鸿蒙Harmony应用开发 |
您所在的位置:网站首页 › 武汉大学的背景图 › 鸿蒙Harmony应用开发 |
鸿蒙Harmony应用开发
|
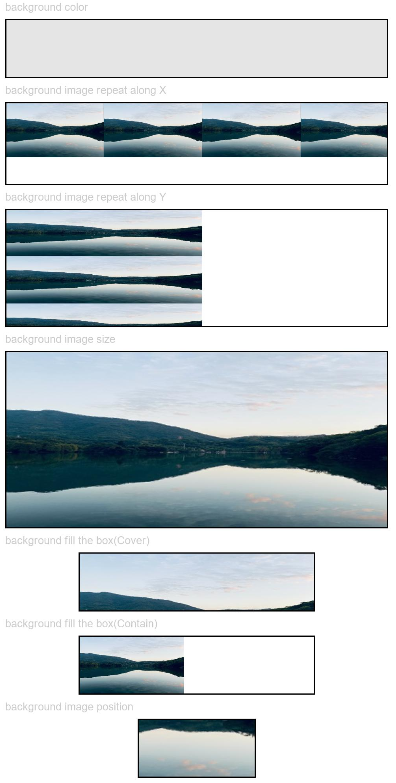
设置组件的背景样式。 说明: 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 background10+background(builder: CustomBuilder, options?: { align?: Alignment }) 设置组件背景。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明builderCustomBuilder是自定义背景。options{align?:Alignment}否设置自定义背景与组件的对齐方式。 同时设置了background,backgroundColor,backgroundImage时,叠加显示,background在最上层。说明: 自定义背景渲染会有一定延迟,不能响应事件,不能进行动态更新。该属性不支持嵌套使用,不支持预览器预览。 backgroundColorbackgroundColor(value: ResourceColor) 设置组件背景色。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueResourceColor是设置组件的背景色。 backgroundImagebackgroundImage(src: ResourceStr, repeat?: ImageRepeat) 设置组件的背景图片。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明srcResourceStr是图片地址,支持网络图片资源地址和本地图片资源地址和Base64,不支持svg类型的图片。repeatImageRepeat否设置背景图片的重复样式,默认不重复。当设置的背景图片为透明底色图片,且同时设置了backgroundColor时,二者叠加显示,背景颜色在最底部。 backgroundImageSizebackgroundImageSize(value: SizeOptions | ImageSize) 设置组件背景图片的宽高。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueSizeOptions | ImageSize是设置背景图像的高度和宽度。当输入为{width: Length, height: Length}对象时,如果只设置一个属性,则第二个属性保持图片原始宽高比进行调整。默认保持原图的比例不变。 width和height取值范围: [0, +∞) 默认值:ImageSize.Auto 从API version 9开始,该接口支持在ArkTS卡片中使用。说明: 设置为小于0的值时,按值为0显示。当设置了height未设置width时,width根据图片原始宽高比进行调整。 backgroundImagePositionbackgroundImagePosition(value: Position | Alignment) 设置背景图的位置。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valuePosition | Alignment是设置背景图在组件中显示位置,即相对于组件左上角的坐标。 默认值: { x: 0, y: 0 } x和y值设置百分比时,偏移量是相对组件自身宽高计算的。 从API version 9开始,该接口支持在ArkTS卡片中使用。 backgroundBlurStyle9+backgroundBlurStyle(value: BlurStyle, options?: BackgroundBlurStyleOptions) 为当前组件提供一种在背景和内容之间的模糊能力。 卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明valueBlurStyle是背景模糊样式。模糊样式中封装了模糊半径、蒙版颜色、蒙版透明度、饱和度、亮度五个参数。options10+BackgroundBlurStyleOptions否背景模糊选项。 backgroundEffect11+backgroundEffect(options: BackgroundEffectOptions) 设置组件背景属性。 系统能力: SystemCapability.ArkUI.ArkUI.Full 参数: 参数名类型必填说明optionsBackgroundEffectOptions否设置组件背景属性包括:饱和度,亮度,颜色。 backgroundBrightness11+backgroundBrightness(params: BackgroundBrightnessOptions) 设置组件背景提亮效果。 系统能力: SystemCapability.ArkUI.ArkUI.Full 系统API: 此接口为系统接口 参数: 参数名类型必填说明paramsBackgroundBrightnessOptions是设置组件背景提亮效果,包括:亮度变化速率,提亮程度。 BackgroundBlurStyleOptions10+对象说明 名称参数类型必填描述colorModeThemeColorMode否背景模糊效果使用的深浅色模式。 默认值:ThemeColorMode.SystemadaptiveColorAdaptiveColor否背景模糊效果使用的取色模式。 默认值:AdaptiveColor.Defaultscalenumber否背景材质模糊效果程度。此参数为系统接口。 默认值:1.0 取值范围:[0.0, 1.0]blurOptions11+BlurOptions否灰阶模糊参数。 BackgroundBrightnessOptions11+对象说明 名称参数类型必填描述ratenumber是亮度变化速率。亮度变化速率越大,亮度下降速度越快,亮度提升程度越低。此参数为系统接口。 默认值:0.0 取值范围:(0.0, +∞)lightUpDegreenumber是提亮程度。提亮程度越大,亮度提升程度越大。此参数为系统接口。 默认值:0.0 取值范围:[-1.0, 1.0] 示例 示例1 // xxx.ets @Entry @Component struct BackgroundExample { build() { Column({ space: 5 }) { Text('background color').fontSize(9).width('90%').fontColor(0xCCCCCC) Row().width('90%').height(50).backgroundColor(0xE5E5E5).border({ width: 1 }) Text('background image repeat along X').fontSize(9).width('90%').fontColor(0xCCCCCC) Row() .backgroundImage('/comment/bg.jpg', ImageRepeat.X) .backgroundImageSize({ width: '250px', height: '140px' }) .width('90%') .height(70) .border({ width: 1 }) Text('background image repeat along Y').fontSize(9).width('90%').fontColor(0xCCCCCC) Row() .backgroundImage('/comment/bg.jpg', ImageRepeat.Y) .backgroundImageSize({ width: '500px', height: '120px' }) .width('90%') .height(100) .border({ width: 1 }) Text('background image size').fontSize(9).width('90%').fontColor(0xCCCCCC) Row() .width('90%').height(150) .backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat) .backgroundImageSize({ width: 1000, height: 500 }) .border({ width: 1 }) Text('background fill the box(Cover)').fontSize(9).width('90%').fontColor(0xCCCCCC) // 不保证图片完整的情况下占满盒子 Row() .width(200) .height(50) .backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat) .backgroundImageSize(ImageSize.Cover) .border({ width: 1 }) Text('background fill the box(Contain)').fontSize(9).width('90%').fontColor(0xCCCCCC) // 保证图片完整的情况下放到最大 Row() .width(200) .height(50) .backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat) .backgroundImageSize(ImageSize.Contain) .border({ width: 1 }) Text('background image position').fontSize(9).width('90%').fontColor(0xCCCCCC) Row() .width(100) .height(50) .backgroundImage('/comment/bg.jpg', ImageRepeat.NoRepeat) .backgroundImageSize({ width: 1000, height: 560 }) .backgroundImagePosition({ x: -500, y: -300 }) .border({ width: 1 }) } .width('100%').height('100%').padding({ top: 5 }) } }
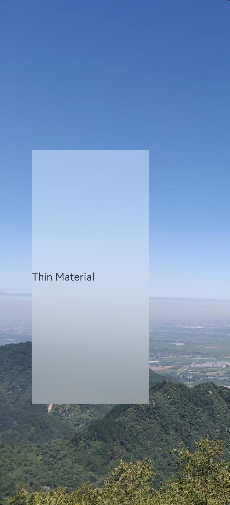
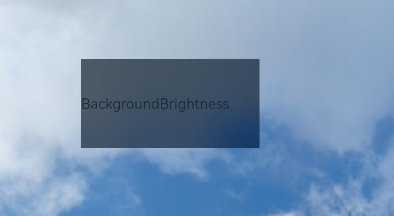
设置组件背景提亮效果 // xxx.ets @Entry @Component struct BackgroundBrightnessDemo { build() { Column() { Row() { Text("BackgroundBrightness") } .width(200) .height(100) .position({ x: 100, y: 100 }) .backgroundBlurStyle(BlurStyle.Thin, { colorMode: ThemeColorMode.LIGHT, adaptiveColor: AdaptiveColor.DEFAULT, scale: 1.0 }) .backgroundBrightness({rate:0.5,lightUpDegree:0.5}) // 背景提亮效果 } .width('100%') .height('100%') .backgroundImage($r('app.media.image')) .backgroundImageSize(ImageSize.Cover) } }效果图如下: rate和lightUpDegree参数值为0.5,0.5:
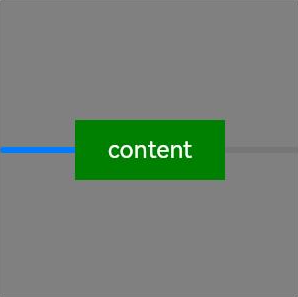
修改rate和lightUpDegree参数值为0.5,-0.1:
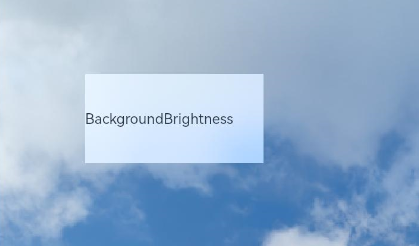
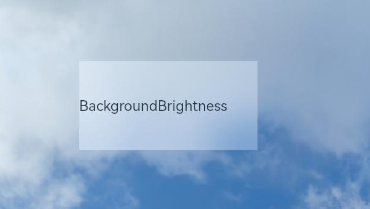
去掉backgroundBrightness的设置,效果如下:
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。 这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。 希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!! 获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 鸿蒙(Harmony NEXT)最新学习路线
HarmonOS基础技能
 HarmonOS多媒体技术 HarmonOS多媒体技术
 实战就业级设备开发 实战就业级设备开发
有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。 获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料 《鸿蒙 (OpenHarmony)开发入门教学视频》
OpenHarmony北向、南向开发环境搭建
获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料 总结总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。
|
【本文地址】