HTML5音乐播放器: xf |
您所在的位置:网站首页 › 歌曲多的音乐播放器 › HTML5音乐播放器: xf |
HTML5音乐播放器: xf
|
HTML5悬浮音乐播放器插件
介绍
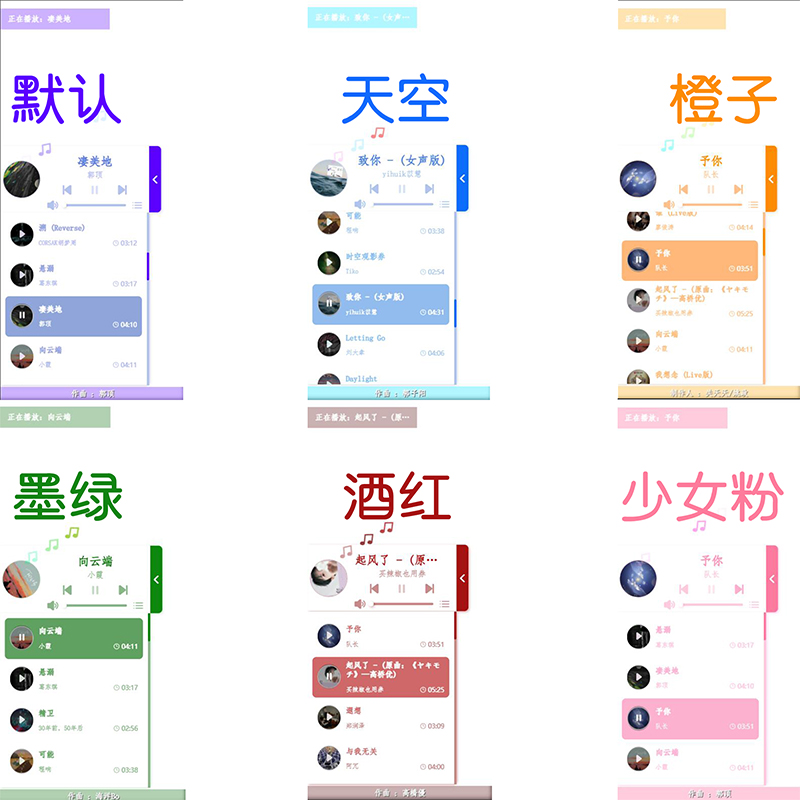
作者:小枫 QQ:1809185784 xf-MusicPlayer.js插件是一款由小枫独立开发的开源式的HTML5悬浮音乐播放器插件,由原生JS开发无任何依赖,引入两行代码就能给网页添加漂亮的音乐播放器!改播放器目前有6种不同颜色的主题样式可任意切换 + 3种获取音乐的方式, 并且支持记忆播放音乐! 注意:该插件代码有用到ES6语法和css3新特性,如果你使用浏览器内核还是IE10以下,那请回避吧~ 一键生成播放器 https://musicplayer.xfyun.club/
如果你用过小枫跨站音乐播放器 music.xfyun.club 再用这个插件那你不用看可直接上手。 代码放到的上面即可 // html5声明 // 网页声明 zh-CN指的是中文 cn就是英文 // 头部标签 ==> 指的是头部标签开始 // 声明字符编码 Document // 网页标题 // 头部结尾标签 ==> 指的是头部标签结束 // 页面主体开始 中间的是网页其他的内容代码 // 页面主体结束 // 结尾 方法一:直接引入插件CDN,复制下面的代码就能直接使用(注意data-cdnName的属性不能删除) 方法二:插件下载到本地运行(注意引入正确的插件路径)全局属性配置 id="xf-MusicPlayer"属性:初始化音乐播放器 【必填】示例代码: 也可以把id换成class,但是只能存在一个 data-cdnName属性:自定义CDN域名 data-cdnName="http:// + cdn域名 + 路径",后面不加/,和你添加js插件的路径一样否则网页样式全部失效!【选填】示例代码: 比如你CDN的路径是:https://player.xfyun.club/js/xf-MusicPlayer/js/xf-MusicPlayer.min.js 那下面的data-filePath属性就要和上面的一样 data-filePath属性:如果你本地修改了插件的文件路径就必须使用这个属性,和你添加js插件的路径一样否则网页样式全部失效!【选填】示例代码: 比如你插件的路径是:/zdy/music/xf-MusicPlayer/js/xf-MusicPlayer.min.js 那下面的data-filePath属性就要和上面的一样 data-fadeOutAutoplay属性:自动淡出音乐播放器,默认不淡出,后面不跟参数【选填】示例代码: data-themeColor属性:切换播放器主题颜色【xf-original(默认主题),xf-sky(天空),xf-orange(橙子),xf-darkGreen(墨绿),xf-wineRed(酒红),xf-girlPink(少女粉)】【选填】示例代码: 如果你啥也不添加那就是默认主题颜色样式,下面是更换少女粉主题示例 data-random属性:打开页面随机返回一个歌曲,也可以用来定义从哪首歌开始播放随机播放示例: 自定义播放器歌曲数值(演示第3首)示例: data-bottomHeight属性: 设置播放器距离底部的高度 (初始值是2em)示例代码: data-memory属性: 设置音乐记忆播放示例代码: 网易云接口版属性配置(不能解析VIP歌曲)data-musicApi属性:自定义播放API接口,接口已嵌入默认接口【选填】 示例代码: data-songChart属性:获取网易云歌榜【热歌榜(默认歌榜), 新歌榜, 飙升榜, 原创榜】,每周二0:20每个歌榜更新100首音乐,vip歌曲自动跳过【选填】 示例代码: 如果你啥也不添加那就是默认的热歌榜的音乐,下面是更换新歌榜音乐 data-songList属性:获取网易云歌单音乐,如果你发现歌曲播放不了那肯定是VIP歌曲,支持动态更新 data-songList="歌单ID"【选填】 示例代码: data-lyrics属性:设置播放器是否显示歌词,0为不显示,1或者不填则为显示 data-lyrics="0"【选填】 示例代码: data-randomSongList属性:随机切换 热歌榜,新歌榜,原创榜,飙升榜的音乐 data-randomSongList="1" 或者不跟参数【选填】 示例代码: 本地音乐属性配置 data-localMusic属性:本地音乐,填写 playlistData.json 文件路径【本地音乐必填】 示例代码: 注意引入的是playlistData.json文件的路径 保姆级视频教程https://www.bilibili.com/video/BV1kP411p7RK/ 特技 使用 Readme_XXX.md 来支持不同的语言,例如 Readme_en.md, Readme_zh.md Gitee 官方博客 blog.gitee.com 你可以 https://gitee.com/explore 这个地址来了解 Gitee 上的优秀开源项目 GVP 全称是 Gitee 最有价值开源项目,是综合评定出的优秀开源项目 Gitee 官方提供的使用手册 https://gitee.com/help Gitee 封面人物是一档用来展示 Gitee 会员风采的栏目 https://gitee.com/gitee-stars/ |
【本文地址】
今日新闻 |
推荐新闻 |