPushButton *pushBtn_2 = new QPushButton("&Flat Button");
pushBtn_2->setFlat(true);
QPushButton *pushBtn_3 = new QPushButton("Popp Button");
QMenu *menu = new QMenu(this);
menu->addAction(tr("&First Item"));
menu->addAction(tr("&Second Item"));
menu->addAction(tr("&Third Item"));
menu->addAction(tr("F&ourth Item"));
pushBtn_3->setMenu(menu);
QVBoxLayout *vLayout_3 = new QVBoxLayout;
vLayout_3->addWidget(pushBtn_0);
vLayout_3->addWidget(pushBtn_1);
vLayout_3->addWidget(pushBtn_2);
vLayout_3->addWidget(pushBtn_3);
groupBox_3->setLayout(vLayout_3);
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(groupBox_0, 0, 0, 1, 1);
gridLayout->addWidget(groupBox_1, 0, 1, 1, 1);
gridLayout->addWidget(groupBox_2, 1, 0, 1, 1);
gridLayout->addWidget(groupBox_3, 1, 1, 1, 1);
this->setLayout(gridLayout);
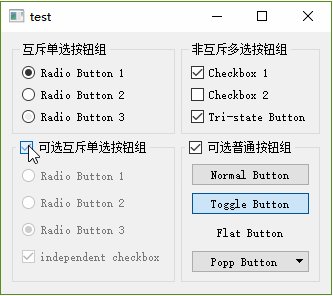
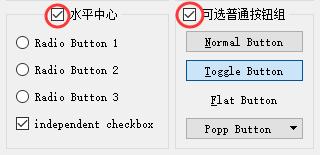
要点提示: QGroupBox不能直接添加控件,必须通过布局管理器来添加。 常用设置 设置组框的标题对齐方式 groupBox_0->setAlignment(Qt::AlignLeft); groupBox_1->setAlignment(Qt::AlignRight); groupBox_2->setAlignment(Qt::AlignHCenter);上面是三种对齐方式,注意,QGroupBox只能用这常量。 效果  设置可选
groupBox_3->setCheckable(true);
groupBox_3->setChecked(true);
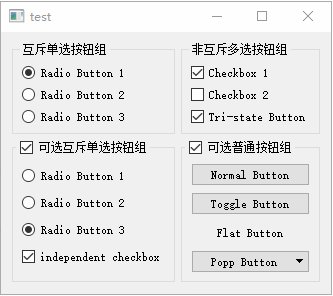
设置可选
groupBox_3->setCheckable(true);
groupBox_3->setChecked(true);
效果  设置flat模式
设置flat模式
分组框通常由周围的框框和顶部的标题组成。如果启用此属性,则在大多数样式中仅绘制框框的顶部;否则,将绘制整个框框。 groupBox_0->setFlat(true);效果  设置标题
设置标题
标题可以通过构造函数设置,也可以单独用函数设置 QGroupBox *groupBox_0 = new QGroupBox("组框1"); //or groupBox_0->setTitle("组框1"); 属性获取 获取标题 QString groupBoxTitle = groupBox_0->title() 信号槽 信号 名称含义clicked点击(使用setChecked时不触发)toggled翻转(on is true;otherwise,it is false) 槽 名称含义setChecked设置选中 引用[1] Qt助手 |
【本文地址】
今日新闻 |
推荐新闻 |